วิธีสร้างหน้าย่อยบน WordPress
เผยแพร่แล้ว: 2022-09-19สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการสร้างหน้าย่อยบน WordPress: หน้าย่อยคือหน้าย่อยของหน้าหลักอื่นบนไซต์ WordPress หน้าย่อยมีประโยชน์สำหรับการจัดระเบียบเนื้อหาและจัดกลุ่มหัวข้อที่คล้ายกันไว้ด้วยกัน ตัวอย่างเช่น คุณอาจมีหน้าหลักชื่อ "เกี่ยวกับ" โดยมีหน้าย่อยสำหรับ "ประวัติ" "ทีมของเรา" และ "ติดต่อเรา" ในการสร้างหน้าย่อยใน WordPress ขั้นแรกให้สร้างหน้าหลักหากคุณยังไม่มี จากนั้นไปที่ WordPress Dashboard และคลิกที่ เมนู Pages บนหน้าจอเพจ ให้วางเมาส์เหนือเพจที่คุณต้องการใช้เป็นเพจหลัก แล้วคลิกลิงก์เพิ่มเพจย่อยที่ปรากฏขึ้น ป้อนชื่อเรื่องและเนื้อหาสำหรับหน้าย่อยของคุณ จากนั้นคลิกปุ่ม เผยแพร่ เพื่อให้เผยแพร่บนไซต์ของคุณ คุณสามารถดูหน้าย่อยของคุณได้โดยไปที่ URL ของหน้าหลักของคุณ ตัวอย่างเช่น หากหน้าหลักของคุณมี URL http://example.com/about/ หน้าย่อยของคุณจะมี URL http://example.com/about/subpage/
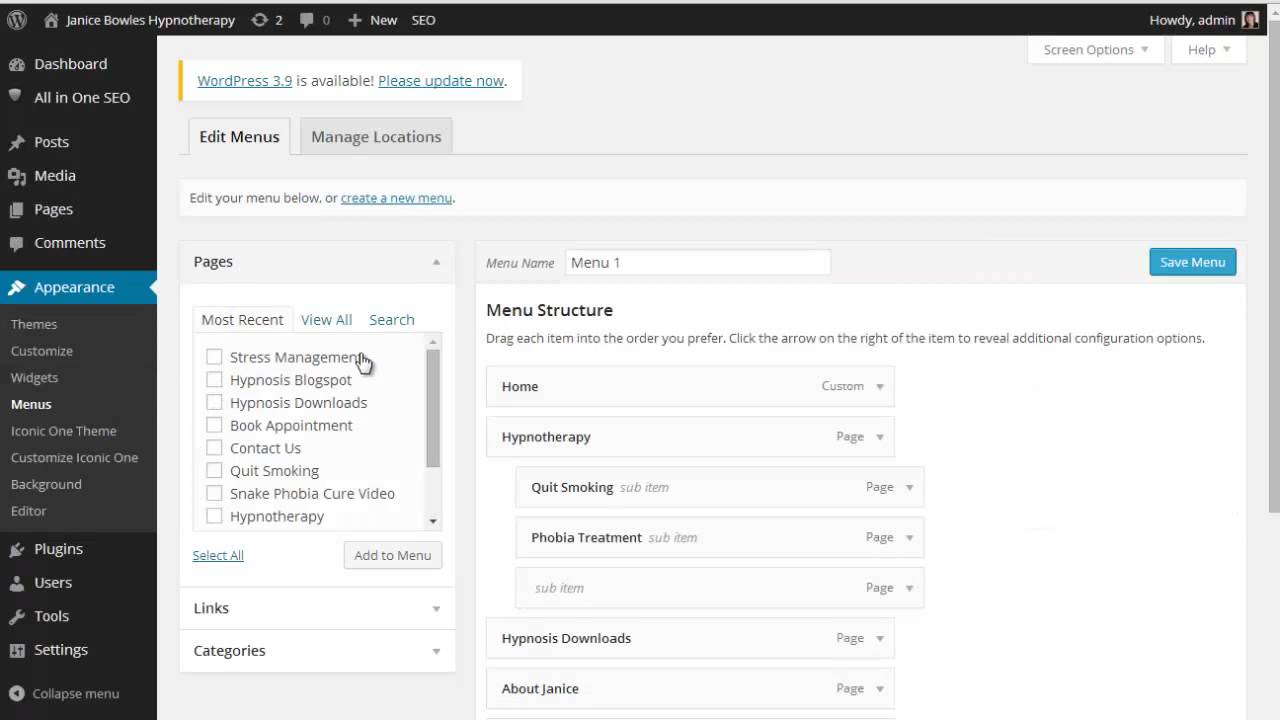
WordPress มีหน้าและโพสต์เป็นคุณสมบัติมาตรฐานในการเผยแพร่เนื้อหาของคุณ เราสามารถสร้างหน้าย่อยของหน้าที่มีอยู่ได้หรือไม่? ในวิดีโอสอนนี้ ฉันจะพูดถึงวิธีสร้าง หน้าย่อยใหม่ คำแนะนำที่สำคัญเพิ่มเติมสามารถพบได้ในส่วนต่อไปนี้ หากคุณได้สร้างเพจย่อยอื่นแล้ว คุณสามารถใช้ฟิลด์ Order เพื่อระบุตำแหน่งของเพจย่อยได้ ตำแหน่งของเมนูของคุณจะไม่ได้รับผลกระทบ การเปลี่ยนแปลงที่ตามมาของ URL ของเพจ เช่น การเปลี่ยน URL ของเพจเป็นเพจย่อย จะเป็นการเปลี่ยนลิงก์ถาวร จำเป็นต้องเปลี่ยนเส้นทางหน้าของคุณจาก URL ก่อนหน้าไปยัง URL ใหม่เพื่อให้แน่ใจว่าเครื่องมือค้นหาและผู้เยี่ยมชมของคุณยังคงสามารถค้นหาได้
