WordPress ウェブサイトにアコーディオンを追加する方法
公開: 2022-09-19WordPress Web サイトにアコーディオンを追加すると、より魅力的でインタラクティブな方法でコンテンツを整理して表示することができます。 サイトにアコーディオンを追加するには、ニーズと好みに応じていくつかの方法があります。 アコーディオンを追加する 1 つの方法は、プラグインを使用することです。 WordPress サイトにアコーディオンを追加するのに役立つ優れたプラグインが多数あります。 私たちのお気に入りには、Accordion Pro や Simple Accordion などがあります。 アコーディオンを追加するもう 1 つの方法は、アコーディオン機能を含む WordPress テーマを使用することです。 アコーディオンを含むテーマの良い例として、OptimizePress と Divi があります。 コードの操作に慣れている場合は、テーマの functions.php ファイルに数行のコードを追加して、WordPress サイトにアコーディオンを追加することもできます。 どの方法を選択しても、WordPress サイトにアコーディオンを追加することは、より魅力的でインタラクティブな方法でコンテンツを表示する優れた方法です。
WordPress にアコーディオンを追加する方法 (ステップバイステップ ガイド) は、こちらを参照してください。 アコーディオンと呼ばれる洗練された Web デザイン戦略により、コンテンツの複数のセクションを 1 つの場所に整理できます。 このセクションでは、コードを 1 行も作成せずに、Web サイトにアコーディオン セクションを作成するプロセスについて説明します。 アコーディオンは使いやすく、Web サイトのスペースを節約できます。 アコーディオンは、効果的なコンテンツ管理システムの作成にも役立ちます。 それらはウィジェットとして埋め込まれているため、Web サイトの読み込みが大幅に高速化されます。 このチュートリアルでは、WordPress Web サイトにアコーディオンを追加するプロセスについて説明します。
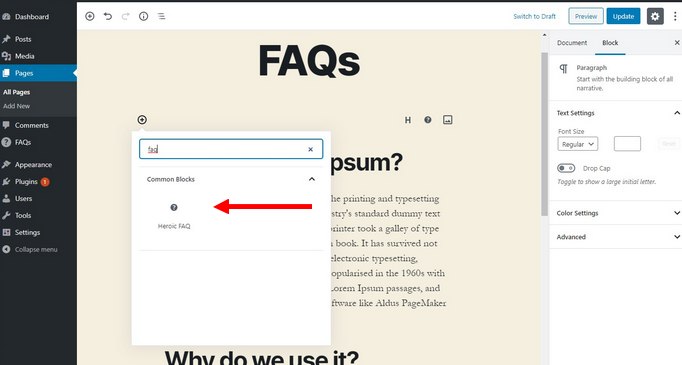
Heroic FAQs プラグインによって、プラグインを設定するプロセスを案内されます。 投稿またはページに FAQ グループを追加できるようになりました。 新しいブロック エディターを使用すると、アコーディオンを簡単に追加できます。 アコーディオンをプレビューする場合は、プレビュー ページに移動します。 次に、[公開] ボタンをクリックして変更を保存します。
widgetkit ウィンドウで、[アコーディオン] を選択します。 デフォルトとして使用する必要があります。 ステップ 2 では、リストからアコーディオンの名前を選択します。 手順 3 では、各アコーディオン アイテムのタイトルまたはコンテンツを変更して、アコーディオンのコンテンツを変更できます。
アコーディオンは WordPress でどのように機能しますか?
