Del código que necesitará para guardar el archivo y cargarlo en su tema de WordPress Agregar puntos de menú a su tema de WordPress
Publicado: 2022-10-17Si desea agregar puntos de menú a su tema de WordPress, hay algunas cosas que debe hacer. Primero, abra el editor de código de su tema y ubique el archivo donde se encuentra el menú de su tema. En la mayoría de los casos, este será el archivo header.php. Una vez que haya localizado el archivo correcto, deberá encontrar el código que llama al menú de su tema. Esto se verá así: Una vez que haya encontrado el código correcto, deberá agregarle algunas líneas de código. La primera línea de código que debe agregar es esta: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Esta línea de código le dice a WordPress que use la ubicación del menú "principal" y que no muestre el contenedor alrededor del menú. El parámetro "items_wrap" le dice a WordPress que envuelva cada elemento del menú en un elemento de lista (li). La siguiente línea de código que debe agregar es esta: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Esta línea de código le dice a WordPress que use la ubicación del menú "principal", que no muestre el contenedor alrededor del menú, que envuelva cada elemento del menú en un elemento de lista (li) y que use la clase Walker_Nav_Menu_Dots para mostrar el menú. La última línea de código que debe agregar es la siguiente: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Esta línea de código le dice a WordPress que use la ubicación del menú "principal", que no muestre el contenedor alrededor del menú, que envuelva cada elemento del menú en un elemento de lista (li) y que solo muestre los elementos del menú de nivel superior. Una vez que haya agregado estas líneas
¿Cómo agrego más ubicaciones de menú en WordPress?

Vaya a Apariencia > Menús para acceder a los menús. La sección Administrar ubicación mostrará sus nuevos menús en Ubicaciones temáticas. Depende de usted si desea crear un menú nuevo o existente.
Si usa un enlace con frecuencia, es posible que necesite un menú de navegación adicional para navegar. Se debe crear un nuevo menú editando los archivos del tema. Puede agregar un fragmento de código al archivo 'functions.php' en el servidor en el directorio /WP-content/themes/your_theme/. La pestaña 'Administrar ubicaciones' le permite administrar las ubicaciones donde se muestran los elementos después de haber creado un nuevo menú. Lo más probable es que estés diseñando tu menú con CSS para hacerlo más atractivo y funcional. El siguiente código debe usarse para agregar una clase a su tema. Se ha creado un nuevo menú con la adición de su nuevo menú.
El mejor creador de páginas de temas de WordPress para dispositivos móviles es Elementor. Hay poca diferencia en la calidad de las soluciones proporcionadas por stratum Widgets y las proporcionadas por otros proveedores, pero el Add-on ofrece características exclusivas y muy buscadas. Para agregar o personalizar el menú en la página de WordPress de su sitio web, debe ingresar al panel de control de WordPress.
Al crear sus menús, hay algunas cosas que debe tener en cuenta. Debe crear un menú único y preciso porque las personas podrán encontrarlo y acceder a él de manera regular. Cree un panel de WordPress para su sitio web donde pueda acceder fácilmente a los elementos de su menú. Debe tener en cuenta cómo se muestran sus menús y qué elementos del menú deben aparecer primero. Ahora que ha terminado de crear sus menús, debe revisarlos y asegurarse de que estén configurados correctamente. Puede hacerlo yendo a Apariencia y seleccionando Prueba en el menú Menús. Puede probar cada elemento del menú seleccionándolo en el área del menú principal de su sitio web. Si no está satisfecho con los resultados, es posible que deba realizar más cambios. Una vez que esté satisfecho con sus menús, es hora de hacerlos públicos. Seleccione Publicar en el menú Panel de WordPress . Los menús se copiarán en su sitio web y se mostrarán en el menú principal. Los menús ahora se pueden editar o eliminar en cualquier orden.
¿Cómo muestro los iconos de menú en WordPress?

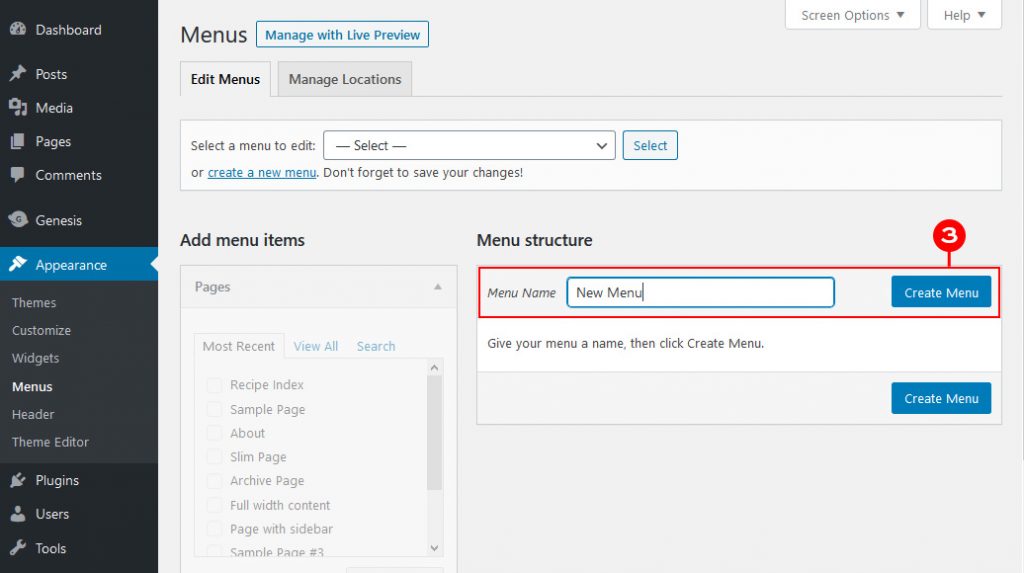
Vaya al panel de control de WordPress y haga clic en el enlace Menús de apariencia. Si ya tiene un menú, debería poder verlo debajo del encabezado Estructura del menú .

