Как создать подстраницу в WordPress
Опубликовано: 2022-09-19Предположим, вы хотите узнать, как создать подстраницу в WordPress: подстраница — это дочерняя страница другой родительской страницы на сайте WordPress. Подстраницы полезны для организации контента и группировки схожих тем. Например, у вас может быть родительская страница под названием «О нас» с подстраницами «История», «Наша команда» и «Свяжитесь с нами». Чтобы создать подстраницу в WordPress, сначала создайте родительскую страницу, если у вас ее еще нет. Затем перейдите в панель управления WordPress и щелкните меню «Страницы ». На экране «Страницы» наведите указатель мыши на страницу, которую хотите использовать в качестве родительской, и нажмите появившуюся ссылку «Добавить подстраницу». Введите заголовок и содержимое для своей подстраницы, а затем нажмите кнопку «Опубликовать», чтобы опубликовать ее на своем сайте. Теперь вы можете просмотреть свою подстраницу, посетив URL-адрес своей родительской страницы. Например, если ваша родительская страница имеет URL-адрес http://example.com/about/, то ваша подстраница будет иметь URL-адрес http://example.com/about/subpage/.
WordPress предоставляет страницы и записи в качестве стандартных функций для публикации вашего контента. Можем ли мы создать подстраницу существующей страницы? В этом видеоуроке я расскажу, как создать новую подстраницу . Дополнительные важные советы можно найти в следующих разделах. Если вы уже создали другие подстраницы, вы можете использовать поле «Порядок», чтобы указать положение подстраницы. Позиция вашего меню не изменится. Последующее изменение URL-адреса страницы, например изменение URL-адреса страницы на подстраницу, изменяет ее постоянную ссылку. Крайне важно перенаправить вашу страницу с ее предыдущего URL-адреса на новый, чтобы ваша поисковая система и посетители по-прежнему могли ее найти.
При первой регистрации откройте сообщение или страницу, в которую вы хотите встроить контент. Нажмите значок «Плюс» для добавления блока, чтобы увидеть экран вставки страниц . Блок «Вставить страницу» будет отображаться при нажатии на него. Затем вы можете выбрать страницу из меню справа от страницы, которую хотите встроить.
