為您的 Divi WordPress 主題菜單添加徽標
已發表: 2022-10-17如果您使用 Divi WordPress 主題並且想在菜單中添加徽標,有兩種簡單的方法可以做到。 第一種方法是使用像 WP Menu Logo 這樣的插件。 使用此插件,您可以輕鬆上傳您的徽標並將其添加到您的菜單中。 第二種方法是手動將您的徽標添加到菜單中。 為此,您需要編輯 Divi 主題的 CSS 文件。 首先,找到菜單容器的 CSS 選擇器。 例如,如果您的菜單位於類“main-menu”的 div 中,您將使用選擇器“.main-menu”。 找到菜單容器後,將以下 CSS 添加到主題樣式表中: .main-menu { background: url(YourLogoURLHere) no-repeat; } 將“YourLogoURLHere”替換為您的徽標圖像的 URL。 保存您的更改,您的徽標將出現在您的菜單中。
網站標題中令人印象深刻的徽標使其看起來很專業並反映了您公司的身份。 因為乾淨的標誌是網站所有者願景的象徵,所以在創建標誌時應該避免使用它。 只需五個簡單的步驟,即可使用 Divi 頁面構建器 WordPress 主題添加和更改網站徽標非常簡單。 Divi 頁面構建器中的標題和導航選項允許您在標題中添加徽標。 標題的右側,我們的徽標將出現,可以是默認或全屏,或滑入。 Divi 的徽標更改選項突出了在 WordPress 網站上使用徽標的重要性。 如何使用 Divi 將徽標插入頁眉?
導航到 WordPress 管理儀表板,然後導航到 Divi、主題定制器和導航部分。 如果您有標題格式,請從下拉菜單中選擇居中的第二個選項。 您將看到如下圖所示的徽標以及網站頂部。 Divi Page Builder 主題的定制器允許您通過使用標題的 CSS 搜索來定制徽標的標題外觀和大小。 您還可以使用這些設置隱藏徽標圖像。 醒目的標誌的存在將您的產品或服務與競爭對手的產品或服務區分開來,使其在人群中脫穎而出。
如何在 Divi 菜單中添加圖標?

然後,在 Font Awesome 網站上,單擊您要使用的圖標。 例如,我搜索 home,找到了一個圖標列表,其中一個是我喜歡的,並從中復制了代碼。 在單擊任何菜單項之前,請確保複製代碼。 可以在任何菜單項上執行此操作。
如何將圖標添加到Divi 菜單- Divi Nation Power。 我們新的 Divi 視頻教程專家 Augustine Mak 在本集中教我們如何在 Divi 的菜單中添加圖標。 這個簡單的菜單技巧可用於以多種方式改善用戶體驗。 優雅主題團隊的另一名成員將在下週的 Divi Nation 播客中接受采訪。 這一次,我們將贈送來自首席設計師 Mario Maruffi 的佈局包,他在 Divi 100 中創造了所有令人驚嘆的佈局。此外,他一直致力於使 Divi 成為世界上最漂亮的網站構建器。
使用 Divi 的簡介,您可以將自定義視覺效果添加到您的博客文章中。 使用它時,您不僅可以使您的帖子具有專業的外觀,而且還可以在人群中脫穎而出。
如果您剛剛開始使用 Divi,您可能想知道如何將自定義圖標添加到博客文章中。 這是一項非常簡單的任務。 通過執行這些步驟,您可以完成以下操作。
如果您有一個新圖標,您必須先將其上傳到您的博客。 在設計下,您可以修改圖像/圖標的位置; 圖像/圖標設置。
可以通過選擇插入來排列圖標。 滾動可以幫助您找到您要查找的圖標,而左上角附近的搜索框可以幫助您搜索圖標。 選擇一個圖標,然後單擊右下角的插入。 通過在單擊插入之前單擊它們中的每一個,您可以同時插入多個圖標。
請等待幾分鐘,以便更改圖標的設置。 從設計菜單中選擇設置。
在圖像/圖標放置下,您會找到圖標。 通過單擊插入您選擇的圖標。
最後一步,選擇要用作設計下圖標背景的文本。 選擇您剛剛在背景下添加的圖標以顯示圖標列表。
您所要做的就是觀看它。 Divi 現在有一個自定義圖標,您可以在博客文章中使用它。
從菜單項中刪除圖標
要從菜單項中刪除圖標,請將鼠標懸停在其上並單擊“超級菜單”按鈕,然後選擇“圖標”選項卡並單擊“X”按鈕,然後單擊圖標。
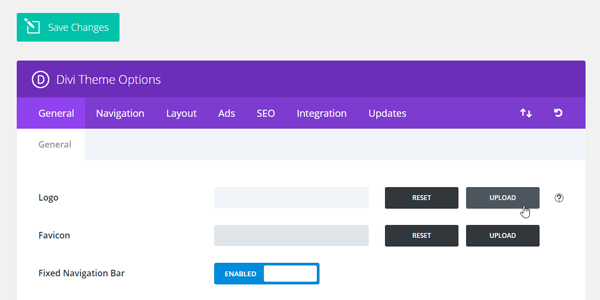
我在哪裡上傳我的標誌在 Divi?

