วิธีเพิ่มหีบเพลงในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-19การเพิ่มหีบเพลงให้กับเว็บไซต์ WordPress ของคุณอาจเป็นวิธีที่ดีในการจัดระเบียบและนำเสนอเนื้อหาในลักษณะที่มีส่วนร่วมและโต้ตอบได้มากขึ้น คุณสามารถเพิ่มหีบเพลงในเว็บไซต์ของคุณได้หลายวิธี ขึ้นอยู่กับความต้องการและความชอบของคุณ วิธีหนึ่งในการเพิ่มหีบเพลงคือการใช้ปลั๊กอิน มีปลั๊กอินมากมายที่สามารถช่วยคุณเพิ่มหีบเพลงให้กับไซต์ WordPress ของคุณได้ รายการโปรดบางส่วนของเรา ได้แก่ Accordion Pro และ Simple Accordion อีกวิธีหนึ่งในการเพิ่มหีบเพลงคือการใช้ธีม WordPress ที่มี ฟังก์ชันหีบเพลง ตัวอย่างที่ดีของธีมที่มีหีบเพลง ได้แก่ OptimizePress และ Divi หากคุณพอใจกับโค้ด คุณสามารถเพิ่มหีบเพลงลงในไซต์ WordPress ได้โดยเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของธีมของคุณ ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มหีบเพลงให้กับไซต์ WordPress ของคุณอาจเป็นวิธีที่ยอดเยี่ยมในการนำเสนอเนื้อหาในรูปแบบที่มีส่วนร่วมและโต้ตอบได้มากขึ้น
วิธีเพิ่ม Accordions บน WordPress (คำแนะนำทีละขั้นตอน) สามารถพบได้ที่นี่ กลยุทธ์การออกแบบเว็บที่ซับซ้อนซึ่งเรียกว่าหีบเพลงช่วยให้คุณสามารถจัดระเบียบเนื้อหาได้หลายส่วนในที่เดียว ในส่วนนี้ เราจะแนะนำคุณตลอดขั้นตอนการสร้าง ส่วนหีบเพลง บนเว็บไซต์ของคุณโดยไม่ต้องสร้างโค้ดแม้แต่บรรทัดเดียว หีบเพลงใช้งานง่ายและสามารถประหยัดพื้นที่บนเว็บไซต์ของคุณ หีบเพลงยังมีประโยชน์ในการสร้างระบบการจัดการเนื้อหาที่มีประสิทธิภาพ เนื่องจากมันถูกฝังเป็นวิดเจ็ต เว็บไซต์ของคุณจึงโหลดเร็วขึ้นอย่างมาก บทช่วยสอนนี้จะอธิบายขั้นตอนการเพิ่มหีบเพลงให้กับเว็บไซต์ WordPress ของคุณ
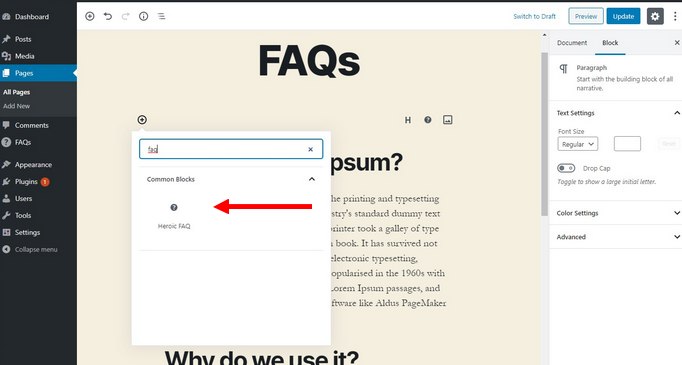
คุณจะได้รับคำแนะนำตลอดขั้นตอนการตั้งค่าปลั๊กอินโดยปลั๊กอิน Heroic FAQs คุณสามารถเพิ่มกลุ่มคำถามที่พบบ่อยในโพสต์หรือเพจได้แล้ว ด้วยตัวแก้ไขบล็อกใหม่ คุณสามารถเพิ่มหีบเพลงได้ง่ายขึ้นมาก หากคุณต้องการดูตัวอย่างหีบเพลง ให้ไปที่หน้าแสดงตัวอย่าง จากนั้นกดปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ในหน้าต่าง widgetkit เลือก Accordion ควรใช้เป็นค่าเริ่มต้น ขั้นตอนที่ 2 คือการเลือกชื่อหีบเพลงจากรายการ ในขั้นตอนที่ 3 คุณสามารถเปลี่ยนชื่อหรือเนื้อหาของ รายการหีบเพลงแต่ละรายการ เพื่อเปลี่ยนเนื้อหาของหีบเพลงได้
หีบเพลงทำงานอย่างไรใน WordPress?
