您需要保存文件並將其上傳到您的 WordPress 主題的代碼 將菜單點添加到您的 WordPress 主題
已發表: 2022-10-17如果您想在 WordPress 主題中添加菜單點,您需要做一些事情。 首先,打開主題的代碼編輯器並找到主題菜單所在的文件。 在大多數情況下,這將是 header.php 文件。 找到正確的文件後,您需要找到調用主題菜單的代碼。 這看起來像這樣:找到正確的代碼後,您需要向其中添加幾行代碼。 您需要添加的第一行代碼是: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > 這行代碼告訴 WordPress 使用“主”菜單位置,而不是在菜單周圍顯示容器。 “items_wrap”參數告訴 WordPress 將每個菜單項包裝在一個列表項 (li) 元素中。 您需要添加的下一行代碼是:'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > 這行代碼告訴 WordPress 使用“主”菜單位置,不顯示菜單周圍的容器,將每個菜單項包裝在列表項 (li) 元素中,並使用 Walker_Nav_Menu_Dots 類來顯示菜單。 您需要添加的最後一行代碼是:'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > 這行代碼告訴 WordPress 使用“主”菜單位置,不顯示菜單周圍的容器,將每個菜單項包裝在列表項 (li) 元素中,並且只顯示頂級菜單項。 添加這些行後
如何在 WordPress 中添加更多菜單位置?

導航到外觀 > 菜單以訪問菜單。 管理位置部分將在主題位置下顯示您的新菜單。 是否創建新菜單或現有菜單取決於您。
如果您經常使用鏈接,則可能需要額外的導航菜單來導航。 應該通過編輯主題文件來創建一個新菜單。 您可以在 /WP-content/themes/your_theme/ 目錄下的服務器上的“functions.php”文件中添加一段代碼。 “管理位置”選項卡允許您在創建新菜單後管理顯示項目的位置。 您很可能會使用 CSS 設計菜單,以使其更具吸引力和功能性。 必須使用以下代碼向您的主題添加類。 通過添加新菜單創建了一個新菜單。
用於移動設備的最佳 WordPress 主題頁面構建器是 Elementor。 Stratum Widgets 提供的解決方案的質量與其他提供商提供的解決方案的質量幾乎沒有區別,但附加組件提供了獨家且備受追捧的功能。 要在您網站的 WordPress 頁面上添加或自定義菜單,您必須進入 WordPress 儀表板。
在創建菜單時,您應該記住一些事項。 您應該創建一個獨特而準確的菜單,因為人們將能夠定期找到和訪問它。 為您的網站創建一個 WordPress 儀表板,您可以在其中輕鬆訪問您的菜單項。 您應該記住菜單的顯示方式以及哪些菜單項應該首先出現。 現在您已經完成了菜單的創建,您應該檢查它們並確保它們已正確配置。 您可以通過轉到外觀並從菜單菜單中選擇測試來執行此操作。 您可以通過從網站的主菜單區域中選擇每個菜單項來對其進行測試。 如果您對結果不滿意,您可能需要進行進一步的更改。 在您對您的菜單感到滿意之後,就該將它們公開了。 從WordPress 儀表板菜單中選擇發布。 菜單將被複製到您的網站並顯示在主菜單中。 現在可以按任何順序編輯或刪除菜單。

如何在 WordPress 中顯示菜單圖標?

