如何在 WordPress 上創建子頁面
已發表: 2022-09-19假設您想了解如何在 WordPress 上創建子頁面:子頁面是 WordPress 網站上另一個父頁面的子頁面。 子頁面對於組織內容和將相似的主題分組在一起很有用。 例如,您可能有一個名為“關於”的父頁面,其中包含“歷史”、“我們的團隊”和“聯繫我們”的子頁面。 要在 WordPress 中創建子頁面,如果您還沒有父頁面,請先創建一個父頁面。 然後,轉到 WordPress 儀表板並單擊頁面菜單。 在頁面屏幕上,將鼠標懸停在要用作父頁面的頁面上,然後單擊出現的添加子頁面鏈接。 為您的子頁面輸入標題和內容,然後單擊“發布”按鈕使其在您的網站上生效。 您現在可以通過訪問父頁面的 URL 來查看您的子頁面。 例如,如果您的父頁面具有 URL http://example.com/about/,那麼您的子頁面將具有 URL http://example.com/about/subpage/。
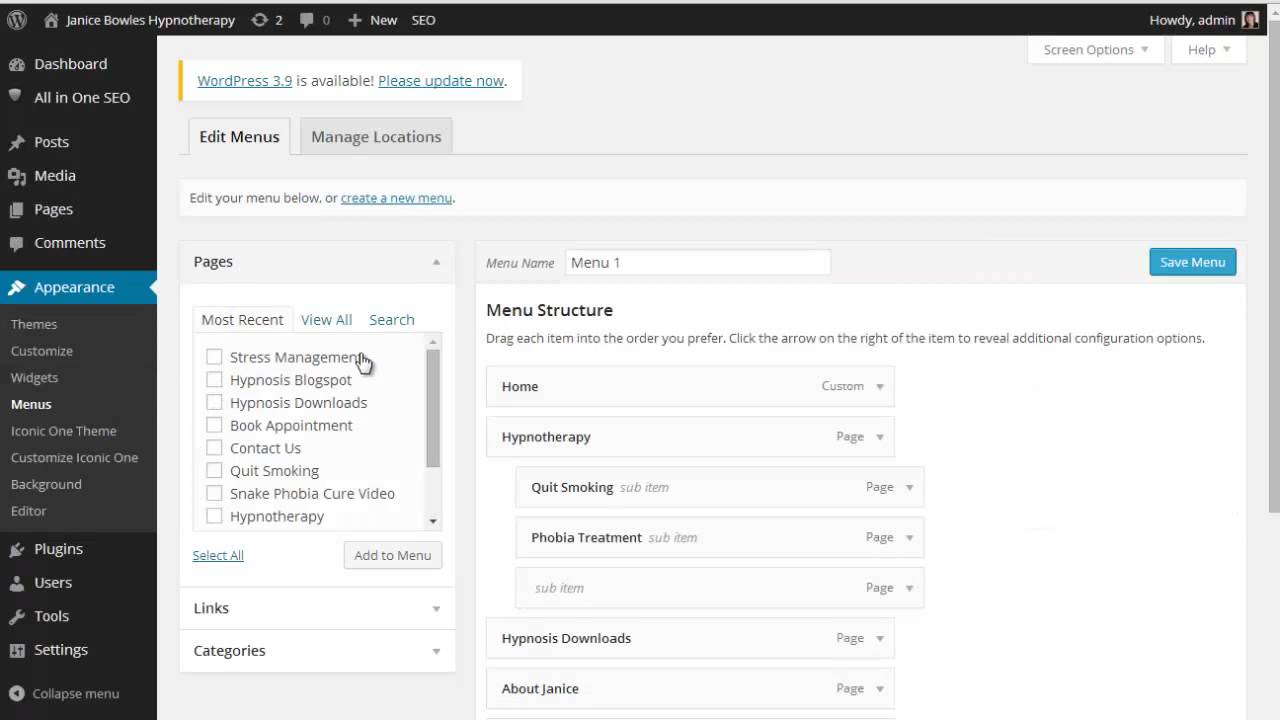
WordPress 提供頁面和帖子作為發佈內容的標準功能。 我們可以創建現有頁面的子頁面嗎? 在本視頻教程中,我將介紹如何創建新的子頁面。 其他重要提示可在以下部分中找到。 如果您已經創建了其他子頁面,您可以使用 Order 字段來指定子頁面的位置。 您的菜單位置不受影響。 對頁面 URL 的後續更改(例如將頁面的 URL 更改為子頁面)會更改其永久鏈接。 將您的頁面從之前的 URL 重定向到新的 URL 至關重要,以確保您的搜索引擎和訪問者仍然能夠找到它。
首次註冊時,打開要嵌入內容的帖子或頁面。 單擊“加號”添加塊圖標以查看插入頁面屏幕。 單擊“插入頁面”塊將顯示它。 然後,您可以從要嵌入的頁面右側的菜單中選擇一個頁面。
什麼是 WordPress 子頁面?
