如何在 WordPress 中添加空格
已发表: 2022-09-19在 WordPress 中,当您想要添加空格时,您有两种选择:使用HTML 代码添加空格或使用简码添加空格。 使用 HTML 代码添加空格,您需要使用不间断空格代码,即: 使用简码添加空格,您可以使用 WordPress 默认的 [spacer] 简码或第三方简码。
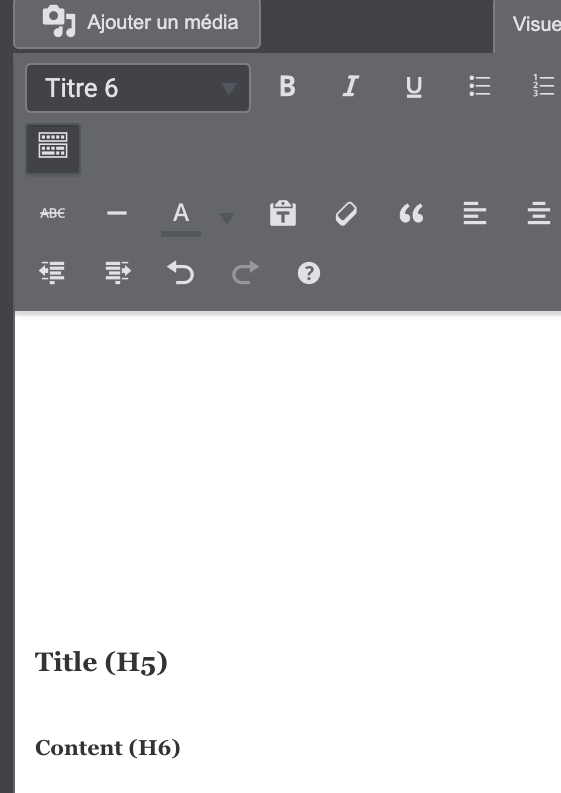
Microsoft Word 和 WordPress 共享一个类似的小型文本编辑器。 可以使用键盘上的 Enter 键在编辑器框中创建换行符以及新段落。 如果要在标签中直接使用 CSS 代码,可以在 HTML 编辑模式下使用 style 属性。 双倍行距段落的行高可以设置为 200%。 段落有一个框的边缘和一个框的边缘,因此在这些边缘之间填充。 当段落有背景颜色并且您想扩大其背景大小时,应使用边距而不是填充。
可以通过按 [br] 键访问 HTML 代码。 为此,您不需要结束标签。 如果 Brooklyn, NY 11249 和 125 N 6th St.
文本之前或之间的额外空格在文本之前、之后或之间,使用扩展的 HTML 字符“>”(不间断空格)。
如何在 WordPress 中的元素之间添加空格?
 信用:wordpress.stackexchange.com
信用:wordpress.stackexchange.com在块之间添加空格就像使用WordPress 块编辑器一样简单。 内置的间距块可用于通过单击添加空白空间。 要使用它,只需打开帖子或页面,然后单击“加号”添加块按钮。
在WordPress 块之间添加或删除空格的程序是什么? 通过在 WordPress 块之间添加或删除空格,您可以创建自定义页面布局。 使用 WordPress 块编辑器是添加空格的最简单方法。 以下方法仅在您使用它们时才会删除空间。 使用插件,您可以在 WordPress 块之间添加或删除空格。 您可以使用此功能对您的 WordPress 博客进行任何视觉更改,而无需更改任何 CSS 代码。 自定义 CSS 仅为您当前在 WordPress 主题定制器中使用的主题保存。
您可以使用 CSS Hero 插件,它允许您修改站点上几乎所有样式的 CSS。 使用我们的 CSS Hero 优惠券代码,WPBeginner 的读者可以获得 34% 的折扣。 由于该插件使用可视化编辑器,因此您可以在更改发生后立即进行更改。 您可以通过单击“间距”选项然后向下滚动到“边距-底部”部分来删除或添加块之间的空白空间。 “间距”和“边距”选项可用于在任何 WordPress 块中添加或删除空间。 在边距框中添加或减去数字就像将其输入框并单击删除按钮一样简单。 完成编辑过程后,单击“发布”下拉菜单以使您的更改生效。
在 WordPress 中消除空白的方法
有几个选项可以消除 WordPress 上的空白,包括使用块插入器插入块,使用设计选项卡中的填充控件设置顶部填充 0x,或使用 WordPress 空白控件插件自动删除白色WordPress页面的空间。

如何添加行距?
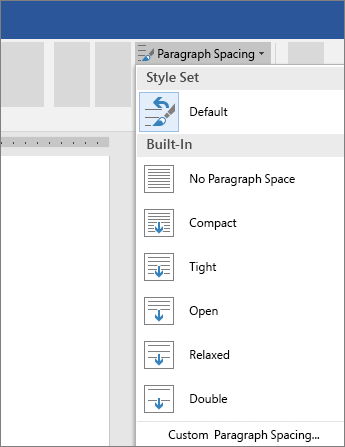
 信用:微软
信用:微软要更改段落间距,请转到主页。 您可以选择一个或多个行间距或选择行间距选项,您可以在其中指定所需的间距选项。
行距的符号是什么?
使用空间符号的空间元素的代码来指定空间元素的空间元素的代码,格式如下:空间元素的代码
如何在 Html 中添加行距?
当您在一行或一段文字下方添加空格时,请使用 *br> 按钮; 当您按下文本一次时,上面的额外空间是可见的。
如何在 WordPress 中添加图像和文本之间的空间?
单击要更改的图像以查看调整的详细信息。 右起第五个图标是绿色/蓝色图标,您可以在 Visual 选项卡中找到它。 您将能够通过此方法更改或调整图像。 通过将其放入框中,将其周围的水平空间增加到大约 10 或您想要的任何大小,直到图像有足够的空间。
当图像正确对齐时,如何在文本和图像之间留出空间? 代码可以添加在图片或文本的末尾。 结果,它们之间将有更多的空间。 要调整帖子中的图像,请单击它,然后单击相应的按钮。 我还没有找到适合我的解决方案,所以我从这里开始就一直想知道我应该做什么。 样式代码可以输入到图像标签中。 A) 插入图像(没有对齐或大小 X)。
3) 制作干净的代码垃圾(对齐值、alt 等)。 以下是图片 alt:align=left style=margin-top:2, margin-right:10, margin-bottom:4。 图片应使用对搜索非常友好的字词进行标记,这意味着您的图片将在 Google 图片搜索中显示得更高。 XHTML 1.0 Strict DTD 不支持图像元素的对齐、边框、hspace 和vspace 属性。
如何摆脱 WordPress 中的额外空间?
结果,您有一个简单的解释。 在进入之前,按住 shift 键,去除段落之间的多余空间,然后在上一行的正下方开始下一行。
如何在 HTML 中的图像和文本之间放置空格?
最好在图像和文本之间留出少量空间。 使用图像元素时,可以使用 HTML 中的 vspace 和 hspace 属性提供此空间。 要对齐没有文本换行的元素,请使用 text-align 属性到包含图像的块级元素。