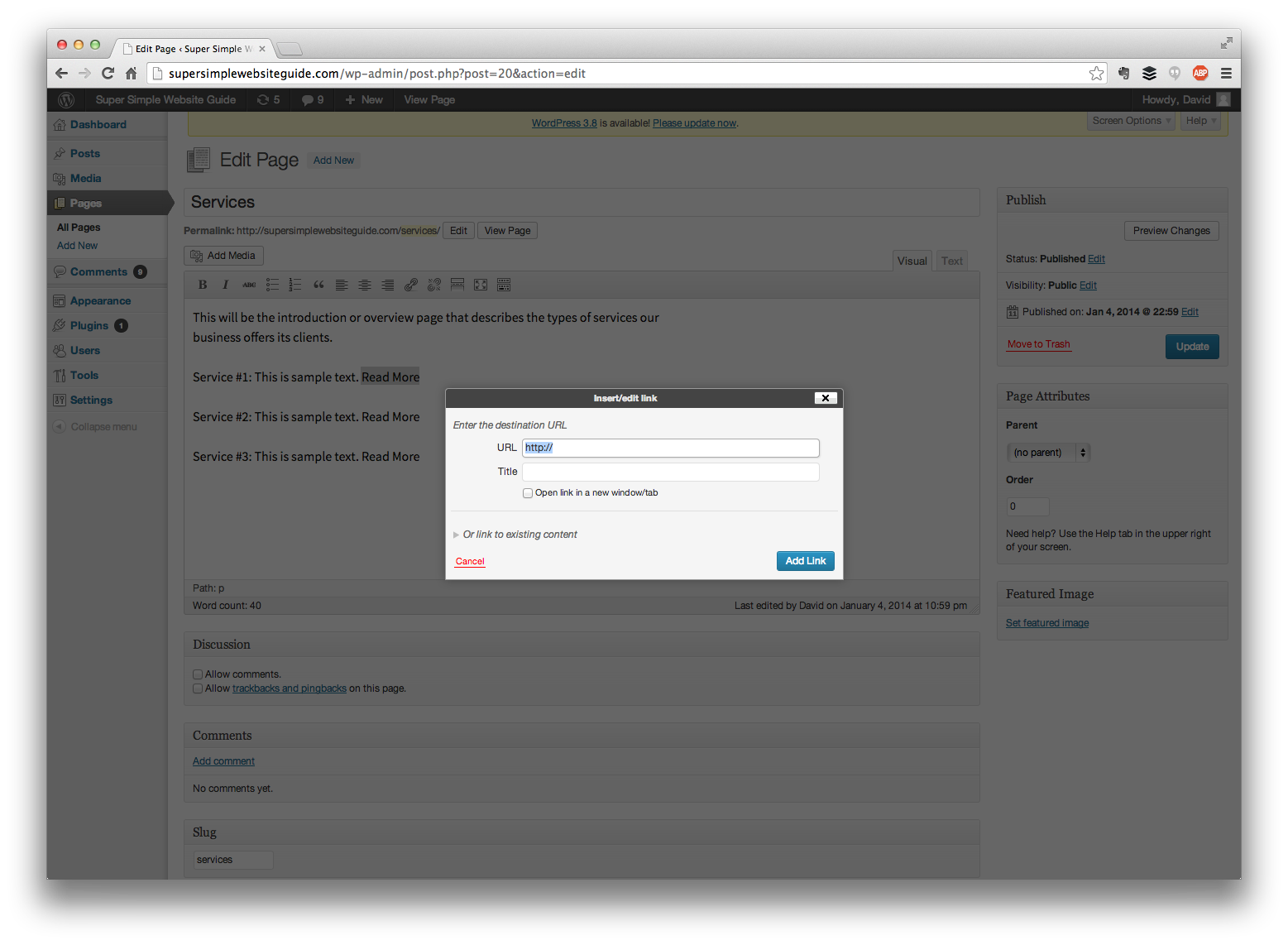
เมื่อคุณลงทะเบียนครั้งแรก ให้เปิดโพสต์หรือเพจที่คุณต้องการฝังเนื้อหา คลิกไอคอนเพิ่มบล็อก 'บวก' เพื่อดู หน้าจอแทรกหน้า บล็อก 'แทรกหน้า' จะปรากฏขึ้นเมื่อคุณคลิก จากนั้นคุณสามารถเลือกหน้าจากเมนูทางด้านขวาของหน้าที่คุณต้องการฝัง
WordPress Subpages คืออะไร?
 เครดิต: YouTube
เครดิต: YouTubeหน้าย่อยของ WordPress เป็นหน้ารองบน เว็บไซต์ WordPress หน้าย่อยมักใช้เพื่อจัดระเบียบเนื้อหาและสร้างลำดับชั้นในไซต์ WordPress ตัวอย่างเช่น เว็บไซต์ WordPress เกี่ยวกับบริษัทอาจมีหน้า "เกี่ยวกับ" ที่มีหน้าย่อยสำหรับ "ประวัติของเรา" "ทีมของเรา" และ "ตำแหน่งของเรา"
ด้วยคุณสมบัติหน้าย่อยในตัว คุณสามารถจัดระเบียบหน้าเป็นปิรามิดหลักและรองใน WP คุณสามารถเพิ่มแถบด้านข้างลงในเมนูด้วยคุณสมบัติการนำทางเพิ่มเติม เช่น วางไว้บนเมนู ในเมนูแถบด้านข้าง หรือใต้เมนูโดยตรง ตามที่แสดงในตัวอย่างต่อไปนี้ ฉันใช้ปลั๊กอินขยายหน้าย่อยเพื่อสร้าง เมนูหน้าย่อย ในแถบด้านข้าง ด้วยเหตุนี้ เมนูนี้จึงจะปรากฏบนหน้าหลักเมื่อใช้ปลั๊กอิน Custom Sidebars เท่านั้น ตอนนี้คุณสามารถแทนที่แถบด้านข้างด้วยพื้นที่อื่น ๆ ในไซต์ของคุณได้อย่างง่ายดายด้วยปลั๊กอิน Custom Sidebars ซึ่งเป็นตัวจัดการพื้นที่วิดเจ็ตที่ปรับแต่งได้ ปลั๊กอินรหัสย่อหน้ารายการช่วยให้คุณสามารถนำทางที่ด้านบนสุดของแต่ละหน้าย่อยและหน้าหลัก เมื่อฉันใช้ Catch Ids บนพาเรนต์และเพจย่อยของฉัน ฉันสามารถระบุได้ว่าเพจid เป็นของใคร
การใช้งานเพจย่อยมากมาย
สามารถจัดเรียงหน้าในแถบด้านข้างของเว็บไซต์ได้หลายวิธี เนื่องจากเป็นแผนผังการจับคู่ระหว่างผู้ปกครองและเด็ก จึงแสดงไว้ในเมนูได้ หน้าย่อยสามารถสร้างขึ้นใน WordPress ได้เช่นกัน และทำงานเหมือนกับหน้าทั่วไป