 信用:YouTube
信用:YouTubeWordPress 子頁面是WordPress 網站上的二級頁面。 子頁面通常用於組織內容並在 WordPress 網站上創建層次結構。 例如,關於一家公司的 WordPress 網站可能有一個“關於”頁面,其中包含“我們的歷史”、“我們的團隊”和“我們的位置”的子頁面。
借助內置的子頁面功能,您可以在 WP 中將頁面組織成父子金字塔。 可以將側邊欄添加到具有其他導航功能的菜單中,例如將它們放置在菜單上、側邊欄菜單中或直接位於菜單下方。 如以下示例所示,我使用 Subpages Extended 插件在側邊欄中創建子頁面菜單。 因此,此菜單僅在使用自定義側邊欄插件時才會出現在父頁面上。 您現在可以使用自定義側邊欄插件輕鬆地將側邊欄替換為站點的其他區域,這是一個可自定義的小部件區域管理器。 List Pages Shortcodes 插件允許您在每個子頁面和父頁面的頂部直接導航。 當我在父頁面和子頁面上使用 Catch Id 時,我可以確定 pageid 屬於誰。
子頁面的多種用途
頁面可以以多種方式排列在網站的側邊欄中。 作為父子匹配樹,可以在菜單中列出。 子頁面也可以在 WordPress 中創建,它們的功能類似於常規頁面。
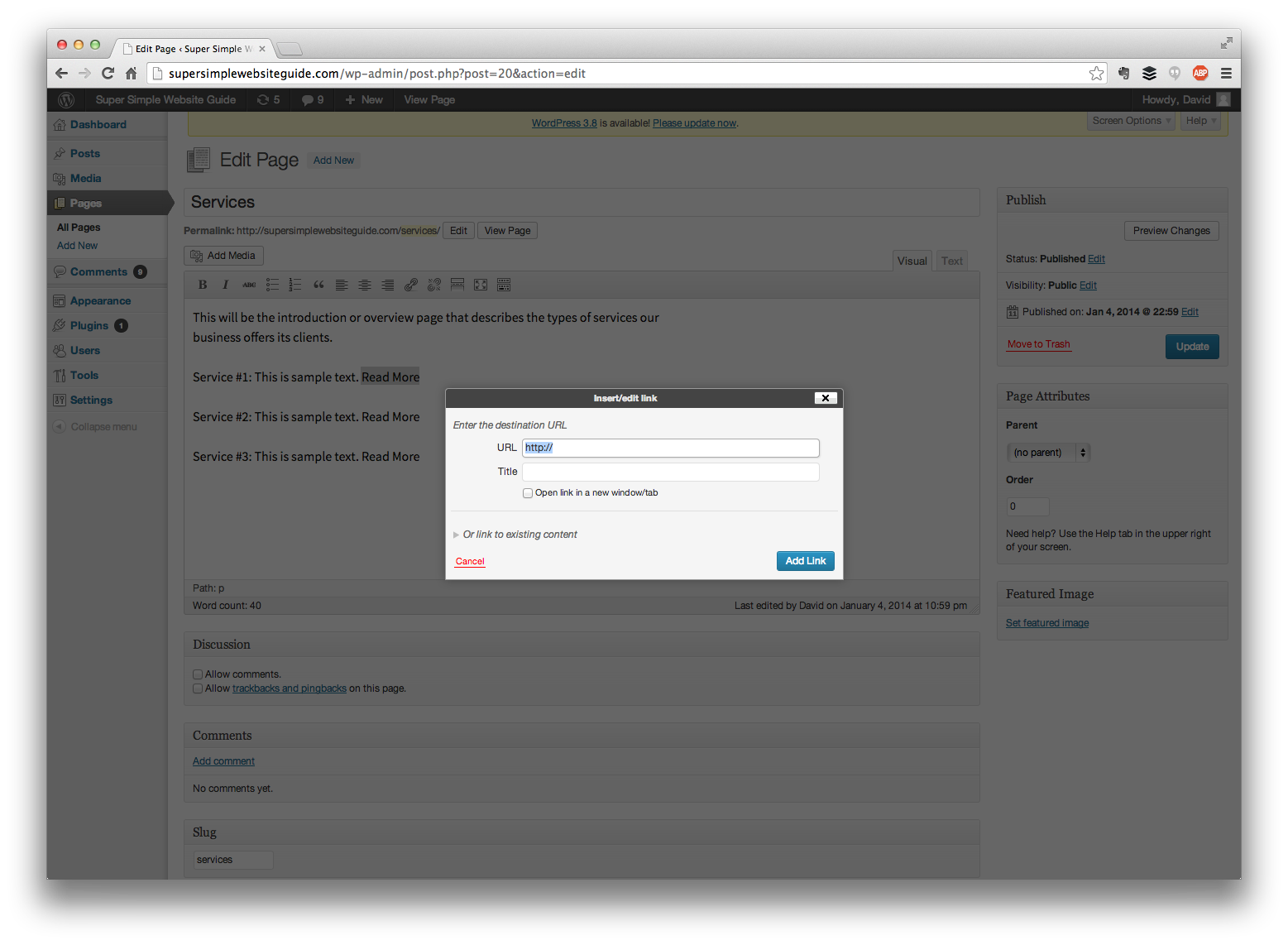
如何在 WordPress 中編輯子頁面?