 เครดิต: geekywp.com
เครดิต: geekywp.comคุณสามารถใช้หีบเพลงเพื่อเพิ่มหีบเพลงที่สวยงามให้กับหน้า โพสต์ ไฟล์เทมเพลต และที่อื่นๆ บนไซต์ของคุณโดยใช้รหัสย่อกับปลั๊กอิน WordPress นี้ แอปนี้ตอบสนองได้ดีมาก ช่วยให้คุณเข้าถึงเนื้อหาได้จากทุกอุปกรณ์
หีบเพลงของเว็บไซต์ เป็นเมนูแนวตั้งที่ยุบได้ซึ่งมีรายการส่วนหัวที่สามารถคลิกเพื่อซ่อนหรือเลิกซ่อนเนื้อหาบนเว็บไซต์ได้ หีบเพลงปรากฏเป็นแท็บในหน้าคำถามที่พบบ่อย (หน้าตอบคำถาม) ซึ่งมักใช้เพื่อแสดงคำถามที่พบบ่อย แต่จำไว้ว่าหีบเพลงไม่เกี่ยวข้อง ความเกี่ยวข้องมีความสำคัญมากกว่าหีบเพลง แบบฝึกหัดนี้จะดำเนินการโดยใช้เครื่องมือสร้าง Colibri และธีม Colibri PRO คุณจะไม่ต้องกังวลอีกต่อไปหากหีบเพลงตอบสนองตามค่าเริ่มต้น หลังจากสร้างหีบเพลงและเผยแพร่เสร็จแล้ว คุณจะได้รับรหัสย่อในส่วนด้านล่าง จากนั้นคุณสามารถคัดลอกและวางรหัสย่อในหน้าที่คุณต้องการ
วันนี้ไม่มีรหัสย่อใด ๆ ที่มากไปกว่าหีบเพลงอีกต่อไป เป็นผลให้คุณจะไม่ต้องทนทุกข์ทรมานจากอาการปวดหัวที่สำคัญ หากคุณไม่ทราบว่าหีบเพลงเป็นทางเลือกที่ดีที่สุดหรือไม่ คุณสามารถใช้การทดสอบ AB ที่มีขนาดตัวอย่างเพียงเล็กน้อยได้เสมอ ด้านเทคนิคของ WordPress accordions ไม่จำเป็นต้องมีความกังวลใดๆ
การใช้ วิดเจ็ต Accordion ช่วยให้คุณจัดระเบียบเนื้อหาของหน้าเว็บได้ในขณะที่ยังประหยัดพื้นที่ หีบเพลงช่วยให้ผู้เยี่ยมชมสามารถสแกนชื่อรายการและเลือกที่จะขยายหรือลบรายการที่พวกเขาสนใจ วิดเจ็ต Accordion นั้นใช้งานง่ายมาก และสามารถเพิ่มไปยังหน้าใดก็ได้ด้วยโค้ด HTML และ CSS ง่ายๆ
วิธีแก้ไขหีบเพลงใน WordPress
 เครดิต: herothemes.com
เครดิต: herothemes.comทันทีที่คุณเปิด WidgetKit คุณจะสามารถเลือก Accordion ได้ ควรตั้งค่าให้เปิดเมื่อคุณลงชื่อเข้าใช้ครั้งแรก หลังจากนั้น คุณสามารถเลือกชื่อหีบเพลงได้ เนื้อหาของหีบเพลงควรได้รับการแก้ไขในขั้นตอนที่ 3: เปลี่ยนชื่อหรือเนื้อหาของแต่ละรายการหีบเพลง
เมื่อคุณต้องการหาคำตอบที่ต้องการอย่างรวดเร็ว รายการแบบยุบได้ก็เป็นตัวเลือกที่ยอดเยี่ยม เนื่องจากใช้งานง่าย จึงง่ายต่อการเพิ่มและลบหีบเพลงโดยใช้ Widgetkit มีความจำเป็นต้องป้อนและ แก้ไขหีบเพลง ใน WordPress เป็นประจำมากขึ้น คุณสามารถติดต่อ Techno Goober ได้โดยกด (302) 645-6177 หรือส่งอีเมลถึงเราที่ [email protected] ในการเริ่มต้น ให้ไปที่ Widgetkit และเลือก Accordion คุณควรจะสามารถเข้าถึงได้จากแป้นพิมพ์ ในขั้นตอนที่ 2 รหัสย่อจะถูกวางไว้ข้างชื่อหีบเพลง