要在 Divi 中上傳您的徽標,請轉到 Divi 主題選項面板,然後單擊“徽標”選項卡。 從這裡,您可以上傳您的徽標圖片或輸入您的徽標文本。
轉到您的 WordPress 儀表板:www.yourwebsitelink.com/wp-Admin,然後將鼠標懸停在頁面左側的 Divi 上並選擇主題選項。 Divi 標誌是第一選擇; 您還可以上傳鏈接或將其用作第一個選項。 如果單擊上傳按鈕,您將被帶到 WordPress 網站上的媒體文件夾。
您可以將圖標添加到 Divi 嗎?

可以使用第三方插件或自定義代碼將圖標添加到 divi。 但是,這樣做超出了本文的範圍。
將 Divi Icon Party 插件安裝到您的站點後,只需複制並粘貼它即可。 打開簡介模塊時,從圖像菜單中選擇圖標。 當您導航到 Divi 主題的圖標部分時,您會看到熟悉的優雅主題圖標字體集。 添加了可用於跨廣泛類別進行交流的圖標。 Divi 的新圖標可以像標準 Divi 圖標一樣自定義樣式。 您可以立即下載 Divi 圖標擴展包,開始使用一系列新圖標創建令人驚嘆的 Divi 網頁設計。 註冊是免費的。

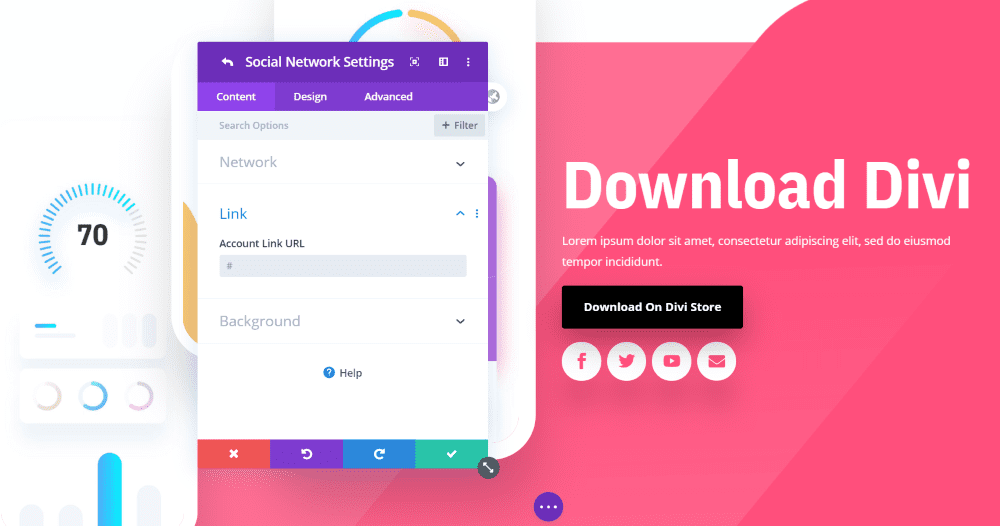
如何將社交圖標添加到 Divi 主題?
單擊 WordPress 儀表板菜單中的常規選項卡以訪問 Divi – 主題選項。 通過向下滾動,您可以看到網絡設置。 當您啟用多個 Divi 社交圖標時,您必須在切換中輸入它們的 URL。
Divi Booster:終極 Divi 性能插件
反過來,這使您的插件加載速度更快,響應速度更快。 除了表現更好之外,Divi Booster 還包括使您的網站順利運行的性能增強。
Divi Booster 是任何 Divi 網站的重要插件。 它提高了網站的速度、響應能力和易用性。 當您需要加快網站速度時,Divi Booster 就是您的插件。
Divi 主題標誌

