ファイルを保存してWordPressテーマにアップロードする必要があるコードのWordPressテーマにメニュードットを追加する
公開: 2022-10-17WordPress テーマにメニュー ドットを追加するには、いくつかの作業を行う必要があります。 まず、テーマのコード エディターを開き、テーマのメニューがあるファイルを見つけます。 ほとんどの場合、これは header.php ファイルになります。 正しいファイルを見つけたら、テーマのメニューを呼び出すコードを見つける必要があります。 これは次のようになります: 正しいコードを見つけたら、それに数行のコードを追加する必要があります。 追加する必要があるコードの最初の行は次のとおりです: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > このコード行は、「プライマリ」メニューの場所を使用し、メニューの周りにコンテナを表示しないように WordPress に指示します。 「items_wrap」パラメーターは、WordPress に各メニュー項目をリスト項目 (li) 要素でラップするように指示します。 追加する必要があるコードの次の行は次のとおりです。 ? > このコード行は、「プライマリ」メニューの場所を使用すること、メニューの周りにコンテナーを表示しないこと、各メニュー項目をリスト項目 (li) 要素でラップすること、および Walker_Nav_Menu_Dots クラスを使用してメニューを表示することを WordPress に指示します。 追加する必要があるコードの最後の行は次のとおりです: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > このコード行は、「プライマリ」メニューの場所を使用すること、メニューの周りにコンテナを表示しないこと、各メニュー項目をリスト項目 (li) 要素でラップすること、トップレベルのメニュー項目のみを表示することを WordPress に指示します。 これらの行を追加したら
WordPress にメニューの場所を追加するにはどうすればよいですか?

[外観] > [メニュー] に移動して、メニューにアクセスします。 [場所の管理] セクションでは、[テーマの場所] の下に新しいメニューが表示されます。 新しいメニューを作成するか、既存のメニューを作成するかは、あなた次第です。
リンクを頻繁に使用する場合は、ナビゲートするために追加のナビゲーション メニューが必要になる場合があります。 テーマファイルを編集して、新しいメニューを作成する必要があります。 サーバーの /WP-content/themes/your_theme/ ディレクトリの下にある「functions.php」ファイルにコードのスニペットを追加できます。 [場所の管理] タブでは、新しいメニューを作成した後にアイテムが表示される場所を管理できます。 メニューをより魅力的で機能的なものにするために、CSS を使用してメニューをデザインすることがよくあります。 クラスをテーマに追加するには、次のコードを使用する必要があります。 御社の新メニュー追加に伴い、新メニューが出来上がりました。
モバイル向けの最高の WordPress テーマ ページ ビルダーは Elementor です。 Stratum Widgets が提供するソリューションと他のプロバイダーが提供するソリューションの品質にほとんど違いはありませんが、アドオンは独占的で非常に人気のある機能を提供します。 ウェブサイトの WordPress ページにメニューを追加またはカスタマイズするには、WordPress ダッシュボードに入る必要があります。
メニューを作成するときは、いくつかの点に注意する必要があります。 ユーザーは定期的にメニューを見つけてアクセスできるため、独自の正確なメニューを作成する必要があります。 メニュー項目に簡単にアクセスできる、Web サイト用の WordPress ダッシュボードを作成します。 メニューがどのように表示され、どのメニュー項目が最初に表示されるかを覚えておく必要があります。 メニューの作成が完了したので、メニューを調べて、適切に構成されていることを確認する必要があります。 これを行うには、[外観] に移動し、[メニュー] メニューから [テスト] を選択します。 Web サイトのメイン メニュー エリアから選択して、各メニュー項目をテストできます。 結果に満足できない場合は、さらに変更を加える必要があるかもしれません。 メニューに満足したら、公開します。 WordPress ダッシュボード メニューから [公開] を選択します。 メニューが Web サイトにコピーされ、メイン メニューに表示されます。 メニューは任意の順序で編集または削除できるようになりました。

WordPressでメニューアイコンを表示するにはどうすればよいですか?