 信用:supersimpl.com
信用:supersimpl.com要編輯 WordPress 子頁面,請先登錄您的 WordPress 帳戶。 然後,轉到頁面部分並單擊子頁面鏈接。 從這裡,您可以編輯 WordPress 網站上的任何子頁面。 只需進行更改,然後單擊更新按鈕即可保存更改。
如何在 WordPress 中製作內頁?
為了在 WordPress 中創建內頁,您需要首先創建一個新頁面。 為此,請轉到 WordPress 儀表板的頁面部分,然後單擊“添加新”按鈕。 創建新頁面後,您可以將所需的內容添加到其中。 如果要為內部頁面創建側邊欄,可以通過轉到 WordPress 儀表板的外觀部分並選擇“小部件”選項來實現。 從那裡,您可以將任何所需的小部件添加到側邊欄。

使用 WP Expert,您可以創建博客頁面、首頁或向您的站點添加新內容。 無論您需要修改它們還是添加其他功能,我們都可以使任何現有的圖像和其他內容看起來更好、更具吸引力。 如果您需要有關如何發佈網站的任何信息,我們的專家團隊可以為您提供幫助。
稱為 WordPress 塊編輯器。 如何在 WordPress 網站上創建內頁
WordPress 網站的內部頁面不是主頁; 相反,它是頁面的集合。 索引頁面是訪問者在訪問您的 WordPress 網站時看到的第一頁,是默認設置。 可以創建其他頁面來容納您的內容,這些頁面將顯示在頁面下的 WordPress 儀表板導航菜單上。 要創建內頁,只需轉到 WordPress 儀表板導航菜單並選擇頁面。 單擊“新建”選項卡以添加新項目。 現在可以訪問 WordPress 頁面編輯器。 WordPress 塊編輯器是一個全新的編輯器,它可以比以往更輕鬆地將內容添加到新頁面。 要創建新塊,首先選擇要在頁面上顯示的內容,將其拖到塊編輯器工具欄中,然後將其放入塊中。 您可以通過在塊編輯器的文本字段中輸入標題並單擊 Enter 鍵來保存塊。 如果您在另一個頁面上創建子頁面,導航中的一個子頁面鏈接將被刪除。 如果您想要一個資源更少且更專注的頁面,這可能是有益的。 在 WordPress 5.0 中,編輯器完全改變了,將內容添加到新頁面的方式也完全不同。
如何將頁面添加到主頁 WordPress
要將頁面添加到 WordPress 網站的主頁,您需要訪問 WordPress 管理儀表板。 到達那里後,您需要導航到“頁面”部分,然後單擊“添加新”按鈕。 從那裡,您將能夠向您的 WordPress 網站添加一個新頁面。
將靜態主頁合併到您的博客中很簡單。 在您的主頁上,您可以了解您的訪問者並將他們發送到他們可以返回您的網站的頁面。 這只是決定如何以有效的方式傳達它的問題。 以下是一些讓您的主頁更有效的建議。
新子頁面
單擊屏幕右上角的“新建”按鈕可以創建一個新的子頁面。 這將打開一個空白頁面,您可以在其中輸入所需的子頁面名稱。 輸入名稱後,單擊“創建”按鈕以創建新的子頁面。
主要小部件區域
主窗口小部件區域是網站上用戶可以添加、刪除和重新排列窗口小部件的區域。 該區域通常位於網站的側邊欄或標題中。
在本課中,我們將引導您了解如何將小部件區域添加到 WordPress 主題。 小部件區域在主題模板中起作用以創建特定於小部件的位置。 管理小部件區域中的小部件可以在儀表板的外觀 > 小部件部分中找到。 使用文本編輯器修改主題的functions.php 文件中的add_action 函數。 完成其餘步驟後,在末尾添加以下代碼。 現在,轉到 WordPress 儀表板的外觀部分並選擇外觀選項卡(標題側邊欄)以查看新的小部件區域(標題側邊欄)。 打開 header.php 文件後,將以下行添加到文件底部。
使用此代碼,可以確定主題是否可以在functions.php 中找到側邊欄。 確保使用您的編輯保存文件。 通過從側邊欄菜單中選擇外觀,您可以將日曆小部件添加到您網站的標題中。
如何在您的 WordPress 網站上使用小部件區域
在您的網站上創建小部件區域可讓您添加內容和功能。 它們可以出現在頁面的任何位置、側邊欄或頁腳中,也可以只出現在一個頁面上。 小部件區域存在於大多數主題中,但它們也可以在其他地方找到,例如內容下方或上方或標題中。