Divi 主題徽標是一種可與 Divi WordPress 主題一起使用的圖形徽標。 它通常是一個簡單但功能強大的圖像,代表了網站的整體主題。 divi 主題徽標可用於幫助為網站創建一個有凝聚力和專業的外觀。
如何在 Divi 主題中更改徽標大小
要更改 Divi 主題中的徽標大小,請轉到主題選項 -> 標題 -> 徽標。 您可以在此處更改徽標的寬度和高度。
在您網站的標題中,您可以使用 Divi 主題添加徽標。 當您向下滾動時,標題會縮小,為徽標留下更少的空間。 您可以使用 Theme Customizer 的兩個選項更改徽標的高度。 這是一個複雜的關係,但值得學習。 要使用 Divi 的固定標題選項,您還必須為固定(縮小)標題設置徽標高度。 上傳圖片時,圖片的高度不得大於徽標。 例如,如果您希望圖像以 150 度顯示,則您需要一個至少有那麼高的圖像。
Divi 2.4 中有兩種設置可用於調整徽標高度。 您可以通過向 Divi 添加一些 CSS 代碼來更改全尺寸和縮小狀態下徽標的高度。 由於更改了頁面填充以適應更大的標題大小,因此頁面不會跳轉。
如何在 Divi 的主題自定義中調整徽標大小
您可以在 Divi 的主題定制器中輕鬆定制您的徽標。 從主頁導航到 Divi。 可以通過單擊“標題”訪問主題定制器。 從下拉列表中選擇“主菜單欄”下拉菜單。 您可以在此部分更改徽標的大小。
如果要更改徽標的大小,請轉到 Divi。 可以從主題定制器訪問“標題”和“導航”菜單。 重要的是要記住,它不能縮放到大於其原始大小。
如何從標題中刪除 Divi 徽標
要從標題中刪除 Divi 徽標,您需要訪問 Divi 主題選項面板並導航到“常規”選項卡。 從這裡,您需要向下滾動到“徽標”部分,然後單擊“刪除徽標”按鈕。
在本文中,我們將向您展示如何從您網站的導航標題中刪除 Divi 徽標。 您和您的客戶可能希望從您的網站上刪除徽標的原因有很多。 通過使用內置選項或修改主題定制器,可以從您的 Divi 網站全局刪除您的徽標。 要在所有帖子上隱藏 Divi 徽標,需要執行以下步驟: 1 – 通過登錄創建一個新的 WordPress 帳戶,然後在 WordPress 儀表板上導航到 Divi。 2. – 在您博客的 >head> 部分,複製並粘貼以下代碼段,這將立即刪除徽標。 在此示例中,ID 號將為 X,這是我們將用於定位特定帖子的代碼片段。
就處理方式而言,頁面幾乎與帖子相同。 要查找頁面 ID,請單擊頁面,您將看到我們用於帖子的相同步驟。 同樣,類別頁面必須返回到它們以前的狀態,因為唯一的變化是在片段中。 如果您是網站設計師,您會發現從任何頁面中刪除 Divi 徽標非常有用,尤其是在您與客戶和小型企業合作時。 在許多情況下,您需要處理自定義代碼片段才能實現您的目標。 隨意使用主題建議頁面來解決任何剩餘的問題。
徽標 Divi 頁面生成器
Logo Divi Page Builder 是一個強大的工具,可讓您為您的網站創建自定義徽標。 使用此工具,您可以輕鬆添加自己的文本、圖像和顏色,為您的網站創建獨特的徽標。 Logo Divi Page Builder 是一種無需聘請設計師即可為您的網站創建具有專業外觀的徽標的好方法。
通過觀看本教程,您將了解如何更改 Divi Theme Builder 的標題。 您可以在原件頂部放置不同的徽標圖像。 由於添加了粘性位置設置,此功能被添加到 Divi。 要使粘性位置粘在屏幕頂部,請轉到高級選項卡的部分設置。 如果您使用我們的 Divi 子主題,則該片段應放在 style.html 文件中。 有關更多信息,請參閱我們的在 Divi 指南中添加自定義代碼的位置。 每個月,我們都會發送一份簡報,重點介紹最新的教程、產品更新和其他有用的資源。
如何在 Divi 中調整徽標大小
如果要將徽標的大小調整為大於默認的 93×43 像素尺寸,則需要使用 Adobe Photoshop 或 Illustrator 等矢量圖形編輯器生成一個 600 像素寬和 300 像素高的新文件。 創建新徽標後,將其複製到Divi 標題和導航標題區域,如下所示。 調整徽標大小後,請確保將更改發佈到您的網站並讓訪問者可以看到您的新徽標。