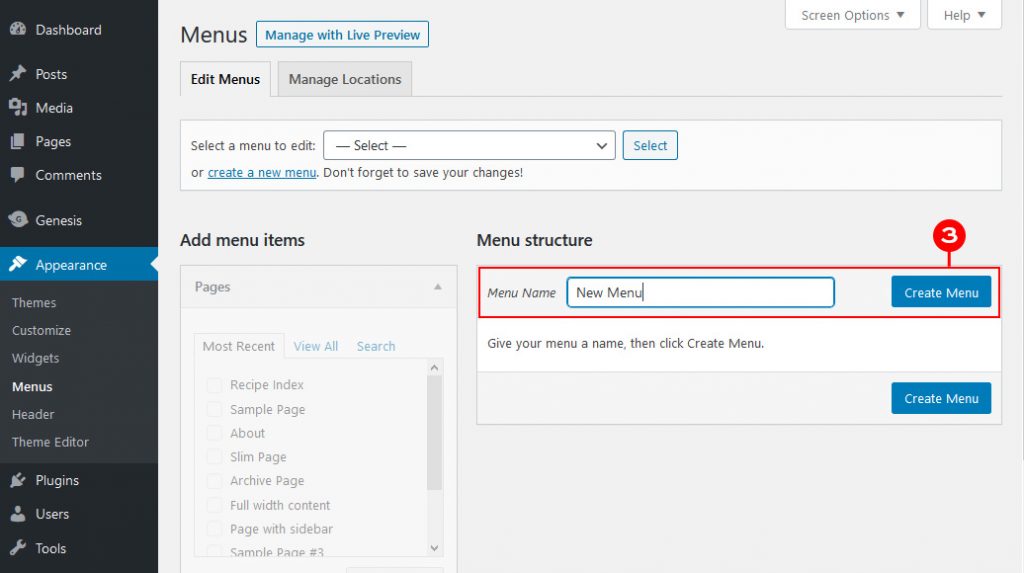
WordPress ダッシュボードに移動し、[外観メニュー] リンクをクリックします。 既にメニューがある場合は、 [メニュー構造] ヘッダーの下に表示されるはずです。
Web サイトのメニュー アイコンは、よりプロフェッショナルに見せるための非侵襲的な方法であり、同時にユーザーに操作を促します。 無料の Themeisle プラグインである Themeisle の Menu Icons を使用すると、WordPress のメニュー アイコンを簡単に追加できます。 メニュー デザインをコーディングしたり、メニューを使用するために手動で設定を構成したりする必要はありません。 Themeisle のメニュー アイコン プラグインは、WordPress メニューにメニュー アイコンを追加します。 プラグインは Dashicons をサポートしていますが、必要に応じてアイコン セットを追加できます。 プライマリ メニューに割り当てる方法と同様に、表示場所がそのメニューに割り当てられていることを確認することが重要です。 アイコンがサイトに表示される場合は、それが存在することを確認する必要があります。
ダッシュボードで、外観メニューに移動します。 画面左側にメニューアイコン設定タブがあります。 すべてのメニュー アイコン コレクションとソースをオンにする必要があります。 選択で使用するアイコン セットを選択する必要があります。 アイコンを追加するメニュー項目を選択できます。 [選択] ボタンをクリックして選択します。 メニューから項目を選択する場合は、外観に移動します。Themeisle のメニュー アイコン プラグインを使用すると、アイコン、画像、および SVG をメニューに簡単に追加できます。 テーマがある場合は、50 * 50 ピクセルの非常に小さな画像をアップロードします (テーマによっては、ここから始めるのが適切です)。
まだ WordPress メニューが表示されませんか?
外観に移動して、デフォルトのメニューの場所を変更できます。 メニューセクションはページにあります。 適切な場所に設定されていることと、アイコンが表示されていることを再確認することをお勧めします。 それでも問題が解決しない場合は、WordPress サポートにお問い合わせください。
メニュー項目にアイコンを追加する WordPress
WordPress のメニュー項目にアイコンを追加することは、Web サイトに視覚的な興味を追加し、よりユーザーフレンドリーにする優れた方法です。 アイコンは、さまざまなタイプのコンテンツを示したり、重要なアイテムを強調したりするために使用できます。 メニュー項目にアイコンを追加するには、編集するメニュー項目を選択し、[アイコンの追加] ボタンをクリックします。 次に、ライブラリからアイコンを選択するか、独自のアイコンをアップロードできます。
プラグインや画像を使用せずにサイトのナビゲーション メニューにアイコンを追加する方法 以下の簡単な方法を使用します。 テーマの関数ファイルから Font Awesome アイコン ライブラリを参照できるため、プラグイン経由で追加する必要はありませんが、プラグイン経由でアクセスできる必要があります。 既存のテーマの子テーマを作成することは、元のテーマの基本的な手順に従わなくても独自の変更を加えることができるため、これを実現するための最も簡単な方法です。 このチュートリアルでは、クラスを使用してアイコンを表示する方法を説明します。 まだ行っていない場合は、ここでナビゲーション メニューを挿入し、テーマの「プライマリ ナビゲーション」領域に配置します。 WordPress クライアントとして、メニューのすべての項目に CSS クラスを追加できますが、デフォルトではフィールドは表示されません。 したがって、表示するにはリロードを実行する必要があります。 別のテーマを使用している場合は、コーディング方法に応じて、メニュー内のクラスまたは ID を変更する必要がある場合があります。
この場合、各メニュー項目の包含要素は 100% 水平位置にある必要があります。 ブラウザーの Web インスペクターを使用して、どのクラスがターゲットにされているかを確認します。 この記事では、Font Awesome ライブラリを使用してメニュー項目にアイコンを追加する方法を学習しました。 以下をスタイルシートに追加する必要があります。 fa および fa-lg クラスを備えたメニュー項目のリンクのフォントとフォント サイズが調整されます。 マウスの右ボタンを使用して、次のオプションを選択できるようになりました。 ナビゲーション メニューを終了したら、アクセスできます。
