Cómo agregar una imagen a su tema de WordPress Beryl
Publicado: 2022-10-17Si desea agregar una imagen a su tema de Beryl WordPress, hay algunas cosas que debe hacer. Primero, necesitas encontrar una imagen que quieras usar. Puedes hacer esto buscando una imagen en Google, o puedes usar una imagen que ya hayas guardado en tu computadora. A continuación, debe cargar la imagen en su sitio de WordPress. Para hacer esto, vaya a la sección Medios de su panel de control de WordPress y haga clic en el botón Agregar nuevo. Luego, haga clic en el botón Seleccionar archivos y elija la imagen que desea cargar. Una vez cargada la imagen, debe hacer clic en el enlace Editar. En la pantalla Editar, verá un cuadro de texto donde puede ingresar un título para su imagen. También puede ingresar un título para su imagen, si lo desea. Una vez que haya ingresado toda la información, haga clic en el botón Actualizar. Su imagen ahora se agregará a su tema Beryl WordPress.
¿Cómo subo una imagen personalizada en WordPress?

¡Agregar una imagen personalizada en WordPress es fácil! Simplemente siga estos pasos: 1. Inicie sesión en su cuenta de WordPress y vaya a su Tablero. 2. En el Tablero, haga clic en el enlace "Medios". 3. En la página Medios, haga clic en el enlace "Agregar nuevo". 4. En la página "Agregar nuevos medios", haga clic en el botón "Seleccionar archivos". 5. Busque el archivo de imagen en su computadora y haga clic en el botón "Abrir". 6. La imagen ahora se cargará en su cuenta de WordPress. 7. Para insertar la imagen en una publicación o página, haga clic en el botón "Insertar en la publicación". 8. La imagen ahora se insertará en su publicación o página.
¿Por qué mis imágenes no se cargan en WordPress?
WordPress experimenta con frecuencia problemas con la carga de imágenes debido a permisos de archivo incorrectos. Es fundamental que sus archivos de WordPress tengan permisos específicos de archivos y directorios para que funcionen correctamente en su servidor de alojamiento. WordPress no puede leer ni cargar archivos en un servidor con permisos de archivo incorrectos.
Al agregar una imagen a su sitio web, ¿dónde se almacena la imagen en WordPress?
La carpeta de cargas en WordPress se encuentra en la carpeta /wordpress-content/ y es donde se guardan las imágenes. Los archivos multimedia se organizan en dos carpetas: cargas y año y mes. Además, los complementos de WordPress pueden crear carpetas para almacenar otros archivos cargados.
¿Cómo cambio la imagen en una galería de WordPress?

Al hacer clic en cualquiera de las áreas de la galería de imágenes , los botones de iconos aparecerán en la esquina superior izquierda. Al hacer clic en el botón Editar, puede cambiar las imágenes o la configuración en su galería en cualquier momento. El botón Eliminar se puede utilizar para eliminar la galería de imágenes en cualquier momento.
Las imágenes de WordPress se dividen en filas y columnas según la cantidad de fotos en una galería de imágenes. Debido a que tiene menos espacio, los usuarios pueden hojear fotos más fácilmente. El uso de galerías aumentará el marketing para la mayoría de las empresas porque les permitirá transmitir el mensaje de su marca. Una de las ventajas más obvias de mostrar una galería en su sitio web es la presencia de una sección de redes sociales. Cuando aumenta su tiempo de permanencia, su producto o servicio es visible para sus clientes potenciales durante un período de tiempo más largo, lo que resulta en una mayor oportunidad de ventas. Para que un sitio web obtenga una clasificación más alta en los motores de búsqueda, debe interactuar con sus usuarios. El Gupta Editor (para crear una galería de imágenes) te permitirá hacerlo sin usar un complemento de WordPress .
Usando el editor clásico de WordPress, puede crear rápida y fácilmente una galería de imágenes. Si desea una galería de aspecto más profesional, considere incorporar un complemento. El complemento de galería de imágenes NextGen Gallery es uno de los complementos más populares disponibles en la actualidad, con más de 32 millones de descargas. Puede obtener más información sobre nuestra revisión de los mejores complementos de galería de fotos de WordPress haciendo clic aquí. Si está utilizando el editor NextGen, primero debe buscar la palabra "nextgen" y luego crear un nuevo bloque llamado galería. Puede administrar su galería de varias maneras, incluida la edición de miniaturas , la carga de etiquetas, la rotación de imágenes, etc. Envira Gallery tiene más de 100,000 instalaciones y una calificación casi perfecta de 5 estrellas, además de estar activa.

