Dosyayı Kaydetmeniz ve WordPress Temanıza Yüklemeniz Gerekecek Kod Kodu WordPress Temanıza Menü Noktaları Ekleme
Yayınlanan: 2022-10-17WordPress temanıza menü noktaları eklemek istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, temanızın kod düzenleyicisini açın ve temanızın menüsünün bulunduğu dosyayı bulun. Çoğu durumda bu, header.php dosyası olacaktır. Doğru dosyayı bulduktan sonra, temanızın menüsünü çağıran kodu bulmanız gerekecek. Bu şuna benzer: Doğru kodu bulduktan sonra, ona birkaç satır kod eklemeniz gerekecek. Eklemeniz gereken ilk kod satırı şudur: 'birincil', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Bu kod satırı, WordPress'e "birincil" menü konumunu kullanmasını ve kapsayıcıyı menü çevresinde görüntülememesini söyler. “items_wrap” parametresi, WordPress'e her menü öğesini bir liste öğesi (li) öğesinde sarmasını söyler. Eklemeniz gereken bir sonraki kod satırı şudur: 'birincil', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Bu kod satırı, WordPress'e "birincil" menü konumunu kullanmasını, kapsayıcıyı menü etrafında görüntülememesini, her menü öğesini bir liste öğesi (li) öğesine sarmasını ve menüyü görüntülemek için Walker_Nav_Menu_Dots sınıfını kullanmasını söyler. Eklemeniz gereken son kod satırı şudur: 'birincil', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Bu kod satırı, WordPress'e “birincil” menü konumunu kullanmasını, kapsayıcıyı menü etrafında görüntülememesini, her menü öğesini bir liste öğesi (li) öğesine sarmasını ve yalnızca üst düzey menü öğelerini görüntülemesini söyler. Bu satırları ekledikten sonra
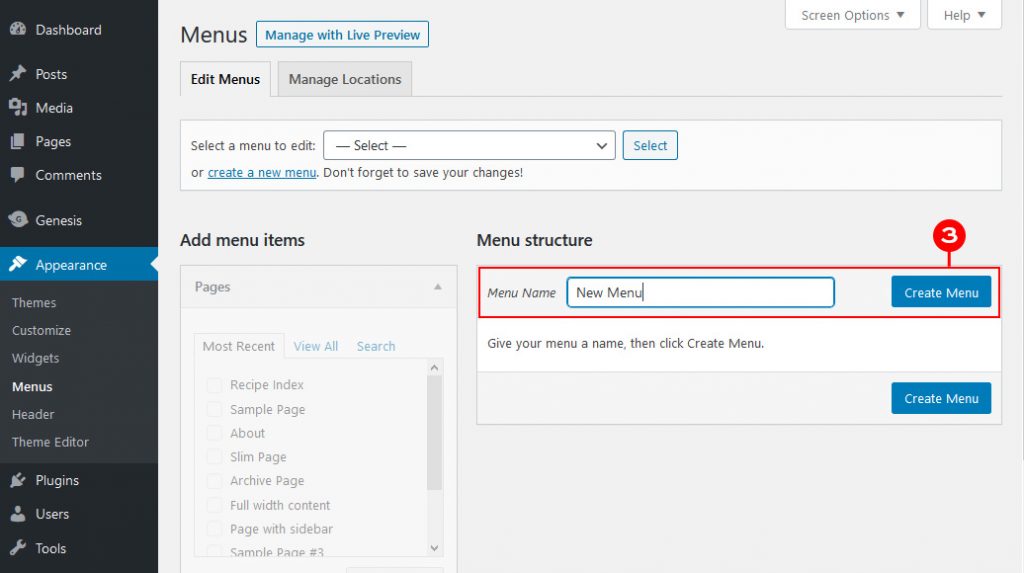
WordPress'te Nasıl Daha Fazla Menü Konumu Eklerim?

