WordPress'te Boşluk Nasıl Eklenir
Yayınlanan: 2022-09-19WordPress'te boşluk eklemek istediğinizde iki seçeneğiniz vardır: HTML kodunu kullanarak boşluk ekleyin veya kısa kod kullanarak boşluk ekleyin. HTML kodunu kullanarak bir boşluk eklemek için, bölünemez boşluk kodunu kullanmanız gerekir, yani: Kısa kod kullanarak boşluk eklemek için, WordPress varsayılan [aralayıcı] kısa kodunu veya bir üçüncü taraf kısa kodunu kullanabilirsiniz.
Microsoft Word ve WordPress, benzer şekilde çalışan küçük bir metin düzenleyicisini paylaşır. Klavyenizdeki Enter tuşu kullanılarak editör kutusunun içinde satır sonları ve yeni paragraflar oluşturulabilir. CSS kodunu doğrudan etiketlerde kullanmak istiyorsanız, HTML düzenleme modunda style niteliği kullanılabilir. Çift aralıklı bir paragrafın satır yüksekliği yüzde 200 olarak ayarlanabilir. Bir paragrafın bir kutunun kenarı ve bir kutunun kenarı vardır ve bu nedenle bu kenarlar arasında doldurulur. Paragraf için bir arka plan rengi olduğunda ve arka plan boyutunu genişletmek istediğinizde, padding yerine kenar boşluğu kullanılmalıdır.
HTML koduna [br] tuşuna basılarak erişilebilir. Bunu yapmak için bir kapanış etiketine ihtiyacınız yoktur. Brooklyn, NY 11249 ve 125 N 6th St arasında satır sonu olması durumunda yukarıdaki kodda iki paragraf arasında görülen aşırı boşluk miktarına ulaşmak mümkün olmayacaktır.
Metinden önce veya metin arasında fazladan boşluk Metninizden önce, sonra veya arasında, genişletilmiş HTML karakteri “> (bölünemez boşluk) kullanın.
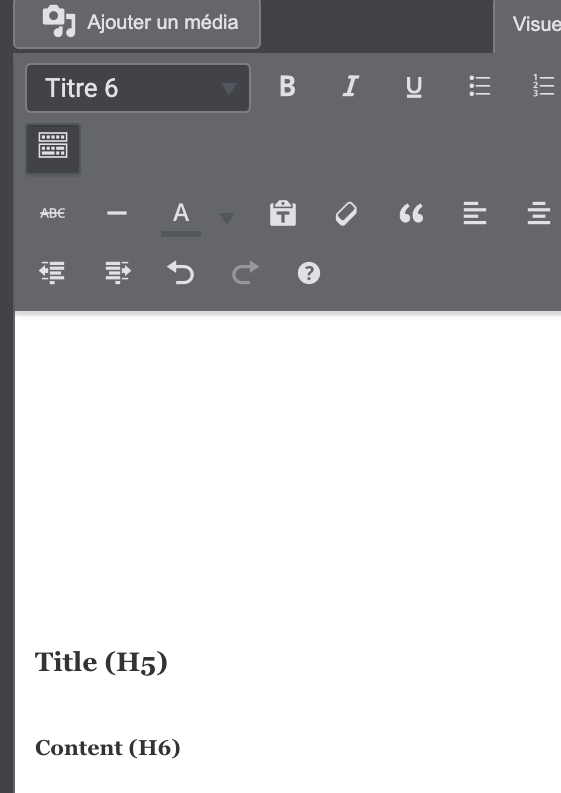
WordPress'te Öğeler Arasına Nasıl Boşluk Eklerim?
 Kredi: wordpress.stackexchange.com
Kredi: wordpress.stackexchange.comBloklarınız arasına boşluk eklemek, WordPress blok düzenleyicisini kullanmak kadar basittir. Yerleşik bir boşluk bloğu, üzerine tıklayarak boşluk eklemek için kullanılabilir. Bunu kullanmak için bir gönderi veya sayfa açmanız ve 'Artı' blok ekle düğmesini tıklamanız yeterlidir.
WordPress blokları arasına boşluk ekleme veya kaldırma prosedürü nedir? WordPress blokları arasına boşluk ekleyerek veya kaldırarak özel sayfa düzenleri oluşturabilirsiniz. WordPress blok düzenleyicisini kullanmak, boş alan eklemenin en basit yoludur. Aşağıdaki yöntemler, yalnızca bunları kullanırsanız alanı kaldıracaktır. Bir eklenti kullanarak WordPress blokları arasına boşluk ekleyebilir veya kaldırabilirsiniz. Bu özelliği kullanarak herhangi bir CSS kodunu değiştirmek zorunda kalmadan WordPress blogunuzda herhangi bir görsel değişiklik yapabilirsiniz. Özel CSS, yalnızca şu anda WordPress tema özelleştiricisinde kullanmakta olduğunuz tema için kaydedilir.
