Sie müssen die Datei speichern und in Ihr WordPress-Theme hochladen. Hinzufügen von Menüpunkten zu Ihrem WordPress-Theme
Veröffentlicht: 2022-10-17Wenn Sie Ihrem WordPress-Theme Menüpunkte hinzufügen möchten, müssen Sie einige Dinge tun. Öffnen Sie zunächst den Code-Editor Ihres Designs und suchen Sie die Datei, in der sich das Menü Ihres Designs befindet. In den meisten Fällen wird dies die Datei header.php sein. Sobald Sie die richtige Datei gefunden haben, müssen Sie den Code finden, der das Menü Ihres Themas aufruft. Das sieht ungefähr so aus: Nachdem Sie den richtigen Code gefunden haben, müssen Sie ihn um einige Codezeilen ergänzen. Die erste Codezeile, die Sie hinzufügen müssen, ist diese: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Diese Codezeile weist WordPress an, den „primären“ Menüspeicherort zu verwenden und den Container nicht um das Menü herum anzuzeigen. Der Parameter „items_wrap“ weist WordPress an, jeden Menüpunkt in ein Element list item (li) zu verpacken. Die nächste Codezeile, die Sie hinzufügen müssen, ist diese: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Diese Codezeile weist WordPress an, die „primäre“ Menüposition zu verwenden, den Container nicht um das Menü herum anzuzeigen, jeden Menüpunkt in ein Listenelementelement (li) einzuschließen und die Walker_Nav_Menu_Dots-Klasse zu verwenden, um das Menü anzuzeigen. Die letzte Codezeile, die Sie hinzufügen müssen, ist diese: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Diese Codezeile weist WordPress an, die „primäre“ Menüposition zu verwenden, den Container nicht um das Menü herum anzuzeigen, jeden Menüpunkt in ein Listenelementelement (li) einzuschließen und nur Menüelemente der obersten Ebene anzuzeigen. Nachdem Sie diese Zeilen hinzugefügt haben
Wie füge ich weitere Menüpositionen in WordPress hinzu?

Navigieren Sie zu Darstellung > Menüs, um zu den Menüs zu gelangen. Im Abschnitt Standort verwalten werden Ihre neuen Menüs unter Themenstandorte angezeigt. Es bleibt Ihnen überlassen, ob Sie ein neues oder ein bestehendes Menü erstellen.
Wenn Sie häufig einen Link verwenden, benötigen Sie möglicherweise ein zusätzliches Navigationsmenü zum Navigieren. Ein neues Menü sollte durch Bearbeiten der Designdateien erstellt werden. Sie können der Datei „functions.php“ auf dem Server im Verzeichnis /WP-content/themes/your_theme/ ein Code-Snippet hinzufügen. Auf der Registerkarte „Standorte verwalten“ können Sie die Standorte verwalten, an denen die Artikel angezeigt werden, nachdem Sie ein neues Menü erstellt haben. Höchstwahrscheinlich gestalten Sie Ihr Menü mit CSS, um es ansprechender und funktionaler zu gestalten. Der folgende Code muss verwendet werden, um Ihrem Design eine Klasse hinzuzufügen. Durch das Hinzufügen Ihres neuen Menüs wurde ein neues Menü erstellt.
Der beste WordPress-Designseitenersteller für Mobilgeräte ist Elementor. Die Qualität der Lösungen von Stratum Widgets unterscheidet sich kaum von denen anderer Anbieter, aber das Add-on bietet exklusive und stark nachgefragte Funktionen. Um das Menü auf der WordPress-Seite Ihrer Website hinzuzufügen oder anzupassen, müssen Sie das WordPress-Dashboard aufrufen.
