如何在 WordPress 上创建子页面
已发表: 2022-09-19假设您想了解如何在 WordPress 上创建子页面:子页面是 WordPress 网站上另一个父页面的子页面。 子页面对于组织内容和将相似的主题分组在一起很有用。 例如,您可能有一个名为“关于”的父页面,其中包含“历史”、“我们的团队”和“联系我们”的子页面。 要在 WordPress 中创建子页面,如果您还没有父页面,请先创建一个父页面。 然后,转到 WordPress 仪表板并单击页面菜单。 在页面屏幕上,将鼠标悬停在要用作父页面的页面上,然后单击出现的添加子页面链接。 为您的子页面输入标题和内容,然后单击“发布”按钮使其在您的网站上生效。 您现在可以通过访问父页面的 URL 来查看您的子页面。 例如,如果您的父页面具有 URL http://example.com/about/,那么您的子页面将具有 URL http://example.com/about/subpage/。
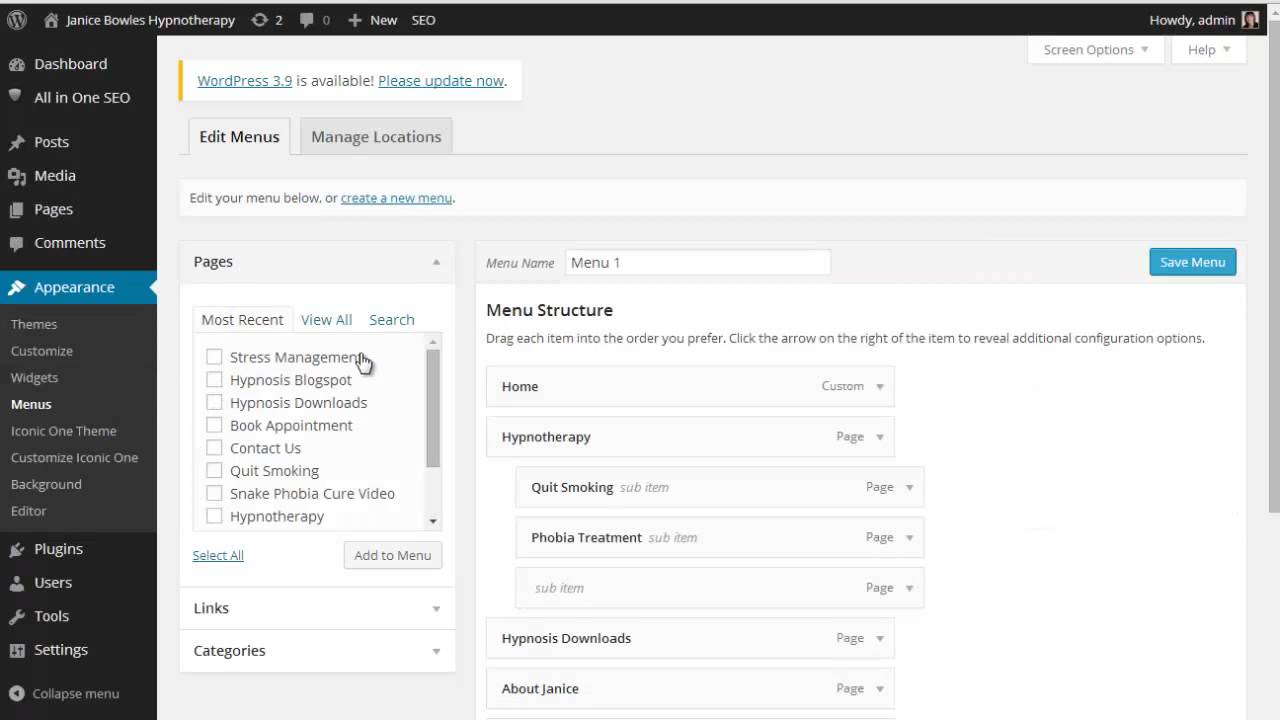
WordPress 提供页面和帖子作为发布内容的标准功能。 我们可以创建现有页面的子页面吗? 在本视频教程中,我将介绍如何创建新的子页面。 其他重要提示可在以下部分中找到。 如果您已经创建了其他子页面,您可以使用 Order 字段来指定子页面的位置。 您的菜单位置不受影响。 对页面 URL 的后续更改(例如将页面的 URL 更改为子页面)会更改其永久链接。 将您的页面从之前的 URL 重定向到新的 URL 至关重要,以确保您的搜索引擎和访问者仍然能够找到它。
