如何將手風琴添加到您的 WordPress 網站
已發表: 2022-09-19將手風琴添加到您的 WordPress 網站可能是一種以更具吸引力和互動性的方式組織和呈現內容的好方法。 根據您的需要和偏好,您可以通過幾種不同的方式將手風琴添加到您的站點。 添加手風琴的一種方法是使用插件。 有許多很棒的插件可以幫助您將手風琴添加到您的 WordPress 網站。 我們的一些最愛包括 Accordion Pro 和 Simple Accordion。 添加手風琴的另一種方法是使用包含手風琴功能的 WordPress 主題。 包括手風琴的一些很好的主題例子是 OptimizePress 和 Divi。 如果您習慣使用代碼,您還可以通過在主題的 functions.php 文件中添加幾行代碼來將手風琴添加到您的 WordPress 站點。 無論您選擇哪種方法,將手風琴添加到您的 WordPress 網站都是一種以更具吸引力和互動性的方式呈現內容的好方法。
可以在此處找到如何將手風琴添加到 WordPress(分步指南)。 稱為手風琴的複雜網頁設計策略允許您在一個位置組織多個內容部分。 在本節中,我們將引導您完成在您的網站上創建手風琴部分的過程,而無需創建一行代碼。 手風琴使用簡單,可以節省網站空間。 手風琴還有助於創建有效的內容管理系統。 因為它們是作為小部件嵌入的,所以您的網站的加載速度將大大加快。 本教程將引導您完成將手風琴添加到 WordPress 網站的過程。
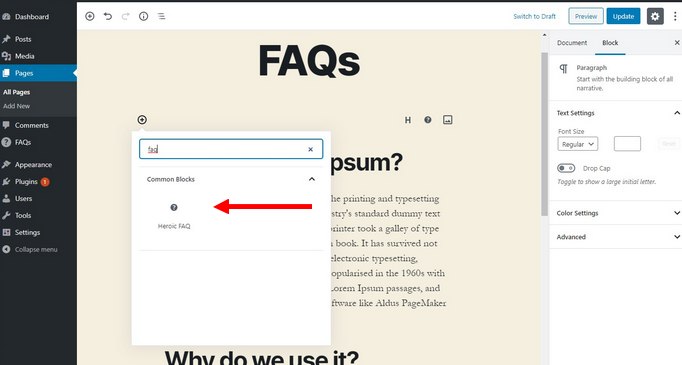
Heroic FAQs 插件將指導您完成設置插件的過程。 您現在可以將常見問題解答組添加到帖子或頁面。 使用新的塊編輯器,可以更輕鬆地添加手風琴。 如果您想預覽手風琴,請轉到預覽頁面。 然後,點擊發布按鈕以保存更改。
在 widgetkit 窗口中,選擇 Accordion。 它應該用作默認值。 第 2 步是從列表中選擇手風琴的名稱。 在第 3 步中,您可以更改每個手風琴項目的標題或內容以更改手風琴的內容。
手風琴如何在 WordPress 中工作?
 信用:geekywp.com
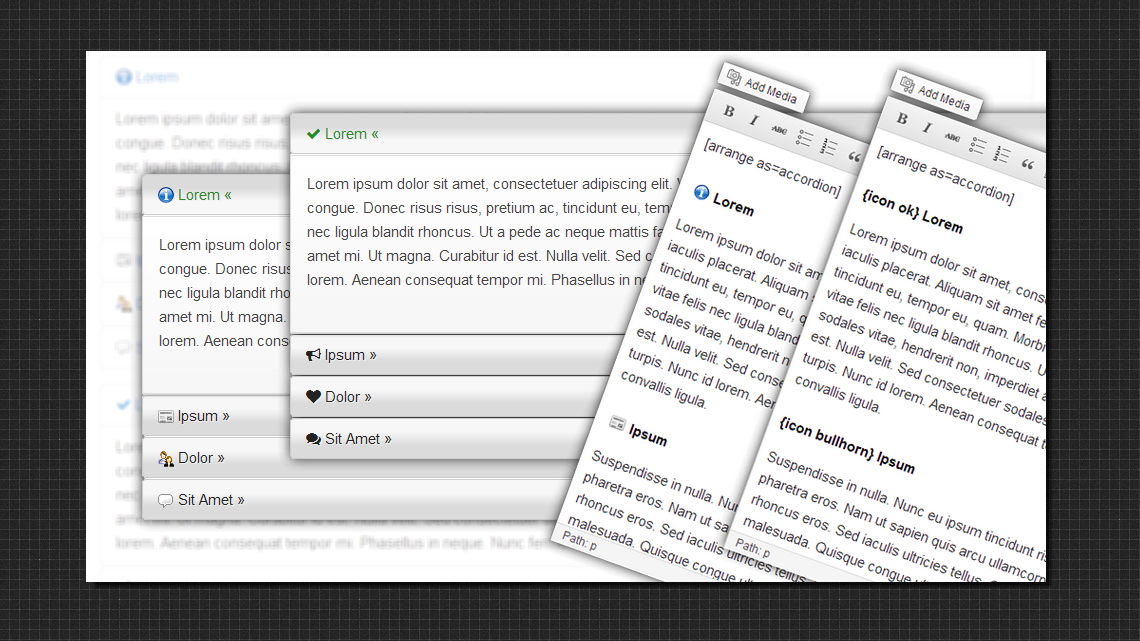
信用:geekywp.com您可以使用手風琴將漂亮的手風琴添加到您的頁面、帖子、模板文件以及您網站上的任何其他地方,使用帶有此 WordPress 插件的簡碼。 此應用程序響應速度極快,可讓您在任何設備上訪問您的內容。
網站手風琴是一個可折疊的垂直菜單,其中包含可以單擊以隱藏或取消隱藏網站上的內容的標題列表。 手風琴顯示為常見問題頁面(問答頁面)上的一個選項卡,這些頁面經常用於顯示常見問題。 但請記住,手風琴是無關緊要的; 相關性比手風琴更重要。 本練習將使用 Colibri builder 和 Colibri PRO 主題進行。 如果手風琴默認響應,您將不再擔心。 完成創建手風琴並發布後,您將在底部收到一個簡碼。 然後,您可以將短代碼複製粘貼到您想要的頁面上。
今天,不再有任何比手風琴更多的簡碼。 因此,您不會遭受任何嚴重的頭痛。 如果您不知道手風琴是否是最佳選擇,您始終可以使用只有小樣本量的 AB 測試。 WordPress 手風琴的技術方面消除了對任何花哨問題的需要。
