如何将图像添加到您的 Beryl WordPress 主题
已发表: 2022-10-17如果您想将图像添加到您的 Beryl WordPress 主题,您需要做一些事情。 首先,您需要找到要使用的图像。 您可以通过在 Google 上搜索图片来执行此操作,也可以使用已保存在计算机上的图片。 接下来,您需要将图像上传到您的 WordPress 网站。 为此,请转到 WordPress 仪表板的媒体部分,然后单击添加新按钮。 然后,单击“选择文件”按钮并选择要上传的图像。 上传图片后,您需要单击“编辑”链接。 在编辑屏幕中,您将看到一个文本框,您可以在其中输入图像的标题。 如果需要,您还可以为图像输入标题。 输入所有信息后,单击更新按钮。 您的图像现在将添加到您的 Beryl WordPress 主题中。
如何在 WordPress 中上传自定义图像?

在 WordPress 中添加自定义图像很容易! 只需按照以下步骤操作: 1. 登录您的 WordPress 帐户并转到您的仪表板。 2. 在仪表板上,单击“媒体”链接。 3. 在媒体页面上,单击“添加新”链接。 4. 在“添加新媒体”页面上,单击“选择文件”按钮。 5. 在您的计算机上找到图像文件,然后单击“打开”按钮。 6. 图像现在将上传到您的 WordPress 帐户。 7. 要将图像插入帖子或页面,请单击“插入帖子”按钮。 8. 图像现在将插入到您的帖子或页面中。
为什么我的图片没有在 WordPress 上上传?
由于文件权限不正确,WordPress 经常遇到图像上传问题。 至关重要的是,您的WordPress 文件具有特定的文件和目录权限,以便它们在您的托管服务器上正常运行。 WordPress 无法在文件权限不正确的服务器上读取或上传文件。
向您的网站添加图像时,图像存储在 WordPress 的什么位置?
WordPress 中的上传文件夹位于 /wordpress-content/ 文件夹中,是保存图像的位置。 媒体文件组织在两个文件夹中:上传和年月。 此外,WordPress 插件可能会创建文件夹来存储其他上传的文件。
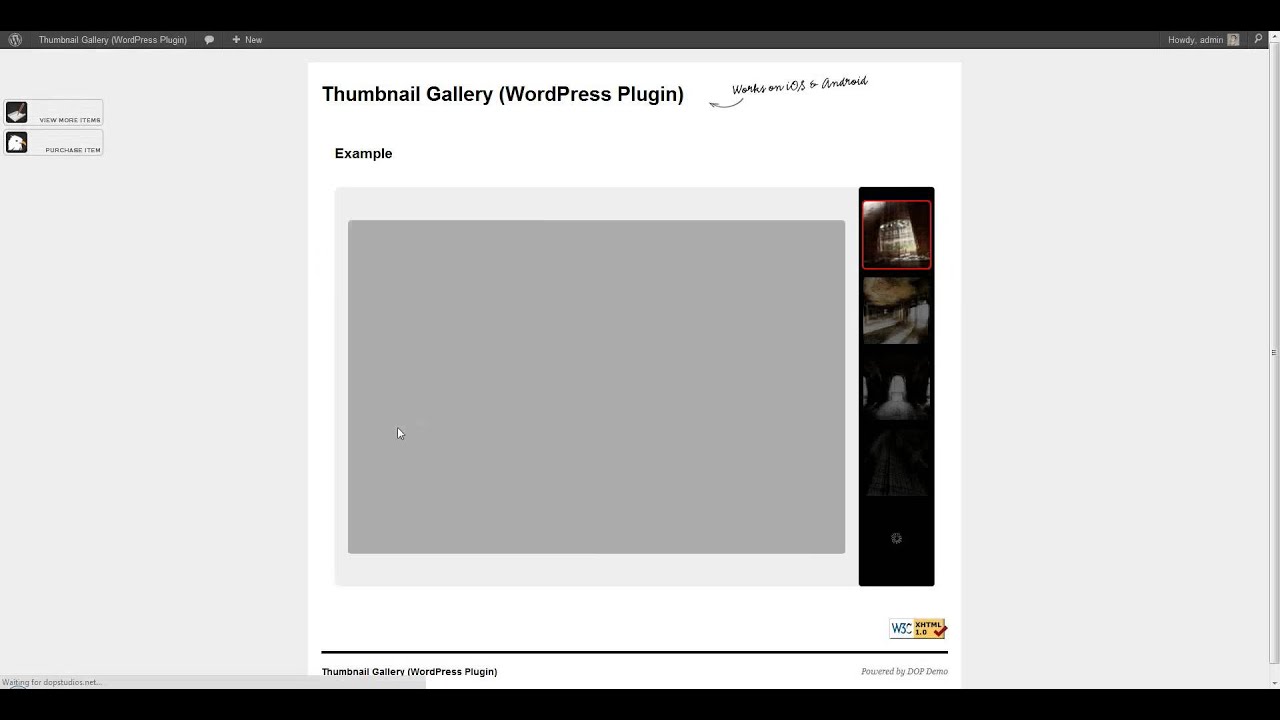
如何更改 WordPress 图库中的图像?

