Как добавить изображение в тему Beryl WordPress
Опубликовано: 2022-10-17Если вы хотите добавить изображение в свою тему Beryl WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно найти изображение, которое вы хотите использовать. Вы можете сделать это, выполнив поиск изображения в Google, или вы можете использовать изображение, которое вы уже сохранили на своем компьютере. Затем вам нужно загрузить изображение на свой сайт WordPress. Для этого перейдите в раздел «Медиа» на панели инструментов WordPress и нажмите кнопку «Добавить новый». Затем нажмите кнопку «Выбрать файлы» и выберите изображение, которое хотите загрузить. После того, как изображение загружено, вам нужно нажать на ссылку «Редактировать». На экране редактирования вы увидите текстовое поле, в котором вы можете ввести заголовок для вашего изображения. Вы также можете ввести подпись к своему изображению, если хотите. После того, как вы ввели всю информацию, нажмите кнопку «Обновить». Теперь ваше изображение будет добавлено в вашу тему Beryl WordPress.
Как загрузить пользовательское изображение в WordPress?

Добавить пользовательское изображение в WordPress очень просто! Просто выполните следующие действия: 1. Войдите в свою учетную запись WordPress и перейдите на панель инструментов. 2. На панели инструментов щелкните ссылку «Медиа». 3. На странице «Мультимедиа» нажмите ссылку «Добавить новый». 4. На странице «Добавить новый медиа» нажмите кнопку «Выбрать файлы». 5. Найдите файл изображения на своем компьютере и нажмите кнопку «Открыть». 6. Теперь изображение будет загружено в вашу учетную запись WordPress. 7. Чтобы вставить изображение в сообщение или на страницу, нажмите кнопку «Вставить в сообщение». 8. Теперь изображение будет вставлено в ваш пост или на страницу.
Почему мои изображения не загружаются на WordPress?
WordPress часто испытывает проблемы с загрузкой изображений из-за неправильных прав доступа к файлам. Крайне важно, чтобы ваши файлы WordPress имели определенные права доступа к файлам и каталогам, чтобы они могли правильно работать на вашем хостинг-сервере. WordPress не может читать или загружать файлы на сервер с неправильными правами доступа к файлам.
Когда вы добавляете изображение на свой веб-сайт, где изображение хранится в WordPress?
Папка загрузок в WordPress находится в папке /wordpress-content/, где сохраняются изображения. Медиафайлы организованы в две папки: загрузки и год и месяц. Кроме того, плагины WordPress могут создавать папки для хранения других загруженных файлов.
Как изменить изображение в галерее WordPress?

Когда вы нажимаете на любую область галереи изображений , в верхнем левом углу появляются кнопки со значками. Нажав кнопку «Изменить», вы можете в любое время изменить изображения или настройки в своей галерее. Кнопку «Удалить» можно использовать для удаления галереи изображений в любое время.
Изображения WordPress разделены на строки и столбцы в зависимости от количества фотографий в галерее изображений. Поскольку в нем меньше места, пользователям легче пролистывать фотографии. Использование галерей улучшит маркетинг для большинства предприятий, поскольку позволит им передать сообщение своего бренда. Одним из наиболее очевидных преимуществ отображения галереи на вашем сайте является наличие раздела социальных сетей. Когда время пребывания увеличивается, ваш продукт или услуга видны вашим потенциальным клиентам в течение более длительного периода времени, что приводит к увеличению возможностей для продаж. Чтобы веб-сайт занимал более высокие позиции в поисковых системах, он должен взаимодействовать со своими пользователями. Редактор Gupta (для создания галереи изображений) позволит вам сделать это без использования плагина WordPress .
Используя классический редактор WordPress, вы можете быстро и легко создать галерею изображений. Если вам нужна более профессионально выглядящая галерея, рассмотрите возможность включения плагина. Плагин галереи изображений NextGen Gallery — один из самых популярных плагинов, доступных сегодня, его скачали более 32 миллионов раз. Вы можете узнать больше о нашем обзоре лучших плагинов для фотогалереи WordPress, нажав здесь. Если вы используете редактор NextGen, вы должны сначала выполнить поиск по слову «nextgen», а затем создать новый блок, называемый галереей. Вы можете управлять своей галереей различными способами, включая редактирование эскизов , загрузку тегов, поворот изображений и т. д. Галерея Envira имеет более 100 000 установок и почти идеальный 5-звездочный рейтинг, в дополнение к тому, что она активна.