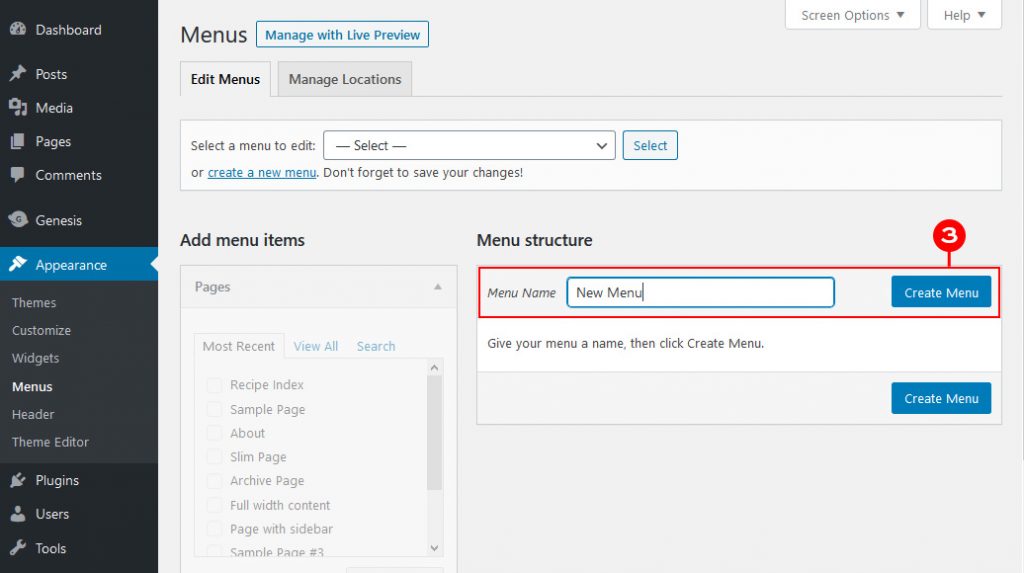
轉到 WordPress 儀表板並單擊外觀菜單鏈接。 如果您已經有一個菜單,您應該能夠在Menu Structure 標題下看到它。
您網站上的菜單圖標是一種非侵入性的方式,可以使其看起來更專業,同時還可以巧妙地推動您的用戶與其進行交互。 免費的 Themeisle 插件,Menu Icons by Themeisle,是一種添加 WordPress 菜單圖標的簡單方法。 您無需編寫菜單設計代碼或手動配置設置即可使用菜單。 Themeisle 的菜單圖標插件將菜單圖標添加到您的 WordPress 菜單中。 儘管該插件支持 Dashicons,但您可以根據需要添加其他圖標集。 確保將顯示位置分配給該菜單至關重要,類似於將其分配給主菜單的方式。 如果該圖標出現在您的站點上,您必須確保它存在。
在儀表板中,導航到外觀菜單。 屏幕左側有一個菜單圖標設置選項卡。 必須打開所有菜單圖標集合和來源。 您必須選擇要在選擇中使用的圖標集。 您可以選擇要添加圖標的菜單項。 通過單擊選擇按鈕選擇它。 如果您想從菜單中選擇一個項目,請轉到外觀 Themeisle 的菜單圖標插件可以輕鬆地將圖標、圖像和 SVG 添加到菜單中。 如果您有主題,請上傳 50 * 50 像素的非常小的圖片(取決於您的主題,這是一個很好的起點)。
仍然沒有看到您的 WordPress 菜單?
您可以通過轉到外觀來更改默認菜單位置。 菜單部分位於頁面上。 最好仔細檢查它是否設置在正確的位置並且圖標是否已啟動。 如果仍有問題,請聯繫 WordPress 支持。
將圖標添加到 WordPress 菜單項
在 WordPress 中向菜單項添加圖標是一種為您的網站增加視覺趣味並使其更加用戶友好的好方法。 圖標可用於指示不同類型的內容,或突出顯示重要項目。 要將圖標添加到菜單項,只需選擇要編輯的菜單項,然後單擊“添加圖標”按鈕。 然後,您可以從庫中選擇一個圖標,或上傳您自己的圖標。
如何在不使用任何插件或圖像的情況下使用以下簡單方法將圖標添加到站點的導航菜單。 您可以從主題的函數文件中引用 Font Awesome 圖標庫,因此您不需要通過插件添加它,但它應該可以通過插件訪問。 創建現有主題的子主題是實現此目的最直接的方法,因為它允許您進行自己的更改,而無需遵循原始主題的任何基本步驟。 本教程將教你如何使用類來顯示圖標。 如果您還沒有這樣做,現在插入您的導航菜單並將其放在主題的“主要導航”區域。 作為 WordPress 客戶端,您可以為菜單中的每個項目添加 CSS 類,但默認情況下看不到該字段; 因此,您需要執行重新加載才能看到它。 如果您使用單獨的主題,則可能需要根據其編碼方式更改菜單中的類或 ID。
在這種情況下,每個菜單項的包含元素必須處於 100% 的水平位置。 使用瀏覽器中的 Web 檢查器檢查哪些類已成為目標。 您已在本文中學習瞭如何使用 Font Awesome 庫向菜單項添加圖標。 以下內容應添加到您的樣式表中。 調整了已配備 fa 和 fa-lg 類的菜單項中任何鏈接的字體和字體大小。 使用鼠標右鍵,您現在可以選擇以下選項: 完成導航菜單後,我可以訪問它。
