Comment ajouter des espaces dans WordPress
Publié: 2022-09-19Dans WordPress, lorsque vous souhaitez ajouter un espace, vous avez deux options : soit ajouter un espace à l'aide de code HTML, soit ajouter un espace à l'aide d'un shortcode. Pour ajouter un espace à l'aide de code HTML, vous devez utiliser le code d'espace insécable, qui est : Pour ajouter un espace à l'aide d'un shortcode, vous pouvez utiliser le shortcode [spacer] par défaut de WordPress ou un shortcode tiers.
Microsoft Word et WordPress partagent un petit éditeur de texte qui fonctionne de manière similaire. Des sauts de ligne, ainsi que de nouveaux paragraphes, peuvent être créés dans la boîte de l'éditeur à l'aide de la touche Entrée de votre clavier. Si vous souhaitez utiliser le code CSS directement dans les balises, l'attribut style peut être utilisé dans le mode d'édition HTML. La hauteur de ligne d'un paragraphe à double interligne peut être définie sur 200 %. Un paragraphe a un bord de boîte et un bord de boîte et est donc rempli entre ces bords. Lorsqu'il existe une couleur d'arrière-plan pour le paragraphe et que vous souhaitez étendre sa taille d'arrière-plan, la marge doit être utilisée à la place du remplissage.
Le code HTML est accessible en appuyant sur la touche [br]. Vous n'avez pas besoin d'une balise fermante pour le faire. Il sera impossible d'atteindre l'espace excessif qui apparaît entre deux paragraphes dans le code ci-dessus s'il y a un saut de ligne entre Brooklyn, NY 11249 et 125 N 6th St.
Espace supplémentaire avant ou entre le texte Avant, après ou entre votre texte, utilisez le caractère HTML étendu "> (espace insécable).
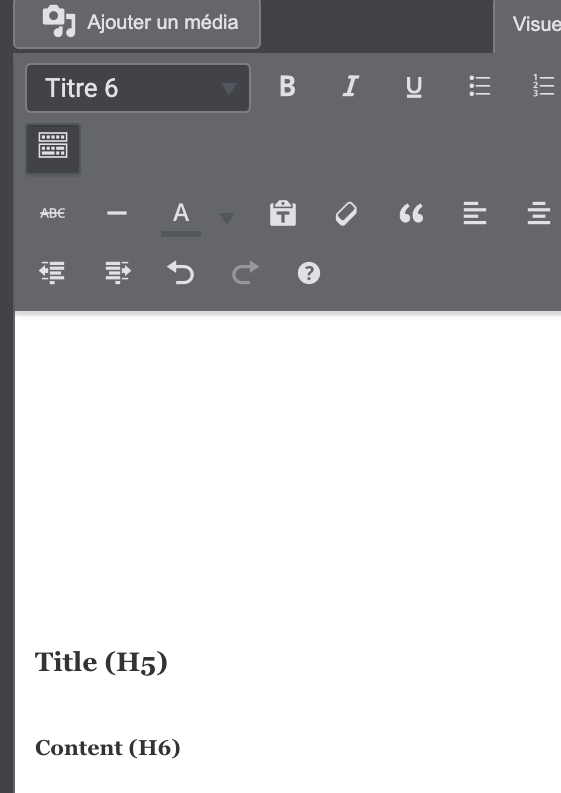
Comment ajouter un espace entre les éléments dans WordPress ?
 Crédit: wordpress.stackexchange.com
Crédit: wordpress.stackexchange.comAjouter un espace vide entre vos blocs est aussi simple que d'utiliser l' éditeur de blocs WordPress . Un bloc d'espacement intégré peut être utilisé pour ajouter un espace vide en cliquant dessus. Pour l'utiliser, ouvrez simplement une publication ou une page et cliquez sur le bouton "Plus" Ajouter un bloc.
Quelle est la procédure pour ajouter ou supprimer des espaces vides entre les blocs WordPress ? En ajoutant ou en supprimant des espaces vides entre les blocs WordPress, vous pouvez créer des mises en page personnalisées. L'utilisation de l'éditeur de blocs WordPress est le moyen le plus simple d'ajouter des espaces vides. Les méthodes suivantes ne supprimeront de l'espace que si vous les utilisez. À l'aide d'un plugin, vous pouvez ajouter ou supprimer des espaces vides entre les blocs WordPress. Vous pouvez apporter des modifications visuelles à votre blog WordPress sans avoir à modifier le code CSS à l'aide de cette fonctionnalité. Le CSS personnalisé n'est enregistré que pour le thème que vous utilisez actuellement dans le personnalisateur de thème WordPress.