Menülere ulaşmak için Görünüm > Menüler'e gidin. Konumu Yönet bölümü, Tema Konumları altında yeni menülerinizi görüntüler. Yeni veya mevcut bir menü oluşturmak size kalmış.
Sık sık bir bağlantı kullanıyorsanız, gezinmek için ek bir gezinme menüsüne ihtiyacınız olabilir. Tema dosyaları düzenlenerek yeni bir menü oluşturulmalıdır. /WP-content/themes/your_theme/ dizini altındaki sunucudaki 'functions.php' dosyasına bir kod parçacığı ekleyebilirsiniz. 'Konumları Yönet' sekmesi, yeni bir menü oluşturduktan sonra öğelerin görüntülendiği konumları yönetmenize olanak tanır. Menünüzü daha çekici ve işlevsel hale getirmek için büyük olasılıkla CSS ile tasarlıyorsunuz. Temanıza bir sınıf eklemek için aşağıdaki kod kullanılmalıdır. Yeni menünüzün eklenmesiyle yeni bir menü oluşturuldu.
Mobil cihazlar için en iyi WordPress tema sayfası oluşturucu Elementor'dur. Stratum Widget'lar ve diğer sağlayıcılar tarafından sağlanan çözümlerin kalitesi arasında çok az fark vardır, ancak Eklenti özel ve çok aranan özellikler sunar. Web sitenizin WordPress sayfasına menüyü eklemek veya özelleştirmek için WordPress panosuna girmelisiniz.
Menülerinizi oluştururken aklınızda bulundurmanız gereken birkaç şey var. Benzersiz ve doğru bir menü oluşturmalısınız çünkü insanlar onu düzenli olarak bulup erişebilecekler. Web siteniz için menü öğelerinize kolayca erişebileceğiniz bir WordPress Panosu oluşturun. Menülerinizin nasıl görüntülendiğini ve hangi menü öğelerinin önce görünmesi gerektiğini aklınızda tutmalısınız. Artık menülerinizi oluşturmayı bitirdiğinize göre, bunların üzerinden geçmeli ve doğru şekilde yapılandırıldıklarından emin olmalısınız. Bunu Görünüm'e gidip Menüler menüsünden Test'i seçerek yapabilirsiniz. Her menü öğesini web sitenizin ana menü alanından seçerek test edebilirsiniz. Sonuçlardan memnun değilseniz, daha fazla değişiklik yapmanız gerekebilir. Menülerinizden memnun kaldıktan sonra, halka açılma zamanı geldi. WordPress Kontrol Paneli menüsünden Yayınla'yı seçin. Menüler web sitenize kopyalanacak ve ana menüde görüntülenecektir. Menüler artık herhangi bir sırayla düzenlenebilir veya silinebilir.
WordPress'te Menü Simgelerini Nasıl Gösterebilirim?

WordPress panosuna gidin ve Görünüm Menüleri bağlantısını tıklayın. Zaten bir menünüz varsa, bunu Menü Yapısı başlığı altında görebilmeniz gerekir.

Web sitenizdeki bir menü simgesi, daha profesyonel görünmesini sağlamanın ve aynı zamanda kullanıcılarınızı onunla etkileşime girmeleri için ustaca dürtmenin müdahalesiz bir yoludur. Ücretsiz Themeisle eklentisi Themeisle Menü Simgeleri, WordPress menü simgeleri eklemenin basit bir yoludur. Menüyü kullanmak için menü tasarımını kodlamanız veya ayarları manuel olarak yapılandırmanız gerekmez. Themeisle'ın Menü Simgeleri eklentisi, WordPress menülerinize menü simgeleri ekler. Eklenti Dashicons'u desteklese de, isterseniz ek simge setleri ekleyebilirsiniz. Birincil Menüye atanmasına benzer şekilde, Görüntüleme Konumunun o menüye atandığından emin olmak çok önemlidir. Simge sitenizde görünüyorsa, mevcut olduğundan emin olmalısınız.