โปรดทราบว่าต้องมีวงเล็บเหลี่ยมเพื่อให้โค้ดปรากฏอย่างถูกต้อง คุณสามารถสร้างรหัสย่อใหม่ได้โดยการแทรกการวางหรือพิมพ์ในเครื่องมือแก้ไข รหัสชุดวิดเจ็ต (3856) เช่น มีวงเล็บ
WordPress Jquery Accordion
หีบเพลงเป็นกองแนวตั้งของแผงที่ยุบได้ ซึ่งแต่ละอันมีเนื้อหาของตัวเอง หีบเพลงมีประโยชน์สำหรับการแสดงข้อมูลในพื้นที่จำกัด ปลั๊กอิน jQuery accordion เป็นเครื่องมือที่เรียบง่ายแต่ทรงพลังที่สามารถใช้สร้าง เมนูหีบเพลง แถบเลื่อนเนื้อหา และแผงเนื้อหาที่ยุบได้ประเภทอื่นๆ ปลั๊กอินนี้ใช้งานง่ายและมีตัวเลือกมากมายในการปรับแต่งการทำงานของหีบเพลง
ในบทช่วยสอนนี้ เราจะใช้เวอร์ชัน jQuery เริ่มต้นจากการติดตั้ง WordPress ของคุณเพื่อเขียนโค้ด jQuery นอกจากนี้ เมื่อใช้ฟังก์ชัน WordPress enqueue เราจะใช้ไซต์ WordPress เพื่อเพิ่มโค้ดลงในโพสต์หรือเพจโดยอัตโนมัติ เว็บไซต์ jQuery UI ซึ่งมีมาร์กอัป HTML จะต้องถูกแปลงเป็นสิ่งที่ใช้งานได้ใน WordPress ฉันสร้าง ไฟล์ accordion.js ซึ่งบันทึกไว้ในโฟลเดอร์ธีมของเรา ในตัวอย่างนี้ เราจะจัดคิวสไตล์ชีตของเราด้วยไฟล์ฟังก์ชันของเราเช่นกัน หากคุณกำลังใช้ธีมหลัก อย่าลืมแทนที่โค้ดนี้ด้วยโค้ดที่กล่าวถึงข้างต้น

WordPress Accordion Css
หีบเพลง WordPress เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบและนำเสนอเนื้อหาบนเว็บไซต์ของคุณ หีบเพลงนั้นติดตั้งง่ายและปรับแต่งให้เข้ากับการออกแบบเว็บไซต์ของคุณได้ มีบางสิ่งที่ควรคำนึงถึงเมื่อสร้างหีบเพลง: – เลือกธีมที่รองรับหีบเพลง – ติดตั้งปลั๊กอิน WordPress accordion – สร้าง เนื้อหาหีบเพลง ของคุณ - ปรับแต่งรูปลักษณ์และความรู้สึกของหีบเพลงของคุณ
คุณลักษณะนี้เป็นคุณลักษณะที่ดีที่สุดสำหรับการออกแบบเว็บเพราะช่วยให้สามารถแสดงและซ่อนเนื้อหาได้ กล่องหีบเพลงเป็นค่าเริ่มต้นในการซ่อนข้อความหรือข้อมูลและอาจถูกเปิดเผยหากจำเป็น เนื่องจากมีการใช้เทคนิค CSS3 ขั้นสูงอย่างแพร่หลาย หีบเพลงส่วนใหญ่จึงใช้ HTML และ CSS ทีมงานของเราที่ Slider Revolution ได้สร้างบทความนี้เพื่อช่วยคุณในการเรียนรู้เกี่ยวกับการออกแบบหีบเพลง CSS ฟรี นี่คือตัวเลือกหลอก CSS3 ที่อนุญาตให้ผู้ใช้เชื่อมโยงองค์ประกอบ HTML หรือองค์ประกอบเป้าหมายกับแท็กจุดยึด หากคุณไม่ต้องการเปลี่ยนลักษณะการทำงานของเบราว์เซอร์ ให้ใช้รูปแบบ:โฮเวอร์ วิธีเช็คบ็อกซ์ใช้วิธีเดียวกับวิธีปุ่มตัวเลือก แต่มีประเภทอินพุตช่องทำเครื่องหมาย
