de code dont vous aurez besoin pour enregistrer le fichier et le télécharger sur votre thème WordPress Ajouter des points de menu à votre thème WordPress
Publié: 2022-10-17Si vous souhaitez ajouter des points de menu à votre thème WordPress, il y a quelques choses que vous devez faire. Tout d'abord, ouvrez l'éditeur de code de votre thème et localisez le fichier où se trouve le menu de votre thème. Dans la plupart des cas, ce sera le fichier header.php. Une fois que vous avez localisé le bon fichier, vous devrez trouver le code qui appelle le menu de votre thème. Cela ressemblera à ceci : Après avoir trouvé le bon code, vous devrez y ajouter quelques lignes de code. La première ligne de code que vous devez ajouter est la suivante : 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Cette ligne de code indique à WordPress d'utiliser l'emplacement du menu "principal" et de ne pas afficher le conteneur autour du menu. Le paramètre "items_wrap" indique à WordPress d'envelopper chaque élément de menu dans un élément d'élément de liste (li). La prochaine ligne de code que vous devez ajouter est la suivante : 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Cette ligne de code indique à WordPress d'utiliser l'emplacement de menu "principal", de ne pas afficher le conteneur autour du menu, d'envelopper chaque élément de menu dans un élément de liste (li) et d'utiliser la classe Walker_Nav_Menu_Dots pour afficher le menu. La dernière ligne de code que vous devez ajouter est la suivante : 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Cette ligne de code indique à WordPress d'utiliser l'emplacement de menu "principal", de ne pas afficher le conteneur autour du menu, d'envelopper chaque élément de menu dans un élément de liste (li) et de n'afficher que les éléments de menu de niveau supérieur. Une fois que vous avez ajouté ces lignes
Comment puis-je ajouter plus d'emplacements de menu dans WordPress ?

Accédez à Apparence > Menus pour accéder aux menus. La section Gérer l'emplacement affichera vos nouveaux menus sous Emplacements thématiques. C'est à vous de décider si vous souhaitez créer un nouveau menu ou un menu existant.
Si vous utilisez fréquemment un lien, vous aurez peut-être besoin d'un menu de navigation supplémentaire pour naviguer. Un nouveau menu doit être créé en éditant les fichiers de thème. Vous pouvez ajouter un extrait de code au fichier 'functions.php' sur le serveur sous le répertoire /WP-content/themes/your_theme/. L'onglet "Gérer les emplacements" vous permet de gérer les emplacements où les éléments sont affichés après avoir créé un nouveau menu. Vous concevez probablement votre menu avec CSS afin de le rendre plus attrayant et fonctionnel. Le code suivant doit être utilisé pour ajouter une classe à votre thème. Un nouveau menu a été créé avec l'ajout de votre nouveau menu.
Le meilleur constructeur de page de thème WordPress pour mobile est Elementor. Il y a peu de différence dans la qualité des solutions fournies par stratum Widgets et celles fournies par d'autres fournisseurs, mais l'Add-on offre des fonctionnalités exclusives et très recherchées. Pour ajouter ou personnaliser le menu sur la page WordPress de votre site Web, vous devez accéder au tableau de bord WordPress.
Lors de la création de vos menus, il y a quelques points que vous devez garder à l'esprit. Vous devez créer un menu unique et précis car les gens pourront le trouver et y accéder régulièrement. Créez un tableau de bord WordPress pour votre site Web où vous pourrez facilement accéder à vos éléments de menu. Vous devez garder à l'esprit la façon dont vos menus sont affichés et quels éléments de menu doivent apparaître en premier. Maintenant que vous avez fini de créer vos menus, vous devez les parcourir et vous assurer qu'ils sont correctement configurés. Vous pouvez le faire en allant dans Apparence et en sélectionnant Test dans le menu Menus. Vous pouvez tester chaque élément de menu en le sélectionnant dans la zone de menu principal de votre site Web. Si vous n'êtes pas satisfait des résultats, vous devrez peut-être apporter d'autres modifications. Une fois que vous êtes satisfait de vos menus, il est temps de les rendre publics. Sélectionnez Publier dans le menu Tableau de bord WordPress . Les menus seront copiés sur votre site Web et affichés dans le menu principal. Les menus peuvent désormais être modifiés ou supprimés dans n'importe quel ordre.
Comment afficher les icônes de menu dans WordPress ?

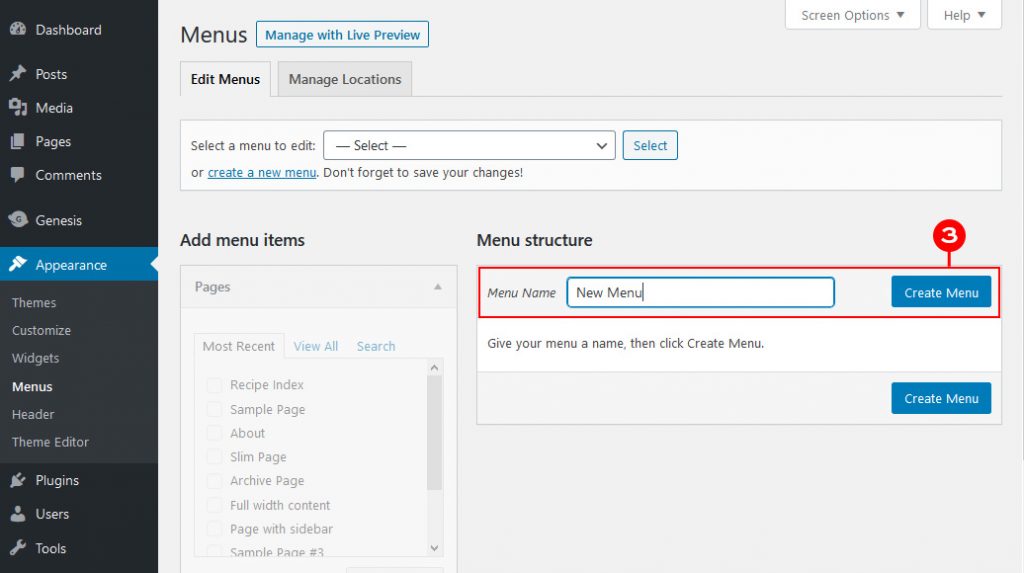
Accédez au tableau de bord WordPress et cliquez sur le lien Menus d'apparence. Si vous avez déjà un menu, vous devriez pouvoir le voir sous l' en-tête Structure du menu .