Un ícono de menú en su sitio web es una forma no invasiva de hacer que parezca más profesional y al mismo tiempo anima sutilmente a sus usuarios a interactuar con él. El complemento gratuito de Themeisle, Iconos de menú de Themeisle, es una forma sencilla de agregar iconos de menú de WordPress. No necesita codificar el diseño del menú ni configurar manualmente los ajustes para usar el menú. El complemento de iconos de menú de Themeisle agrega iconos de menú a sus menús de WordPress. Aunque el complemento es compatible con Dashicons, puede agregar conjuntos de iconos adicionales si así lo desea. Es fundamental asegurarse de que la ubicación de visualización se asigne a ese menú, de forma similar a como se asigna al menú principal. Si el ícono aparece en su sitio, debe asegurarse de que esté presente.
En el tablero, navegue hasta Menús de apariencia. Hay una pestaña de configuración del icono de menú en el lado izquierdo de la pantalla. Todas las colecciones y fuentes de iconos de menú deben estar activadas. Debe seleccionar qué conjuntos de iconos desea utilizar en la selección. Puede seleccionar un elemento de menú al que desee agregar un icono. Selecciónelo haciendo clic en el botón Seleccionar. Si desea seleccionar un elemento del menú, vaya a Apariencia El complemento de iconos de menú de Themeisle simplifica la adición de iconos, imágenes y SVG a su menú. Si tiene un tema, cargue una imagen muy pequeña de 50 * 50 px (dependiendo de su tema, este es un buen lugar para comenzar).
¿Aún no ves tu menú de WordPress?
Puede cambiar la ubicación predeterminada del menú yendo a Apariencia. La sección de menús se encuentra en la página. Es una buena idea verificar dos veces que esté configurado en la ubicación correcta y que el ícono esté arriba. Si aún tiene problemas, comuníquese con el soporte de WordPress.
Agregar iconos a los elementos del menú WordPress
Agregar íconos a los elementos del menú en WordPress es una excelente manera de agregar interés visual a su sitio web y hacerlo más fácil de usar. Los iconos se pueden utilizar para indicar diferentes tipos de contenido o para resaltar elementos importantes. Para agregar íconos a sus elementos de menú, simplemente seleccione el elemento de menú que desea editar, luego haga clic en el botón " Agregar ícono ". A continuación, puede seleccionar un icono de la biblioteca o cargar uno propio.
Cómo agregar íconos al menú de navegación de un sitio sin usar complementos o imágenes usando el método simple a continuación. Puede consultar la biblioteca de iconos de Font Awesome desde el archivo de funciones de su tema, por lo que no necesita agregarlo a través de un complemento, pero debe ser accesible a través de un complemento. La creación de un tema secundario de un tema existente es la forma más sencilla de lograrlo porque le permite realizar sus propios cambios sin tener que seguir ninguno de los pasos básicos del tema original. Este tutorial le enseñará cómo usar clases para mostrar iconos. Si aún no lo ha hecho, inserte su menú de navegación ahora y colóquelo en el área de "Navegación principal" del tema. Como cliente de WordPress, puede agregar una clase CSS a cada elemento de su menú, pero el campo no se puede ver de forma predeterminada; por lo tanto, deberá realizar una recarga para verlo. Si está trabajando con un tema separado, es posible que deba cambiar las clases o las ID en su menú según cómo esté codificado.
En este caso, el elemento contenedor de cada elemento del menú debe estar en una posición 100% horizontal. Verifique qué clases han sido seleccionadas utilizando el inspector web en su navegador. En este artículo, aprendió cómo agregar íconos a los elementos de su menú usando la biblioteca Font Awesome. Lo siguiente debe agregarse a su hoja de estilo. Se ajustan la fuente y el tamaño de fuente de cualquier enlace en un elemento de menú que haya sido equipado con las clases fa y fa-lg. Con el botón derecho del ratón, ahora puede seleccionar las siguientes opciones: Una vez que he terminado el menú de navegación, puedo acceder a él.