Vous pouvez utiliser le plugin CSS Hero, qui vous permet de modifier presque tous les styles de CSS sur votre site. En utilisant notre code promo CSS Hero, les lecteurs de WPBeginner peuvent bénéficier d'une réduction de 34%. Comme le plugin utilise un éditeur visuel, vous pourrez apporter des modifications dès qu'elles se produiront. Vous pouvez supprimer ou ajouter des espaces vides entre vos blocs en cliquant sur l'option "Espacements", puis en faisant défiler jusqu'à la section "Marge inférieure". Les options "Espacement" et "Marge" peuvent être utilisées pour ajouter ou supprimer de l'espace à partir de n'importe quel bloc WordPress. Ajouter ou soustraire un nombre d'une zone de marge est aussi simple que de l'entrer dans la zone et de cliquer sur le bouton Supprimer. Une fois le processus de modification terminé, cliquez sur le menu déroulant "Publier" pour appliquer vos modifications.

Façons de se débarrasser des espaces blancs dans WordPress
Il existe plusieurs options pour se débarrasser de l'espace blanc sur WordPress, y compris l'utilisation du Block Inserter pour insérer un bloc, l'utilisation des contrôles de rembourrage dans l'onglet Design pour définir un rembourrage supérieur de 0x, ou l'utilisation du plugin WordPress Whitespace Control pour supprimer automatiquement le blanc. l'espace des pages WordPress.
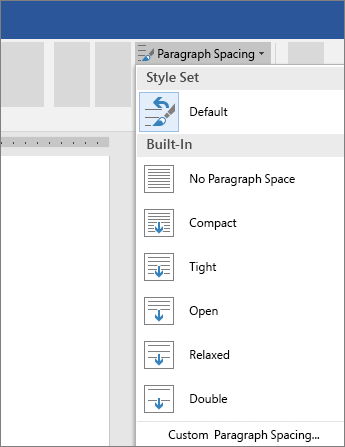
Comment ajouter un espacement de ligne ?
 Crédit : Microsoft
Crédit : MicrosoftPour modifier l'espacement des paragraphes, rendez-vous sur la page d'accueil. Vous avez la possibilité de sélectionner un ou plusieurs interlignes ou de sélectionner Options d'espacement des lignes , où vous pouvez spécifier les options d'espacement souhaitées.
Quel est le symbole de l'espacement des lignes ?
Utilisez le code de l'élément d'espace du symbole d' espace pour spécifier le code de l'élément d'espace d'un élément d'espace au format suivant :code de l'élément d'espace
Comment ajoutez-vous un espacement de ligne en HTML?
Lorsque vous ajoutez un espace sous une ligne ou un paragraphe de texte, veuillez utiliser le bouton *br> ; lorsque vous appuyez une fois sur le texte, l'espace supplémentaire au-dessus est visible.
Comment puis-je ajouter de l'espace entre l'image et le texte dans WordPress ?
Cliquez sur l'image que vous souhaitez modifier pour afficher les détails de l'ajustement. La cinquième icône à partir de la droite est verte/bleue et vous pouvez la trouver dans l'onglet Visuel. Vous pourrez modifier ou ajuster l'image via cette méthode. En le plaçant dans la boîte, augmentez l' espace horizontal qui l' entoure à environ 10 ou à la taille souhaitée jusqu'à ce que l'image ait suffisamment de place.
Comment laisser de l'espace entre le texte et l'image lorsque l'image est correctement alignée ? Le code peut être ajouté à la fin d'une image ou d'un texte. En conséquence, il y aura plus d'espace entre eux. Pour ajuster une image dans un article, cliquez dessus, puis cliquez sur le bouton approprié. Je n'ai pas trouvé la solution qui fonctionne pour moi, alors je me demande ce que je dois faire depuis que j'ai commencé ici. Le code STYLE peut être entré dans la balise d'image. A) Insérez l'image (sans alignement ni taille X).
3) Créez un code propre (valeurs d'alignement, alt, etc.). Voici une image alt : align=left style=margin-top :2, margin-right :10, margin-bottom :4. L'image doit être étiquetée avec un terme très convivial pour la recherche, ce qui signifie que votre image apparaîtra plus haut dans Google Image Search. Les attributs salign, border, hspace et vspace de l'élément image ne sont pas pris en charge dans XHTML 1.0 Strict DTD.
Comment puis-je me débarrasser de l'espace supplémentaire dans WordPress ?
En conséquence, vous avez une explication simple. Avant d'entrer, maintenez le bouton Maj enfoncé, ce qui supprime l'espace supplémentaire entre les paragraphes, et commencez votre ligne suivante directement sous la précédente.
Comment puis-je mettre un espace entre l'image et le texte en HTML ?
Il est préférable d'avoir un petit espace entre l'image et le texte. Cet espace peut être fourni à l'aide des attributs vspace et hspace en HTML lors de l'utilisation d'un élément image. Pour aligner un élément sans habillage de texte , utilisez la propriété text-align sur un élément de niveau bloc qui contient l'image.
