파일을 저장하고 WordPress 테마에 업로드해야 하는 코드 WordPress 테마에 메뉴 점 추가
게시 됨: 2022-10-17WordPress 테마에 메뉴 점을 추가하려면 몇 가지 작업을 수행해야 합니다. 먼저 테마의 코드 편집기를 열고 테마 메뉴가 있는 파일을 찾습니다. 대부분의 경우 이것은 header.php 파일이 됩니다. 올바른 파일을 찾았으면 테마 메뉴를 호출하는 코드를 찾아야 합니다. 이것은 다음과 같이 보일 것입니다. 올바른 코드를 찾은 후에는 몇 줄의 코드를 추가해야 합니다. 추가해야 하는 코드의 첫 번째 줄은 다음과 같습니다. 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > 이 코드 줄은 WordPress에 "기본" 메뉴 위치를 사용하고 메뉴 주변에 컨테이너를 표시하지 않도록 지시합니다. "items_wrap" 매개변수는 목록 항목(li) 요소에서 각 메뉴 항목을 래핑하도록 WordPress에 지시합니다. 추가해야 하는 다음 코드 줄은 다음과 같습니다. 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > 이 코드 줄은 WordPress에 "기본" 메뉴 위치를 사용하고, 메뉴 주위에 컨테이너를 표시하지 않고, 목록 항목(li) 요소에서 각 메뉴 항목을 래핑하고, Walker_Nav_Menu_Dots 클래스를 사용하여 메뉴를 표시하도록 지시합니다. 추가해야 하는 코드의 마지막 줄은 다음과 같습니다. 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > 이 코드 줄은 WordPress에 "기본" 메뉴 위치를 사용하고, 메뉴 주위에 컨테이너를 표시하지 않고, 목록 항목(li) 요소에서 각 메뉴 항목을 래핑하고, 최상위 메뉴 항목만 표시하도록 지시합니다. 이 줄을 추가하면
WordPress에 메뉴 위치를 어떻게 추가합니까?

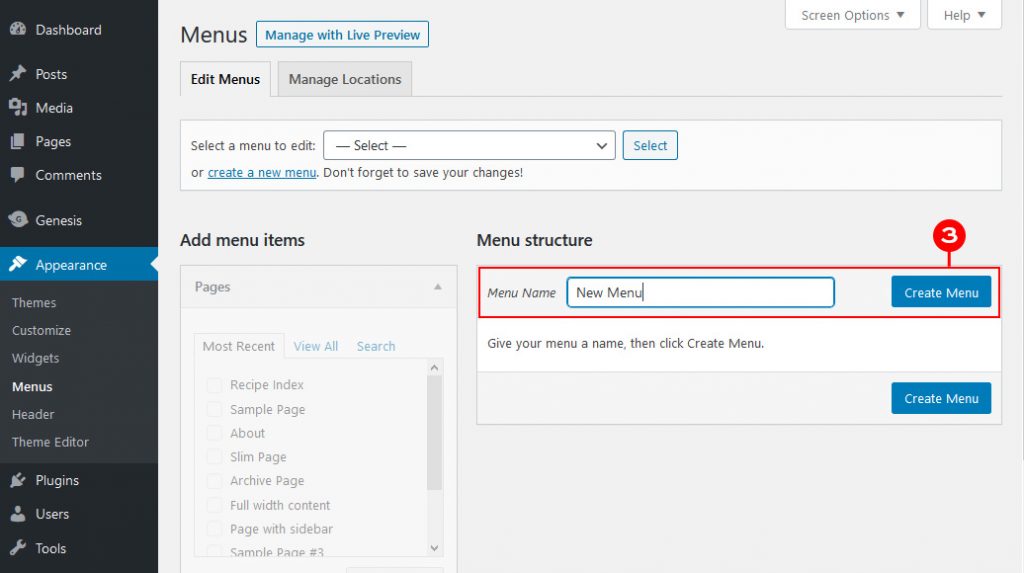
모양 > 메뉴로 이동하여 메뉴로 이동합니다. 위치 관리 섹션의 테마 위치 아래에 새 메뉴가 표시됩니다. 새 메뉴를 만들지 기존 메뉴를 만들지 여부는 사용자의 몫입니다.
