كيف تضيف مسافات في ووردبريس
نشرت: 2022-09-19في WordPress ، عندما تريد إضافة مسافة ، لديك خياران: إما إضافة مسافة باستخدام كود HTML أو إضافة مسافة باستخدام رمز قصير. لإضافة مسافة باستخدام كود HTML ، تحتاج إلى استخدام رمز المسافة غير الفاصل ، وهو: لإضافة مسافة باستخدام رمز قصير ، يمكنك استخدام الرمز المختصر الافتراضي [spacer] لـ WordPress أو رمز قصير تابع لجهة خارجية.
يشترك Microsoft Word و WordPress في محرر نصوص صغير يعمل بالمثل. يمكن إنشاء فواصل الأسطر ، بالإضافة إلى فقرات جديدة ، داخل مربع المحرر باستخدام مفتاح Enter على لوحة المفاتيح. إذا كنت تريد استخدام كود CSS مباشرةً في العلامات ، فيمكن استخدام سمة النمط في وضع تحرير HTML. يمكن ضبط ارتفاع السطر في الفقرة ذات المسافات المزدوجة على 200 بالمائة. تحتوي الفقرة على حافة مربع وحافة مربع ، وبالتالي تكون مبطن بين تلك الحواف. عندما يكون هناك لون خلفية للفقرة وتريد توسيع حجم الخلفية ، يجب استخدام الهامش بدلاً من المساحة المتروكة.
يمكن الوصول إلى كود HTML بالضغط على مفتاح [br]. لا تحتاج إلى علامة إغلاق للقيام بذلك. سيكون من المستحيل الوصول إلى المساحة الزائدة التي تظهر بين فقرتين في الكود أعلاه إذا كان هناك فاصل سطر بين Brooklyn، NY 11249 و 125 N 6th St.
مسافة إضافية قبل النص أو بينه قبل النص أو بعده أو بينه ، استخدم حرف HTML الموسّع "> (مسافة غير قابلة للفصل).
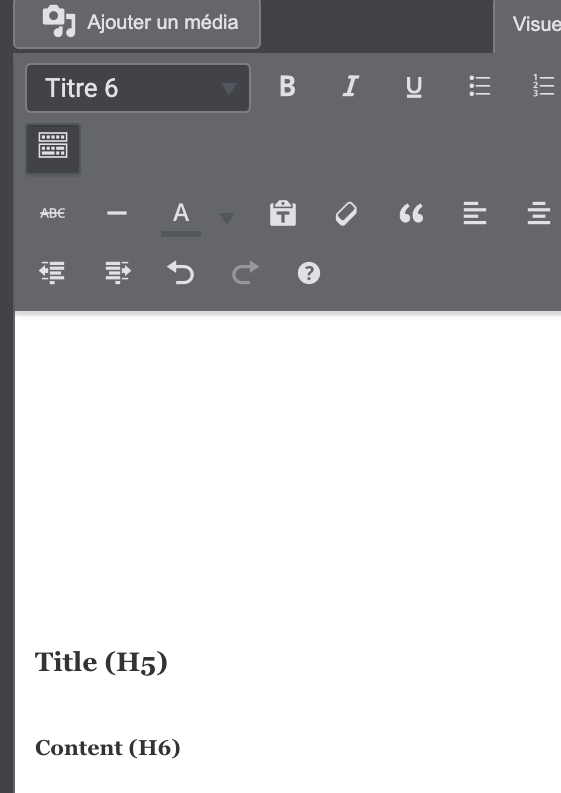
كيف أضيف مسافة بين العناصر في WordPress؟
 الائتمان: wordpress.stackexchange.com
الائتمان: wordpress.stackexchange.comتعد إضافة مساحة فارغة بين الكتل الخاصة بك أمرًا بسيطًا مثل استخدام محرر قوالب WordPress . يمكن استخدام كتلة تباعد مدمجة لإضافة مساحة فارغة من خلال النقر عليها. لاستخدام هذا ، ما عليك سوى فتح منشور أو صفحة والنقر فوق الزر "إضافة" إضافة حظر.
ما هو الإجراء لإضافة أو إزالة مساحة فارغة بين كتل WordPress ؟ عن طريق إضافة أو إزالة مساحة فارغة بين كتل WordPress ، يمكنك إنشاء تخطيطات صفحة مخصصة. يعد استخدام محرر قوالب WordPress هو أبسط طريقة لإضافة مساحة فارغة. الطرق التالية ستزيل المساحة فقط إذا كنت تستخدمها. باستخدام مكون إضافي ، يمكنك إضافة أو إزالة مسافة فارغة بين كتل WordPress. يمكنك إجراء أي تغييرات مرئية على مدونة WordPress الخاصة بك دون الحاجة إلى تغيير أي كود CSS باستخدام هذه الميزة. يتم حفظ CSS المخصص فقط للموضوع الذي تستخدمه حاليًا في أداة تخصيص سمة WordPress.