使用Accordion 小部件可以使您的網頁內容井井有條,同時還可以節省空間。 Accordion 允許訪問者掃描項目標題並選擇擴展或刪除他們感興趣的項目。 Accordion 小部件使用起來非常簡單,可以通過一些簡單的 HTML 和 CSS 代碼添加到任何頁面。
如何在 WordPress 中編輯手風琴
 信用: herothemes.com
信用: herothemes.com一旦啟動 WidgetKit,您就可以選擇 Accordion。 首次登錄時應將其設置為打開。之後,您可以選擇手風琴的名稱。 手風琴的內容應在步驟 3 中進行編輯:更改每個手風琴項目的標題或內容。
當您需要快速獲得特定答案時,可折疊列表是一個很好的選擇。 由於易於使用,使用 Widgetkit 添加和刪除手風琴很簡單。 有必要更定期地在 WordPress 中輸入和編輯手風琴。 您可以撥打 (302) 645-6177 或發送電子郵件至 [email protected] 聯繫 Techno Goober。首先,導航至 Widgetkit 並選擇 Accordion。 您應該能夠從鍵盤訪問它。 在第 2 步中,簡碼將放置在手風琴名稱旁邊。
請記住,括號必須存在,代碼才能正確顯示。 您可以通過插入粘貼或在編輯器中鍵入來創建新的簡碼。 例如,widget kit id (3856) 包含括號。
WordPress Jquery 手風琴
手風琴是垂直堆疊的可折疊面板,每個面板都包含自己的內容。 手風琴對於在有限的空間中顯示信息很有用。 jQuery 手風琴插件是一個簡單而強大的工具,可用於創建手風琴菜單、內容滑塊和其他類型的可折疊內容面板。 該插件易於使用,並提供了許多選項來自定義手風琴的行為。

在本教程中,我們將使用 WordPress 安裝提供的默認 jQuery 版本來編寫 jQuery 代碼。 此外,使用 WordPress 入隊功能,我們將使用 WordPress 站點自動將代碼直接添加到帖子或頁面中。 包含 HTML 標記的 jQuery UI 網站必須轉換為可在 WordPress 中使用的內容。 在本例中,我創建了手風琴.js 文件,該文件保存在我們的主題文件夾中。 我們也將把我們的樣式表與我們的函數文件一起排入隊列。 如果您使用的是父主題,請確保將此代碼替換為上述代碼。
WordPress手風琴CSS
WordPress 手風琴是在您的網站上組織和呈現內容的好方法。 手風琴很容易設置,並且可以定制以匹配您網站的設計。 創建手風琴時要記住以下幾點: – 選擇支持手風琴的主題。 – 安裝 WordPress 手風琴插件。 - 創建您的手風琴內容。 - 自定義手風琴的外觀和感覺。
此功能是網頁設計的最佳功能,因為它允許顯示和隱藏內容。 手風琴框,默認隱藏文本或信息,必要時可以顯示。 由於高級 CSS3 技術的廣泛使用,現在大多數手風琴都使用 HTML 和 CSS。 我們在 Slider Revolution 的團隊創建了這篇文章來幫助您了解一些免費的 CSS 手風琴設計。 這是一個 CSS3 偽選擇器,允許用戶將 HTML 元素或目標元素鏈接到錨標記。 如果您不想更改瀏覽器的行為,請使用:hover 樣式。 類似地,複選框方法採用與單選按鈕方法相同的方法,但具有復選框輸入類型。