링크를 자주 사용하는 경우 탐색하려면 추가 탐색 메뉴가 필요할 수 있습니다. 테마 파일을 편집하여 새 메뉴 를 만들어야 합니다. /WP-content/themes/your_theme/ 디렉토리 아래에 있는 서버의 'functions.php' 파일에 코드 스니펫을 추가할 수 있습니다. '위치 관리' 탭에서는 새 메뉴를 만든 후 항목이 표시되는 위치를 관리할 수 있습니다. 메뉴를 더 매력적이고 기능적으로 만들기 위해 CSS로 메뉴를 디자인할 가능성이 큽니다. 테마에 클래스를 추가하려면 다음 코드를 사용해야 합니다. 새로운 메뉴가 추가되어 새로운 메뉴가 생성되었습니다.
모바일용 최고의 WordPress 테마 페이지 빌더는 Elementor입니다. Stratum Widgets에서 제공하는 솔루션과 다른 제공업체에서 제공하는 솔루션의 품질에는 거의 차이가 없지만 Add-on은 독점적이고 많이 찾는 기능을 제공합니다. 웹사이트의 WordPress 페이지에 메뉴를 추가하거나 사용자 지정하려면 WordPress 대시보드에 들어가야 합니다.
메뉴를 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다. 사람들이 정기적으로 찾고 액세스할 수 있기 때문에 독특하고 정확한 메뉴를 만들어야 합니다. 메뉴 항목에 쉽게 액세스할 수 있는 웹사이트용 WordPress 대시보드를 만드십시오. 메뉴가 표시되는 방식과 어떤 메뉴 항목이 먼저 표시되어야 하는지를 염두에 두어야 합니다. 메뉴 생성을 완료했으므로 메뉴를 살펴보고 올바르게 구성되었는지 확인해야 합니다. 모양으로 이동하고 메뉴 메뉴에서 테스트를 선택하여 이 작업을 수행할 수 있습니다. 웹사이트의 기본 메뉴 영역에서 각 메뉴 항목을 선택하여 테스트할 수 있습니다. 결과에 만족하지 않으면 추가 변경이 필요할 수 있습니다. 메뉴에 만족하면 공개할 시간입니다. WordPress 대시보드 메뉴 에서 게시를 선택합니다. 메뉴가 웹사이트에 복사되고 메인 메뉴에 표시됩니다. 이제 메뉴를 임의의 순서로 편집하거나 삭제할 수 있습니다.

WordPress에서 메뉴 아이콘을 어떻게 표시합니까?

WordPress 대시보드로 이동하여 모양 메뉴 링크를 클릭합니다. 이미 메뉴가 있는 경우 메뉴 구조 헤더 아래에서 볼 수 있어야 합니다.
웹사이트의 메뉴 아이콘은 웹사이트를 보다 전문적으로 보이게 하는 동시에 사용자가 상호 작용하도록 미묘하게 유도하는 비침습적인 방법입니다. 무료 Themeisle 플러그인인 Themeisle의 Menu Icons는 WordPress 메뉴 아이콘을 추가하는 간단한 방법입니다. 메뉴 디자인 을 코딩하거나 메뉴를 사용하기 위해 수동으로 설정을 구성할 필요가 없습니다. Themeisle의 메뉴 아이콘 플러그인은 WordPress 메뉴에 메뉴 아이콘을 추가합니다. 플러그인이 Dashicons를 지원하지만 원하는 경우 추가 아이콘 세트를 추가할 수 있습니다. 디스플레이 위치가 기본 메뉴에 할당되는 방식과 유사하게 해당 메뉴에 할당되었는지 확인하는 것이 중요합니다. 아이콘이 사이트에 나타나면 아이콘이 있는지 확인해야 합니다.
