Come aggiungere un'immagine al tuo tema WordPress Beryl
Pubblicato: 2022-10-17Se vuoi aggiungere un'immagine al tuo tema Beryl WordPress, ci sono alcune cose che devi fare. Innanzitutto, devi trovare un'immagine che desideri utilizzare. Puoi farlo cercando un'immagine su Google oppure puoi utilizzare un'immagine che hai già salvato sul tuo computer. Successivamente, devi caricare l'immagine sul tuo sito WordPress. Per fare ciò, vai alla sezione Media della dashboard di WordPress e fai clic sul pulsante Aggiungi nuovo. Quindi, fai clic sul pulsante Seleziona file e scegli l'immagine che desideri caricare. Una volta caricata l'immagine, è necessario fare clic sul collegamento Modifica. Nella schermata Modifica, vedrai una casella di testo in cui puoi inserire un titolo per la tua immagine. Puoi anche inserire una didascalia per la tua immagine, se lo desideri. Dopo aver inserito tutte le informazioni, fare clic sul pulsante Aggiorna. La tua immagine verrà ora aggiunta al tuo tema Beryl WordPress.
Come faccio a caricare un'immagine personalizzata in WordPress?

Aggiungere un'immagine personalizzata in WordPress è facile! Basta seguire questi passaggi: 1. Accedi al tuo account WordPress e vai alla tua Dashboard. 2. Nella dashboard, fare clic sul collegamento "Media". 3. Nella pagina Media, fare clic sul collegamento "Aggiungi nuovo". 4. Nella pagina "Aggiungi nuovi media", fai clic sul pulsante "Seleziona file". 5. Trova il file immagine sul tuo computer e fai clic sul pulsante "Apri". 6. L'immagine verrà ora caricata sul tuo account WordPress. 7. Per inserire l'immagine in un post o in una pagina, fai clic sul pulsante "Inserisci nel post". 8. L'immagine verrà ora inserita nel tuo post o nella tua pagina.
Perché le mie immagini non vengono caricate su WordPress?
WordPress riscontra spesso problemi con il caricamento delle immagini a causa di autorizzazioni file errate. È fondamentale che i tuoi file WordPress dispongano di autorizzazioni di file e directory specifiche affinché funzionino correttamente sul tuo server di hosting. WordPress non può leggere o caricare file su un server con autorizzazioni file errate.
Quando aggiungi un'immagine al tuo sito web, dove viene archiviata l'immagine su WordPress?
La cartella dei caricamenti in WordPress si trova nella cartella /wordpress-content/ ed è dove vengono salvate le immagini. I file multimediali sono organizzati in due cartelle: caricamenti e anno e mese. Inoltre, i plugin di WordPress possono creare cartelle in cui archiviare altri file caricati.
Come posso modificare l'immagine in una galleria di WordPress?

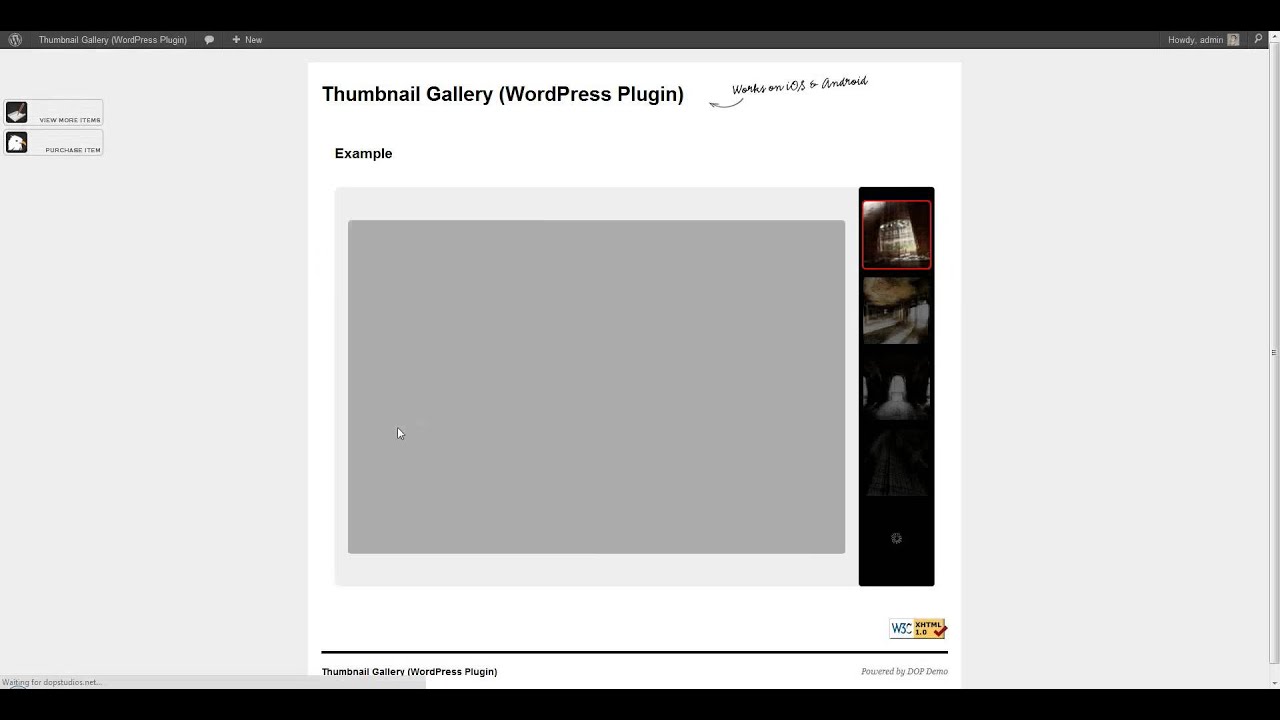
