من الكود ، ستحتاج إلى حفظ الملف وتحميله إلى موضوع WordPress الخاص بك إضافة نقاط القائمة إلى موضوع WordPress الخاص بك
نشرت: 2022-10-17إذا كنت ترغب في إضافة نقاط القائمة إلى قالب WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، افتح محرر رمز القالب الخاص بك وحدد موقع الملف حيث توجد قائمة السمة الخاصة بك. في معظم الحالات ، سيكون هذا هو ملف header.php. بمجرد تحديد موقع الملف الصحيح ، ستحتاج إلى العثور على الكود الذي يستدعي قائمة السمات الخاصة بك. سيبدو هذا على النحو التالي: بعد العثور على الشفرة الصحيحة ، ستحتاج إلى إضافة بضعة أسطر من التعليمات البرمجية إليها. السطر الأول من الكود الذي تحتاج إلى إضافته هو: 'Primary'، 'container' => false، 'items_wrap' => '٪ 3 $ s'))؛ ؟ > هذا السطر من التعليمات البرمجية يخبر WordPress باستخدام موقع القائمة "الأساسي" وعدم عرض الحاوية حول القائمة. تخبر المعلمة "items_wrap" WordPress أن يلتف كل عنصر قائمة في عنصر قائمة (li). السطر التالي من الكود الذي تحتاج إلى إضافته هو: 'Primary'، 'container' => false، 'items_wrap' => '٪ 3 $ s'، 'walker' => new Walker_Nav_Menu_Dots ()))؛ ؟ > هذا السطر من التعليمات البرمجية يخبر WordPress باستخدام موقع القائمة "الأساسي" ، وعدم عرض الحاوية حول القائمة ، ولف كل عنصر من عناصر القائمة في عنصر قائمة (li) ، واستخدام فئة Walker_Nav_Menu_Dots لعرض القائمة. آخر سطر من التعليمات البرمجية تحتاج إلى إضافته هو: 'أساسي'، 'حاوية' => خطأ، 'items_wrap' => '٪ 3 $ s'، 'deep' => 0))؛ ؟ > هذا السطر من التعليمات البرمجية يخبر WordPress باستخدام موقع القائمة "الأساسي" ، وعدم عرض الحاوية حول القائمة ، ولف كل عنصر من عناصر القائمة في عنصر قائمة (li) ، وعرض عناصر قائمة المستوى الأعلى فقط. بمجرد إضافة هذه الخطوط
كيف يمكنني إضافة المزيد من مواقع القوائم في WordPress؟

انتقل إلى المظهر> القوائم للوصول إلى القوائم. سيعرض قسم إدارة الموقع قوائمك الجديدة ضمن مواقع السمات. الأمر متروك لك فيما إذا كنت تريد إنشاء قائمة جديدة أو موجودة.
إذا كنت تستخدم ارتباطًا بشكل متكرر ، فقد تحتاج إلى قائمة تنقل إضافية للتنقل. يجب إنشاء قائمة جديدة عن طريق تحرير ملفات السمات. يمكنك إضافة مقتطف من التعليمات البرمجية إلى ملف "jobs.php" الموجود على الخادم ضمن / WP-content / theme / your_theme / directory. تتيح لك علامة التبويب "إدارة المواقع" إدارة المواقع التي يتم فيها عرض العناصر بعد إنشاء قائمة جديدة. أنت على الأرجح تصمم قائمتك باستخدام CSS لجعلها أكثر جاذبية وعملية. يجب استخدام الكود التالي لإضافة فصل دراسي إلى نسقك. تم إنشاء قائمة جديدة مع إضافة قائمتك الجديدة.
أفضل منشئ صفحات WordPress للجوال هو Elementor. هناك اختلاف بسيط في جودة الحلول التي تقدمها ستراتوم ويدجيتس وتلك المقدمة من قبل مزودي الخدمة الآخرين ، لكن الوظيفة الإضافية تقدم ميزات حصرية ومطلوبة للغاية. لإضافة أو تخصيص القائمة على صفحة WordPress الخاصة بموقعك على الويب ، يجب عليك الدخول إلى لوحة تحكم WordPress.