 クレジット: geekywp.com
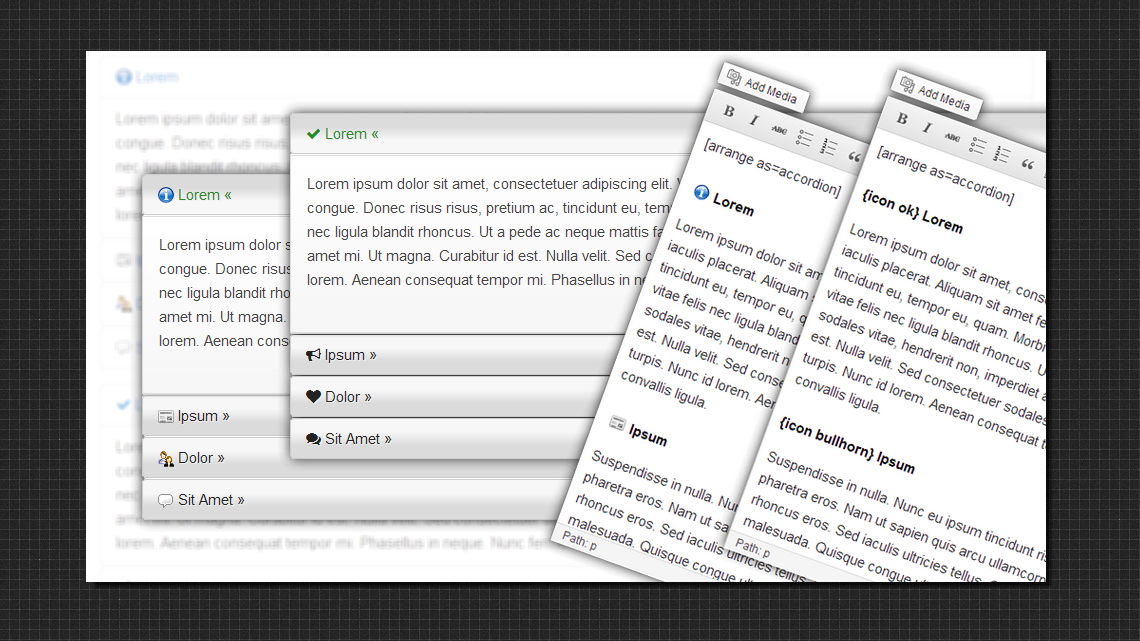
クレジット: geekywp.comアコーディオンを使用して、この WordPress プラグインでショートコードを使用して、ページ、投稿、テンプレート ファイル、およびサイトの他の場所に美しいアコーディオンを追加できます。 このアプリは非常に応答性が高く、どのデバイスからでもコンテンツにアクセスできます。
Web サイトのアコーディオンは、Web サイトのコンテンツを非表示または非表示にするためにクリックできるヘッダーのリストを含む折りたたみ可能な垂直メニューです。 アコーディオンは、よくある質問を表示するために頻繁に使用される FAQ ページ (質問と回答のページ) のタブとして表示されます。 しかし、アコーディオンは無関係であることを覚えておいてください。 関連性はアコーディオンよりも重要です。 この演習は、Colibri ビルダーと Colibri PRO テーマで実行されます。 アコーディオンがデフォルトでレスポンシブになっているかどうかを心配する必要はもうありません。 アコーディオンの作成と公開が完了すると、一番下のセクションにショートコードが表示されます。 次に、目的のページにショートコードをコピーして貼り付けることができます。
現在、アコーディオン以上のショートコードはありません。 その結果、大きな頭痛に苦しむことはありません。 アコーディオンが最良の選択であるかどうかわからない場合は、小さなサンプル サイズのみでいつでも AB 検定を使用できます。 WordPress アコーディオンの技術的な側面により、凝った心配は不要です。
アコーディオン ウィジェットを使用すると、スペースを節約しながら Web ページのコンテンツを整理できます。 アコーディオンを使用すると、訪問者はアイテムのタイトルをスキャンして、興味のあるアイテムを展開または削除することを選択できます。 アコーディオン ウィジェットは非常に使いやすく、いくつかの簡単な HTML および CSS コードで任意のページに追加できます。
WordPressでアコーディオンを編集する方法
 クレジット: herothemes.com
クレジット: herothemes.comWidgetKit を起動するとすぐに、Accordion を選択できるようになります。 最初にサインインしたときに開くように設定する必要があります。その後、アコーディオンの名前を選択できます。 アコーディオンのコンテンツは、手順 3 で編集する必要があります。各アコーディオン アイテムのタイトルまたはコンテンツを変更します。
特定の回答にすばやくたどり着く必要がある場合は、折りたたみ可能なリストが優れたオプションです。 使いやすいため、Widgetkit を使用してアコーディオンを簡単に追加および削除できます。 WordPress でアコーディオンをより定期的に入力および編集する必要があります。 Techno Goober には、(302) 645-6177 にダイヤルするか、[email protected] にメールを送信して連絡できます。開始するには、Widgetkit に移動し、Accordion を選択します。 キーボードからアクセスできるはずです。 ステップ 2 では、ショートコードがアコーディオンの名前の横に配置されます。
コードを正しく表示するには、括弧が必要であることに注意してください。 ペーストを挿入するか、エディターに入力することで、新しいショートコードを作成できます。 たとえば、widget kit id (3856) には括弧が含まれています。
WordPress Jquery アコーディオン
