WordPressでサブページを作成する方法
公開: 2022-09-19WordPress でサブページを作成する方法を紹介したいとします。サブページは、WordPress サイトの別の親ページの子ページです。 サブページは、コンテンツを整理したり、類似のトピックをグループ化しておくのに役立ちます。 たとえば、「概要」という名前の親ページと、「履歴」、「私たちのチーム」、および「お問い合わせ」のサブページがあるとします。 WordPress でサブページを作成するには、親ページがない場合はまず作成します。 次に、WordPress ダッシュボードに移動し、[ページ] メニューをクリックします。 [ページ] 画面で、親ページとして使用するページの上にマウスを置き、表示される [サブページを追加] リンクをクリックします。 サブページのタイトルとコンテンツを入力し、[公開] ボタンをクリックしてサイト上で公開します。 親ページの URL にアクセスして、サブページを表示できるようになりました。 たとえば、親ページの URL が http://example.com/about/ の場合、サブページの URL は http://example.com/about/subpage/ になります。
WordPress は、コンテンツを公開するための標準機能としてページと投稿を提供します。 既存のページのサブページを作成できますか? このビデオ チュートリアルでは、新しいサブページを作成する方法について説明します。 その他の重要なヒントは、次のセクションに記載されています。 すでに他のサブページを作成している場合は、[順序] フィールドを使用してサブページの位置を指定できます。 メニューの位置は影響を受けません。 ページの URL をサブページに変更するなど、ページの URL を後で変更すると、パーマリンクが変更されます。 ページを以前の URL から新しい URL にリダイレクトして、検索エンジンと訪問者が引き続きページを見つけられるようにすることが重要です。
初めてサインアップするときは、コンテンツを埋め込む投稿またはページを開きます。 「プラス」のブロック追加アイコンをクリックして、ページの挿入画面を表示します。 クリックすると「ページの挿入」ブロックが表示されます。 埋め込みたいページの右側にあるメニューからページを選択できます。
WordPress サブページとは?
 クレジット: YouTube
クレジット: YouTubeWordPress サブページは、 WordPress Web サイトのセカンダリ ページです。 サブページは通常、WordPress サイトでコンテンツを整理し、階層を作成するために使用されます。 たとえば、企業に関する WordPress Web サイトには、「会社概要」ページと、「私たちの歴史」、「私たちのチーム」、「私たちの所在地」のサブページがあるとします。
組み込みのサブページ機能を使用すると、ページを WP の親子ピラミッドに編成できます。 サイドバーは、メニュー上、サイドバー メニュー内、またはメニューのすぐ下に配置するなど、ナビゲーション機能を追加してメニューに追加できます。 次の例に示すように、Subpages Extended プラグインを使用して、サイドバーにサブページ メニューを作成しました。 その結果、カスタム サイドバー プラグインを使用している場合、このメニューは親ページにのみ表示されます。 カスタマイズ可能なウィジェット エリア マネージャーであるカスタム サイドバー プラグインを使用して、サイドバーをサイトの他のエリアに簡単に置き換えることができるようになりました。 List Pages Shortcodes プラグインを使用すると、各サブページと親ページの上部で直接ナビゲーションできます。 親ページとサブページで Catch Id を使用すると、pageid が誰に属しているかを判断できます。
サブページの多くの用途
ページは、さまざまな方法で Web サイトのサイドバーに配置できます。 親子マッチングツリーとして、メニューに載せることができます。 サブページは WordPress でも作成でき、通常のページと同様に機能します。
WordPress でサブページを編集するにはどうすればよいですか?