当您单击任何图库的区域时,图标按钮将出现在左上角。 通过单击编辑按钮,您可以随时更改图库中的图像或设置。 删除按钮可用于随时删除图片库。
WordPress 图片根据图片库中的照片数量分为行和列。 因为它的空间更小,用户可以更轻松地翻阅照片。 画廊的使用将增加大多数企业的营销,因为它可以让他们传达他们的品牌信息。 在您的网站上显示画廊的最明显优势之一是存在社交媒体部分。 当您的停留时间增加时,您的潜在客户可以在更长的时间内看到您的产品或服务,从而增加销售机会。 为了使网站在搜索引擎中排名更高,它必须与用户互动。 Gupta 编辑器(用于创建图片库)将允许您在不使用WordPress 插件的情况下执行此操作。
使用经典的 WordPress 编辑器,您可以快速轻松地创建图片库。 如果您想要一个更专业的画廊,请考虑合并一个插件。 图片库插件 NextGen Gallery 是当今最流行的插件之一,下载量超过 3200 万次。 单击此处,您可以了解有关我们对最佳 WordPress 照片库插件的评论的更多信息。 如果您使用的是 NextGen 编辑器,则必须首先搜索“nextgen”一词,然后创建一个名为画廊的新块。 您可以通过多种方式管理您的图库,包括缩略图编辑、上传标签、旋转图像等。 Envira Gallery 除了活跃之外,还拥有超过 100,000 个装置和近乎完美的 5 星评级。

10Web 的这个插件可以让你快速创建看起来很专业的漂亮画廊。 Robo 的图片库目前被超过 300,000 个网站使用,并获得 WordPress 的 4.5 星评级。 Meow Gallery 应用程序专为摄影网站而设计,支持视网膜且响应迅速。 如果您的图片库设计不当,您可能会将访问者置于危险之中。 如果您有多个图像,您将很难在您的网站上渲染图像。 在您的网站上使用太多图片会减慢页面加载速度并对您的搜索排名产生负面影响。 这里有一些提示可以帮助您充分利用您的画廊。
Internet 上提供了多种图像文件格式,每种格式都有自己的一组功能。 可以使用 jpeg 文件格式拍摄照片和现实生活中的图像。 在优化网络图像时,您有两种选择:使用图像编辑软件(如 Photoshop)或使用图像优化工具。 如果设计得当,您将有更好的机会吸引访问者并将其转化为您的画廊。 人脑处理图像的速度比文本快 60,000 倍。 当客户看到图像时,他们更有可能做出快速的购买决定。 在本节中,我们将向您展示如何创建画廊,并为您提供一些创建画廊的技巧。