يمكنك استخدام المكون الإضافي CSS Hero ، والذي يسمح لك بتعديل جميع أنماط CSS تقريبًا على موقعك. باستخدام كود كوبون CSS Hero الخاص بنا ، يمكن لقراء WPBeginner الحصول على خصم 34٪. نظرًا لأن المكون الإضافي يستخدم محررًا مرئيًا ، فستتمكن من إجراء التغييرات بمجرد حدوثها. يمكنك إزالة أو إضافة مساحة فارغة بين الكتل الخاصة بك عن طريق النقر فوق خيار "التباعد" ثم التمرير لأسفل إلى قسم "الهامش السفلي". يمكن استخدام خياري "التباعد" و "الهامش" لإضافة مساحة أو إزالتها من أي كتلة WordPress. تعد إضافة أو طرح رقم من مربع الهامش أمرًا بسيطًا مثل إدخاله في المربع والنقر فوق زر الحذف. بعد الانتهاء من عملية التحرير ، انقر فوق القائمة المنسدلة "نشر" لجعل التغييرات مباشرة.
طرق للتخلص من المسافات البيضاء في ووردبريس
هناك العديد من الخيارات للتخلص من المساحة البيضاء على WordPress ، بما في ذلك استخدام Block Inserter لإدراج كتلة ، أو استخدام عناصر التحكم في الحشو في علامة تبويب التصميم لتعيين مساحة علوية بمقدار 0x ، أو استخدام المكون الإضافي WordPress Whitespace Control لإزالة اللون الأبيض تلقائيًا مسافة من صفحات WordPress.

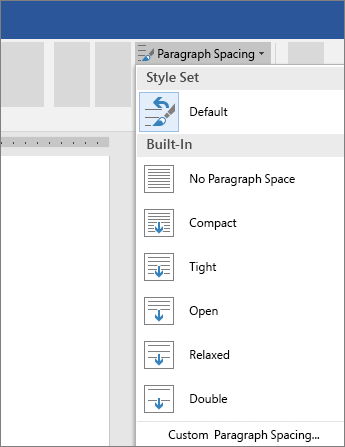
كيف تضيف مسافة خطية؟
 الائتمان: مايكروسوفت
الائتمان: مايكروسوفتلتغيير تباعد الفقرات ، انتقل إلى الصفحة الرئيسية. لديك خيار تحديد مسافة سطر أو أكثر أو تحديد خيارات تباعد الأسطر ، حيث يمكنك تحديد خيارات التباعد التي تريدها.
ما هو رمز مساحة الخط؟
استخدم رمز عنصر الفضاء الخاص برمز الفضاء لتحديد رمز عنصر الفضاء الخاص بعنصر الفضاء بالتنسيق التالي: رمز عنصر الفضاء
كيف تضيف تباعد الأسطر في Html؟
عند إضافة مسافة أسفل سطر أو فقرة من النص ، يرجى استخدام الزر * br> ؛ عندما تضغط على النص مرة واحدة ، تظهر المساحة الإضافية أعلاه.
كيف أضيف مسافة بين الصورة والنص في WordPress؟
انقر فوق الصورة التي تريد تغييرها لعرض تفاصيل التعديل. الرمز الخامس من اليمين هو رمز أخضر / أزرق ، ويمكنك العثور عليه في علامة التبويب Visual. ستتمكن من تغيير الصورة أو ضبطها عبر هذه الطريقة. بوضعه في المربع ، قم بزيادة المساحة الأفقية حوله إلى حوالي 10 أو أي حجم تريده حتى تحتوي الصورة على مساحة كافية.
كيف أترك مسافة بين النص والصورة عندما تتم محاذاة الصورة بشكل صحيح؟ يمكن إضافة الرمز في نهاية الصورة أو النص. نتيجة لذلك ، سيكون هناك مساحة أكبر بينهما. لتعديل صورة في منشور ، انقر فوقه ثم انقر فوق الزر المناسب. لم أجد الحل المناسب لي ، لذلك كنت أتساءل عما يجب أن أفعله منذ أن بدأت هنا. يمكن إدخال رمز STYLE في علامة الصورة. أ) أدخل الصورة (بدون محاذاة أو حجم X).
3) قم بعمل كود نظيف (قيم المحاذاة ، بديل ، وما إلى ذلك). فيما يلي صورة بديلة: align = left style = margin-top: 2 ، margin-right: 10 ، margin-bottom: 4. يجب وضع علامة على الصورة بمصطلح سهل البحث للغاية ، مما يعني أن صورتك ستظهر أعلى في بحث الصور من Google. سمات محاذاة عنصر الصورة والحدود ومسافة hspace و vspace غير مدعومة في XHTML 1.0 Strict DTD.
كيف يمكنني التخلص من المساحة الزائدة في WordPress؟
نتيجة لذلك ، لديك تفسير بسيط. قبل الدخول ، استمر في الضغط على زر shift ، مما يؤدي إلى إزالة مسافة إضافية بين الفقرات ، وابدأ السطر التالي مباشرة أسفل السطر السابق.
كيف أضع مسافة بين الصورة والنص في Html؟
يفضل وجود مسافة صغيرة بين الصورة والنص. يمكن توفير هذه المساحة باستخدام سمات vspace و hspace في HTML عند استخدام عنصر صورة. لمحاذاة عنصر بدون التفاف نص ، استخدم خاصية محاذاة النص إلى عنصر على مستوى الكتلة يحتوي على الصورة.