Une icône de menu sur votre site Web est un moyen non invasif de le rendre plus professionnel tout en incitant subtilement vos utilisateurs à interagir avec. Le plugin gratuit Themeisle, Menu Icons by Themeisle, est un moyen simple d'ajouter des icônes de menu WordPress. Vous n'avez pas besoin de coder la conception du menu ou de configurer manuellement les paramètres pour utiliser le menu. Le plugin Menu Icons de Themeisle ajoute des icônes de menu à vos menus WordPress. Bien que le plugin prenne en charge les Dashicons, vous pouvez ajouter des jeux d'icônes supplémentaires si vous le souhaitez. Il est essentiel de s'assurer que l'emplacement d'affichage est attribué à ce menu, de la même manière qu'il est attribué au menu principal. Si l'icône apparaît sur votre site, vous devez vous assurer qu'elle est présente.
Dans le tableau de bord, accédez aux menus d'apparence. Il y a un onglet de réglage d'icône de menu sur le côté gauche de l'écran. Toutes les collections et sources d'icônes de menu doivent être activées. Vous devez sélectionner les jeux d'icônes que vous souhaitez utiliser dans la sélection. Vous pouvez sélectionner un élément de menu auquel vous souhaitez ajouter une icône. Sélectionnez-le en cliquant sur le bouton Sélectionner. Si vous souhaitez sélectionner un élément dans le menu, accédez à Apparence Le plugin Menu Icons de Themeisle simplifie l'ajout d'icônes, d'images et de SVG à votre menu. Si vous avez un thème, téléchargez une très petite image de 50 * 50 px (selon votre thème, c'est un bon point de départ).
Vous ne voyez toujours pas votre menu WordPress ?
Vous pouvez modifier l'emplacement du menu par défaut en accédant à Apparence. La section des menus est située sur la page. C'est une bonne idée de vérifier qu'il est réglé au bon endroit et que l'icône est en place. Si vous rencontrez toujours des problèmes, contactez le support WordPress.
Ajouter des icônes aux éléments de menu WordPress
L'ajout d'icônes aux éléments de menu dans WordPress est un excellent moyen d'ajouter un intérêt visuel à votre site Web et de le rendre plus convivial. Les icônes peuvent être utilisées pour indiquer différents types de contenu ou pour mettre en évidence des éléments importants. Pour ajouter des icônes à vos éléments de menu, sélectionnez simplement l'élément de menu que vous souhaitez modifier, puis cliquez sur le bouton « Ajouter une icône ». Vous pouvez ensuite sélectionner une icône dans la bibliothèque ou télécharger la vôtre.
Comment ajouter des icônes au menu de navigation d'un site sans utiliser de plugins ou d'images en utilisant la méthode simple ci-dessous. Vous pouvez vous référer à la bibliothèque d'icônes Font Awesome à partir du fichier de fonctions de votre thème, vous n'avez donc pas besoin de l'ajouter via un plugin, mais elle doit être accessible via un plugin. Créer un thème enfant d'un thème existant est le moyen le plus simple d'y parvenir, car il vous permet d'apporter vos propres modifications sans avoir à suivre aucune des étapes de base du thème d'origine. Ce didacticiel vous apprendra à utiliser des classes pour afficher des icônes. Si vous ne l'avez pas déjà fait, insérez votre menu de navigation maintenant et placez-le dans la zone « Navigation principale » du thème. En tant que client WordPress, vous pouvez ajouter une classe CSS à chaque élément de votre menu, mais le champ n'est pas visible par défaut ; par conséquent, vous devrez effectuer un rechargement pour le voir. Si vous travaillez avec un thème distinct, vous devrez peut-être modifier les classes ou les ID dans votre menu en fonction de la façon dont il est codé.
Dans ce cas, l'élément conteneur de chaque élément de menu doit être en position horizontale à 100 %. Vérifiez quelles classes ont été ciblées à l'aide de l'inspecteur Web de votre navigateur. Vous avez appris à ajouter des icônes à vos éléments de menu à l'aide de la bibliothèque Font Awesome dans cet article. Les éléments suivants doivent être ajoutés à votre feuille de style. La police et la taille de police de tout lien dans un élément de menu qui a été équipé des classes fa et fa-lg sont ajustées. Avec le bouton droit de la souris, vous pouvez maintenant sélectionner les options suivantes : Une fois que j'ai terminé le menu de navigation, je peux y accéder.