Sitenizdeki hemen hemen tüm CSS stillerini değiştirmenize izin veren CSS Hero eklentisini kullanabilirsiniz. CSS Hero kupon kodumuzu kullanarak, WPBeginner okuyucuları %34 indirim alabilir. Eklenti görsel bir düzenleyici kullandığından, değişiklikleri meydana gelir gelmez yapabilirsiniz. 'Boşluklar' seçeneğini tıklayarak ve ardından 'Kenar-Alt' bölümüne kaydırarak bloklarınız arasına boşluk ekleyebilir veya kaldırabilirsiniz. 'Spacing' ve 'Margin' seçenekleri, herhangi bir WordPress bloğuna boşluk eklemek veya kaldırmak için kullanılabilir. Bir kenar boşluğu kutusundan bir sayı eklemek veya çıkarmak, kutuya girmek ve sil düğmesini tıklamak kadar basittir. Düzenleme işlemini tamamladıktan sonra, değişikliklerinizi hayata geçirmek için 'Yayınla' açılır menüsünü tıklayın.

WordPress'te Boşluklardan Kurtulmanın Yolları
Bir blok eklemek için Blok Yerleştiriciyi kullanmak, 0x üst dolgusunu ayarlamak için Tasarım Sekmesindeki dolgu denetimlerini kullanmak veya beyazı otomatik olarak kaldırmak için WordPress Boşluk Denetimi eklentisini kullanmak da dahil olmak üzere WordPress'te beyaz boşluktan kurtulmak için çeşitli seçenekler vardır. WordPress sayfalarından alan.
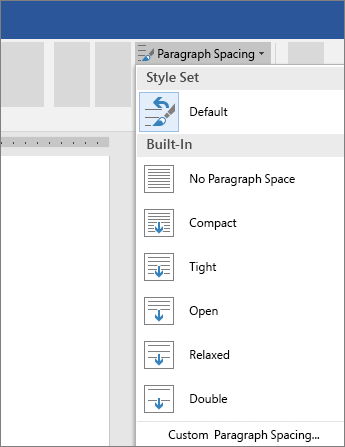
Satır Boşluğu Nasıl Eklenir?
 Kredi bilgileri: Microsoft
Kredi bilgileri: MicrosoftParagrafların aralığını değiştirmek için Ana sayfaya gidin. Bir veya daha fazla satır boşluğu seçme veya istediğiniz boşluk seçeneklerini belirleyebileceğiniz Satır Aralığı Seçenekleri'ni seçme seçeneğiniz vardır.
Çizgi Uzayının Sembolü Nedir?
Bir boşluk öğesinin boşluk öğesinin kodunu aşağıdaki biçimde belirtmek için boşluk sembolünün boşluk öğesinin kodunu kullanın: boşluk öğesinin kodu
Html'de Satır Aralığı Nasıl Eklenir?
Metnin bir satırının veya paragrafının altına boşluk eklediğinizde lütfen *br> düğmesini kullanın; metni bir kez aşağı bastığınızda, yukarıdaki fazladan boşluk görünür.
WordPress'te Resim ve Metin Arasına Nasıl Boşluk Eklerim?
Ayarın ayrıntılarını görüntülemek için değiştirmek istediğiniz resme tıklayın. Sağdan beşinci simge yeşil/mavidir ve bunu Görsel sekmesinde bulabilirsiniz. Bu yöntemle görüntüyü değiştirebilecek veya ayarlayabileceksiniz. Kutuya yerleştirerek, görüntü yeterli alana sahip olana kadar etrafındaki yatay boşluğu yaklaşık 10'a veya istediğiniz boyuta yükseltin.
Resim doğru hizalandığında metin ve resim arasında nasıl boşluk bırakırım? Kod, bir resmin veya metnin sonuna eklenebilir. Sonuç olarak, aralarında daha fazla boşluk olacaktır. Bir gönderideki bir resmi ayarlamak için üzerine tıklayın ve ardından uygun düğmeye tıklayın. Benim için işe yarayan çözümü bulamadım, bu yüzden buraya başladığımdan beri ne yapmam gerektiğini merak ediyorum. STYLE kodu resim etiketine girilebilir. A) Resmi yerleştirin (hizalama olmadan veya X boyutunda).
3) Temiz bir kod saçmalığı yapın (hizalama değerleri, alt vb.). Aşağıdaki bir resimdir: align=sol stil=üst kenar boşluğu:2, sağ kenar boşluğu:10, kenar boşluğu alt:4. Görsel, aramayı kolaylaştıran bir terimle etiketlenmelidir; bu, görselinizin Google Görsel Arama'da daha yüksek görüneceği anlamına gelir. Görüntü öğesinin hizalama, kenarlık, hspace ve vspace öznitelikleri XHTML 1.0 Strict DTD'de desteklenmez.
WordPress'te Fazladan Alandan Nasıl Kurtulurum?
Sonuç olarak, basit bir açıklamanız var. Girmeden önce, paragraflar arasındaki fazladan boşluğun kaldırılmasına neden olacak şekilde shift düğmesini basılı tutun ve bir sonraki satırınıza bir önceki satırın hemen altında başlayın.
Html'de Resim ve Metin Arasına Nasıl Boşluk Koyabilirim?
Resim ve metin arasında az miktarda boşluk olması tercih edilir. Bu alan, bir görüntü öğesi kullanılırken HTML'deki vspace ve hspace öznitelikleri kullanılarak sağlanabilir. Bir öğeyi metin sarma olmadan hizalamak için, görüntüyü içeren blok düzeyinde bir öğeye metin hizalama özelliğini kullanın.
