Как добавить аккордеон на ваш сайт WordPress
Опубликовано: 2022-09-19Добавление аккордеона на ваш веб-сайт WordPress может стать отличным способом организовать и представить контент более привлекательным и интерактивным способом. Есть несколько способов добавить аккордеон на свой сайт, в зависимости от ваших потребностей и предпочтений. Один из способов добавить аккордеон — использовать плагин. Существует ряд отличных плагинов, которые помогут вам добавить аккордеон на ваш сайт WordPress. Некоторые из наших фаворитов включают Accordion Pro и Simple Accordion. Другой способ добавить аккордеон — использовать тему WordPress, включающую функциональность аккордеона . Отличными примерами тем, включающих аккордеоны, являются OptimizePress и Divi. Если вам удобно работать с кодом, вы также можете добавить аккордеон на свой сайт WordPress, добавив несколько строк кода в файл functions.php вашей темы. Независимо от того, какой метод вы выберете, добавление аккордеона на ваш сайт WordPress может стать отличным способом представить контент более привлекательным и интерактивным способом.
Как добавить аккордеоны в WordPress (пошаговое руководство) можно найти здесь. Сложная стратегия веб-дизайна, известная как аккордеоны, позволяет организовать несколько разделов контента в одном месте. В этом разделе мы проведем вас через процесс создания раздела аккордеона на вашем веб-сайте, не создавая ни единой строки кода. аккордеоны просты в использовании и могут сэкономить место на вашем сайте. Аккордеоны также полезны при создании эффективной системы управления контентом. Поскольку они встроены в виде виджета, ваш сайт будет загружаться значительно быстрее. Это руководство проведет вас через процесс добавления аккордеона на ваш веб-сайт WordPress.
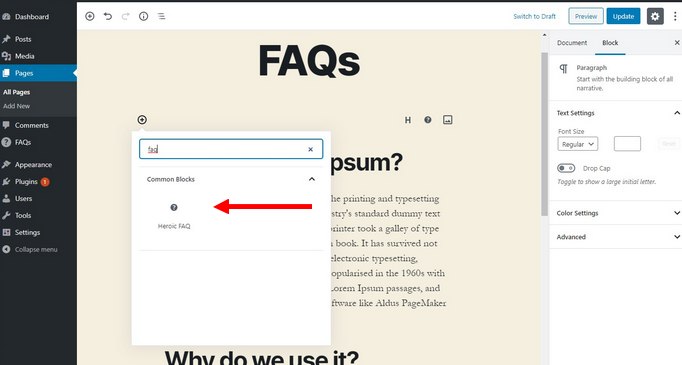
Вы будете руководствоваться процессом настройки плагина с помощью плагина Heroic FAQs. Теперь вы можете добавить группу часто задаваемых вопросов к сообщению или странице. С новым редактором блоков добавлять аккордеоны стало намного проще. Если вы хотите предварительно просмотреть аккордеон, перейдите на страницу предварительного просмотра. Затем нажмите кнопку «Опубликовать», чтобы сохранить изменения.
В окне виджета выберите Аккордеон. Его следует использовать по умолчанию. Шаг 2 – выбрать имя аккордеона из списка. На шаге 3 вы можете изменить заголовок или содержимое каждого элемента аккордеона, чтобы изменить содержимое аккордеона.
Как работает аккордеон в WordPress?
 1 кредит
1 кредитВы можете использовать аккордеон, чтобы добавить красивые аккордеоны на свои страницы, записи, файлы шаблонов и в любое другое место на вашем сайте, используя шорткоды с этим плагином WordPress. Это приложение очень отзывчиво, позволяя вам получать доступ к вашему контенту на любом устройстве.