Этот плагин от 10Web позволяет быстро создавать красивые галереи, которые выглядят профессионально. Галерея изображений от Robo в настоящее время используется более чем 300 000 веб-сайтов и имеет рейтинг 4,5 звезды от WordPress. Приложение Meow Gallery было разработано для веб-сайтов, посвященных фотографиям, оно адаптировано под сетчатку глаза и отзывчиво. Вы можете подвергнуть своих посетителей риску, если ваша галерея изображений плохо спроектирована. Вам будет сложнее отобразить изображение на вашем сайте, если у вас их больше одного. Использование слишком большого количества изображений на вашем веб-сайте замедлит загрузку страниц и негативно повлияет на ваш поисковый рейтинг. Вот несколько советов, которые помогут вам максимально эффективно использовать вашу галерею.

В Интернете доступно множество форматов файлов изображений, каждый из которых имеет собственный набор функций. Фотографии и изображения из реальной жизни можно делать в формате файла jpeg. Когда дело доходит до оптимизации изображений для Интернета, у вас есть два варианта: использовать программное обеспечение для редактирования изображений (например, Photoshop) или использовать инструменты оптимизации изображений. У вас будет больше шансов привлечь и конвертировать посетителей в вашу галерею, если она хорошо оформлена. Человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Когда клиент видит изображение, он с большей вероятностью примет быстрое решение о покупке. В этом разделе мы покажем вам, как создать галерею, а также дадим несколько советов по ее созданию.
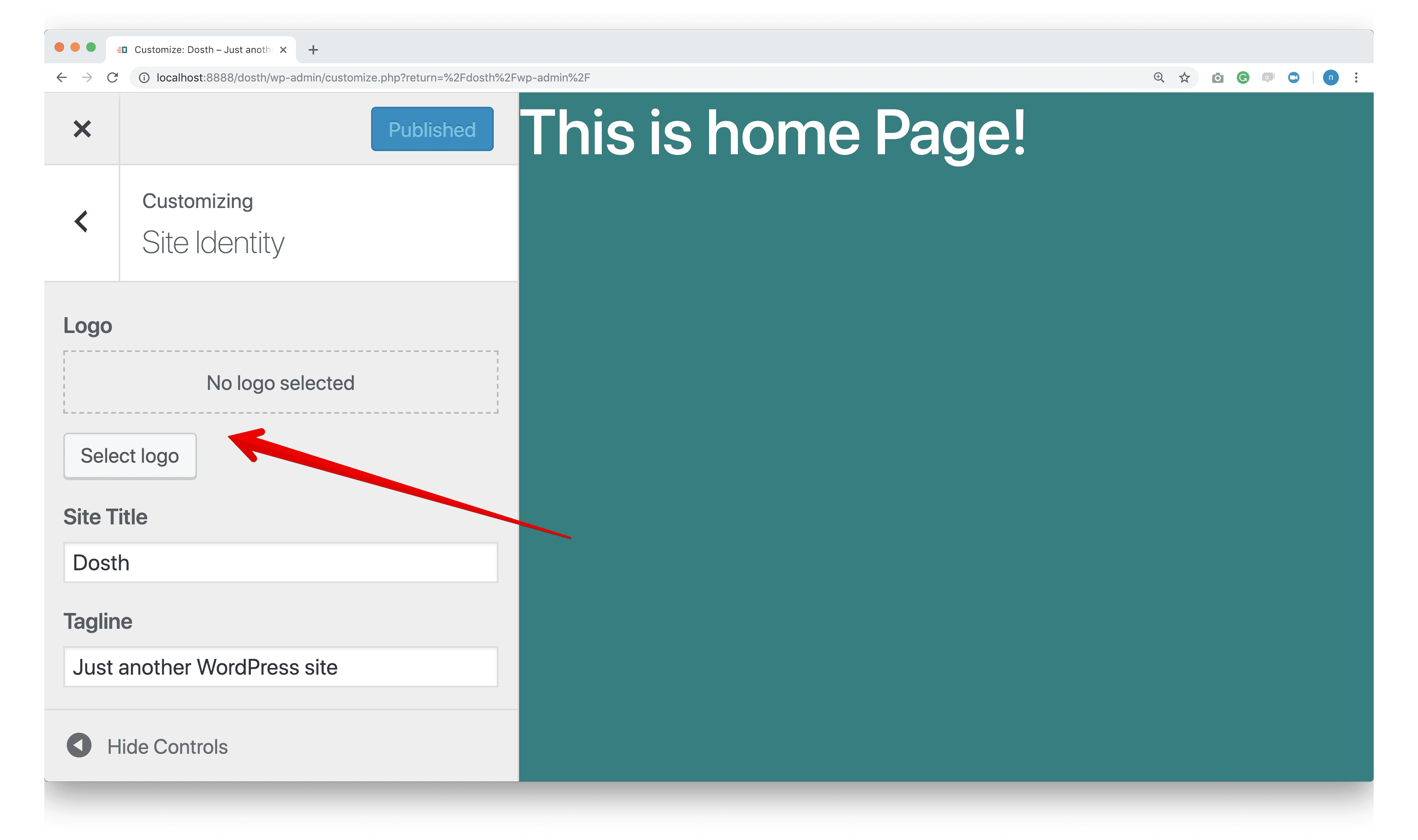
Новое фоновое изображение
Добавление нового фонового изображения — отличный способ изменить внешний вид вашего сайта. Это может быть простой процесс, но есть несколько вещей, о которых следует помнить. Убедитесь, что изображение имеет правильный размер и тип файла, а также что оно не слишком большое или маленькое. Вы также должны убедиться, что он подходит для содержания и темы вашего веб-сайта.
Блок изображения
Блок изображения — это тип блока контента, который позволяет добавлять изображения на вашу страницу. Вы можете загружать изображения со своего компьютера или выбирать из библиотеки стоковых изображений. Когда изображение добавлено в блок изображения, вы можете добавить текст, ссылки и другие элементы для создания индивидуального дизайна .