Este complemento de 10Web le permite crear rápidamente hermosas galerías que se ven profesionales. Image Gallery by Robo es utilizado actualmente por más de 300.000 sitios web y tiene una calificación de 4,5 estrellas de WordPress. La aplicación Meow Gallery fue diseñada para sitios web de fotografía y está lista para retina y es receptiva. Podría estar poniendo en riesgo a sus visitantes si su galería de imágenes está mal diseñada. Tendrá más dificultades para representar una imagen en su sitio si tiene más de una. El uso de demasiadas imágenes en su sitio web ralentizará la carga de la página y afectará negativamente su clasificación de búsqueda. Aquí hay algunos consejos para ayudarlo a aprovechar al máximo su galería.
Hay una variedad de formatos de archivo de imagen disponibles en Internet, cada uno con su propio conjunto de funciones. Se pueden tomar fotografías e imágenes de la vida real utilizando el formato de archivo jpeg. Tiene dos opciones cuando se trata de optimizar sus imágenes para la web: usar un software de edición de imágenes (como Photoshop) o usar herramientas de optimización de imágenes. Tendrá más posibilidades de atraer y convertir visitantes a su galería si está bien diseñada. El cerebro humano procesa las imágenes 60.000 veces más rápido que el texto. Cuando un cliente ve una imagen, es más probable que tome una decisión de compra rápida. En esta sección, le mostraremos cómo crear una galería y le brindaremos algunos consejos para crear una.
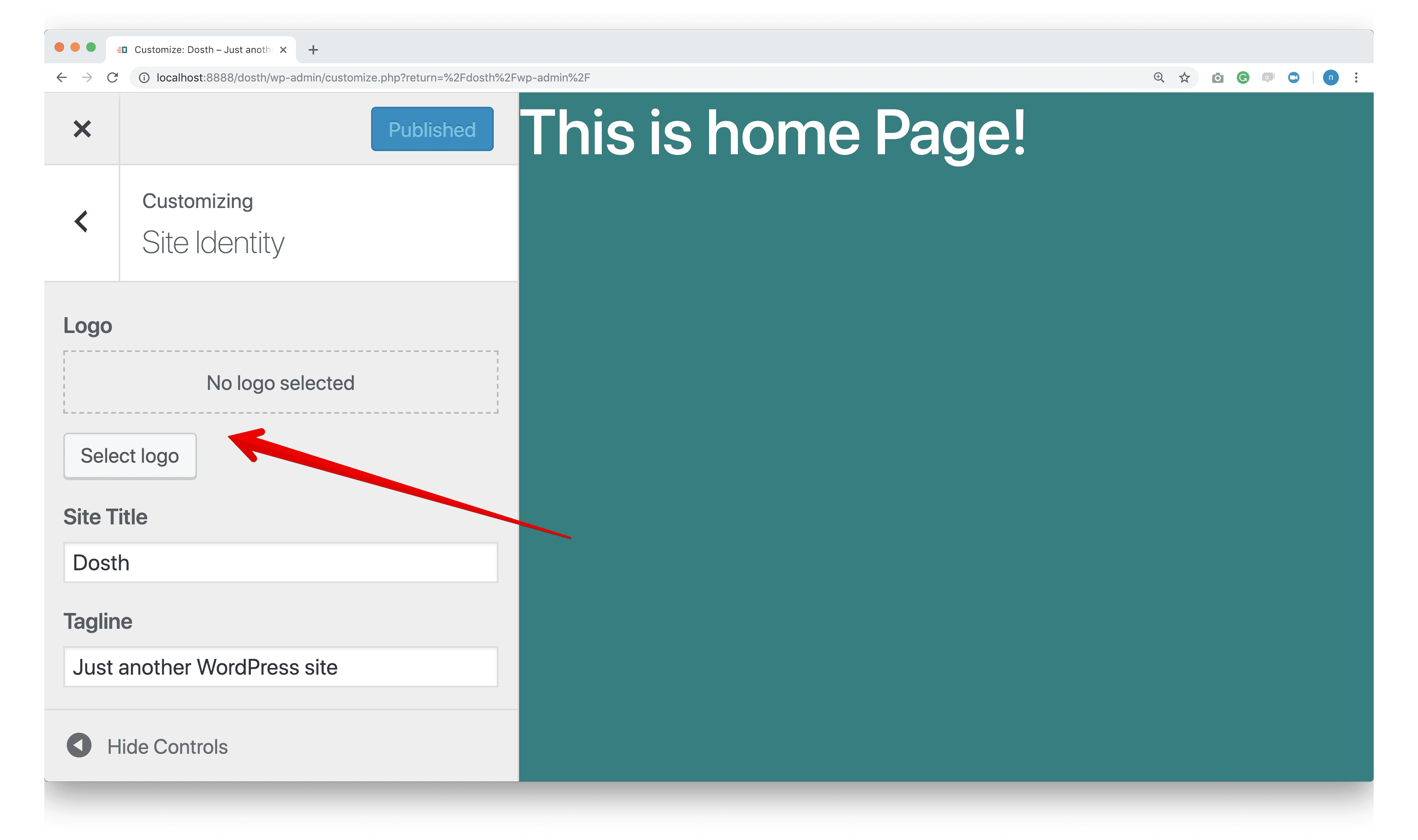
Nueva imagen de fondo
Agregar una nueva imagen de fondo es una excelente manera de cambiar el aspecto de su sitio web. Puede ser un proceso simple, pero hay algunas cosas a tener en cuenta. Asegúrese de que la imagen tenga el tamaño y el tipo de archivo correctos, y que no sea demasiado grande o pequeña. También querrá asegurarse de que sea apropiado para el contenido y el tema de su sitio web.
Bloque de imagen
Un bloque de imagen es un tipo de bloque de contenido que le permite agregar imágenes a su página. Puede cargar imágenes desde su computadora o elegir de una biblioteca de imágenes de archivo. Una vez que se agrega una imagen a un bloque de imagen, puede agregar texto, enlaces y otros elementos para crear un diseño personalizado .