Quando si fa clic su una qualsiasi delle aree della galleria di immagini , i pulsanti delle icone appariranno nell'angolo in alto a sinistra. Facendo clic sul pulsante Modifica, puoi modificare le immagini o le impostazioni nella tua galleria in qualsiasi momento. Il pulsante Rimuovi può essere utilizzato per eliminare la galleria di immagini in qualsiasi momento.
Le immagini di WordPress sono divise in righe e colonne in base al numero di foto in una galleria di immagini. Poiché ha meno spazio, gli utenti possono sfogliare le foto più facilmente. L'uso delle gallerie aumenterà il marketing per la maggior parte delle aziende perché consentirà loro di trasmettere il messaggio del proprio marchio. Uno dei vantaggi più evidenti della visualizzazione di una galleria sul tuo sito web è la presenza di una sezione di social media. Quando il tuo tempo di permanenza aumenta, il tuo prodotto o servizio è visibile ai tuoi potenziali clienti per un periodo di tempo più lungo, con conseguente aumento delle opportunità di vendita. Affinché un sito Web si posizioni più in alto nei motori di ricerca, deve interagire con i suoi utenti. L'editor Gupta (per la creazione di una galleria di immagini) ti consentirà di farlo senza utilizzare un plugin per WordPress .
Utilizzando il classico editor di WordPress, puoi creare rapidamente e facilmente una galleria di immagini. Se desideri una galleria dall'aspetto più professionale, considera di incorporare un plug-in. Il plug-in della galleria di immagini NextGen Gallery è uno dei plug-in più popolari oggi disponibili, con oltre 32 milioni di download. Puoi saperne di più sulla nostra recensione dei migliori plugin per gallerie fotografiche di WordPress facendo clic qui. Se stai utilizzando l'editor NextGen, devi prima cercare la parola "nextgen" e quindi creare un nuovo blocco chiamato galleria. Puoi gestire la tua galleria in vari modi, inclusa la modifica delle miniature , il caricamento di tag, la rotazione delle immagini e così via. Envira Gallery ha oltre 100.000 installazioni e una valutazione a 5 stelle quasi perfetta, oltre ad essere attiva.

Questo plugin di 10Web ti consente di creare rapidamente bellissime gallerie dall'aspetto professionale. La Galleria di immagini di Robo è attualmente utilizzata da oltre 300.000 siti Web e ha una valutazione di 4,5 stelle da WordPress. L'app Meow Gallery è stata progettata per i siti Web di fotografia ed è pronta per la retina e reattiva. Potresti mettere a rischio i tuoi visitatori se la tua galleria di immagini è progettata male. Avrai più difficoltà a eseguire il rendering di un'immagine sul tuo sito se ne hai più di una. L'utilizzo di troppe immagini sul tuo sito web rallenterà il caricamento della pagina e influirà negativamente sul posizionamento nei risultati di ricerca. Ecco alcuni suggerimenti per aiutarti a ottenere il meglio dalla tua galleria.