無需編碼即可將手風琴添加到您的網站 您可以使用已有的代碼為您的網站創建手風琴。 單選按鈕 hack 提供了這組設計的源代碼,完全基於 HTML 和 CSS。 在 Bootstrap 的手風琴菜單中,有一個搜索框,顯示搜索框的內容。 手風琴滑塊除了是全角幻燈片外,還是 CSS 混合體。 當您啟動 Multi-Open Accordion 時,它將同時打開多個選項卡。 Bootstrap 手風琴是在電子書中顯示指南或章節的理想設計組件。 使用它的顯示/隱藏功能可以改善用戶體驗並節省網頁空間,這是它的好處之一。
如何在 WordPress 中使用 Html 和 Css
在 WordPress 中使用 HTML 和 CSS 可以讓您輕鬆自定義您的網站,而無需編碼技能。 這可確保您的網站在所有設備和瀏覽器中保持一致。
沒有插件的 WordPress 手風琴
WordPress 手風琴是一種以簡潔和有條理的方式呈現內容的好方法。 它們對於長篇文章或博客文章特別有用,因為它們可以幫助分解文本並使其更易於消化。 雖然有許多插件可以為您的 WordPress 網站添加手風琴功能,但也可以在沒有插件的情況下創建一個。 這可以通過向您的 WordPress 主題添加幾行代碼來完成。
這個插件使用簡單,功能強大,並且能夠創建手風琴、常見問題、標籤、內容、常見問題、知識庫、問答、WooCommerce 常見問題標籤和許多其他東西。 延遲加載選項對於在頁面加載時隱藏內容很有用,並且可以禁用。 具有無限數量的嵌套或嵌套級別的手風琴。 您可以創建多個手風琴頁面或通過在 yourdomain.com/accordion-page/?active_index=83、1、2 和 84 中提供多個參數來打開它們。您還可以為展開/折疊設置自定義文本按鈕並根據需要為背景著色。 通過選擇標題作為活動頁面加載選項並選擇手風琴作為搜索選項,您可以啟用手風琴搜索。
WordPress手風琴簡碼
WordPress 手風琴簡碼允許您在 WordPress 網站上輕鬆創建手風琴元素。 此短代碼可用於顯示您想要的任何內容,包括文本、圖像和視頻。 要使用 WordPress 手風琴簡碼,只需將簡碼添加到您網站上的任何帖子或頁面。
一個名為 Accordion Shortcodes 的 WordPress 插件將簡碼添加到您的頁面,允許您添加手風琴下拉功能。 簡碼為每個折疊項添加一個唯一的 ID,項目 ID 用於默認在 URL 中打開它。 除了主樣式表之外,還可以使用一些自定義樣式選項(例如,使用下面的示例 CSS)。 您可以使用帶有您選擇的類值的開頭手風琴或手風琴項短代碼將類作為元素包含在標題 HTML 標記中。 手風琴的包裝器和內容容器將在默認配置中使用。 如果不想滾動偏移但仍想滾動,可以使用 scroll=1。 如果要設置 [手風琴標籤[/手風琴標籤],請設置手風琴簡碼 tag=h2。
H3 應設置為默認值。 將標籤屬性添加到手風琴項時,它將覆蓋全局設置。 如果您的主題已包含簡碼 [accordion] 或 [acordion-item],則兼容模式可用。 確保在 WordPress-config.php 文件中設置了“AS_TINYMCE”和“create”字段。 只要您能夠輕鬆地編輯主題的樣式表,就可以更改手風琴的外觀。 此插件中使用 WordPress_footer() 來加載 JavaScript 文件 (jQuery)。 可以將短代碼添加到每個手風琴項目。
如果您願意,還可以添加自己的標題和 WordPress 格式設置。 您可以通過按一個按鈕輕鬆打開/關閉手風琴。 在大多數情況下,如果格式不正確,您會注意到短代碼中有大量額外空間。