Что такое подстраницы WordPress?
 Кредит: YouTube
Кредит: YouTubeПодстраница WordPress — это дополнительная страница на веб- сайте WordPress . Подстраницы обычно используются для организации контента и создания иерархии на сайте WordPress. Например, на веб-сайте WordPress о компании может быть страница «О компании» с подстраницами «Наша история», «Наша команда» и «Наши местоположения».
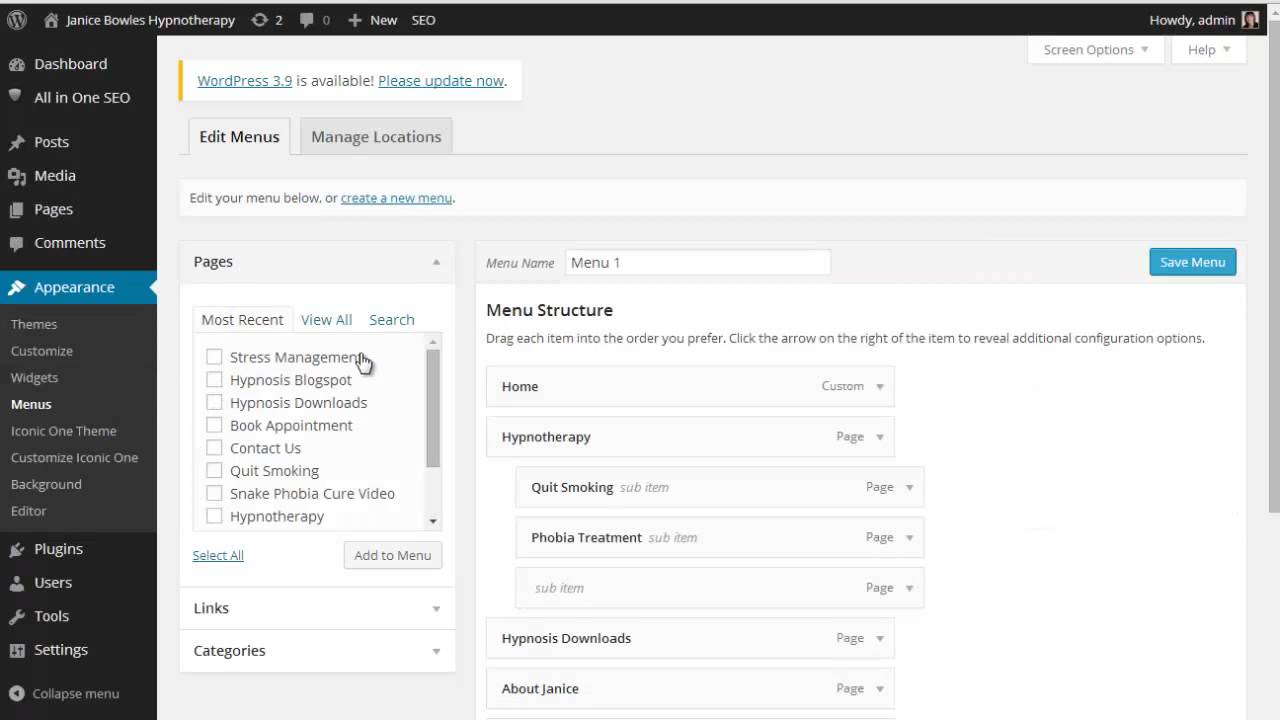
С помощью встроенной функции подстраницы вы можете организовать страницы в виде родительско-дочерних пирамид в WP. Боковые панели могут быть добавлены в меню с дополнительными функциями навигации, такими как размещение их в меню, в меню боковой панели или непосредственно под меню. Как показано в следующем примере, я использовал плагин Subpages Extended для создания меню подстраницы на боковой панели. В результате это меню будет отображаться только на родительской странице при использовании плагина Custom Sidebars. Теперь вы можете легко заменить боковые панели другими областями вашего сайта с помощью плагина Custom Sidebars, который представляет собой настраиваемый менеджер областей виджетов. Плагин List Pages Shortcodes позволяет вам направлять навигацию в верхней части каждой подстраницы и родительской страницы. Когда я использую Catch Id на своей родительской и подстранице, я могу определить, кому принадлежит идентификатор страницы.
Множество вариантов использования подстраниц
Страницы на боковых панелях веб-сайта можно расположить различными способами. Как дерево соответствия родитель-потомок, оно может быть указано в меню. Подстраницы можно создавать и в WordPress, и они функционируют аналогично обычным страницам.
Как отредактировать подстраницу в WordPress?
 1 кредит
1 кредитЧтобы отредактировать подстраницу WordPress, сначала войдите в свою учетную запись WordPress. Затем перейдите в раздел « Страницы» и нажмите ссылку «Подстраницы». Отсюда вы можете редактировать любую из подстраниц на вашем сайте WordPress. Просто внесите изменения, а затем нажмите кнопку «Обновить», чтобы сохранить изменения.
Как сделать внутреннюю страницу в WordPress?