アコーディオンは、折りたたみ可能なパネルを垂直方向に積み重ねたもので、それぞれに独自のコンテンツが含まれています。 アコーディオンは、限られたスペースに情報を表示するのに便利です。 jQuery アコーディオン プラグインは、アコーディオン メニュー、コンテンツ スライダー、およびその他のタイプの折りたたみ可能なコンテンツ パネルの作成に使用できる、シンプルかつ強力なツールです。 このプラグインは使いやすく、アコーディオンの動作をカスタマイズするための多数のオプションを提供します。
このチュートリアルでは、WordPress インストールによって提供されるデフォルトの jQuery バージョンを使用して、jQuery をコーディングします。 さらに、WordPress エンキュー機能を使用して、WordPress サイトを使用して、コードを投稿またはページに直接自動的に追加します。 HTML マークアップを含む jQuery UI Web サイトは、WordPress で使用できるものに変換する必要があります。 この例では、テーマ フォルダーに保存されているaccordion.js ファイルを作成しました。 関数ファイルとともにスタイルシートもキューに入れます。 親テーマを使用している場合は、このコードを上記のものに置き換えてください。

WordPress アコーディオン Css
WordPress アコーディオンは、Web サイトのコンテンツを整理して表示する優れた方法です。 アコーディオンは簡単にセットアップでき、サイトのデザインに合わせてカスタマイズできます。 アコーディオンを作成する際に留意すべき点がいくつかあります。 – アコーディオンをサポートするテーマを選択します。 – WordPress アコーディオン プラグインをインストールします。 –アコーディオン コンテンツを作成します。 – アコーディオンのルック アンド フィールをカスタマイズします。
この機能は、コンテンツの表示と非表示を可能にするため、Web デザインに最適な機能です。 アコーディオン ボックスでは、デフォルトでテキストまたは情報が非表示になり、必要に応じて表示される場合があります。 高度な CSS3 技術が広く使用されているため、現在ほとんどのアコーディオンは HTML と CSS を使用しています。 Slider Revolution のチームは、いくつかの無料の CSS アコーディオン デザインについて学習するのに役立つこの記事を作成しました。 これは、ユーザーが HTML 要素またはターゲット要素をアンカー タグにリンクできるようにする CSS3 疑似セレクターです。 ブラウザの動作を変更したくない場合は、:hover スタイルを使用してください。 同様に、チェックボックス メソッドは、ラジオ ボタン メソッドと同じメソッドを使用しますが、チェックボックスの入力型を使用します。
コーディングなしで Web サイトにアコーディオンを作成する 既に持っているコードを使用して、Web サイト用のアコーディオンを作成できます。 ラジオ ボタン ハックは、完全に HTML と CSS ベースのこのデザイン コレクションのソース コードを提供しました。 Bootstrap のアコーディオン メニューには、検索ボックスの内容を表示する検索ボックスがあります。 全幅スライドであることに加えて、アコーディオン スライダーは CSS ハイブリッドです。 Multi-Open Accordion を起動すると、同時に複数のタブが開きます。 Bootstrap アコーディオンは、eBook のガイドや章を表示するための理想的なデザイン コンポーネントです。 ユーザーエクスペリエンスを向上させ、Web ページのスペースを節約する表示/非表示機能を使用することは、その利点の 1 つです。
WordPressでHTMLとCssを使用する方法
WordPress で HTML と CSS を使用すると、コーディングのスキルがなくてもサイトを簡単にカスタマイズできます。 これにより、Web サイトがすべてのデバイスとブラウザーで一貫したものになります。
プラグインなしの WordPress アコーディオン
