Jak dodać akordeon do swojej witryny WordPress?
Opublikowany: 2022-09-19Dodanie akordeonu do witryny WordPress może być świetnym sposobem na organizowanie i prezentowanie treści w bardziej angażujący i interaktywny sposób. Istnieje kilka różnych sposobów dodania akordeonu do witryny, w zależności od potrzeb i preferencji. Jednym ze sposobów dodania akordeonu jest użycie wtyczki. Dostępnych jest wiele świetnych wtyczek, które mogą pomóc w dodaniu akordeonu do witryny WordPress. Niektóre z naszych ulubionych to Accordion Pro i Simple Accordion. Innym sposobem dodania akordeonu jest użycie motywu WordPress, który zawiera funkcję akordeonu . Kilka świetnych przykładów motywów zawierających akordeony to OptimizePress i Divi. Jeśli nie masz nic przeciwko pracy z kodem, możesz również dodać akordeon do swojej witryny WordPress, dodając kilka wierszy kodu do pliku functions.php motywu. Bez względu na wybraną metodę dodanie akordeonu do witryny WordPress może być świetnym sposobem na bardziej angażującą i interaktywną prezentację treści.
Jak dodać akordeony do WordPressa (przewodnik krok po kroku) można znaleźć tutaj. Zaawansowana strategia projektowania stron internetowych, znana jako akordeony, umożliwia organizowanie wielu sekcji treści w jednym miejscu. W tej sekcji przeprowadzimy Cię przez proces tworzenia sekcji akordeonowej na Twojej stronie internetowej bez tworzenia ani jednej linii kodu. akordeony są proste w użyciu i pozwalają zaoszczędzić miejsce na Twojej stronie. Akordeony są również korzystne w tworzeniu skutecznego systemu zarządzania treścią. Ponieważ są osadzone jako widżet, Twoja witryna będzie się znacznie szybciej ładować. Ten samouczek przeprowadzi Cię przez proces dodawania akordeonu do witryny WordPress.
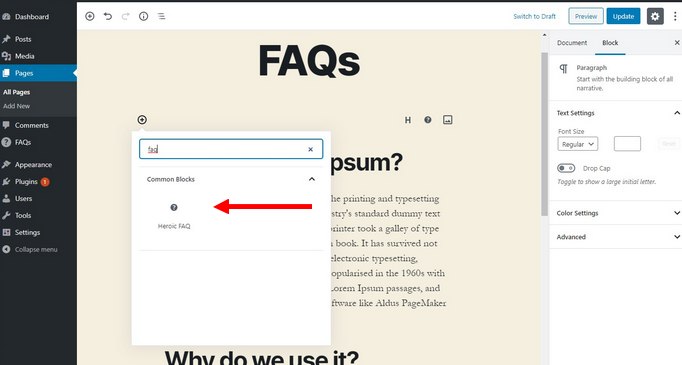
Zostaniesz poprowadzony przez proces konfiguracji wtyczki przez wtyczkę Heroic FAQs. Możesz teraz dodać grupę FAQ do posta lub strony. Dzięki nowemu edytorowi bloków można znacznie łatwiej dodawać akordeony. Jeśli chcesz zobaczyć podgląd akordeonu, przejdź do strony podglądu. Następnie naciśnij przycisk Opublikuj, aby zapisać zmiany.
W oknie zestawu widżetów wybierz Akordeon. Powinien być używany domyślnie. Krok 2 to wybranie nazwy akordeonu z listy. W kroku 3 możesz zmienić tytuł lub zawartość każdego elementu akordeonu , aby zmienić zawartość akordeonu.
Jak działa akordeon w WordPressie?
 Źródło: geekywp.com
Źródło: geekywp.comMożesz użyć akordeonu, aby dodać piękne akordeony do swoich stron, postów, plików szablonów i gdziekolwiek indziej w swojej witrynie za pomocą skrótów z tą wtyczką WordPress. Ta aplikacja jest niezwykle responsywna, umożliwiając dostęp do treści na dowolnym urządzeniu.
Akordeon witryny internetowej to zwijane pionowe menu zawierające listę nagłówków, które można kliknąć, aby ukryć lub odkryć zawartość witryny. Akordeon pojawia się jako zakładka na stronach FAQ (strony z pytaniami i odpowiedziami), które są często używane do wyświetlania często zadawanych pytań. Pamiętaj jednak, że akordeony nie mają znaczenia; trafność jest ważniejsza niż akordeony. To ćwiczenie zostanie wykonane za pomocą kreatora Colibri i motywu Colibri PRO. Nie będziesz się już martwić, jeśli akordeon domyślnie reaguje. Po zakończeniu tworzenia akordeonu i publikacji w dolnej części otrzymasz krótki kod. Następnie możesz skopiować i wkleić krótki kod na żądanej stronie.
