Beryl WordPress 테마에 이미지를 추가하는 방법
게시 됨: 2022-10-17Beryl WordPress 테마에 이미지를 추가하려면 몇 가지 작업을 수행해야 합니다. 먼저 사용하려는 이미지를 찾아야 합니다. Google에서 이미지를 검색하여 이를 수행하거나 이미 컴퓨터에 저장한 이미지를 사용할 수 있습니다. 다음으로 이미지를 WordPress 사이트에 업로드해야 합니다. 이렇게 하려면 WordPress 대시보드의 미디어 섹션으로 이동하여 새로 추가 버튼을 클릭합니다. 그런 다음 파일 선택 버튼을 클릭하고 업로드할 이미지를 선택합니다. 이미지가 업로드되면 편집 링크를 클릭해야 합니다. 편집 화면에 이미지의 제목을 입력할 수 있는 텍스트 상자가 표시됩니다. 원하는 경우 이미지에 대한 캡션을 입력할 수도 있습니다. 모든 정보를 입력했으면 업데이트 버튼을 클릭합니다. 이제 이미지가 Beryl WordPress 테마에 추가됩니다.
WordPress에서 사용자 정의 이미지를 어떻게 업로드합니까?

WordPress에 사용자 정의 이미지를 추가하는 것은 쉽습니다! 다음 단계를 따르십시오. 1. WordPress 계정에 로그인하고 대시보드로 이동합니다. 2. 대시보드에서 "미디어" 링크를 클릭합니다. 3. 미디어 페이지에서 "새로 추가" 링크를 클릭합니다. 4. "새 미디어 추가" 페이지에서 "파일 선택" 버튼을 클릭합니다. 5. 컴퓨터에서 이미지 파일을 찾아 "열기" 버튼을 클릭합니다. 6. 이제 이미지가 WordPress 계정에 업로드됩니다. 7. 게시물이나 페이지에 이미지를 삽입하려면 "게시물에 삽입" 버튼을 클릭합니다. 8. 이제 이미지가 게시물이나 페이지에 삽입됩니다.
내 이미지가 WordPress에 업로드되지 않는 이유는 무엇입니까?
WordPress는 잘못된 파일 권한으로 인해 이미지 업로드 문제가 자주 발생합니다. WordPress 파일 이 호스팅 서버에서 제대로 작동하려면 특정 파일 및 디렉터리 권한이 있어야 합니다. WordPress는 잘못된 파일 권한이 있는 서버에서 파일을 읽거나 업로드할 수 없습니다.
웹사이트에 이미지를 추가할 때 이미지는 WordPress의 어디에 저장됩니까?
WordPress의 업로드 폴더는 /wordpress-content/ 폴더에 있으며 이미지가 저장됩니다. 미디어 파일은 업로드 및 연도 및 월이라는 두 개의 폴더로 구성됩니다. 또한 WordPress 플러그인은 다른 업로드된 파일을 저장할 폴더를 생성할 수 있습니다.
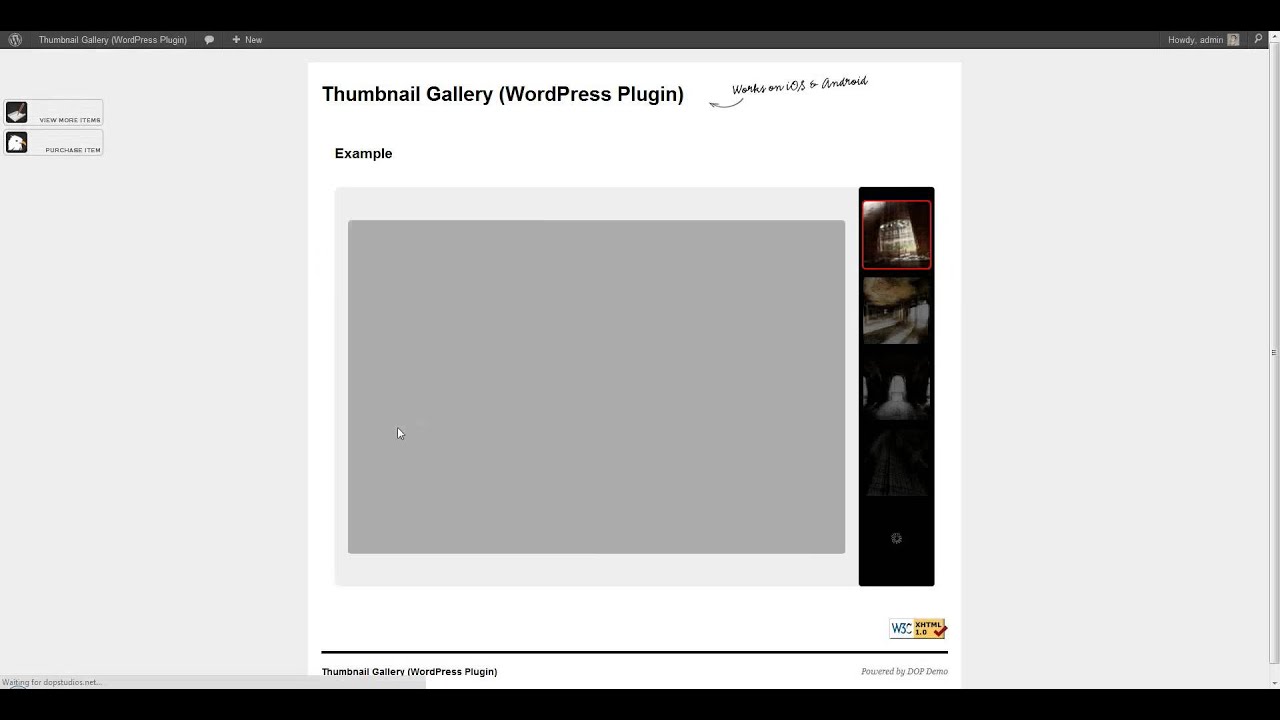
WordPress 갤러리에서 이미지를 어떻게 변경합니까?