عند إنشاء قوائمك ، هناك بعض الأشياء التي يجب أن تضعها في اعتبارك. يجب عليك إنشاء قائمة فريدة ودقيقة لأن الأشخاص سيتمكنون من العثور عليها والوصول إليها بشكل منتظم. قم بإنشاء لوحة تحكم WordPress لموقع الويب الخاص بك حيث يمكنك الوصول بسهولة إلى عناصر القائمة الخاصة بك. يجب أن تضع في اعتبارك كيفية عرض القوائم وعناصر القائمة التي يجب أن تظهر أولاً. الآن بعد أن انتهيت من إنشاء قوائمك ، يجب عليك مراجعتها والتأكد من تهيئتها بشكل صحيح. يمكنك القيام بذلك عن طريق الانتقال إلى المظهر واختيار اختبار من قائمة القوائم. يمكنك اختبار كل عنصر في القائمة عن طريق تحديده من منطقة القائمة الرئيسية لموقع الويب الخاص بك. إذا كنت غير راضٍ عن النتائج ، فقد تحتاج إلى إجراء المزيد من التغييرات. بعد أن تكون راضيًا عن قوائمك ، حان وقت طرحها للجمهور. حدد نشر من قائمة لوحة معلومات WordPress . سيتم نسخ القوائم إلى موقع الويب الخاص بك وعرضها في القائمة الرئيسية. يمكن الآن تحرير القوائم أو حذفها بأي ترتيب.
كيف يمكنني إظهار أيقونات القائمة في WordPress؟

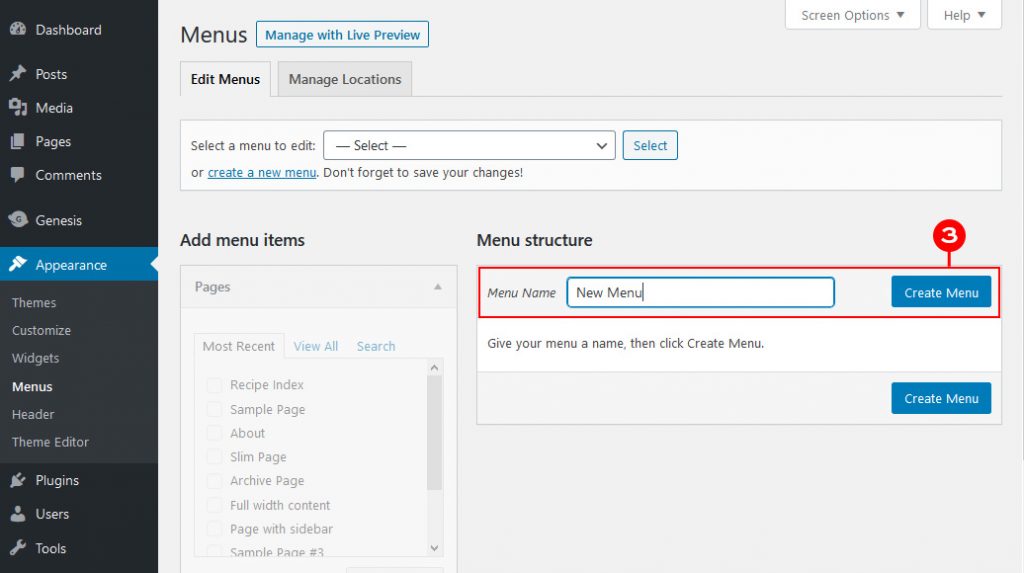
انتقل إلى لوحة معلومات WordPress وانقر على رابط Appearance Menus. إذا كانت لديك قائمة بالفعل ، فيجب أن تكون قادرًا على رؤيتها تحت عنوان بنية القائمة .

يعد رمز القائمة على موقع الويب الخاص بك طريقة غير جراحية لجعله يبدو أكثر احترافية مع حث المستخدمين بمهارة على التفاعل معه. يعد المكون الإضافي المجاني Themeisle ، أيقونات القائمة من Themeisle ، طريقة بسيطة لإضافة أيقونات قائمة WordPress. لا تحتاج إلى ترميز تصميم القائمة أو تكوين الإعدادات يدويًا لاستخدام القائمة. يضيف المكون الإضافي أيقونات القائمة من Themeisle أيقونات قائمة إلى قوائم WordPress الخاصة بك. على الرغم من أن المكون الإضافي يدعم Dashicons ، إلا أنه يمكنك إضافة مجموعات رموز إضافية إذا كنت ترغب في ذلك. من الأهمية بمكان التأكد من تعيين موقع العرض لتلك القائمة ، على غرار كيفية تعيينه إلى القائمة الأساسية. إذا ظهر الرمز على موقعك ، فيجب عليك التأكد من أنه موجود.
