Dari Kode Anda Perlu Menyimpan File Dan Mengunggahnya Ke Tema WordPress Anda Menambahkan Titik Menu Ke Tema WordPress Anda
Diterbitkan: 2022-10-17Jika Anda ingin menambahkan titik menu ke tema WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, buka editor kode tema Anda dan cari file tempat menu tema Anda berada. Dalam kebanyakan kasus, ini akan menjadi file header.php. Setelah Anda menemukan file yang benar, Anda perlu menemukan kode yang memanggil menu tema Anda. Ini akan terlihat seperti ini: Setelah Anda menemukan kode yang benar, Anda perlu menambahkan beberapa baris kode ke dalamnya. Baris kode pertama yang perlu Anda tambahkan adalah ini: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Baris kode ini memberitahu WordPress untuk menggunakan lokasi menu “primer” dan tidak menampilkan wadah di sekitar menu. Parameter “items_wrap” memberi tahu WordPress untuk membungkus setiap item menu dalam elemen daftar item (li). Baris kode berikutnya yang perlu Anda tambahkan adalah ini: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Baris kode ini memberitahu WordPress untuk menggunakan lokasi menu “primer”, untuk tidak menampilkan wadah di sekitar menu, untuk membungkus setiap item menu dalam elemen item daftar (li), dan menggunakan kelas Walker_Nav_Menu_Dots untuk menampilkan menu. Baris kode terakhir yang perlu Anda tambahkan adalah ini: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Baris kode ini memberitahu WordPress untuk menggunakan lokasi menu "primer", untuk tidak menampilkan wadah di sekitar menu, untuk membungkus setiap item menu dalam elemen daftar item (li), dan hanya menampilkan item menu tingkat atas. Setelah Anda menambahkan baris ini
Bagaimana Saya Menambahkan Lebih Banyak Lokasi Menu Di WordPress?

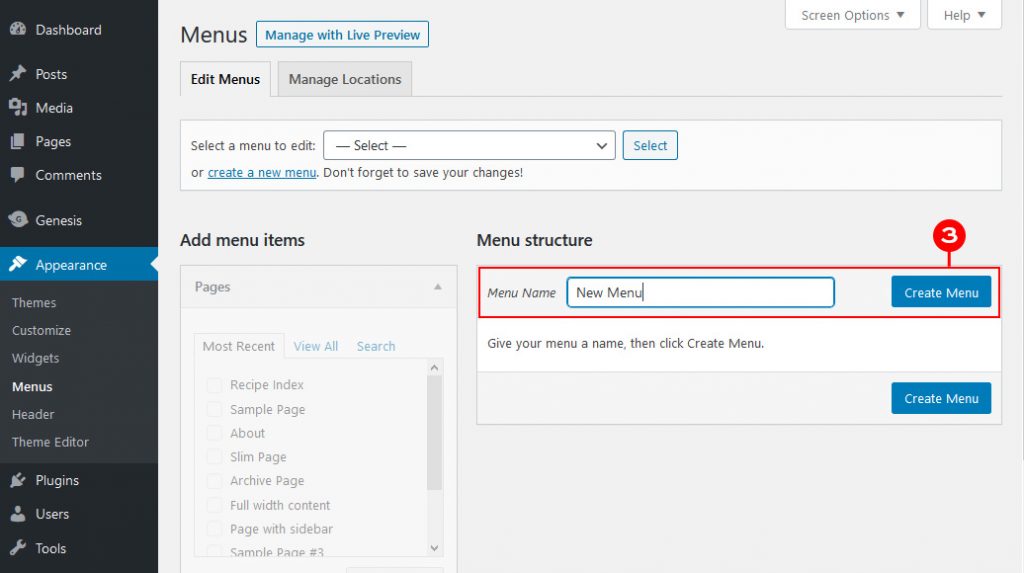
Arahkan ke Appearance > Menus untuk membuka menu. Bagian Kelola Lokasi akan menampilkan menu baru Anda di bawah Lokasi Tema. Terserah Anda apakah akan membuat menu baru atau yang sudah ada.
Jika Anda sering menggunakan tautan, Anda mungkin memerlukan menu navigasi tambahan untuk bernavigasi. Menu baru harus dibuat dengan mengedit file tema. Anda dapat menambahkan potongan kode ke file 'functions.php' di server di bawah direktori /WP-content/themes/your_theme/. Tab 'Kelola Lokasi' memungkinkan Anda mengelola lokasi tempat item ditampilkan setelah Anda membuat menu baru. Anda kemungkinan besar mendesain menu Anda dengan CSS agar lebih menarik dan fungsional. Kode berikut harus digunakan untuk menambahkan kelas ke tema Anda. Menu baru telah dibuat dengan tambahan menu baru Anda.
Pembuat halaman tema WordPress terbaik untuk seluler adalah Elementor. Ada sedikit perbedaan dalam kualitas solusi yang disediakan oleh widget stratum dan yang disediakan oleh penyedia lain, tetapi Add-on menawarkan fitur eksklusif dan sangat dicari. Untuk menambah atau menyesuaikan menu di halaman WordPress situs web Anda, Anda harus masuk ke dasbor WordPress.
Saat membuat menu Anda, ada beberapa hal yang harus diingat. Anda harus membuat menu yang unik dan akurat karena orang akan dapat menemukan dan mengaksesnya secara teratur. Buat Dasbor WordPress untuk situs web Anda di mana Anda dapat dengan mudah mengakses item menu Anda. Anda harus mengingat bagaimana menu Anda ditampilkan dan item menu mana yang akan muncul lebih dulu. Sekarang setelah Anda selesai membuat menu, Anda harus memeriksanya dan memastikannya dikonfigurasi dengan benar. Anda dapat melakukan ini dengan masuk ke Appearance dan memilih Test dari menu Menus. Anda dapat menguji setiap item menu dengan memilihnya dari area menu utama situs web Anda. Jika Anda tidak puas dengan hasilnya, Anda mungkin perlu melakukan perubahan lebih lanjut. Setelah Anda puas dengan menu Anda, saatnya untuk go public. Pilih Terbitkan dari menu Dasbor WordPress . Menu akan disalin ke situs web Anda dan ditampilkan di menu utama. Menu sekarang dapat diedit atau dihapus dalam urutan apa pun.
Bagaimana Saya Menampilkan Ikon Menu Di WordPress?