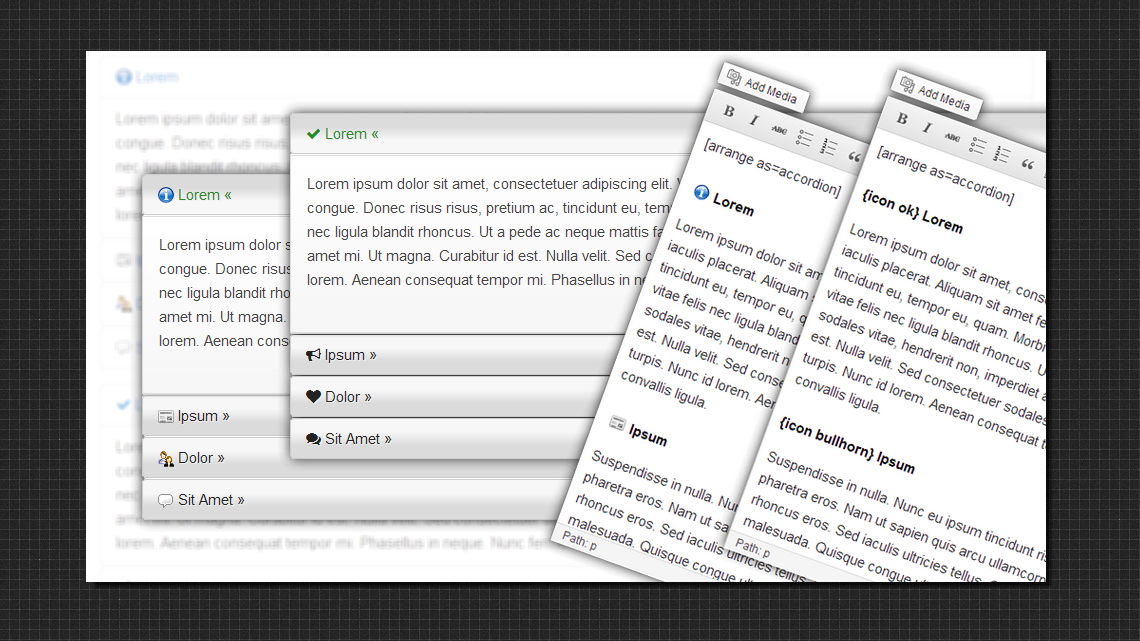
Аккордеон веб-сайта — это складное вертикальное меню, содержащее список заголовков, по которым можно щелкнуть, чтобы скрыть или отобразить контент на веб-сайте. Аккордеон появляется в виде вкладки на страницах часто задаваемых вопросов (страницы вопросов и ответов), которые часто используются для отображения часто задаваемых вопросов. Но помните, что аккордеоны не имеют значения; актуальность важнее аккордеонов. Это упражнение будет выполняться с помощью конструктора Colibri и темы Colibri PRO. Вас больше не будет беспокоить, если аккордеон реагирует по умолчанию. После завершения создания аккордеона и публикации вы получите короткий код в нижней части. Затем вы можете скопировать и вставить шорткод на нужную страницу.
Сегодня больше нет шорткодов, которые были бы больше, чем аккордеон. В результате вы не будете страдать от серьезных головных болей. Если вы не знаете, является ли аккордеон лучшим выбором, вы всегда можете использовать тест AB только с небольшим размером выборки. Техническая сторона аккордеонов WordPress устраняет необходимость в каких-либо причудливых заботах.
Использование виджета «Гармошка» позволяет упорядочить содержимое вашей веб-страницы, сохраняя при этом место. Аккордеон позволяет посетителям просматривать названия элементов и выбирать, расширить или удалить элемент, который их интересует. Виджет Accordion очень прост в использовании и может быть добавлен на любую страницу с помощью нескольких простых кодов HTML и CSS.
Как редактировать аккордеон в WordPress
 1 кредит
1 кредитКак только вы запустите WidgetKit, вы сможете выбрать Accordion. Он должен открываться при первом входе в систему. После этого вы можете выбрать имя аккордеона. Содержимое аккордеона необходимо отредактировать на шаге 3: изменить заголовок или содержимое каждого элемента аккордеона.