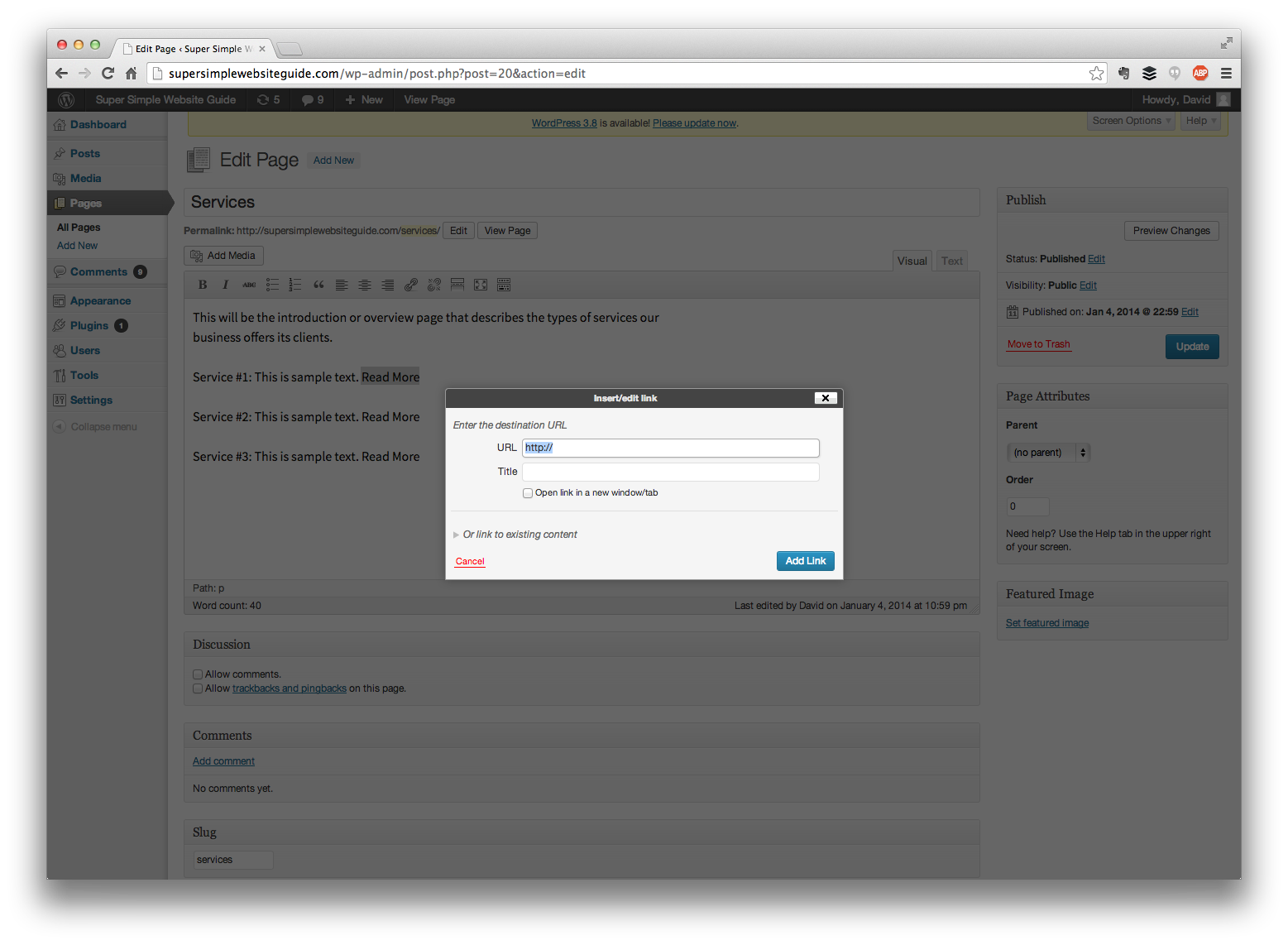
首次注册时,打开要嵌入内容的帖子或页面。 单击“加号”添加块图标以查看插入页面屏幕。 单击“插入页面”块将显示它。 然后,您可以从要嵌入的页面右侧的菜单中选择一个页面。
什么是 WordPress 子页面?
 信用:YouTube
信用:YouTubeWordPress 子页面是WordPress 网站上的二级页面。 子页面通常用于组织内容并在 WordPress 网站上创建层次结构。 例如,关于一家公司的 WordPress 网站可能有一个“关于”页面,其中包含“我们的历史”、“我们的团队”和“我们的位置”的子页面。
借助内置的子页面功能,您可以在 WP 中将页面组织成父子金字塔。 可以将侧边栏添加到具有其他导航功能的菜单中,例如将它们放置在菜单上、侧边栏菜单中或直接位于菜单下方。 如以下示例所示,我使用 Subpages Extended 插件在侧边栏中创建子页面菜单。 因此,此菜单仅在使用自定义侧边栏插件时才会出现在父页面上。 您现在可以使用自定义侧边栏插件轻松地将侧边栏替换为站点的其他区域,这是一个可自定义的小部件区域管理器。 List Pages Shortcodes 插件允许您在每个子页面和父页面的顶部直接导航。 当我在父页面和子页面上使用 Catch Id 时,我可以确定 pageid 属于谁。
子页面的多种用途
页面可以以多种方式排列在网站的侧边栏中。 作为父子匹配树,可以在菜单中列出。 子页面也可以在 WordPress 中创建,它们的功能类似于常规页面。
如何在 WordPress 中编辑子页面?