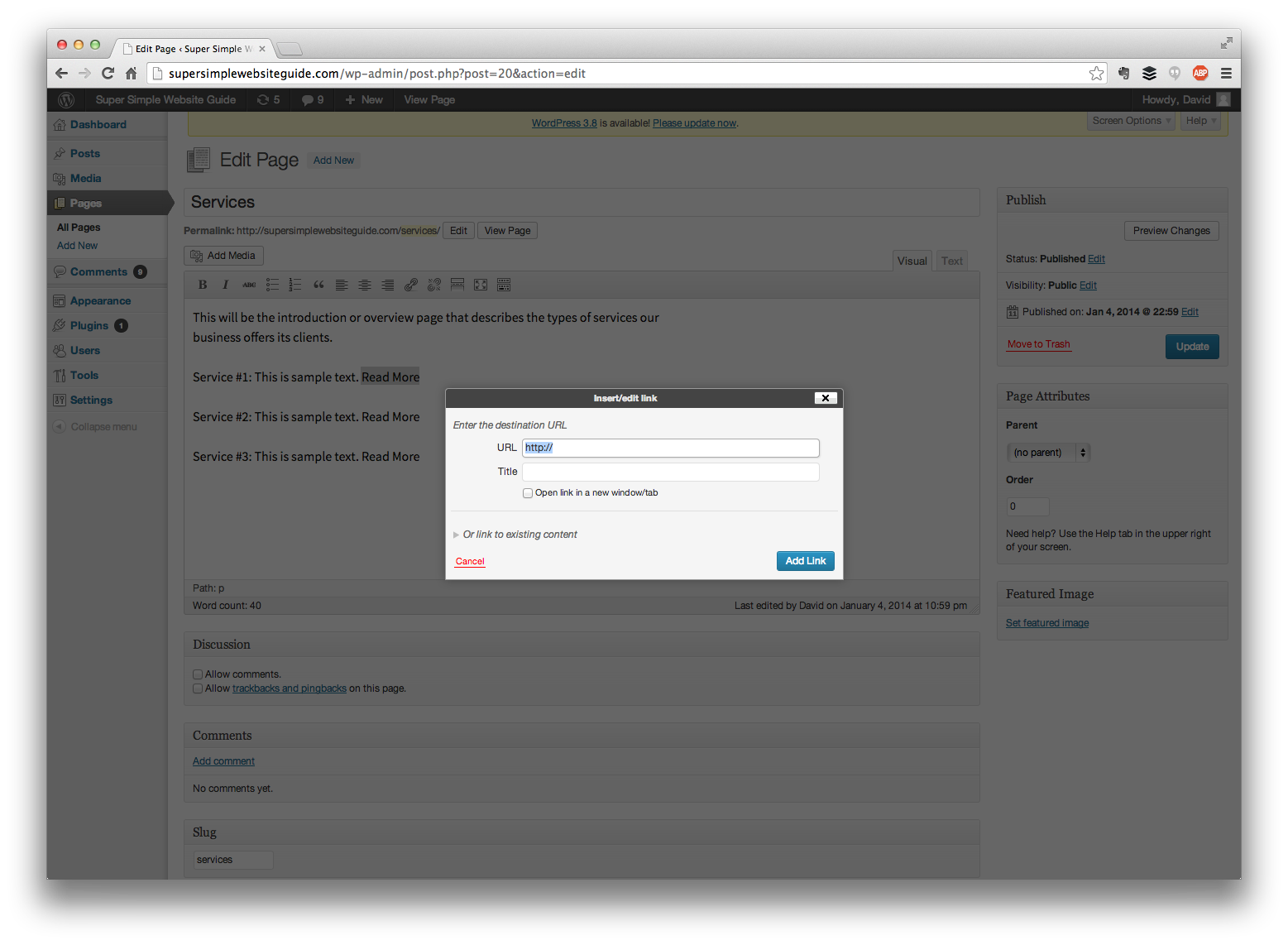
 クレジット: supersimpl.com
クレジット: supersimpl.comWordPress サブページを編集するには、まず WordPress アカウントにログインします。 次に、[ページ] セクションに移動し、[サブページ] リンクをクリックします。 ここから、WordPress サイトのサブページを編集できます。 変更を行い、[更新] ボタンをクリックして変更を保存するだけです。
WordPressで内部ページを作成するにはどうすればよいですか?