Когда вам нужно быстро добраться до конкретного ответа, складной список — отличный вариант. Из-за простоты использования с помощью Widgetkit легко добавлять и удалять аккордеоны. Необходимо более регулярно вводить и редактировать аккордеоны в WordPress. Вы можете связаться с Techno Goober, набрав (302) 645-6177 или написав нам по электронной почте [email protected]. Для начала перейдите в Widgetkit и выберите Accordion. Вы должны иметь доступ к нему с клавиатуры. На шаге 2 шорткод будет размещен рядом с названием аккордеона.
Пожалуйста, имейте в виду, что скобки должны присутствовать, чтобы код отображался правильно. Вы можете создать новый шорткод, вставив пасту или набрав его в редакторе. идентификатор набора виджетов (3856), например, содержит скобки.
WordPress Аккордеон Jquery
Аккордеон — это вертикальная стопка складных панелей, каждая из которых содержит свое содержимое. Аккордеоны полезны для отображения информации в ограниченном пространстве. Плагин аккордеона jQuery — это простой, но мощный инструмент, который можно использовать для создания аккордеонных меню , ползунков контента и других типов складных панелей контента. Плагин прост в использовании и предоставляет ряд опций для настройки поведения аккордеона.
В этом руководстве мы будем использовать версию jQuery по умолчанию, предоставленную вашей установкой WordPress, для кодирования jQuery. Кроме того, используя функцию постановки в очередь WordPress, мы будем использовать сайт WordPress для автоматического добавления кода непосредственно в запись или на страницу. Веб-сайт пользовательского интерфейса jQuery, содержащий HTML-разметку, должен быть преобразован во что-то, пригодное для использования в WordPress. В этом примере я создал файлaccordion.js , который был сохранен в папке нашей темы. Мы также поставим нашу таблицу стилей в очередь с нашим файлом функций. Если вы используете родительскую тему, обязательно замените этот код указанным выше.

WordPress Аккордеон Css
Аккордеон WordPress — отличный способ организовать и представить контент на вашем веб-сайте. Аккордеоны просты в настройке и могут быть настроены в соответствии с дизайном вашего сайта. При создании аккордеона следует помнить о нескольких вещах: – Выберите тему, которая поддерживает аккордеоны. – Установите плагин аккордеона WordPress. - Создайте свой аккордеонный контент . - Настройте внешний вид вашего аккордеона.
Эта функция является лучшей функцией для веб-дизайна, поскольку она позволяет отображать и скрывать контент. аккордеон, по умолчанию текст или информация скрыты, и при необходимости их можно открыть. Из-за широкого использования передовых методов CSS3 большинство аккордеонов теперь используют HTML и CSS. Наша команда Slider Revolution создала эту статью, чтобы помочь вам узнать о некоторых бесплатных дизайнах аккордеона на CSS. Это псевдоселектор CSS3, который позволяет пользователям связать элемент HTML или целевой элемент с тегом привязки. Если вы не хотите менять поведение своего браузера, используйте стиль: hover. Точно так же метод флажка использует тот же метод, что и метод переключателя, но с типом ввода флажка.
аккордеоны для вашего сайта без программирования Вы можете создать аккордеон для своего сайта, используя код, который у вас уже есть. Взлом радиокнопки предоставил исходный код для этой коллекции дизайнов, полностью основанной на HTML и CSS. В меню аккордеона Bootstrap есть окно поиска, которое отображает содержимое окна поиска. Слайдер-аккордеон, помимо того, что он является полноразмерным слайдом, представляет собой гибрид CSS. Когда вы запускаете Multi-Open Accordion, он одновременно открывает несколько вкладок. Аккордеон Bootstrap — идеальный компонент дизайна для отображения руководств или глав в электронной книге. Использование функции «показать/скрыть», которая улучшает взаимодействие с пользователем, а также экономит место на веб-страницах, является одним из его преимуществ.