Beim Erstellen Ihrer Menüs sollten Sie einige Dinge beachten. Sie sollten ein einzigartiges und genaues Menü erstellen, da die Leute es regelmäßig finden und darauf zugreifen können. Erstellen Sie ein WordPress-Dashboard für Ihre Website, wo Sie einfach auf Ihre Menüpunkte zugreifen können. Beachten Sie, wie Ihre Menüs angezeigt werden und welche Menüpunkte zuerst erscheinen sollen. Nachdem Sie Ihre Menüs erstellt haben, sollten Sie sie noch einmal durchgehen und sicherstellen, dass sie richtig konfiguriert sind. Sie können dies tun, indem Sie zu Darstellung gehen und im Menü Menüs Test auswählen. Sie können jeden Menüpunkt testen, indem Sie ihn im Hauptmenübereich Ihrer Website auswählen. Wenn Sie mit den Ergebnissen unzufrieden sind, müssen Sie möglicherweise weitere Änderungen vornehmen. Nachdem Sie mit Ihren Menüs zufrieden sind, ist es an der Zeit, sie an die Öffentlichkeit zu bringen. Wählen Sie Veröffentlichen im WordPress Dashboard-Menü . Die Menüs werden auf Ihre Website kopiert und im Hauptmenü angezeigt. Die Menüs können nun in beliebiger Reihenfolge bearbeitet oder gelöscht werden.
Wie zeige ich Menüsymbole in WordPress an?

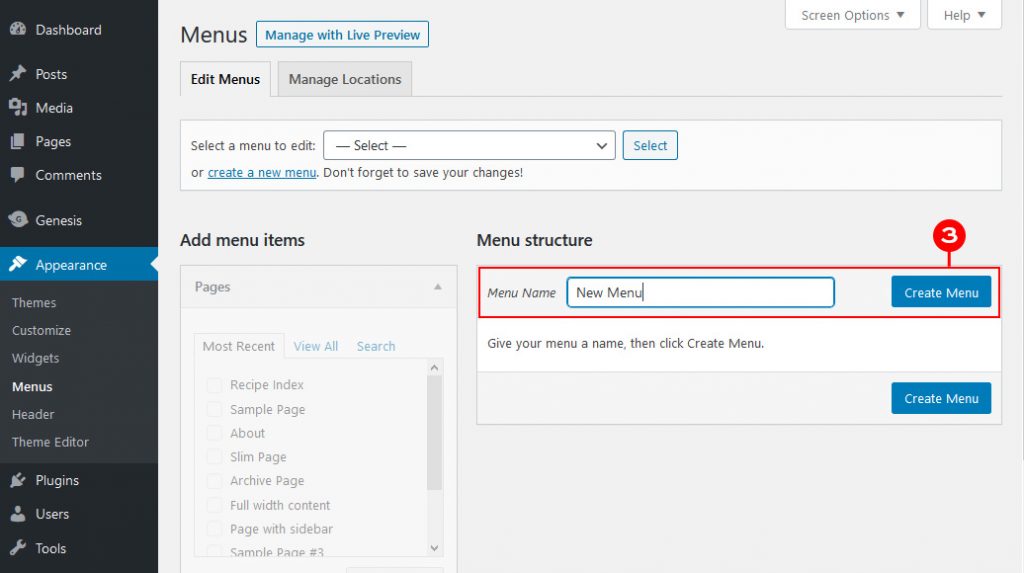
Gehen Sie zum WordPress-Dashboard und klicken Sie auf den Link Darstellungsmenüs. Wenn Sie bereits ein Menü haben, sollten Sie es unter der Überschrift „Menüstruktur“ sehen können.

Ein Menüsymbol auf Ihrer Website ist eine nicht-invasive Möglichkeit, sie professioneller erscheinen zu lassen und gleichzeitig Ihre Benutzer auf subtile Weise dazu anzuregen, damit zu interagieren. Das kostenlose Themeisle-Plugin, Menu Icons by Themeisle, ist eine einfache Möglichkeit, WordPress-Menüsymbole hinzuzufügen. Sie müssen das Menüdesign nicht codieren oder die Einstellungen manuell konfigurieren, um das Menü zu verwenden. Das Menu Icons Plugin von Themeisle fügt Menü-Icons zu Ihren WordPress-Menüs hinzu. Obwohl das Plugin Dashicons unterstützt, können Sie bei Bedarf zusätzliche Symbolsätze hinzufügen. Es ist wichtig sicherzustellen, dass der Anzeigeort diesem Menü zugewiesen wird, ähnlich wie er dem primären Menü zugewiesen ist. Wenn das Symbol auf Ihrer Website erscheint, müssen Sie sicherstellen, dass es vorhanden ist.