WordPress で内部ページを作成するには、まず新しいページを作成する必要があります。 これを行うには、WordPress ダッシュボードの [ページ] セクションに移動し、[新規追加] ボタンをクリックします。 新しいページを作成したら、目的のコンテンツをそれに追加できます。 内部ページにサイドバーを作成する場合は、WordPress ダッシュボードの [外観] セクションに移動し、[ウィジェット] オプションを選択して作成できます。 そこから、必要なウィジェットをサイドバーに追加できます。

WP Expert を使用すると、ブログ ページやフロント ページを作成したり、サイトに新しいコンテンツを追加したりできます。 既存の画像やその他のコンテンツを変更したり、他の機能を追加したりする必要があるかどうかにかかわらず、既存の画像やその他のコンテンツをより魅力的に見せることができます。 ウェブサイトの公開方法に関する情報が必要な場合は、当社の専門家チームがお手伝いします。
WordPress ブロックエディターと呼ばれます。 WordPress サイトで内部ページを作成する方法
WordPress サイトの内部ページはホームページではありません。 むしろ、それはページのコレクションです。 訪問者が WordPress サイトにアクセスしたときに最初に表示されるインデックス ページは、デフォルト設定です。 コンテンツを格納するために追加のページを作成できます。これらのページは、ページの下の WordPress ダッシュボード ナビゲーション メニューに表示されます。 内部ページを作成するには、WordPress ダッシュボードのナビゲーション メニューに移動し、[ページ] を選択します。 [新規] タブをクリックして、新しいアイテムを追加します。 WordPress ページエディターにアクセスできるようになりました。 WordPress Block Editor は、新しいページへのコンテンツの追加をこれまで以上に簡単にするまったく新しいエディターです。 新しいブロックを作成するには、まずページに表示するコンテンツを選択し、それをブロック エディターのツールバーにドラッグしてから、ブロックにドロップします。 ブロック エディタのテキスト フィールドにタイトルを入力し、Enter キーをクリックすると、ブロックを保存できます。 別のページに子ページを作成すると、ナビゲーション内の子ページ リンクの 1 つが削除されます。 リソースが少なく、より集中したページが必要な場合は、これが役立つ場合があります。 WordPress 5.0 では、エディターが完全に変更され、新しいページにコンテンツを追加する方法がまったく異なります。
WordPressのホームページにページを追加する方法