 信用:supersimpl.com
信用:supersimpl.com要编辑 WordPress 子页面,请先登录您的 WordPress 帐户。 然后,转到页面部分并单击子页面链接。 从这里,您可以编辑 WordPress 网站上的任何子页面。 只需进行更改,然后单击更新按钮即可保存更改。
如何在 WordPress 中制作内页?
为了在 WordPress 中创建内页,您需要首先创建一个新页面。 为此,请转到 WordPress 仪表板的页面部分,然后单击“添加新”按钮。 创建新页面后,您可以将所需的内容添加到其中。 如果要为内部页面创建侧边栏,可以通过转到 WordPress 仪表板的外观部分并选择“小部件”选项来实现。 从那里,您可以将任何所需的小部件添加到侧边栏。

使用 WP Expert,您可以创建博客页面、首页或向您的站点添加新内容。 无论您需要修改它们还是添加其他功能,我们都可以使任何现有的图像和其他内容看起来更好、更具吸引力。 如果您需要有关如何发布网站的任何信息,我们的专家团队可以为您提供帮助。
称为 WordPress 块编辑器。 如何在 WordPress 网站上创建内页
WordPress 网站的内部页面不是主页; 相反,它是页面的集合。 索引页面是访问者在访问您的 WordPress 网站时看到的第一页,是默认设置。 可以创建其他页面来容纳您的内容,这些页面将显示在页面下的 WordPress 仪表板导航菜单上。 要创建内页,只需转到 WordPress 仪表板导航菜单并选择页面。 单击“新建”选项卡以添加新项目。 现在可以访问 WordPress 页面编辑器。 WordPress 块编辑器是一个全新的编辑器,它可以比以往更轻松地将内容添加到新页面。 要创建新块,首先选择要在页面上显示的内容,将其拖到块编辑器工具栏中,然后将其放入块中。 您可以通过在块编辑器的文本字段中输入标题并单击 Enter 键来保存块。 如果您在另一个页面上创建子页面,导航中的一个子页面链接将被删除。 如果您想要一个资源更少且更专注的页面,这可能是有益的。 在 WordPress 5.0 中,编辑器完全改变了,将内容添加到新页面的方式也完全不同。
如何将页面添加到主页 WordPress
要将页面添加到 WordPress 网站的主页,您需要访问 WordPress 管理仪表板。 到达那里后,您需要导航到“页面”部分,然后单击“添加新”按钮。 从那里,您将能够向您的 WordPress 网站添加一个新页面。
将静态主页合并到您的博客中很简单。 在您的主页上,您可以了解您的访问者并将他们发送到他们可以返回您的网站的页面。 这只是决定如何以有效的方式传达它的问题。 以下是一些让您的主页更有效的建议。
新子页面
单击屏幕右上角的“新建”按钮可以创建一个新的子页面。 这将打开一个空白页面,您可以在其中输入所需的子页面名称。 输入名称后,单击“创建”按钮以创建新的子页面。
主要小部件区域
主窗口小部件区域是网站上用户可以添加、删除和重新排列窗口小部件的区域。 该区域通常位于网站的侧边栏或标题中。
在本课中,我们将引导您了解如何将小部件区域添加到 WordPress 主题。 小部件区域在主题模板中起作用以创建特定于小部件的位置。 管理小部件区域中的小部件可以在仪表板的外观 > 小部件部分中找到。 使用文本编辑器修改主题的functions.php 文件中的add_action 函数。 完成其余步骤后,在末尾添加以下代码。 现在,转到 WordPress 仪表板的外观部分并选择外观选项卡(标题侧边栏)以查看新的小部件区域(标题侧边栏)。 打开 header.php 文件后,将以下行添加到文件底部。
使用此代码,可以确定主题是否可以在functions.php 中找到侧边栏。 确保使用您的编辑保存文件。 通过从侧边栏菜单中选择外观,您可以将日历小部件添加到您网站的标题中。
如何在您的 WordPress 网站上使用小部件区域
在您的网站上创建小部件区域可让您添加内容和功能。 它们可以出现在页面的任何位置、侧边栏或页脚中,也可以只出现在一个页面上。 小部件区域存在于大多数主题中,但它们也可以在其他地方找到,例如内容下方或上方或标题中。