Es posible agregar una imagen a su contenido utilizando el Bloque de imágenes. Arrastre y suelte su imagen en el bloque de imágenes, que la cargará automáticamente en la biblioteca multimedia. Además de usar el campo Texto alternativo, también puede seleccionar el estilo de su imagen. Cuando agrega una imagen pequeña a su bloque y luego aumenta el tamaño, la imagen se pixelará y la página aparecerá borrosa. Para mostrar una leyenda de texto debajo de su imagen, haga clic en la sección Agregar leyenda cerca de la imagen y escriba su leyenda allí. Al hacer clic en el icono Aplicar filtro de duotono, puede aplicar un filtro de color diferente en la parte superior de su imagen.
¿Qué es un bloque de imagen de WordPress?
Agrega una imagen a un documento usando el bloque de imagen. Después de insertar el bloque de imagen, puede cargar una imagen en su biblioteca de medios o elegir un archivo existente que se haya cargado previamente desde el botón Biblioteca de medios.
Los bloques son una manera fácil de mejorar la profesionalidad de su sitio
Los bloques le permiten crear diseños de contenido personalizados y hacer que su sitio web parezca más profesional. Además, facilitan encontrar lo que buscas organizando el contenido de tu sitio.
Los bloques se pueden agregar a una publicación o una página en minutos. Los bloques se pueden agregar haciendo clic en la pestaña Bloques en la parte superior de la pantalla de edición y siguiendo las instrucciones en la pantalla. Los bloques se pueden agregar a un párrafo, imagen, video, galería, audio, lista u otra sección.
¿Sigues esperando tu próximo proyecto? Bloquee sus publicaciones y páginas para que su sitio se vea brillante y hermoso hoy.
¿Puedes bloquear imágenes en Google?
Si desea bloquear todas las imágenes y/o videos de Google , ingrese las palabras clave de la URL debajo de cualquier categoría que desee bloquear. Además, en las políticas de filtrado, debe marcar las opciones "Control de filtro de palabras clave de URL y Control de filtro de palabras clave de URL extendidas". Las imágenes de Google se bloquean mediante bloqueo.
Cómo bloquear imágenes en Safari
Al ir al menú Bloquear imágenes, puede elegir qué imágenes desea bloquear. Para bloquear imágenes de un sitio web, ingrese su URL y luego toque Bloquear. Ahora, todas las imágenes en ese sitio web serán bloqueadas.