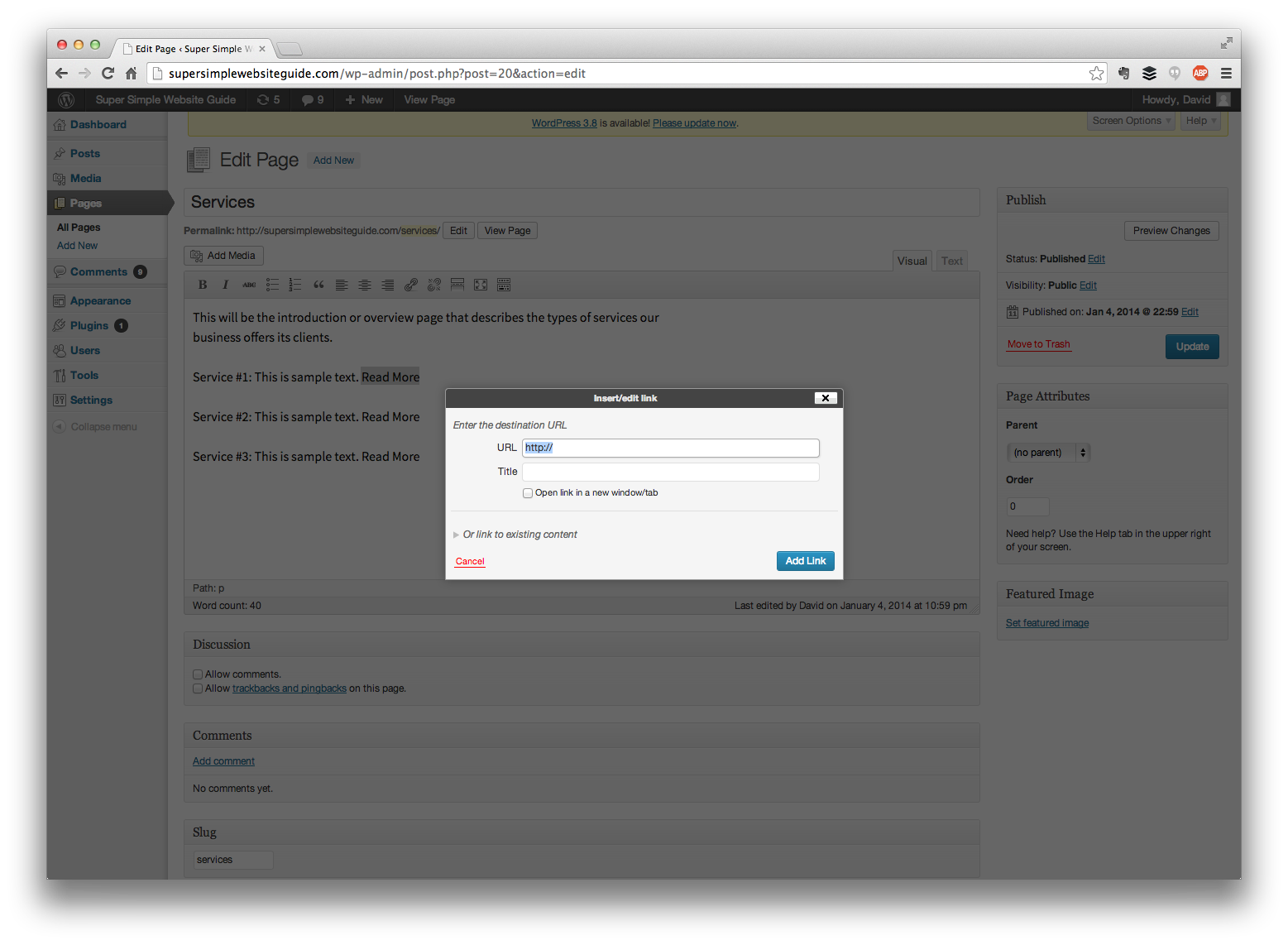
Чтобы создать внутреннюю страницу в WordPress, вам нужно сначала создать новую страницу. Для этого перейдите в раздел «Страницы» панели инструментов WordPress и нажмите кнопку «Добавить новую». После того, как вы создали новую страницу, вы можете добавить на нее желаемый контент. Если вы хотите создать боковую панель для своей внутренней страницы, вы можете сделать это, перейдя в раздел «Внешний вид» панели управления WordPress и выбрав опцию «Виджеты». Оттуда вы можете добавить любые желаемые виджеты на боковую панель.

Используя WP Expert, вы можете создать страницу блога , главную страницу или добавить новый контент на свой сайт. Мы можем сделать любые существующие изображения и другой контент лучше и привлекательнее, независимо от того, нужно ли вам изменить их или добавить другие функции. Наша команда экспертов может помочь вам, если вам нужна какая-либо информация о том, как опубликовать веб-сайт.