Dziś nie ma już skrótów, które są czymś więcej niż akordeonem. W rezultacie nie będziesz cierpieć na żadne poważne bóle głowy. Jeśli nie wiesz, czy akordeon jest najlepszym wyborem, zawsze możesz użyć testu AB z małą próbką. Techniczna strona akordeonów WordPress eliminuje wszelkie wymyślne obawy.
Korzystanie z widżetu Akordeon pozwala na uporządkowanie zawartości strony internetowej, jednocześnie oszczędzając miejsce. Akordeon pozwala odwiedzającym przejrzeć tytuły przedmiotów i zdecydować się na rozwinięcie lub usunięcie przedmiotu, który ich interesuje. Widżet Akordeon jest bardzo prosty w użyciu i można go dodać do dowolnej strony za pomocą kilku prostych kodów HTML i CSS.
Jak edytować akordeon w WordPressie
 Źródło: herothemes.com
Źródło: herothemes.comJak tylko uruchomisz WidgetKit, będziesz mógł wybrać Akordeon. Powinien być ustawiony tak, aby otwierał się po pierwszym zalogowaniu. Następnie możesz wybrać nazwę akordeonu. Zawartość akordeonu należy edytować w kroku 3: zmień tytuł lub zawartość każdego elementu akordeonu.
Kiedy potrzebujesz szybko dotrzeć do konkretnej odpowiedzi, rozwijana lista jest doskonałą opcją. Ze względu na łatwość użycia, łatwo jest dodawać i usuwać akordeony za pomocą Widgetkit. Konieczne jest częstsze wprowadzanie i edytowanie akordeonów w WordPressie. Możesz skontaktować się z Techno Goober, dzwoniąc pod numer (302) 645-6177 lub wysyłając nam e-mail na adres [email protected] Aby rozpocząć, przejdź do Widgetkit i wybierz Accordion. Powinieneś mieć do niego dostęp z klawiatury. W kroku 2 Shortcode zostanie umieszczony obok nazwy akordeonu.
Pamiętaj, że nawiasy muszą być obecne, aby kod wyświetlał się poprawnie. Możesz utworzyć nowy shortcode, wstawiając pastę lub wpisując ją w Edytorze. Na przykład identyfikator zestawu widżetów (3856) zawiera nawiasy.
WordPress Jquery Akordeon
Akordeon to pionowy stos składanych paneli, z których każdy zawiera własną zawartość. Akordeon są przydatne do wyświetlania informacji na ograniczonej przestrzeni. Wtyczka akordeon jQuery to proste, ale potężne narzędzie, którego można używać do tworzenia menu akordeonowych , suwaków treści i innych typów składanych paneli treści. Wtyczka jest łatwa w użyciu i zapewnia szereg opcji dostosowywania zachowania akordeonu.
W tym samouczku do kodowania jQuery użyjemy domyślnej wersji jQuery dostarczonej przez Twoją instalację WordPress. Ponadto, korzystając z funkcji kolejki WordPress, użyjemy witryny WordPress do automatycznego dodawania kodu bezpośrednio do posta lub strony. Witryna jQuery UI, która zawiera znaczniki HTML, musi zostać przekonwertowana na coś, co można wykorzystać w WordPress. Stworzyłem plik akordeon.js , który został zapisany w naszym folderze motywu, w tym przykładzie. Zakolejkujemy również nasz arkusz stylów z naszym plikiem funkcji. Jeśli używasz motywu nadrzędnego, pamiętaj, aby zastąpić ten kod kodem wspomnianym powyżej.

WordPress Akordeon CSS
Akordeon WordPress to świetny sposób na organizowanie i prezentowanie treści w Twojej witrynie. Akordeony są łatwe w konfiguracji i można je dostosować do wyglądu witryny. Tworząc akordeon, należy pamiętać o kilku kwestiach: – Wybierz motyw, który obsługuje akordeony. – Zainstaluj wtyczkę WordPress akordeon. – Stwórz zawartość akordeonu . – Dostosuj wygląd i styl akordeonu.
Ta funkcja jest najlepsza do projektowania stron internetowych, ponieważ umożliwia wyświetlanie i ukrywanie treści. pola akordeonowe, domyślnie ukrywany jest tekst lub informacje, które w razie potrzeby mogą zostać ujawnione. Ze względu na powszechne stosowanie zaawansowanych technik CSS3, większość akordeonów używa obecnie HTML i CSS. Nasz zespół Slider Revolution stworzył ten artykuł, aby pomóc Ci poznać niektóre bezpłatne projekty akordeonów CSS. Jest to pseudoselektor CSS3, który pozwala użytkownikom połączyć element HTML lub element docelowy ze znacznikiem kotwicy. Jeśli nie chcesz zmieniać zachowania swojej przeglądarki, użyj stylu:hover. Podobnie metoda pola wyboru wykorzystuje tę samą metodę, co metoda przycisku radiowego, ale z typem wejściowym pola wyboru.
akordeony do Twojej witryny bez kodowania Możesz utworzyć akordeon dla swojej witryny, korzystając z kodu, który już masz. Hack przycisku radiowego dostarczył kod źródłowy dla tej kolekcji projektów, który był całkowicie oparty na HTML i CSS. W menu akordeonu Bootstrap znajduje się pole wyszukiwania, które wyświetla zawartość pola wyszukiwania. Suwak akordeonu, oprócz tego, że jest slajdem o pełnej szerokości, jest hybrydą CSS. Po uruchomieniu Multi-Open Accordion otworzy się wiele kart jednocześnie. Akordeon Bootstrap jest idealnym elementem projektowania do wyświetlania przewodników lub rozdziałów w eBooku. Jedną z jego zalet jest korzystanie z funkcji pokaż/ukryj, która poprawia wrażenia użytkownika, a także oszczędza miejsce na stronach internetowych.