ฉันจะแก้ไขหน้าย่อยใน WordPress ได้อย่างไร
 เครดิต: supersimpl.com
เครดิต: supersimpl.comหากต้องการแก้ไขหน้าย่อยของ WordPress ก่อนอื่นให้ลงชื่อเข้าใช้บัญชี WordPress ของคุณ จากนั้นไปที่ ส่วนหน้า และคลิกที่ลิงค์หน้าย่อย จากที่นี่ คุณสามารถแก้ไขหน้าย่อยบนไซต์ WordPress ของคุณได้ เพียงทำการเปลี่ยนแปลงแล้วคลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ฉันจะสร้างหน้าภายในใน WordPress ได้อย่างไร
ในการสร้างหน้าภายในใน WordPress คุณจะต้องสร้างหน้าใหม่ก่อน ในการดำเนินการนี้ ให้ไปที่ส่วนหน้าของแดชบอร์ด WordPress แล้วคลิกปุ่ม "เพิ่มใหม่" เมื่อคุณสร้างหน้าใหม่แล้ว คุณสามารถเพิ่มเนื้อหาที่คุณต้องการได้ หากคุณต้องการสร้างแถบด้านข้างสำหรับหน้าภายในของคุณ คุณสามารถทำได้โดยไปที่ส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress และเลือกตัวเลือก "วิดเจ็ต" จากตรงนั้น คุณสามารถเพิ่มวิดเจ็ตที่ต้องการลงในแถบด้านข้างได้

เมื่อใช้ WP Expert คุณสามารถสร้าง หน้าบล็อก หน้า แรก หรือเพิ่มเนื้อหาใหม่ลงในไซต์ของคุณได้ เราสามารถทำให้รูปภาพและเนื้อหาอื่นๆ ที่มีอยู่ดูดีขึ้นและน่าดึงดูดยิ่งขึ้นได้ ไม่ว่าคุณจะต้องแก้ไขหรือเพิ่มคุณสมบัติอื่นๆ ทีมผู้เชี่ยวชาญของเราสามารถช่วยเหลือคุณได้หากคุณต้องการข้อมูลใดๆ เกี่ยวกับวิธีการเผยแพร่เว็บไซต์
เรียกว่าตัวแก้ไขบล็อก WordPress วิธีสร้างหน้าภายในบนเว็บไซต์ WordPress