이미지 갤러리 영역을 클릭하면 아이콘 버튼이 왼쪽 상단 모서리에 나타납니다. 편집 버튼을 클릭하면 갤러리의 이미지나 설정을 언제든지 변경할 수 있습니다. 제거 버튼을 사용하여 언제든지 이미지 갤러리를 삭제할 수 있습니다.
WordPress 이미지는 이미지 갤러리의 사진 수에 따라 행과 열로 나뉩니다. 공간이 적기 때문에 사용자는 사진을 더 쉽게 넘길 수 있습니다. 갤러리를 사용하면 브랜드 메시지를 전달할 수 있기 때문에 대부분의 기업에 대한 마케팅이 증가할 것입니다. 웹사이트에 갤러리를 표시하는 가장 확실한 이점 중 하나는 소셜 미디어 섹션이 있다는 것입니다. 체류 시간이 증가하면 제품 또는 서비스가 잠재 고객에게 더 오랫동안 표시되어 판매 기회가 증가합니다. 웹사이트가 검색 엔진에서 더 높은 순위를 차지하려면 사용자와 소통해야 합니다. Gupta Editor(이미지 갤러리 생성용)를 사용하면 WordPress 플러그인 을 사용하지 않고도 그렇게 할 수 있습니다.
클래식 WordPress 편집기를 사용하면 이미지 갤러리를 빠르고 쉽게 만들 수 있습니다. 보다 전문적인 갤러리를 원한다면 플러그인 통합을 고려하십시오. 이미지 갤러리 플러그인 NextGen Gallery는 현재 사용 가능한 가장 인기 있는 플러그인 중 하나로 3,200만 회 이상 다운로드되었습니다. 여기를 클릭하면 최고의 WordPress 사진 갤러리 플러그인에 대한 리뷰에 대해 자세히 알아볼 수 있습니다. NextGen 편집기를 사용하는 경우 먼저 "nextgen"이라는 단어를 검색한 다음 갤러리라는 새 블록을 만들어야 합니다. 썸네일 편집 , 태그 업로드, 이미지 회전 등 다양한 방법으로 갤러리를 관리할 수 있습니다. Envira Gallery는 100,000개가 넘는 설치물과 거의 완벽한 별점 5점을 받았으며 활동 중입니다.

10Web의 이 플러그인을 사용하면 전문가처럼 보이는 아름다운 갤러리를 빠르게 만들 수 있습니다. Robo의 Image Gallery는 현재 300,000개 이상의 웹사이트에서 사용되고 있으며 WordPress에서 별점 4.5를 받았습니다. Meow Gallery 앱은 사진 웹사이트용으로 설계되었으며 레티나를 지원하며 반응성이 뛰어납니다. 이미지 갤러리가 제대로 디자인되지 않은 경우 방문자를 위험에 빠뜨릴 수 있습니다. 이미지가 두 개 이상 있는 경우 사이트에서 이미지를 렌더링하기가 더 어려워집니다. 웹사이트에 이미지를 너무 많이 사용하면 페이지 로딩 속도가 느려지고 검색 순위에 부정적인 영향을 미칩니다. 다음은 갤러리를 최대한 활용하는 데 도움이 되는 몇 가지 지침입니다.
