Of Code Będziesz musiał zapisać plik i przesłać go do motywu WordPress, dodając kropki menu do motywu WordPress
Opublikowany: 2022-10-17Jeśli chcesz dodać kropki menu do motywu WordPress, musisz zrobić kilka rzeczy. Najpierw otwórz edytor kodu motywu i zlokalizuj plik, w którym znajduje się menu motywu. W większości przypadków będzie to plik header.php. Po znalezieniu właściwego pliku będziesz musiał znaleźć kod, który wywołuje menu twojego motywu. Będzie to wyglądać mniej więcej tak: Po znalezieniu poprawnego kodu, będziesz musiał dodać do niego kilka linijek kodu. Pierwsza linia kodu, którą musisz dodać to: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Ten wiersz kodu mówi WordPressowi, aby używał „podstawowej” lokalizacji menu i nie wyświetlał kontenera wokół menu. Parametr „items_wrap” mówi WordPressowi, aby zawinął każdy element menu w element listy (li). Następna linia kodu, którą musisz dodać to: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Ten wiersz kodu mówi WordPressowi, aby używał „podstawowej” lokalizacji menu, nie wyświetlał kontenera wokół menu, zawijał każdy element menu w element listy (li) oraz używał klasy Walker_Nav_Menu_Dots do wyświetlania menu. Ostatni wiersz kodu, który musisz dodać to: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Ten wiersz kodu mówi WordPressowi, aby używał „podstawowej” lokalizacji menu, nie wyświetlał kontenera wokół menu, zawijał każdy element menu w element listy (li) i wyświetlał tylko elementy menu najwyższego poziomu. Po dodaniu tych linii
Jak dodać więcej lokalizacji menu w WordPress?

Przejdź do Wygląd > Menu, aby przejść do menu. Sekcja Zarządzaj lokalizacją wyświetli nowe menu w obszarze Lokalizacje motywów. Od Ciebie zależy, czy utworzysz nowe, czy istniejące menu.
Jeśli często korzystasz z łącza, możesz potrzebować dodatkowego menu nawigacyjnego do nawigacji. Nowe menu powinno zostać utworzone poprzez edycję plików motywu. Możesz dodać fragment kodu do pliku 'functions.php' na serwerze w katalogu /WP-content/themes/your_theme/. Karta „Zarządzaj lokalizacjami” umożliwia zarządzanie lokalizacjami, w których elementy są wyświetlane po utworzeniu nowego menu. Najprawdopodobniej projektujesz swoje menu za pomocą CSS, aby było bardziej atrakcyjne i funkcjonalne. Aby dodać klasę do motywu, należy użyć poniższego kodu. Nowe menu zostało utworzone wraz z dodaniem nowego menu.
Najlepszym narzędziem do tworzenia stron tematycznych WordPress na urządzenia mobilne jest Elementor. Istnieje niewielka różnica w jakości rozwiązań dostarczanych przez widżety warstwy i tych dostarczanych przez innych dostawców, ale dodatek oferuje ekskluzywne i bardzo poszukiwane funkcje. Aby dodać lub dostosować menu na stronie WordPress swojej witryny, musisz wejść do pulpitu WordPress.
Tworząc menu, należy pamiętać o kilku rzeczach. Powinieneś stworzyć unikalne i dokładne menu, ponieważ ludzie będą mogli je regularnie znajdować i uzyskiwać do niego dostęp. Utwórz pulpit nawigacyjny WordPress dla swojej witryny, w którym możesz łatwo uzyskać dostęp do elementów menu. Należy pamiętać, w jaki sposób wyświetlane są menu i które pozycje menu powinny pojawić się jako pierwsze. Teraz, po zakończeniu tworzenia menu, powinieneś je przejrzeć i upewnić się, że są poprawnie skonfigurowane. Możesz to zrobić, przechodząc do Wygląd i wybierając Test z menu Menu. Możesz przetestować każdą pozycję menu, wybierając ją z głównego obszaru menu swojej witryny. Jeśli jesteś niezadowolony z wyników, być może będziesz musiał wprowadzić dalsze zmiany. Gdy już będziesz zadowolony ze swoich menu, nadszedł czas, aby upublicznić je. Wybierz Opublikuj z menu Pulpit nawigacyjny WordPressa . Menu zostaną skopiowane do Twojej witryny i wyświetlone w menu głównym. Menu można teraz edytować lub usuwać w dowolnej kolejności.
Jak wyświetlić ikony menu w WordPressie?

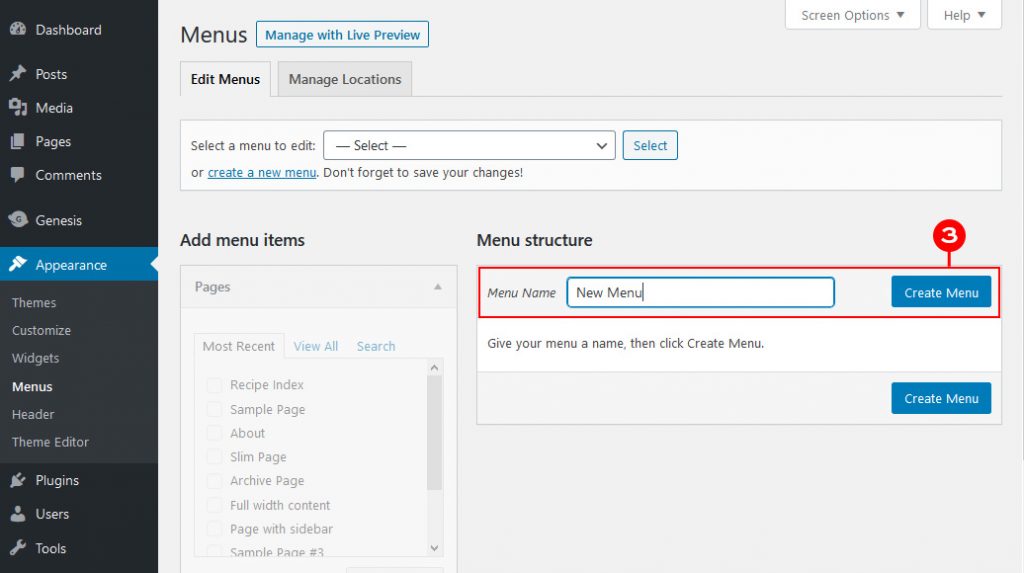
Przejdź do pulpitu WordPress i kliknij link Wygląd menu. Jeśli masz już menu, powinno być ono widoczne pod nagłówkiem Struktura menu .