Можно добавить изображение к вашему контенту с помощью блока изображения. Перетащите изображение в блок изображений, после чего оно автоматически загрузится в медиатеку. Помимо использования поля «Замещающий текст», вы также можете выбрать стиль вашего изображения. Когда вы добавляете небольшое изображение в свой блок, а затем увеличиваете его размер, изображение становится пиксельным, а страница выглядит размытой. Чтобы отобразить текстовую подпись под изображением, щелкните раздел « Добавить подпись» рядом с изображением и введите туда свою подпись. Нажав значок «Применить двухцветный фильтр», вы можете применить фильтр другого цвета к верхней части изображения.
Что такое блок изображений WordPress?
Добавьте изображение в документ с помощью блока изображения. После вставки блока изображения вы можете либо загрузить изображение в свою медиатеку, либо выбрать существующий файл, который ранее был загружен в нее, с помощью кнопки «Медиатека».
Блоки — это простой способ повысить профессионализм вашего сайта
Блоки позволяют создавать собственные макеты контента и сделать ваш сайт более профессиональным. Кроме того, они облегчают поиск того, что вы ищете, организуя контент на вашем сайте.
Блоки могут быть добавлены к сообщению или странице за считанные минуты. Блоки можно добавить, щелкнув вкладку «Блоки» в верхней части экрана редактирования и следуя инструкциям на экране. Блоки можно добавлять в абзац, изображение, видео, галерею, аудио, список или другой раздел.
Вы все еще ждете свой следующий проект? Блокируйте свои посты и страницы, чтобы сегодня ваш сайт выглядел ярким и красивым.
Можно ли заблокировать изображения в Google?
Если вы хотите заблокировать все изображения и/или видео Google , введите ключевые слова URL под категориями, которые вы хотите заблокировать. Кроме того, в соответствии с политикой (политиками) фильтрации вы должны установить флажки «Управление фильтром ключевых слов URL» и «Управление фильтром расширенного ключевого слова URL». Изображения от Google заблокированы блокировкой.
Как заблокировать изображения в Safari
Перейдя в меню «Блокировать изображения», вы можете выбрать, какие изображения вы хотите заблокировать. Чтобы заблокировать изображения с веб-сайта, введите его URL-адрес и нажмите «Заблокировать». Теперь все изображения на этом сайте будут заблокированы.