Buka dasbor WordPress dan klik tautan Menu Penampilan. Jika Anda sudah memiliki menu, Anda seharusnya dapat melihatnya di bawah header Struktur Menu .

Ikon menu di situs web Anda adalah cara non-invasif untuk membuatnya tampak lebih profesional sambil juga secara halus mendorong pengguna Anda untuk berinteraksi dengannya. Plugin Themeisle gratis, Menu Icons by Themeisle, adalah cara sederhana untuk menambahkan ikon menu WordPress. Anda tidak perlu membuat kode desain menu atau mengkonfigurasi pengaturan secara manual untuk menggunakan menu. Plugin Menu Icons oleh Themeisle menambahkan ikon menu ke menu WordPress Anda. Meskipun plugin mendukung Dashicons, Anda dapat menambahkan set ikon tambahan jika diinginkan. Sangat penting untuk memastikan bahwa Lokasi Tampilan ditetapkan ke menu itu, serupa dengan cara menetapkannya ke Menu Utama. Jika ikon muncul di situs Anda, Anda harus memastikannya ada.
Di dasbor, navigasikan ke Menu Penampilan. Ada tab pengaturan ikon menu di sisi kiri layar. Semua koleksi dan sumber ikon menu harus diaktifkan. Anda harus memilih kumpulan ikon mana yang ingin Anda gunakan dalam pemilihan. Anda dapat memilih item menu yang ingin Anda tambahkan ikonnya. Pilih dengan mengklik tombol Pilih. Jika Anda ingin memilih item dari menu, buka Appearance Plugin Menu Icons dari Themeisle memudahkan untuk menambahkan ikon, gambar, dan SVG ke menu Anda. Jika Anda memiliki tema, unggah gambar yang sangat kecil yaitu 50 * 50 px (tergantung pada tema Anda, ini adalah tempat yang baik untuk memulai).
Masih Tidak Melihat Menu WordPress Anda?
Anda dapat mengubah lokasi menu default dengan masuk ke Appearance. Bagian menu terletak di halaman. Sebaiknya periksa kembali apakah sudah disetel ke lokasi yang tepat dan ikonnya aktif. Jika Anda masih mengalami masalah, hubungi dukungan WordPress.
Tambahkan Ikon Ke Item Menu WordPress
Menambahkan ikon ke item menu di WordPress adalah cara yang bagus untuk menambahkan minat visual ke situs web Anda dan membuatnya lebih ramah pengguna. Ikon dapat digunakan untuk menunjukkan jenis konten yang berbeda, atau untuk menyorot item penting. Untuk menambahkan ikon ke item menu Anda, cukup pilih item menu yang ingin Anda edit, lalu klik tombol “ Tambah Ikon ”. Anda kemudian dapat memilih ikon dari perpustakaan, atau mengunggah milik Anda sendiri.
Cara Menambahkan Ikon ke Menu Navigasi Situs Tanpa Menggunakan Plugin atau Gambar Apa pun Menggunakan metode sederhana di bawah ini. Anda dapat merujuk ke pustaka ikon Font Awesome dari file fungsi tema Anda, jadi Anda tidak perlu menambahkannya melalui plugin, tetapi harus dapat diakses melalui plugin. Membuat tema anak dari tema yang ada adalah cara paling mudah untuk melakukannya karena memungkinkan Anda membuat perubahan sendiri tanpa harus mengikuti langkah dasar dari tema asli. Tutorial ini akan mengajarkan Anda bagaimana menggunakan kelas untuk menampilkan ikon. Jika Anda belum melakukannya, masukkan menu navigasi Anda sekarang dan letakkan di area "Navigasi Utama" Tema. Sebagai klien WordPress, Anda dapat menambahkan kelas CSS ke setiap item di menu Anda, tetapi bidang tersebut tidak dapat dilihat secara default; oleh karena itu, Anda harus melakukan reload untuk melihatnya. Jika Anda bekerja dengan tema terpisah, Anda mungkin perlu mengubah kelas atau ID di menu Anda bergantung pada cara pengkodeannya.
Dalam hal ini, elemen yang memuat setiap item menu harus dalam posisi horizontal 100%. Periksa untuk melihat kelas mana yang telah ditargetkan dengan menggunakan web inspector di browser Anda. Anda telah mempelajari cara menambahkan ikon ke item menu Anda menggunakan perpustakaan Font Awesome di artikel ini. Berikut ini harus ditambahkan ke stylesheet Anda. Font dan ukuran font link apapun dalam item menu yang telah dilengkapi dengan kelas fa dan fa-lg disesuaikan. Dengan tombol kanan mouse, Anda sekarang dapat memilih opsi berikut: Setelah saya menyelesaikan menu navigasi, saya dapat mengaksesnya.