인터넷에서 다양한 이미지 파일 형식을 사용할 수 있으며 각각 고유한 기능 집합이 있습니다. jpeg 파일 형식을 사용하여 사진 및 실제 이미지 를 촬영할 수 있습니다. 웹용으로 이미지를 최적화할 때 두 가지 옵션이 있습니다. 이미지 편집 소프트웨어(예: Photoshop)를 사용하거나 이미지 최적화 도구를 사용하는 것입니다. 갤러리가 잘 디자인되어 있으면 방문자를 갤러리로 끌어들이고 전환할 가능성이 더 높아집니다. 인간의 뇌는 텍스트보다 이미지를 60,000배 빠르게 처리합니다. 고객이 이미지를 보면 빠른 구매 결정을 내릴 가능성이 더 큽니다. 이 섹션에서는 갤러리를 만드는 방법과 갤러리를 만드는 몇 가지 팁을 제공합니다.
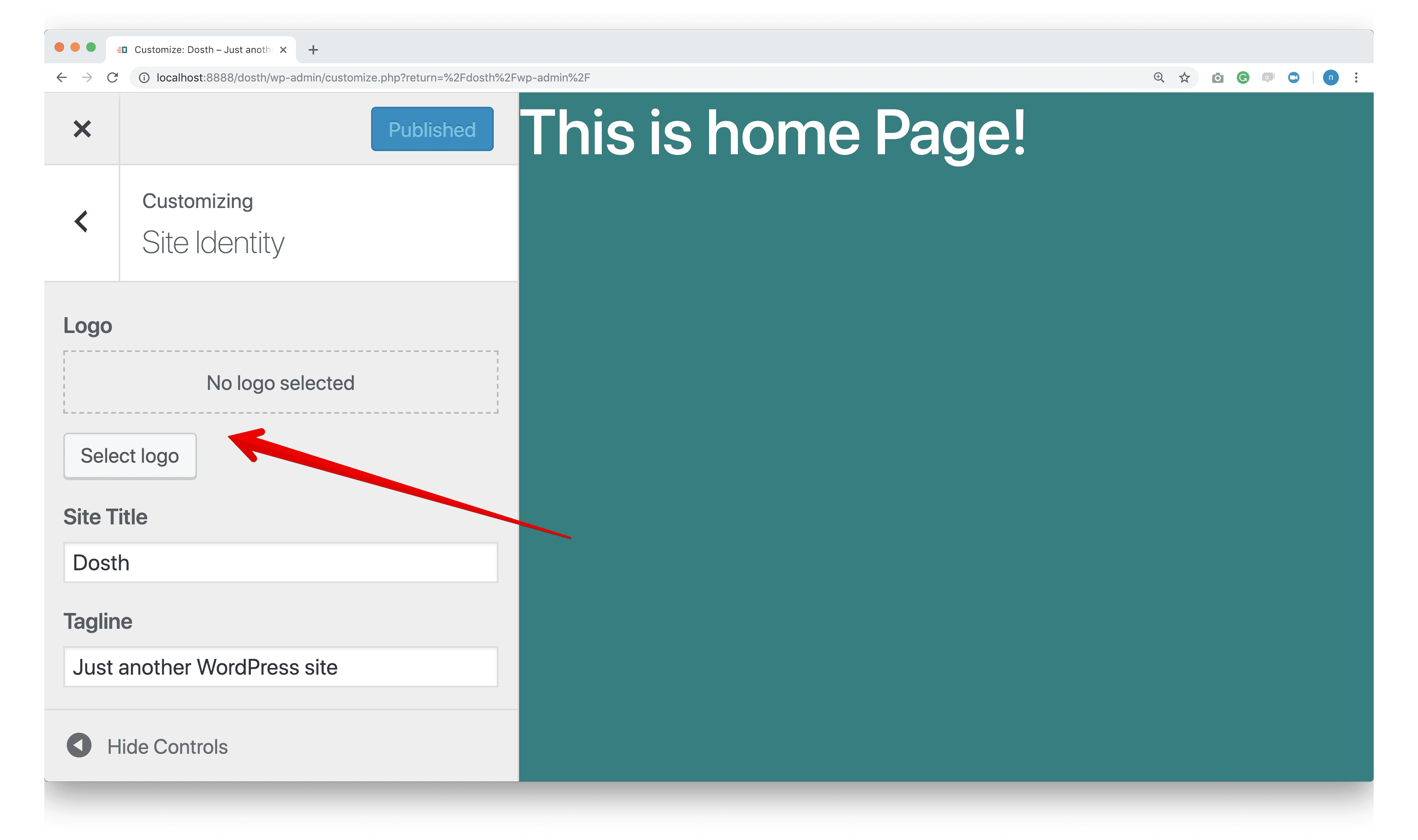
새 배경 이미지
새 배경 이미지 를 추가하면 웹사이트의 모양을 변경할 수 있습니다. 간단한 과정일 수 있지만 명심해야 할 몇 가지 사항이 있습니다. 이미지가 올바른 크기와 파일 형식이고 너무 크거나 작지 않은지 확인합니다. 또한 웹사이트의 콘텐츠와 테마에 적합한지 확인해야 합니다.