في لوحة المعلومات ، انتقل إلى Appearance Menus. توجد علامة تبويب إعداد رمز القائمة على الجانب الأيسر من الشاشة. يجب تشغيل جميع مجموعات ومصادر أيقونات القائمة. يجب تحديد مجموعات الرموز التي تريد استخدامها في التحديد. يمكنك تحديد عنصر قائمة تريد إضافة رمز إليه. حدده بالنقر فوق الزر تحديد. إذا كنت ترغب في تحديد عنصر من القائمة ، فانتقل إلى Appearance The Menu Icons الإضافي من Themeisle يجعل من السهل إضافة الرموز والصور و SVGs إلى قائمتك. إذا كان لديك موضوع ، فقم بتحميل صورة صغيرة جدًا بحجم 50 * 50 بكسل (اعتمادًا على المظهر الخاص بك ، يعد هذا مكانًا جيدًا للبدء).
ما زلت لا ترى قائمة ووردبريس الخاصة بك؟
يمكنك تغيير موقع القائمة الافتراضية بالانتقال إلى المظهر. يقع قسم القوائم في الصفحة. إنها لفكرة جيدة أن تتحقق مرة أخرى من أنه تم ضبطه على الموقع الصحيح وأن الرمز مرتفع. إذا كنت لا تزال تواجه مشكلات ، فاتصل بدعم WordPress.
إضافة أيقونات إلى عناصر القائمة وورد
تعد إضافة الرموز إلى عناصر القائمة في WordPress طريقة رائعة لإضافة اهتمام بصري إلى موقع الويب الخاص بك وجعله أكثر سهولة في الاستخدام. يمكن استخدام الرموز للإشارة إلى أنواع مختلفة من المحتوى ، أو لتمييز العناصر المهمة. لإضافة رموز إلى عناصر القائمة ، ما عليك سوى تحديد عنصر القائمة الذي تريد تعديله ، ثم النقر فوق الزر " إضافة رمز ". يمكنك بعد ذلك تحديد رمز من المكتبة ، أو تحميل رمز خاص بك.
كيفية إضافة رموز إلى قائمة التنقل الخاصة بالموقع دون استخدام أي مكونات إضافية أو صور باستخدام الطريقة البسيطة أدناه. يمكنك الرجوع إلى مكتبة أيقونات Font Awesome من ملف وظائف السمة الخاصة بك ، لذلك لا تحتاج إلى إضافتها عبر مكون إضافي ، ولكن يجب أن يكون الوصول إليها متاحًا عبر مكون إضافي. يعد إنشاء سمة فرعية لموضوع موجود هو الطريقة الأكثر مباشرة لتحقيق ذلك لأنه يسمح لك بإجراء التغييرات الخاصة بك دون الحاجة إلى اتباع أي من الخطوات الأساسية للموضوع الأصلي. سيعلمك هذا البرنامج التعليمي كيفية استخدام الفصول لعرض الرموز. إذا لم تكن قد قمت بذلك بالفعل ، فقم بإدراج قائمة التنقل الخاصة بك الآن وضعها في منطقة "التنقل الأساسي" الخاصة بالموضوع. بصفتك عميل WordPress ، يمكنك إضافة فئة CSS إلى كل عنصر في قائمتك ، ولكن لا يمكن رؤية الحقل افتراضيًا ؛ لذلك ، ستحتاج إلى إجراء إعادة تحميل لرؤيته. إذا كنت تعمل باستخدام سمة منفصلة ، فقد تحتاج إلى تغيير الفئات أو المعرفات في قائمتك اعتمادًا على كيفية ترميزها.
في هذه الحالة ، يجب أن يكون العنصر المحتوي لكل عنصر قائمة في وضع أفقي بنسبة 100٪. تحقق لمعرفة الفئات التي تم استهدافها باستخدام فاحص الويب في متصفحك. لقد تعلمت كيفية إضافة الرموز إلى عناصر القائمة الخاصة بك باستخدام مكتبة Font Awesome في هذه المقالة. يجب إضافة ما يلي إلى ورقة الأنماط الخاصة بك. يتم تعديل الخط وحجم الخط لأي رابط في عنصر القائمة الذي تم تجهيزه بفئتي fa و fa-lg. باستخدام زر الفأرة الأيمن ، يمكنك الآن تحديد الخيارات التالية: بمجرد الانتهاء من قائمة التنقل ، يمكنني الوصول إليها.