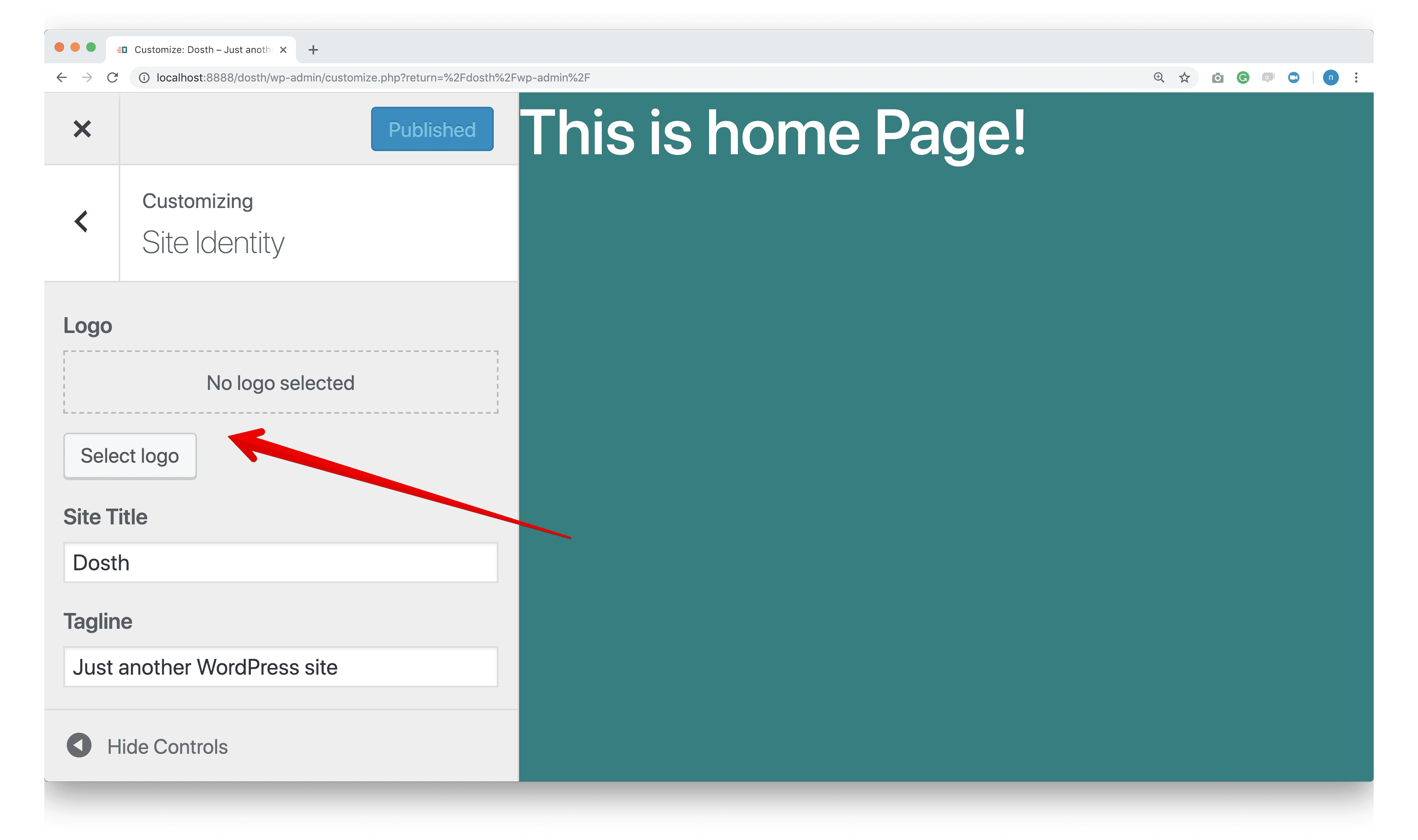
新的背景图片
添加新的背景图片是改变网站外观的好方法。 这可能是一个简单的过程,但有几点需要牢记。 确保图像的大小和文件类型正确,并且不会太大或太小。 您还需要确保它适合您网站的内容和主题。
图像块
图像块是一种内容块,可让您将图像添加到页面。 您可以从计算机上传图像或从库存图像库中进行选择。 将图像添加到图像块后,您可以添加文本、链接和其他元素来创建自定义设计。
可以使用图像块将图像添加到您的内容中。 将您的图像拖放到图像块中,这将自动将其上传到媒体库。 除了使用替代文本字段外,您还可以选择图像的样式。 当您将小图像添加到块中然后放大尺寸时,图像会变得像素化并且页面会显得模糊。 要在图像下方显示文字说明,请单击图像附近的添加说明部分,然后在此处输入说明。 通过单击应用双色调滤镜图标,您可以在图像顶部应用不同颜色的滤镜。
什么是图像块 WordPress?
使用图像块将图像添加到文档中。 插入图像块后,您可以将图像上传到媒体库,也可以从“媒体库”按钮选择先前已上传到其中的现有文件。
块是提高网站专业性的简单方法
块允许您创建自定义内容布局并使您的网站看起来更专业。 此外,它们通过组织您网站上的内容,更容易找到您要查找的内容。
可以在几分钟内将块添加到帖子或页面中。 可以通过单击编辑屏幕顶部的块选项卡并按照屏幕上的说明添加块。 可以将块添加到段落、图像、视频、画廊、音频、列表或其他部分。
你还在等待你的下一个项目吗? 阻止您的帖子和页面,使您的网站在今天显得明亮而美丽。
您可以在 Google 上屏蔽图片吗?
如果您要阻止所有Google 图片和/或视频,请在您要阻止的任何类别下方输入 URL 关键字。 此外,在过滤策略下,您必须选中“URL 关键字过滤控制和扩展 URL 关键字过滤控制”选项。 来自 Google 的图像被阻止。
如何在 Safari 上阻止图像
通过转到“阻止图像”菜单,您可以选择要阻止的图像。 要阻止来自网站的图像,请输入其 URL,然后点击阻止。 现在,该网站上的所有图像都将被阻止。