หน้าภายในในไซต์ WordPress ไม่ใช่หน้าแรก ค่อนข้างเป็นชุดของหน้า หน้าดัชนีซึ่งเป็นหน้าแรกที่ผู้เข้าชมเห็นเมื่อเข้าชมไซต์ WordPress ของคุณคือการตั้งค่าเริ่มต้น คุณสามารถสร้างหน้าเพิ่มเติมเพื่อจัดเก็บเนื้อหาของคุณได้ และหน้าเหล่านี้จะแสดงบนเมนูการนำทางแดชบอร์ดของ WordPress ภายใต้หน้า ในการสร้างหน้าภายใน เพียงไปที่เมนูการนำทางแดชบอร์ดของ WordPress แล้วเลือกหน้า คลิกแท็บใหม่เพื่อเพิ่มรายการใหม่ สามารถเข้าถึงตัวแก้ไขหน้า WordPress ได้แล้ว WordPress Block Editor เป็นตัวแก้ไขใหม่ล่าสุดที่ช่วยให้เพิ่มเนื้อหาในหน้าใหม่ของคุณได้ง่ายขึ้นกว่าเดิม ในการสร้างบล็อกใหม่ ก่อนอื่นให้เลือกเนื้อหาที่คุณต้องการให้ปรากฏบนหน้า ลากลงในแถบเครื่องมือตัวแก้ไขบล็อก แล้ววางลงในบล็อก คุณสามารถบันทึกบล็อกได้โดยป้อนชื่อในช่องข้อความของเครื่องมือแก้ไขบล็อก แล้วคลิกปุ่ม Enter หากคุณสร้างเพจย่อยในเพจอื่น ลิงค์เพจย่อยในการนำทางจะถูกลบออก หากคุณต้องการหน้าที่มีทรัพยากรน้อยกว่าและเน้นที่มากกว่านี้ อาจเป็นประโยชน์ ใน WordPress 5.0 ตัวแก้ไขได้เปลี่ยนแปลงไปโดยสิ้นเชิง และวิธีที่คุณสามารถเพิ่มเนื้อหาลงในหน้าใหม่ของคุณได้แตกต่างไปจากเดิมอย่างสิ้นเชิง
วิธีเพิ่มหน้าในโฮมเพจ WordPress
ในการเพิ่มหน้าในหน้าแรกของเว็บไซต์ WordPress คุณจะต้องเข้าถึงแดชบอร์ดผู้ดูแลระบบ WordPress คุณจะต้องไปที่ส่วน "หน้า" และคลิกที่ปุ่ม "เพิ่มใหม่" จากที่นั่น คุณจะสามารถเพิ่มหน้าใหม่ไปยังไซต์ WordPress ของคุณได้
การรวมหน้าแรกแบบคงที่เข้ากับบล็อกของคุณเป็นเรื่องง่าย ในหน้าแรกของคุณ คุณสามารถทำความรู้จักกับผู้เยี่ยมชมของคุณ และส่งพวกเขาไปยังหน้าที่พวกเขาสามารถกลับมายังไซต์ของคุณได้ เป็นเพียงเรื่องของการตัดสินใจว่าจะถ่ายทอดอย่างไรให้ได้ผล ต่อไปนี้คือคำแนะนำบางประการในการทำให้หน้าแรกของคุณมีประสิทธิภาพมากขึ้นสำหรับคุณ
หน้าย่อยใหม่