หีบเพลงไปยังเว็บไซต์ของคุณโดยไม่ต้องเข้ารหัส คุณสามารถสร้างหีบเพลงสำหรับเว็บไซต์ของคุณโดยใช้รหัสที่คุณมีอยู่แล้ว แฮ็กปุ่มตัวเลือกให้ซอร์สโค้ดสำหรับคอลเล็กชันการออกแบบนี้ ซึ่งใช้ HTML และ CSS ทั้งหมด ในเมนูหีบเพลงของ Bootstrap จะมีช่องค้นหาที่แสดงเนื้อหาของช่องค้นหา ตัวเลื่อนหีบเพลงนอกจากจะเป็นสไลด์แบบเต็มความกว้างแล้วยังเป็น CSS ไฮบริดอีกด้วย เมื่อคุณเปิด Multi-Open Accordion จะเปิดหลายแท็บพร้อมกัน หีบเพลง Bootstrap เป็นส่วนประกอบการออกแบบในอุดมคติสำหรับการแสดงคู่มือหรือบทใน eBook การใช้คุณสมบัติแสดง/ซ่อน ซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้และช่วยประหยัดพื้นที่ในหน้าเว็บเป็นหนึ่งในข้อดี
วิธีใช้ Html และ Css ใน WordPress
การใช้ HTML และ CSS ใน WordPress ช่วยให้คุณปรับแต่งไซต์ของคุณได้อย่างง่ายดายโดยไม่จำเป็นต้องใช้ทักษะการเขียนโค้ด เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีความสอดคล้องกันในทุกอุปกรณ์และเบราว์เซอร์
หีบเพลง WordPress ไม่มีปลั๊กอิน
หีบเพลง WordPress เป็นวิธีที่ยอดเยี่ยมในการนำเสนอเนื้อหาในลักษณะที่กระชับและเป็นระเบียบ มีประโยชน์อย่างยิ่งสำหรับบทความขนาดยาวหรือโพสต์ในบล็อก เนื่องจากสามารถช่วยแบ่งข้อความและทำให้เข้าใจง่ายขึ้น แม้ว่าจะมีปลั๊กอินมากมายที่จะเพิ่ม คุณลักษณะหีบเพลง ให้กับไซต์ WordPress ของคุณ แต่ก็สามารถสร้างได้โดยไม่ต้องใช้ปลั๊กอิน ซึ่งสามารถทำได้โดยการเพิ่มโค้ดสองสามบรรทัดในธีม WordPress ของคุณ
ปลั๊กอินนี้ใช้งานง่าย ทรงพลัง และสามารถสร้างหีบเพลง คำถามที่พบบ่อย แท็บ เนื้อหา คำถามที่พบบ่อย ฐานความรู้ คำถามและคำตอบ แท็บคำถามที่พบบ่อยของ WooCommerce และอื่นๆ อีกมากมาย ตัวเลือก Lazy Load มีประโยชน์ในการซ่อนเนื้อหาในการโหลดหน้าเว็บ และสามารถปิดใช้งานได้ หีบเพลงที่มีระดับไม่ จำกัด จำนวนที่ซ้อนกันหรือซ้อนกัน คุณสามารถสร้างหน้าหีบเพลงได้หลายหน้าหรือเปิดทั้งหมดโดยให้อาร์กิวเมนต์หลายตัว เช่น ต่อไปนี้ใน yourdomain.com/accordion-page/?active_index=83, 1, 2 และ 84 นอกจากนี้ คุณยังสามารถตั้งค่าข้อความที่กำหนดเองสำหรับการขยาย/ยุบ ปุ่มและสีพื้นหลังหากต้องการ โดยการเลือกส่วนหัวเป็นตัวเลือกการโหลดหน้าที่ใช้งานอยู่ และหีบเพลงเป็นตัวเลือกการค้นหา คุณสามารถเปิดใช้งานการค้นหาหีบเพลงได้