Ikona menu w Twojej witrynie to nieinwazyjny sposób na sprawienie, by wyglądała bardziej profesjonalnie, a jednocześnie subtelnie zachęcała użytkowników do interakcji z nią. Bezpłatna wtyczka Themeisle, Menu Icons by Themeisle, to prosty sposób na dodawanie ikon menu WordPress. Nie musisz kodować projektu menu ani ręcznie konfigurować ustawień, aby korzystać z menu. Wtyczka Menu Icons firmy Themeisle dodaje ikony menu do menu WordPress. Chociaż wtyczka obsługuje Dashicons, możesz dodać dodatkowe zestawy ikon, jeśli sobie tego życzysz. Istotne jest, aby upewnić się, że Lokalizacja wyświetlania jest przypisana do tego menu, podobnie jak jest przypisana do Menu głównego. Jeśli ikona pojawia się w Twojej witrynie, musisz upewnić się, że jest obecna.
W panelu przejdź do menu wyglądu. Po lewej stronie ekranu znajduje się zakładka ustawień ikony menu. Wszystkie kolekcje i źródła ikon menu muszą być włączone. Musisz wybrać zestawy ikon, których chcesz użyć w zaznaczeniu. Możesz wybrać pozycję menu, do której chcesz dodać ikonę. Wybierz go, klikając przycisk Wybierz. Jeśli chcesz wybrać element z menu, przejdź do Wygląd Wtyczka Menu Icons od Themeisle ułatwia dodawanie ikon, obrazów i SVG do menu. Jeśli masz motyw, prześlij bardzo mały obraz o wymiarach 50 * 50 pikseli (w zależności od motywu jest to dobre miejsce na rozpoczęcie).
Nadal nie widzisz swojego menu WordPress?
Możesz zmienić domyślną lokalizację menu, przechodząc do Wygląd. Sekcja menu znajduje się na stronie. Dobrym pomysłem jest dwukrotne sprawdzenie, czy jest ustawione we właściwej lokalizacji i czy ikona jest widoczna. Jeśli nadal masz problemy, skontaktuj się z obsługą WordPressa.
Dodaj ikony do pozycji menu WordPress
Dodawanie ikon do elementów menu w WordPressie to świetny sposób na dodanie wizualnego zainteresowania do Twojej witryny i uczynienie jej bardziej przyjazną dla użytkownika. Ikony mogą służyć do wskazywania różnych rodzajów treści lub do wyróżniania ważnych elementów. Aby dodać ikony do elementów menu, po prostu wybierz element menu, który chcesz edytować, a następnie kliknij przycisk „ Dodaj ikonę ”. Następnie możesz wybrać ikonę z biblioteki lub przesłać własną.
Jak dodać ikony do menu nawigacyjnego witryny bez używania wtyczek ani obrazów Korzystając z poniższej prostej metody. Możesz odwołać się do biblioteki ikon Font Awesome z pliku funkcji motywu, więc nie musisz dodawać jej za pomocą wtyczki, ale powinna ona być dostępna za pośrednictwem wtyczki. Utworzenie motywu potomnego z istniejącego motywu jest najprostszym sposobem na osiągnięcie tego, ponieważ pozwala na wprowadzanie własnych zmian bez konieczności wykonywania podstawowych kroków oryginalnego motywu. Ten samouczek nauczy Cię, jak używać klas do wyświetlania ikon. Jeśli jeszcze tego nie zrobiłeś, wstaw teraz swoje menu nawigacyjne i umieść je w obszarze „Nawigacja podstawowa” motywu. Jako klient WordPress możesz dodać klasę CSS do każdej pozycji w menu, ale pole nie jest domyślnie widoczne; dlatego będziesz musiał przeładować, aby to zobaczyć. Jeśli pracujesz z osobnym motywem, może być konieczna zmiana klas lub identyfikatorów w menu w zależności od tego, jak jest zakodowany.
W takim przypadku element zawierający każdy element menu musi znajdować się w 100% w pozycji poziomej. Sprawdź, które klasy były celem, korzystając z inspektora sieci w przeglądarce. Z tego artykułu dowiedziałeś się, jak dodawać ikony do elementów menu za pomocą biblioteki Font Awesome. Do arkusza stylów należy dodać następujące elementy. Dostosowywana jest czcionka i rozmiar czcionki dowolnego łącza w elemencie menu, który został wyposażony w klasy fa i fa-lg. Prawym przyciskiem myszy możesz teraz wybrać następujące opcje: Gdy skończę menu nawigacyjne, mam do niego dostęp.