Jak korzystać z HTML i Css w WordPress
Korzystanie z HTML i CSS w WordPressie pozwala łatwo dostosować witrynę bez konieczności umiejętności kodowania. Dzięki temu Twoja witryna jest spójna na wszystkich urządzeniach i przeglądarkach.
Akordeon WordPress bez wtyczki
Akordeon WordPress to świetny sposób na prezentację treści w zwięzły i zorganizowany sposób. Są one szczególnie przydatne w przypadku długich artykułów lub postów na blogu, ponieważ mogą pomóc w rozbiciu tekstu i ułatwić jego strawienie. Chociaż dostępnych jest wiele wtyczek, które dodadzą funkcję akordeonu do Twojej witryny WordPress, możliwe jest również utworzenie takiej wtyczki bez wtyczki. Można to zrobić, dodając kilka wierszy kodu do motywu WordPress.
Ta wtyczka jest prosta w użyciu, potężna i umożliwia tworzenie akordeonów, często zadawanych pytań, zakładek, treści, często zadawanych pytań, baz wiedzy, pytań i odpowiedzi, zakładek FAQ WooCommerce i wielu innych rzeczy. Opcja Lazy Load jest przydatna do ukrywania treści podczas ładowania strony i można ją wyłączyć. Akordeon z nieograniczoną liczbą poziomów, który jest zagnieżdżony lub zagnieżdżony. Możesz utworzyć wiele stron w harmonijce lub otworzyć je wszystkie, podając wiele argumentów, na przykład na stronie twojadomena.com/accordion-page/?active_index=83, 1, 2 i 84. Możesz także ustawić własny tekst dla rozwinięcia/zwijania przycisk i pokoloruj tło, jeśli chcesz. Wybierając nagłówek jako aktywną opcję wczytywania strony i akordeon jako opcję wyszukiwania, możesz włączyć wyszukiwanie akordeonu.
Skrótowy kod akordeonowy WordPress
WordPress Akordeon Shortcode umożliwia łatwe tworzenie elementu akordeonu w witrynie WordPress. Ten krótki kod może być używany do wyświetlania dowolnej treści, w tym tekstu, obrazów i filmów. Aby użyć skrótu WordPress Accordion Shortcode, po prostu dodaj krótki kod do dowolnego postu lub strony w swojej witrynie.
Wtyczka WordPress o nazwie Accordion Shortcodes dodaje skróty do twoich stron, które umożliwiają dodawanie funkcji rozwijanej akordeonu. Shortcodes dodają unikalny identyfikator do każdego elementu akordeonu, a identyfikator elementu służy do domyślnego otwierania go w adresie URL. Kilka niestandardowych opcji stylizacji (np. użycie przykładowego CSS poniżej) może być dostępnych oprócz głównego arkusza stylów. Możesz dołączyć klasę jako element w tagu HTML tytułu, używając skrótu otwierającego akordeon lub element akordeonu z wybraną wartością klasy. Opakowanie i pojemniki zawartości akordeonu będą używane w konfiguracji domyślnej. Jeśli nie chcesz przesunięcia przewijania, ale nadal chcesz przewijać, możesz użyć scroll=1. Ustaw akordeon shortcode tag=h2, jeśli chcesz ustawić [tag akordeonu[/tag akordeonu].
H3 powinien być ustawiony na wartość domyślną. Gdy atrybut tagu zostanie dodany do elementu akordeonu, zastąpi on ustawienie globalne. Tryb zgodności jest dostępny, jeśli Twój motyw zawiera już shortcodes [akordeon] lub [akordeon-item]. Upewnij się, że pola „AS_TINYMCE” i „Utwórz” są ustawione w pliku WordPress-config.php. Możesz zmienić wygląd akordeonu, o ile potrafisz edytować arkusz stylów motywu. WordPress_footer() jest używany w tej wtyczce do ładowania pliku JavaScript (jQuery). Skróty można dodać do każdego elementu akordeonu.
Możesz także dodać własne nagłówki i ustawienia formatu WordPress, jeśli wolisz. Możesz łatwo otworzyć/zamknąć akordeon, naciskając jeden przycisk. W większości przypadków zauważysz znaczną ilość dodatkowego miejsca w swoich skrótach, jeśli nie są one poprawnie sformatowane.