หน้าย่อยใหม่สามารถสร้างได้โดยคลิกปุ่ม "ใหม่" ที่มุมบนขวาของหน้าจอ นี้จะแสดงหน้าว่างที่คุณสามารถป้อน ชื่อหน้าย่อย ที่ต้องการ เมื่อคุณป้อนชื่อแล้ว ให้คลิกปุ่ม "สร้าง" เพื่อสร้างหน้าย่อยใหม่
พื้นที่วิดเจ็ตหลัก
พื้นที่วิดเจ็ตหลักคือพื้นที่บนเว็บไซต์ที่ผู้ใช้สามารถเพิ่ม ลบ และจัดเรียงวิดเจ็ตใหม่ได้ โดยทั่วไป พื้นที่นี้จะอยู่ในแถบด้านข้างหรือส่วนหัวของเว็บไซต์
ในบทเรียนนี้ เราจะแนะนำวิธีการเพิ่มพื้นที่วิดเจ็ตให้กับธีม WordPress พื้นที่วิดเจ็ตทำงานในเทมเพลตธีมเพื่อสร้างตำแหน่งเฉพาะวิดเจ็ต จัดการวิดเจ็ตในพื้นที่วิดเจ็ตได้ในส่วนลักษณะที่ปรากฏ > วิดเจ็ตของแดชบอร์ด ใช้โปรแกรมแก้ไขข้อความเพื่อแก้ไขฟังก์ชัน add_action ในไฟล์ functions.php ของธีม หลังจากที่คุณทำขั้นตอนที่เหลือเสร็จแล้ว ให้เพิ่มรหัสต่อไปนี้ในตอนท้าย ตอนนี้ ไปที่ส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress และเลือกแท็บลักษณะที่ปรากฏ (แถบด้านข้างส่วนหัว) เพื่อดูพื้นที่วิดเจ็ตใหม่ (แถบด้านข้างส่วนหัว) บรรทัดต่อไปนี้จะถูกเพิ่มที่ด้านล่างของไฟล์หลังจากที่คุณเปิดไฟล์ header.php
เมื่อใช้รหัสนี้ ชุดรูปแบบสามารถกำหนดได้ว่าจะพบแถบด้านข้างใน functions.php หรือไม่ ตรวจสอบให้แน่ใจว่าได้บันทึกไฟล์ด้วยการแก้ไขของคุณ โดยการเลือกลักษณะที่ปรากฏจากเมนูแถบด้านข้าง คุณสามารถเพิ่มวิดเจ็ตปฏิทินไปที่ส่วนหัวของเว็บไซต์ของคุณได้
วิธีใช้พื้นที่วิดเจ็ตบนไซต์ WordPress ของคุณ
การสร้างพื้นที่วิดเจ็ตบนเว็บไซต์ของคุณทำให้คุณสามารถเพิ่มเนื้อหาและคุณสมบัติได้ พวกเขาสามารถปรากฏที่ใดก็ได้บนหน้า ในแถบด้านข้างหรือส่วนท้าย หรือสามารถปรากฏบนหน้าเดียวเท่านั้น พื้นที่วิดเจ็ตมีอยู่ในธีมส่วนใหญ่ แต่ยังสามารถพบได้ที่อื่น เช่น ด้านล่างหรือเหนือเนื้อหาหรือในส่วนหัว
