如何在 WordPress 中添加空格
已發表: 2022-09-19在 WordPress 中,當您想要添加空格時,您有兩種選擇:使用HTML 代碼添加空格或使用簡碼添加空格。 使用 HTML 代碼添加空格,您需要使用不間斷空格代碼,即: 使用簡碼添加空格,您可以使用 WordPress 默認的 [spacer] 簡碼或第三方簡碼。
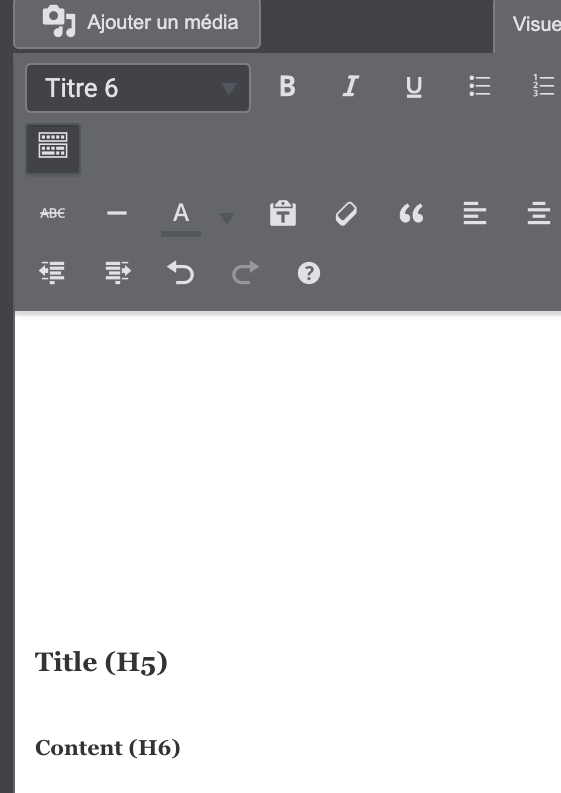
Microsoft Word 和 WordPress 共享一個類似的小型文本編輯器。 可以使用鍵盤上的 Enter 鍵在編輯器框中創建換行符以及新段落。 如果要在標籤中直接使用 CSS 代碼,可以在 HTML 編輯模式下使用 style 屬性。 雙倍行距段落的行高可以設置為 200%。 段落有一個框的邊緣和一個框的邊緣,因此在這些邊緣之間填充。 當段落有背景顏色並且您想擴大其背景大小時,應使用邊距而不是填充。
可以通過按 [br] 鍵訪問 HTML 代碼。 為此,您不需要結束標籤。 如果 Brooklyn, NY 11249 和 125 N 6th St.
文本之前或之間的額外空格在文本之前、之後或之間,使用擴展的 HTML 字符“>”(不間斷空格)。
如何在 WordPress 中的元素之間添加空格?
 信用:wordpress.stackexchange.com
信用:wordpress.stackexchange.com在塊之間添加空格就像使用WordPress 塊編輯器一樣簡單。 內置的間距塊可用於通過單擊添加空白空間。 要使用它,只需打開帖子或頁面,然後單擊“加號”添加塊按鈕。
在WordPress 塊之間添加或刪除空格的程序是什麼? 通過在 WordPress 塊之間添加或刪除空格,您可以創建自定義頁面佈局。 使用 WordPress 塊編輯器是添加空格的最簡單方法。 以下方法僅在您使用它們時才會刪除空間。 使用插件,您可以在 WordPress 塊之間添加或刪除空格。 您可以使用此功能對您的 WordPress 博客進行任何視覺更改,而無需更改任何 CSS 代碼。 自定義 CSS 僅為您當前在 WordPress 主題定制器中使用的主題保存。
您可以使用 CSS Hero 插件,它允許您修改站點上幾乎所有樣式的 CSS。 使用我們的 CSS Hero 優惠券代碼,WPBeginner 的讀者可以獲得 34% 的折扣。 由於該插件使用可視化編輯器,因此您可以在更改發生後立即進行更改。 您可以通過單擊“間距”選項然後向下滾動到“邊距-底部”部分來刪除或添加塊之間的空白空間。 “間距”和“邊距”選項可用於在任何 WordPress 塊中添加或刪除空間。 在邊距框中添加或減去數字就像將其輸入框並單擊刪除按鈕一樣簡單。 完成編輯過程後,單擊“發布”下拉菜單以使您的更改生效。
在 WordPress 中消除空白的方法
有幾個選項可以消除 WordPress 上的空白,包括使用塊插入器插入塊,使用設計選項卡中的填充控件設置頂部填充 0x,或使用 WordPress 空白控件插件自動刪除白色WordPress頁面的空間。

如何添加行距?
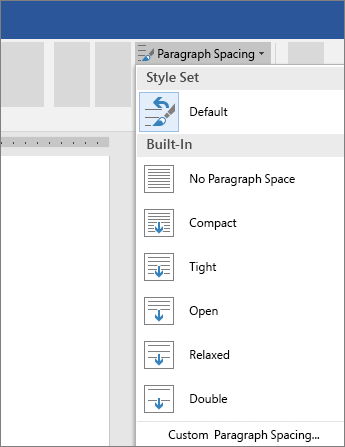
 信用:微軟
信用:微軟要更改段落間距,請轉到主頁。 您可以選擇一個或多個行間距或選擇行間距選項,您可以在其中指定所需的間距選項。
行距的符號是什麼?
使用空間符號的空間元素的代碼來指定空間元素的空間元素的代碼,格式如下:空間元素的代碼
如何在 Html 中添加行距?
當您在一行或一段文字下方添加空格時,請使用 *br> 按鈕; 當您按下文本一次時,上面的額外空間是可見的。
如何在 WordPress 中添加圖像和文本之間的空間?
單擊要更改的圖像以查看調整的詳細信息。 右起第五個圖標是綠色/藍色圖標,您可以在 Visual 選項卡中找到它。 您將能夠通過此方法更改或調整圖像。 通過將其放入框中,將其周圍的水平空間增加到大約 10 或您想要的任何大小,直到圖像有足夠的空間。
當圖像正確對齊時,如何在文本和圖像之間留出空間? 代碼可以添加在圖片或文本的末尾。 結果,它們之間將有更多的空間。 要調整帖子中的圖像,請單擊它,然後單擊相應的按鈕。 我還沒有找到適合我的解決方案,所以我從這裡開始就一直想知道我應該做什麼。 樣式代碼可以輸入到圖像標籤中。 A) 插入圖像(沒有對齊或大小 X)。
3) 製作乾淨的代碼垃圾(對齊值、alt 等)。 以下是圖片 alt:align=left style=margin-top:2, margin-right:10, margin-bottom:4。 圖片應使用對搜索非常友好的字詞進行標記,這意味著您的圖片將在 Google 圖片搜索中顯示得更高。 XHTML 1.0 Strict DTD 不支持圖像元素的對齊、邊框、hspace 和vspace 屬性。
如何擺脫 WordPress 中的額外空間?
結果,您有一個簡單的解釋。 在進入之前,按住 shift 鍵,去除段落之間的多餘空間,然後在上一行的正下方開始下一行。
如何在 HTML 中的圖像和文本之間放置空格?
最好在圖像和文本之間留出少量空間。 使用圖像元素時,可以使用 HTML 中的 vspace 和 hspace 屬性提供此空間。 要對齊沒有文本換行的元素,請使用 text-align 屬性到包含圖像的塊級元素。
