วิธีเพิ่มช่องว่างใน WordPress
เผยแพร่แล้ว: 2022-09-19ใน WordPress เมื่อคุณต้องการเพิ่มช่องว่าง คุณมีสองตัวเลือก: เพิ่มช่องว่างโดยใช้ โค้ด HTML หรือเพิ่มช่องว่างโดยใช้รหัสสั้น ในการเพิ่มช่องว่างโดยใช้โค้ด HTML คุณต้องใช้โค้ดเว้นวรรคแบบไม่ทำลาย ซึ่งก็คือ: ในการเพิ่มช่องว่างโดยใช้รหัสย่อ คุณสามารถใช้ WordPress [ตัวเว้นวรรค] ที่เป็นค่าเริ่มต้นหรือรหัสย่อของบุคคลที่สามได้
Microsoft Word และ WordPress แชร์โปรแกรมแก้ไขข้อความขนาดเล็กที่ทำงานคล้ายกัน ตัวแบ่งบรรทัดและย่อหน้าใหม่สามารถสร้างได้ภายในกล่องตัวแก้ไขโดยใช้ปุ่ม Enter บนแป้นพิมพ์ของคุณ หากคุณต้องการใช้โค้ด CSS โดยตรงในแท็ก คุณสามารถใช้แอตทริบิวต์ style ในโหมดแก้ไข HTML ได้ ความสูงของบรรทัดของย่อหน้าที่เว้นวรรคสองครั้งสามารถตั้งค่าเป็น 200 เปอร์เซ็นต์ ย่อหน้ามีขอบของกล่องและขอบของกล่อง ดังนั้นจึงมีการบุรองระหว่างขอบเหล่านั้น เมื่อมีสีพื้นหลังสำหรับย่อหน้าและคุณต้องการขยายขนาดพื้นหลัง ควรใช้ระยะขอบแทนการเติม
สามารถเข้าถึงโค้ด HTML ได้โดยกดปุ่ม [br] คุณไม่จำเป็นต้องมีแท็กปิดเพื่อทำเช่นนั้น เป็นไปไม่ได้ที่จะเข้าถึงพื้นที่มากเกินไปซึ่งปรากฏระหว่างสองย่อหน้าในโค้ดด้านบน หากมีตัวแบ่งบรรทัดระหว่าง Brooklyn, NY 11249 และ 125 N 6th St.
ช่องว่างเพิ่มเติม ก่อนหรือระหว่างข้อความ ก่อน หลัง หรือระหว่างข้อความของคุณ ให้ใช้อักขระ HTML แบบขยาย “> (ช่องว่างไม่แตก)
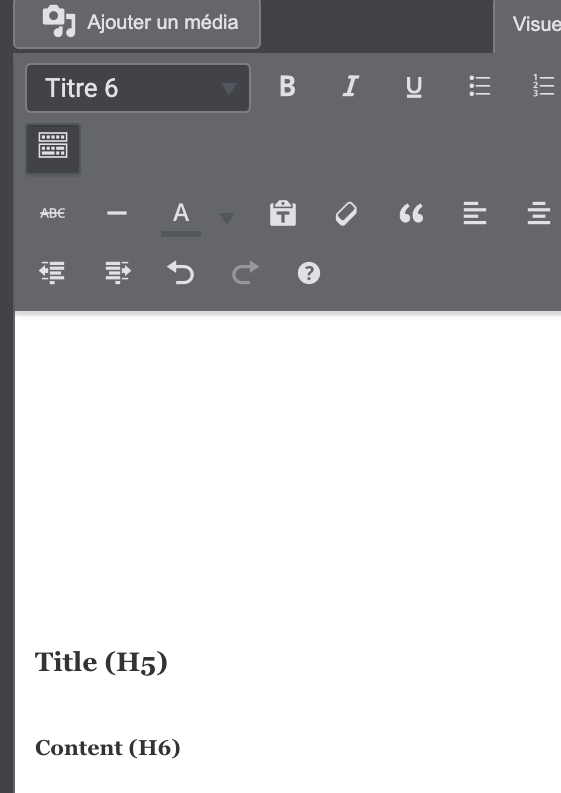
ฉันจะเพิ่มช่องว่างระหว่างองค์ประกอบใน WordPress ได้อย่างไร
 เครดิต: wordpress.stackexchange.com
เครดิต: wordpress.stackexchange.comการเพิ่มช่องว่างระหว่างบล็อกของคุณทำได้ง่ายเพียงแค่ใช้ตัว แก้ไขบล็อกของ WordPress สามารถใช้บล็อกระยะห่างในตัวเพื่อเพิ่มพื้นที่ว่างโดยคลิกที่บล็อก หากต้องการใช้สิ่งนี้ เพียงเปิดโพสต์หรือเพจแล้วคลิกปุ่มเพิ่มบล็อก 'บวก'
ขั้นตอนในการเพิ่มหรือลบช่องว่างระหว่าง บล็อก WordPress คืออะไร? การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress คุณสามารถสร้างเค้าโครงหน้าที่กำหนดเองได้ การใช้ตัวแก้ไขบล็อก WordPress เป็นวิธีที่ง่ายที่สุดในการเพิ่มพื้นที่ว่าง วิธีการต่อไปนี้จะลบพื้นที่หากคุณใช้เท่านั้น การใช้ปลั๊กอิน คุณสามารถเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ได้ คุณสามารถทำการเปลี่ยนแปลงภาพใดๆ ในบล็อก WordPress ของคุณโดยไม่ต้องเปลี่ยนโค้ด CSS โดยใช้คุณสมบัตินี้ CSS ที่กำหนดเองจะถูกบันทึกไว้สำหรับธีมที่คุณใช้อยู่ในเครื่องมือปรับแต่งธีมของ WordPress เท่านั้น