WordPress サイトのホームページにページを追加するには、WordPress 管理ダッシュボードにアクセスする必要があります。 そこに移動したら、「ページ」セクションに移動し、「新規追加」ボタンをクリックする必要があります。 そこから、WordPress サイトに新しいページを追加できます。
静的ホームページをブログに組み込むのは簡単です。 ホームページでは、訪問者のことを知り、サイトに戻ることができるページに誘導できます。 それをいかに効果的に伝えるかが重要なのです。 ホームページをより効果的にするためのヒントをいくつか紹介します。
新しいサブページ
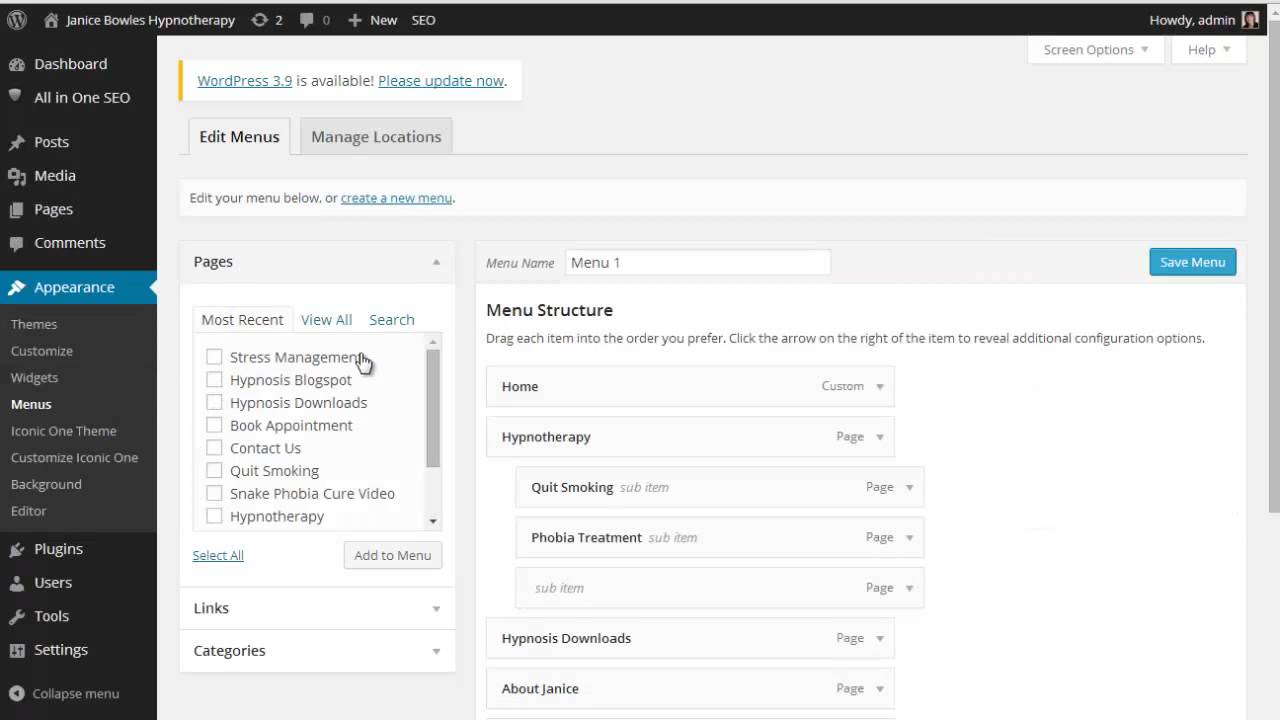
画面の右上隅にある「新規」ボタンをクリックすると、新しいサブページを作成できます。 これにより、目的のサブページ名を入力できる空白のページが表示されます。 名前を入力したら、「作成」ボタンをクリックして新しいサブページを作成します。
メインウィジェットエリア
メイン ウィジェット エリアは、ユーザーがウィジェットを追加、削除、および再配置できる Web サイト上のエリアです。 この領域は通常、Web サイトのサイドバーまたはヘッダーにあります。
このレッスンでは、WordPress テーマにウィジェット領域を追加する方法について説明します。 ウィジェット領域はテーマ テンプレートで機能し、ウィジェット固有の場所を作成します。 ウィジェット エリアでのウィジェットの管理は、ダッシュボードの [外観] > [ウィジェット] セクションにあります。 テキスト エディターを使用して、テーマの functions.php ファイルの add_action 関数を変更します。 残りの手順を完了したら、最後に次のコードを追加します。 次に、WordPress ダッシュボードの [外観] セクションに移動し、[外観] タブ (ヘッダー サイドバー) を選択して、新しいウィジェット エリア (ヘッダー サイドバー) を表示します。 header.php ファイルを開くと、ファイルの末尾に次の行が追加されます。
このコードを使用すると、サイドバーが functions.php にあるかどうかをテーマで判断できます。 編集したファイルを必ず保存してください。 サイドバー メニューから [外観] を選択すると、Web サイトのヘッダーにカレンダー ウィジェットを追加できます。
WordPress サイトでウィジェット領域を使用する方法
Web サイトにウィジェット領域を作成すると、コンテンツと機能を追加できます。 ページの任意の場所、サイドバーまたはフッターに表示することも、1 つのページにのみ表示することもできます。 ウィジェット領域はほとんどのテーマに存在しますが、コンテンツの下または上、またはヘッダーなど、他の場所にある場合もあります。