이미지 블록
이미지 블록은 페이지에 이미지를 추가할 수 있는 콘텐츠 블록 유형입니다. 컴퓨터에서 이미지를 업로드하거나 스톡 이미지 라이브러리에서 선택할 수 있습니다. 이미지가 이미지 블록에 추가되면 텍스트, 링크 및 기타 요소를 추가하여 사용자 정의 디자인 을 만들 수 있습니다.
이미지 블록을 사용하여 콘텐츠에 이미지를 추가할 수 있습니다. 이미지를 이미지 블록으로 끌어다 놓으면 미디어 라이브러리에 자동으로 업로드됩니다. 대체 텍스트 필드를 사용하는 것 외에도 이미지 스타일을 선택할 수도 있습니다. 블록에 작은 이미지를 추가한 다음 크기를 확대하면 이미지가 픽셀화되고 페이지가 흐리게 나타납니다. 이미지 아래에 텍스트 캡션을 표시하려면 이미지 근처에 있는 캡션 추가 섹션 을 클릭하고 캡션을 입력합니다. 이중톤 필터 적용 아이콘을 클릭하면 이미지 상단에 다른 색상의 필터를 적용할 수 있습니다.
이미지 블록 WordPress 란 무엇입니까?
이미지 블록을 사용하여 문서에 이미지를 추가합니다. 이미지 블록을 삽입한 후 미디어 라이브러리에 이미지를 업로드하거나 미디어 라이브러리 버튼에서 이전에 업로드된 기존 파일을 선택할 수 있습니다.
차단은 사이트의 전문성을 향상시키는 쉬운 방법입니다
블록을 사용하면 맞춤형 콘텐츠 레이아웃을 만들고 웹사이트를 보다 전문적으로 보이게 할 수 있습니다. 또한 사이트의 콘텐츠를 구성하여 원하는 것을 더 쉽게 찾을 수 있습니다.
블록은 몇 분 안에 게시물이나 페이지에 추가할 수 있습니다. 블록은 편집 화면 상단의 블록 탭을 클릭하고 화면의 지시에 따라 추가할 수 있습니다. 단락, 이미지, 비디오, 갤러리, 오디오, 목록 또는 기타 섹션에 블록을 추가할 수 있습니다.
아직 다음 프로젝트를 기다리고 계신가요? 귀하의 사이트가 오늘 밝고 아름답게 보이도록 게시물과 페이지를 차단하십시오.
Google에서 이미지를 차단할 수 있습니까?
모든 Google 이미지 및/또는 동영상을 차단하려면 차단하려는 카테고리 아래에 URL 키워드를 입력하십시오. 또한 필터링 정책에서 "URL 키워드 필터 제어 및 확장 URL 키워드 필터 제어" 옵션을 확인해야 합니다. 차단에 의해 Google의 이미지가 차단됩니다.
Safari에서 이미지를 차단하는 방법
이미지 차단 메뉴로 이동하여 차단할 이미지를 선택할 수 있습니다. 웹사이트에서 이미지를 차단하려면 해당 URL을 입력한 다음 차단을 누릅니다. 이제 해당 웹사이트의 모든 이미지가 차단됩니다.