Kontrol panelinde Görünüm Menüleri'ne gidin. Ekranın sol tarafında bir menü simgesi ayar sekmesi vardır. Tüm menü simgesi koleksiyonları ve kaynakları açık olmalıdır. Seçimde kullanmak istediğiniz simge setlerini seçmelisiniz. Simge eklemek istediğiniz bir menü öğesini seçebilirsiniz. Seç düğmesine tıklayarak seçin. Menüden bir öğe seçmek istiyorsanız, Görünüm'e gidin Themeisle'daki Menü Simgeleri eklentisi, menünüze simgeler, resimler ve SVG'ler eklemeyi kolaylaştırır. Bir temanız varsa, 50 * 50 piksel boyutunda çok küçük bir resim yükleyin (temanıza bağlı olarak bu, başlamak için iyi bir yerdir).
Hala WordPress Menünüzü Görmüyor musunuz?
Görünüm'e giderek varsayılan menü konumunu değiştirebilirsiniz. Menüler bölümü sayfada yer almaktadır. Doğru konuma ayarlandığını ve simgenin açık olduğunu iki kez kontrol etmek iyi bir fikirdir. Hala sorun yaşıyorsanız, WordPress desteği ile iletişime geçin.
Menü Öğelerine Simgeler Ekleyin WordPress
WordPress'teki menü öğelerine simgeler eklemek, web sitenize görsel ilgi katmanın ve onu daha kullanıcı dostu hale getirmenin harika bir yoludur. Simgeler, farklı içerik türlerini belirtmek veya önemli öğeleri vurgulamak için kullanılabilir. Menü öğelerinize simgeler eklemek için düzenlemek istediğiniz menü öğesini seçin ve ardından “ Simge Ekle ” düğmesine tıklayın. Daha sonra kitaplıktan bir simge seçebilir veya kendinizinkini yükleyebilirsiniz.
Herhangi Bir Eklenti veya Resim Kullanmadan Bir Sitenin Gezinme Menüsüne Simgeler Nasıl Eklenir Aşağıdaki basit yöntemi kullanarak. Temanızın işlevler dosyasından Font Awesome simge kitaplığına başvurabilirsiniz, bu nedenle onu bir eklenti aracılığıyla eklemeniz gerekmez, ancak bir eklenti aracılığıyla erişilebilir olmalıdır. Mevcut bir temanın alt temasını oluşturmak, bunu başarmanın en basit yoludur çünkü orijinal temanın temel adımlarından herhangi birini takip etmek zorunda kalmadan kendi değişikliklerinizi yapmanıza olanak tanır. Bu eğitim size simgeleri görüntülemek için sınıfları nasıl kullanacağınızı öğretecektir. Henüz yapmadıysanız, gezinme menünüzü şimdi ekleyin ve Temanın “Birincil Gezinti” alanına yerleştirin. Bir WordPress istemcisi olarak menünüzdeki her öğeye bir CSS sınıfı ekleyebilirsiniz, ancak alan varsayılan olarak görülemez; bu nedenle, onu görmek için yeniden yükleme yapmanız gerekir. Ayrı bir temayla çalışıyorsanız, nasıl kodlandığına bağlı olarak menünüzdeki sınıfları veya kimlikleri değiştirmeniz gerekebilir.
Bu durumda, her menü öğesinin içeren öğesi %100 yatay konumda olmalıdır. Tarayıcınızdaki web denetçisini kullanarak hangi sınıfların hedeflendiğini kontrol edin. Bu makaledeki Font Awesome kitaplığını kullanarak menü öğelerinize nasıl simgeler ekleyeceğinizi öğrendiniz. Stil sayfanıza aşağıdakiler eklenmelidir. fa ve fa-lg sınıflarıyla donatılmış bir menü öğesindeki herhangi bir bağlantının yazı tipi ve yazı tipi boyutu ayarlanır. Sağ fare tuşu ile artık aşağıdaki seçenekleri seçebilirsiniz: Navigasyon menüsünü bitirdikten sonra ona erişebilirim.