대시보드에서 모양 메뉴로 이동합니다. 화면 왼쪽에 메뉴 아이콘 설정 탭이 있습니다. 모든 메뉴 아이콘 모음 및 소스가 켜져 있어야 합니다. 선택 항목에 사용할 아이콘 세트를 선택해야 합니다. 아이콘을 추가할 메뉴 항목을 선택할 수 있습니다. 선택 버튼을 클릭하여 선택합니다. 메뉴에서 항목을 선택하려면 모양으로 이동하십시오. Themeisle의 메뉴 아이콘 플러그인을 사용하면 메뉴에 아이콘, 이미지 및 SVG를 간단하게 추가할 수 있습니다. 테마가 있는 경우 50 * 50픽셀의 매우 작은 이미지를 업로드하세요(테마에 따라 시작하기에 좋은 위치임).
여전히 WordPress 메뉴가 보이지 않습니까?
모양으로 이동하여 기본 메뉴 위치를 변경할 수 있습니다. 메뉴 섹션 은 페이지에 있습니다. 적절한 위치로 설정되어 있고 아이콘이 켜져 있는지 다시 확인하는 것이 좋습니다. 여전히 문제가 있으면 WordPress 지원에 문의하십시오.
메뉴 항목에 아이콘 추가 WordPress
WordPress의 메뉴 항목에 아이콘을 추가하는 것은 웹사이트에 시각적인 흥미를 더하고 더 사용자 친화적으로 만드는 좋은 방법입니다. 아이콘은 다양한 유형의 콘텐츠를 나타내거나 중요한 항목을 강조 표시하는 데 사용할 수 있습니다. 메뉴 항목에 아이콘을 추가하려면 편집할 메뉴 항목을 선택한 다음 " 아이콘 추가 " 버튼을 클릭하십시오. 그런 다음 라이브러리에서 아이콘을 선택하거나 직접 업로드할 수 있습니다.
아래의 간단한 방법을 사용하여 플러그인이나 이미지를 사용하지 않고 사이트의 탐색 메뉴에 아이콘을 추가하는 방법. 테마의 기능 파일에서 Font Awesome 아이콘 라이브러리를 참조할 수 있으므로 플러그인을 통해 추가할 필요는 없지만 플러그인을 통해 액세스할 수 있어야 합니다. 기존 테마의 하위 테마를 만드는 것은 원래 테마의 기본 단계를 따르지 않고도 직접 변경할 수 있기 때문에 이를 수행하는 가장 간단한 방법입니다. 이 자습서에서는 클래스를 사용하여 아이콘을 표시하는 방법을 알려줍니다. 아직 하지 않았다면 지금 탐색 메뉴를 삽입하고 테마의 "기본 탐색" 영역에 배치합니다. WordPress 클라이언트로서 메뉴의 모든 항목에 CSS 클래스를 추가할 수 있지만 기본적으로 필드는 표시되지 않습니다. 따라서 이를 보려면 다시 로드해야 합니다. 별도의 테마로 작업하는 경우 코딩 방식에 따라 메뉴에서 클래스 또는 ID를 변경해야 할 수 있습니다.
이 경우 각 메뉴 항목의 포함 요소는 100% 수평 위치에 있어야 합니다. 브라우저에서 웹 검사기를 사용하여 어떤 클래스가 대상이 되었는지 확인하십시오. 이 기사에서 Font Awesome 라이브러리를 사용하여 메뉴 항목에 아이콘을 추가하는 방법을 배웠습니다. 다음은 스타일시트에 추가되어야 합니다. fa 및 fa-lg 클래스가 장착된 메뉴 항목에 있는 링크의 글꼴 및 글꼴 크기가 조정됩니다. 이제 마우스 오른쪽 버튼을 사용하여 다음 옵션을 선택할 수 있습니다. 탐색 메뉴를 마치면 해당 메뉴에 액세스할 수 있습니다.