Su Internet sono disponibili vari formati di file immagine, ciascuno con il proprio insieme di funzioni. È possibile scattare fotografie e immagini di vita reale utilizzando il formato di file jpeg. Hai due opzioni quando si tratta di ottimizzare le tue immagini per il Web: utilizzare un software di modifica delle immagini (come Photoshop) o utilizzare gli strumenti di ottimizzazione delle immagini. Avrai maggiori possibilità di attirare e convertire visitatori nella tua galleria se è ben progettata. Il cervello umano elabora le immagini 60.000 volte più velocemente del testo. Quando un cliente vede un'immagine, è più probabile che prenda una rapida decisione di acquisto. In questa sezione, ti mostreremo come creare una galleria e ti forniremo alcuni suggerimenti per crearne una.
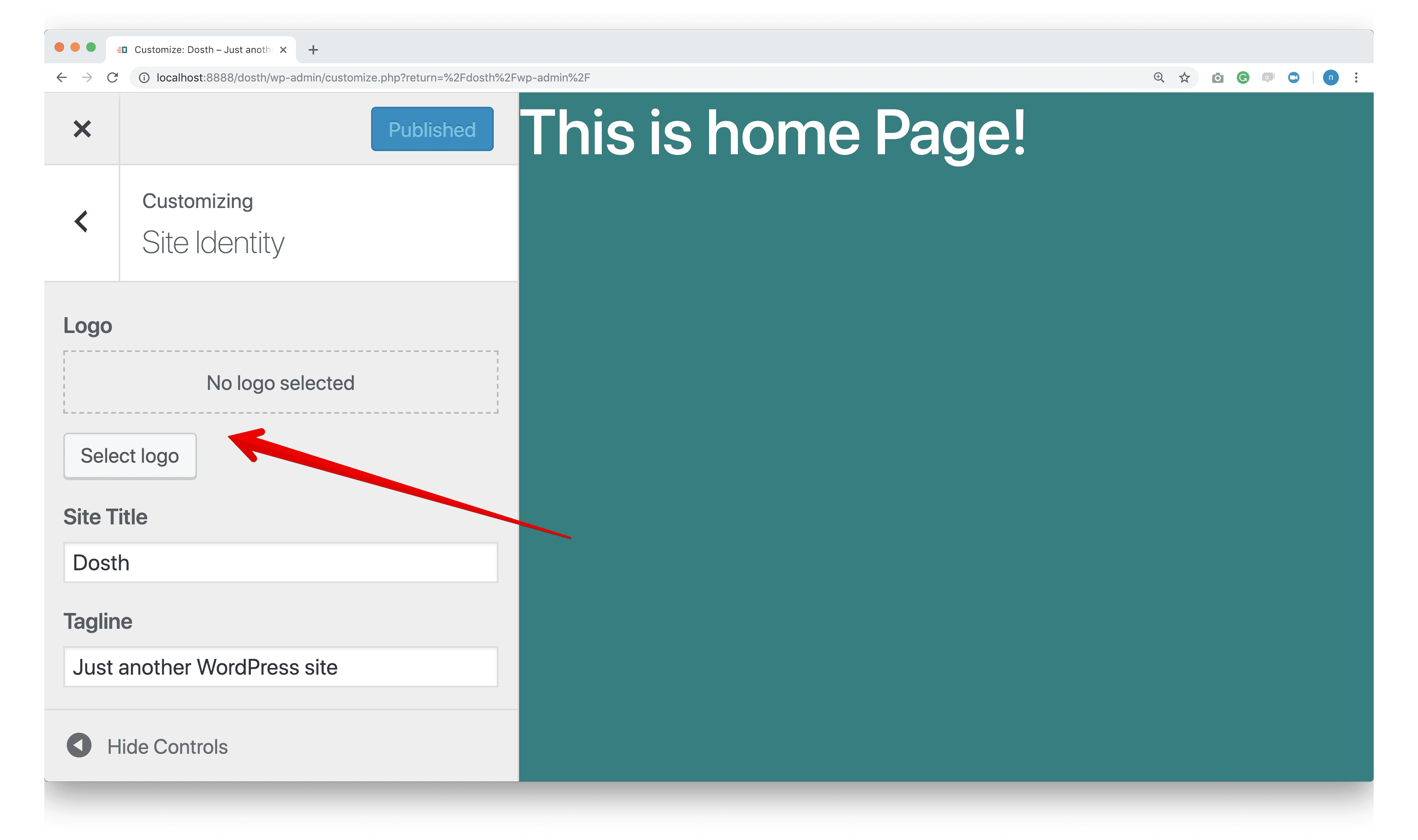
Nuova immagine di sfondo
L'aggiunta di una nuova immagine di sfondo è un ottimo modo per cambiare l'aspetto del tuo sito web. Può essere un processo semplice, ma ci sono alcune cose da tenere a mente. Assicurati che l'immagine sia della dimensione e del tipo di file corretti e che non sia troppo grande o piccola. Dovrai anche assicurarti che sia appropriato per il contenuto e il tema del tuo sito web.