WordPress のアコーディオンは、コンテンツを簡潔に整理して表示する優れた方法です。 テキストを分割して消化しやすくすることができるため、長い記事やブログ投稿に特に役立ちます。 WordPress サイトにアコーディオン機能を追加するプラグインは多数ありますが、プラグインなしで作成することもできます。 これは、WordPress テーマに数行のコードを追加することで実行できます。
このプラグインは使いやすく、強力で、アコーディオン、よくある質問、タブ、コンテンツ、よくある質問、ナレッジ ベース、質問と回答、WooCommerce FAQ タブなどを作成できます。 Lazy Load オプションは、ページの読み込み時にコンテンツを非表示にするのに便利で、無効にすることができます。 ネストまたはネストされた無制限の数のレベルを持つアコーディオン。 yourdomain.com/accordion-page/?active_index=83、1、2、および 84 で次のように複数の引数を指定することで、複数のアコーディオン ページを作成するか、すべて開くことができます。また、展開/折りたたみのカスタム テキストを設定することもできます。ボタンをクリックし、必要に応じて背景に色を付けます。 アクティブなページ読み込みオプションとしてヘッダーを選択し、検索オプションとしてアコーディオンを選択すると、アコーディオン検索を有効にできます。
WordPressアコーディオンショートコード
WordPress アコーディオン ショートコードを使用すると、WordPress サイトにアコーディオン要素を簡単に作成できます。 このショートコードを使用して、テキスト、画像、動画など、必要なコンテンツを表示できます。 WordPress アコーディオン ショートコードを使用するには、ショートコードをサイトの投稿またはページに追加するだけです。
Accordion Shortcodes と呼ばれる WordPress プラグインは、アコーディオン ドロップダウン機能を追加できるショートコードをページに追加します。 ショートコードは各アコーディオン アイテムに一意の ID を追加し、デフォルトではアイテム ID を使用して URL で開きます。 メインのスタイルシートに加えて、いくつかのカスタム スタイル オプション (たとえば、以下のサンプル CSS を使用) を使用できる場合があります。 選択したクラス値で開始アコーディオンまたはアコーディオン項目ショートコードを使用して、タイトル HTML タグの要素としてクラスを含めることができます。 アコーディオンのラッパーとコンテンツ コンテナーは、既定の構成で使用されます。 スクロール オフセットは必要ないがスクロールしたい場合は、scroll=1 を使用できます。 [accordion tag[/accordion tag] を設定したい場合は、accordion shortcode tag=h2 を設定します。
H3 はデフォルトに設定する必要があります。 タグ属性がアコーディオン項目に追加されると、グローバル設定が上書きされます。 テーマに既にショートコード [accordion] または [acordion-item] が含まれている場合、互換モードを使用できます。 「AS_TINYMCE」および「create」フィールドが WordPress-config.php ファイルに設定されていることを確認してください。 テーマのスタイルシートの編集に慣れている限り、アコーディオンの外観を変更できます。 WordPress_footer() は、このプラグインで JavaScript ファイル (jQuery) をロードするために使用されます。 ショートコードは、各アコーディオン アイテムに追加できます。
必要に応じて、独自の見出しと WordPress 形式の設定を追加することもできます。 ボタン一つで簡単にアコーディオンの開閉ができます。 ほとんどの場合、ショートコードが正しくフォーマットされていないと、かなりの量の余分なスペースがショートコードに表示されます。