Navigieren Sie im Dashboard zu Darstellungsmenüs. Auf der linken Seite des Bildschirms befindet sich eine Registerkarte zum Einstellen von Menüsymbolen. Alle Sammlungen und Quellen von Menüsymbolen müssen aktiviert sein. Sie müssen auswählen, welche Symbolsätze Sie in der Auswahl verwenden möchten. Sie können ein Menüelement auswählen, dem Sie ein Symbol hinzufügen möchten. Wählen Sie es aus, indem Sie auf die Schaltfläche Auswählen klicken. Wenn Sie ein Element aus dem Menü auswählen möchten, gehen Sie zu Aussehen. Das Plugin für Menüsymbole von Themeisle macht es einfach, Symbole, Bilder und SVGs zu Ihrem Menü hinzuzufügen. Wenn Sie ein Design haben, laden Sie ein sehr kleines Bild hoch, das 50 * 50 px groß ist (je nach Design ist dies ein guter Anfang).
Sie sehen Ihr WordPress-Menü immer noch nicht?
Sie können die Standard-Menüposition ändern, indem Sie zu Aussehen gehen. Der Abschnitt Menüs befindet sich auf der Seite. Es ist eine gute Idee, noch einmal zu überprüfen, ob es an der richtigen Stelle eingestellt ist und ob das Symbol angezeigt wird. Wenn Sie weiterhin Probleme haben, wenden Sie sich an den WordPress-Support.
Hinzufügen von Symbolen zu Menüelementen WordPress
Das Hinzufügen von Symbolen zu Menüpunkten in WordPress ist eine großartige Möglichkeit, Ihre Website optisch ansprechender und benutzerfreundlicher zu gestalten. Symbole können verwendet werden, um verschiedene Arten von Inhalten anzuzeigen oder wichtige Elemente hervorzuheben. Um Symbole zu Ihren Menüelementen hinzuzufügen, wählen Sie einfach das Menüelement aus, das Sie bearbeiten möchten, und klicken Sie dann auf die Schaltfläche „ Symbol hinzufügen “. Sie können dann ein Symbol aus der Bibliothek auswählen oder Ihr eigenes hochladen.
So fügen Sie Symbole zum Navigationsmenü einer Website hinzu, ohne Plugins oder Bilder zu verwenden Verwenden Sie die einfache Methode unten. Sie können auf die Font Awesome-Symbolbibliothek aus der Funktionsdatei Ihres Designs verweisen, sodass Sie sie nicht über ein Plugin hinzufügen müssen, aber sie sollte über ein Plugin zugänglich sein. Das Erstellen eines untergeordneten Designs eines vorhandenen Designs ist der einfachste Weg, dies zu erreichen, da Sie damit Ihre eigenen Änderungen vornehmen können, ohne einen der grundlegenden Schritte des ursprünglichen Designs befolgen zu müssen. In diesem Tutorial lernen Sie, wie Sie Klassen verwenden, um Symbole anzuzeigen. Falls Sie dies noch nicht getan haben, fügen Sie jetzt Ihr Navigationsmenü ein und platzieren Sie es im Bereich „Primäre Navigation“ des Themas. Als WordPress-Client können Sie jedem Element in Ihrem Menü eine CSS-Klasse hinzufügen, aber das Feld ist standardmäßig nicht sichtbar. Daher müssen Sie ein Reload durchführen, um es anzuzeigen. Wenn Sie mit einem separaten Thema arbeiten, müssen Sie möglicherweise die Klassen oder IDs in Ihrem Menü ändern, je nachdem, wie es codiert ist.
In diesem Fall muss das enthaltende Element jedes Menüpunkts zu 100 % horizontal ausgerichtet sein. Überprüfen Sie mithilfe des Webinspektors in Ihrem Browser, welche Klassen als Ziel ausgewählt wurden. In diesem Artikel haben Sie gelernt, wie Sie mithilfe der Font Awesome-Bibliothek Symbole zu Ihren Menüelementen hinzufügen. Folgendes sollte Ihrem Stylesheet hinzugefügt werden. Die Schriftart und Schriftgröße jedes Links in einem Menüpunkt, der mit den Klassen fa und fa-lg ausgestattet wurde, wird angepasst. Mit der rechten Maustaste können Sie nun folgende Optionen auswählen: Wenn ich das Navigationsmenü beendet habe, kann ich darauf zugreifen.