Называется Редактор блоков WordPress. Как создать внутреннюю страницу на сайте WordPress
Внутренняя страница сайта WordPress не является домашней; скорее, это набор страниц. Индексная страница, которая является первой страницей, которую посетители видят при посещении вашего сайта WordPress, является настройкой по умолчанию. Дополнительные страницы могут быть созданы для размещения вашего контента, и эти страницы будут отображаться в меню навигации панели инструментов WordPress в разделе «Страницы». Чтобы создать внутреннюю страницу, просто перейдите в меню навигации панели инструментов WordPress и выберите «Страницы». Щелкните вкладку «Создать», чтобы добавить новый элемент. Теперь доступен редактор страниц WordPress. Редактор блоков WordPress — это совершенно новый редактор, который упрощает добавление контента на вашу новую страницу. Чтобы создать новый блок, сначала выберите контент, который вы хотите отобразить на странице, перетащите его на панель инструментов редактора блоков, а затем поместите в блок. Вы можете сохранить блок, введя заголовок в текстовое поле редактора блоков и нажав клавишу Enter. Если вы создадите дочернюю страницу на другой странице, одна из ссылок дочерней страницы в навигации будет удалена. Если вам нужна страница с меньшим количеством ресурсов и более сфокусированная, это может быть полезно. В WordPress 5.0 редактор полностью изменился, и способ добавления контента на вашу новую страницу был совершенно другим.
Как добавить страницы на домашнюю страницу WordPress
Чтобы добавить страницы на главную страницу сайта WordPress, вам потребуется доступ к панели администратора WordPress. Оказавшись там, вам нужно будет перейти в раздел «Страницы» и нажать кнопку «Добавить новую». Оттуда вы сможете добавить новую страницу на свой сайт WordPress.
Включить статическую домашнюю страницу в свой блог просто. На своей домашней странице вы можете познакомиться со своими посетителями и отправить их на страницу, откуда они смогут вернуться на ваш сайт. Это просто вопрос решения, как передать это эффективным способом. Вот несколько советов, как сделать вашу домашнюю страницу более эффективной.
Новая подстраница
Новую подстраницу можно создать, нажав кнопку «Создать» в правом верхнем углу экрана. Откроется пустая страница, на которой вы можете ввести желаемое имя подстраницы . После того, как вы ввели имя, нажмите кнопку «Создать», чтобы создать новую подстраницу.
Основная область виджета
Основная область виджетов — это область на веб-сайте, где пользователи могут добавлять, удалять и изменять порядок виджетов. Эта область обычно находится на боковой панели или в шапке веб-сайта.
В этом уроке мы покажем вам, как добавлять области виджетов в темы WordPress. Области виджетов функционируют в шаблонах тем для создания местоположений, специфичных для виджетов. Управление виджетами в областях виджетов можно найти в разделе «Внешний вид» > «Виджеты» на панели инструментов. Используйте текстовый редактор, чтобы изменить функцию add_action в файле functions.php темы. После того, как вы закончите оставшуюся часть шага, добавьте следующий код в конце. Теперь перейдите в раздел «Внешний вид» панели инструментов WordPress и выберите вкладку «Внешний вид» (боковая панель заголовка), чтобы увидеть новую область виджетов (боковая панель заголовка). Следующая строка будет добавлена в конец файла после того, как вы откроете файл header.php.
Используя этот код, тема может быть определена, можно ли найти боковую панель в functions.php. Обязательно сохраните файл с вашими правками. Выбрав «Внешний вид» в меню боковой панели, вы можете добавить виджет календаря в заголовок вашего веб-сайта.
Как использовать области виджетов на вашем сайте WordPress
Создание области виджетов на вашем веб-сайте позволяет добавлять контент и функции. Они могут появляться где угодно на странице, на боковой панели или в нижнем колонтитуле, или только на одной странице. области виджетов присутствуют в большинстве тем, но их также можно найти в другом месте, например, под или над содержимым или в заголовке.