Как использовать HTML и CSS в WordPress
Использование HTML и CSS в WordPress позволяет вам легко настроить свой сайт без навыков программирования. Это гарантирует, что ваш сайт будет согласован на всех устройствах и браузерах.
Аккордеон WordPress без плагина
Аккордеоны WordPress — отличный способ представить контент в сжатой и организованной форме. Они особенно полезны для длинных статей или постов в блогах, так как помогают разбить текст и облегчить его усвоение. Хотя существует множество доступных плагинов, которые добавят функцию аккордеона на ваш сайт WordPress, также можно создать его без плагина. Это можно сделать, добавив несколько строк кода в вашу тему WordPress.
Этот плагин прост в использовании, мощный и способен создавать аккордеоны, часто задаваемые вопросы, вкладки, контент, часто задаваемые вопросы, базы знаний, вопросы и ответы, вкладки часто задаваемых вопросов WooCommerce и многое другое. Параметр «Отложенная загрузка» полезен для сокрытия содержимого при загрузке страницы, и его можно отключить. Аккордеон с неограниченным количеством уровней, который является вложенным или вложенным. Вы можете создать несколько аккордеонных страниц или открыть их все, указав несколько аргументов, таких как следующие в yourdomain.com/accordion-page/?active_index=83, 1, 2 и 84. Вы также можете установить собственный текст для расширения/свертывания кнопку и цвет фона, если хотите. Выбрав заголовок в качестве параметра загрузки активной страницы и аккордеон в качестве параметра поиска, вы можете включить поиск аккордеона.
Аккордеонный шорткод WordPress
Шорткод WordPress Accordion позволяет легко создать элемент аккордеона на вашем сайте WordPress. Этот шорткод можно использовать для отображения любого контента, включая текст, изображения и видео. Чтобы использовать шорткод WordPress Accordion, просто добавьте шорткод к любому посту или странице на вашем сайте.
Плагин WordPress под названием Accordion Shortcodes добавляет шорткоды на ваши страницы, которые позволяют вам добавлять раскрывающиеся функции аккордеона. Шорткоды добавляют уникальный идентификатор к каждому элементу аккордеона, и идентификатор элемента используется для его открытия по умолчанию в URL-адресе. В дополнение к основной таблице стилей могут быть доступны несколько настраиваемых параметров стиля (например, с использованием приведенного ниже примера CSS). Вы можете включить класс в качестве элемента в HTML-тег title, используя открывающий шорткод «аккордеон» или «аккордеон-элемент» со значением класса по вашему выбору. Оболочка аккордеона и контейнеры содержимого будут использоваться в конфигурации по умолчанию. Если вам не нужно смещение прокрутки, но вы все равно хотите прокручивать, вы можете использовать scroll=1. Установите короткий код аккордеона tag=h2, если вы хотите установить [тег аккордеона[/тег аккордеона].
H3 должен быть установлен по умолчанию. Когда атрибут тега добавляется к элементу аккордеона, он переопределяет глобальную настройку. Режим совместимости доступен, если ваша тема уже включает шорткоды [accordion] или [accordion-item]. Убедитесь, что в вашем файле WordPress-config.php установлены поля «AS_TINYMCE» и «создать». Вы можете изменить внешний вид аккордеона, если вам удобно редактировать таблицу стилей вашей темы. WordPress_footer() используется в этом плагине для загрузки файла JavaScript (jQuery). Шорткоды могут быть добавлены к каждому элементу аккордеона.
Вы также можете добавить свои собственные заголовки и настройки формата WordPress, если хотите. Вы можете легко открыть/закрыть аккордеон, нажав одну кнопку. В большинстве случаев вы заметите значительное количество дополнительного пространства в ваших шорткодах, если они отформатированы неправильно.