รหัสย่อ WordPress Accordion
รหัสย่อหีบเพลงของ WordPress ช่วยให้คุณสร้างองค์ประกอบหีบเพลงบนไซต์ WordPress ของคุณได้อย่างง่ายดาย รหัสย่อนี้สามารถใช้เพื่อแสดงเนื้อหาใดๆ ที่คุณต้องการ รวมทั้งข้อความ รูปภาพ และวิดีโอ หากต้องการใช้รหัสย่อของ WordPress Accordion เพียงเพิ่มรหัสสั้นลงในบทความหรือหน้าใด ๆ ในเว็บไซต์ของคุณ
ปลั๊กอิน WordPress ที่เรียกว่า Accordion Shortcodes จะเพิ่มรหัสย่อให้กับหน้าเว็บของคุณ ซึ่งช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานแบบเลื่อนลงของหีบเพลงได้ รหัสย่อเพิ่มรหัสที่ไม่ซ้ำกันให้กับแต่ละรายการหีบเพลง และรหัสรายการจะใช้เพื่อเปิดโดยค่าเริ่มต้นใน URL อาจมีตัวเลือกการจัดรูปแบบที่กำหนดเอง (เช่น การใช้ CSS ตัวอย่างด้านล่าง) เพิ่มเติมจากสไตล์ชีตหลัก คุณสามารถรวมคลาสเป็นองค์ประกอบในแท็ก HTML ชื่อโดยใช้รหัสย่อเปิดหีบเพลงหรือรายการหีบเพลงด้วยค่าคลาสที่คุณเลือก Wrapper และคอนเทนเนอร์เนื้อหาของหีบเพลงจะถูกใช้ในการกำหนดค่าเริ่มต้น หากคุณไม่ต้องการเลื่อนออฟเซ็ตแต่ยังคงต้องการเลื่อน คุณสามารถใช้ scroll=1 ตั้งค่าแท็กรหัสย่อหีบเพลง=h2 หากคุณต้องการตั้งค่า [แท็กหีบเพลง[/แท็กหีบเพลง]
ควรตั้งค่า H3 เป็นค่าเริ่มต้น เมื่อมีการเพิ่มแอตทริบิวต์ tag ให้กับรายการหีบเพลง มันจะแทนที่การตั้งค่าส่วนกลาง โหมดความเข้ากันได้จะใช้งานได้หากธีมของคุณมีรหัสย่อ [accordion] หรือ [acordion-item] อยู่แล้ว ตรวจสอบให้แน่ใจว่าได้ตั้งค่าฟิลด์ 'AS_TINYMCE' และ 'create' ในไฟล์ WordPress-config.php ของคุณ คุณสามารถเปลี่ยนรูปลักษณ์ของหีบเพลงได้ตราบเท่าที่คุณสะดวกที่จะแก้ไขสไตล์ชีตของธีมของคุณ WordPress_footer() ใช้ในปลั๊กอินนี้เพื่อโหลดไฟล์ JavaScript (jQuery) สามารถเพิ่มรหัสย่อลงในแต่ละรายการหีบเพลงได้
คุณสามารถเพิ่มหัวเรื่องและการตั้งค่ารูปแบบ WordPress ของคุณเองได้หากต้องการ คุณสามารถเปิด/ปิดหีบเพลงได้ง่ายๆ เพียงกดปุ่มเดียว ในกรณีส่วนใหญ่ คุณจะสังเกตเห็นพื้นที่ว่างเพิ่มเติมในรหัสย่อของคุณหากไม่ได้จัดรูปแบบอย่างถูกต้อง