Blocco immagine
Un blocco immagine è un tipo di blocco di contenuto che ti consente di aggiungere immagini alla tua pagina. Puoi caricare immagini dal tuo computer o scegliere da una libreria di immagini stock. Dopo aver aggiunto un'immagine a un blocco immagine, puoi aggiungere testo, collegamenti e altri elementi per creare un design personalizzato .
È possibile aggiungere un'immagine ai tuoi contenuti utilizzando il Blocco immagine. Trascina e rilascia la tua immagine nel blocco immagine, che la caricherà automaticamente nella Libreria multimediale. Oltre a utilizzare il campo Testo alternativo, puoi anche selezionare lo stile della tua immagine. Quando aggiungi una piccola immagine al tuo blocco e poi ingrandisci le dimensioni, l'immagine diventerà pixelata e la pagina apparirà sfocata. Per visualizzare una didascalia di testo sotto l'immagine, fai clic sulla sezione Aggiungi didascalia vicino all'immagine e digita lì la didascalia. Facendo clic sull'icona Applica filtro bicromia, puoi applicare un filtro colorato diverso nella parte superiore dell'immagine.
Che cos'è un blocco immagine WordPress?
Aggiungi un'immagine a un documento utilizzando il Blocco immagine. Dopo aver inserito il Blocco immagine, puoi caricare un'immagine nella tua libreria multimediale o scegliere un file esistente che è stato precedentemente caricato su di essa dal pulsante Libreria multimediale.
I blocchi sono un modo semplice per migliorare la professionalità del tuo sito
I blocchi ti consentono di creare layout di contenuto personalizzati e rendere il tuo sito Web più professionale. Inoltre, facilitano la ricerca di ciò che stai cercando organizzando i contenuti del tuo sito.
I blocchi possono essere aggiunti a un post o a una pagina in pochi minuti. I blocchi possono essere aggiunti facendo clic sulla scheda Blocchi nella parte superiore della schermata di modifica e seguendo le istruzioni sullo schermo. I blocchi possono essere aggiunti a un paragrafo, un'immagine, un video, una galleria, un audio, un elenco o un'altra sezione.
Stai ancora aspettando il tuo prossimo progetto? Blocca i tuoi post e le tue pagine in modo che il tuo sito appaia luminoso e bello oggi.
Puoi bloccare le immagini su Google?
Se desideri bloccare tutte le immagini e/o i video di Google , inserisci le parole chiave dell'URL sotto le categorie che desideri bloccare. Inoltre, in base alle norme di filtro, è necessario selezionare le opzioni "Controllo filtro parole chiave URL e Controllo filtro parole chiave URL esteso". Le immagini di Google vengono bloccate bloccando.
Come bloccare le immagini su Safari
Andando al menu Blocca immagini, puoi scegliere quali immagini vuoi bloccare. Per bloccare le immagini da un sito Web, inserisci il suo URL e quindi tocca Blocca. Ora, tutte le immagini su quel sito Web verranno bloccate.