คุณสามารถใช้ปลั๊กอิน CSS Hero ซึ่งช่วยให้คุณปรับเปลี่ยนสไตล์ CSS เกือบทั้งหมดบนไซต์ของคุณได้ การใช้รหัสคูปอง CSS Hero ของเรา ผู้อ่าน WPBeginner สามารถรับส่วนลด 34% เนื่องจากปลั๊กอินนี้ใช้โปรแกรมแก้ไขภาพ คุณจะสามารถทำการเปลี่ยนแปลงได้ทันทีที่เกิดขึ้น คุณสามารถลบหรือเพิ่มช่องว่างระหว่างบล็อกของคุณโดยคลิกที่ตัวเลือก 'การเว้นวรรค' จากนั้นเลื่อนลงไปที่ส่วน 'ระยะขอบ-ล่าง' ตัวเลือก 'ระยะห่าง' และ 'ระยะขอบ' สามารถใช้เพื่อเพิ่มหรือลบพื้นที่จากบล็อก WordPress ใดๆ การเพิ่มหรือลบตัวเลขจาก กล่องระยะขอบ นั้นง่ายพอๆ กับการป้อนตัวเลขลงในกล่องแล้วคลิกปุ่มลบ หลังจากที่คุณเสร็จสิ้นขั้นตอนการแก้ไขแล้ว ให้คลิกเมนูแบบเลื่อนลง 'เผยแพร่' เพื่อทำการเปลี่ยนแปลงของคุณ

วิธีกำจัดช่องว่างใน WordPress
มีหลายตัวเลือกในการกำจัด white space บน WordPress รวมถึงการใช้ Block Inserter เพื่อแทรกบล็อก การใช้ padding controls ใน Design Tab เพื่อตั้งค่า padding ด้านบนเป็น 0x หรือใช้ปลั๊กอิน WordPress Whitespace Control เพื่อลบสีขาวโดยอัตโนมัติ พื้นที่จากหน้า WordPress
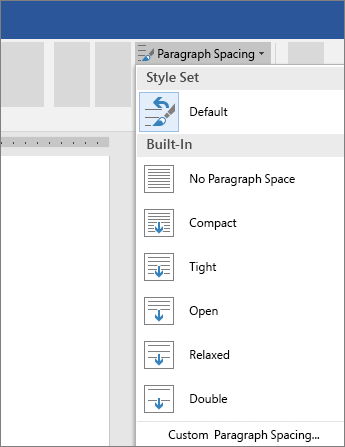
คุณจะเพิ่มช่องว่างบรรทัดได้อย่างไร?
 เครดิต: Microsoft
เครดิต: Microsoftหากต้องการเปลี่ยนระยะห่างของย่อหน้า ให้ไปที่หน้าแรก คุณมีตัวเลือกในการเลือกช่องว่างบรรทัดตั้งแต่หนึ่งบรรทัดขึ้นไป หรือเลือก Line Spacing Options ซึ่งคุณสามารถระบุตัวเลือกการเว้นวรรคที่คุณต้องการได้
สัญลักษณ์ของ Line Space คืออะไร?
ใช้รหัสขององค์ประกอบอวกาศของสัญลักษณ์ อวกาศ เพื่อระบุรหัสขององค์ประกอบอวกาศขององค์ประกอบอวกาศในรูปแบบต่อไปนี้:รหัสขององค์ประกอบอวกาศ
คุณจะเพิ่มระยะห่างบรรทัดใน Html ได้อย่างไร?
เมื่อคุณเพิ่มช่องว่างใต้บรรทัดหรือย่อหน้าของข้อความ โปรดใช้ปุ่ม *br> เมื่อคุณกดข้อความลงหนึ่งครั้ง พื้นที่พิเศษด้านบนจะมองเห็นได้
ฉันจะเพิ่มช่องว่างระหว่างรูปภาพและข้อความใน WordPress ได้อย่างไร
คลิกรูปภาพที่คุณต้องการเปลี่ยนเพื่อดูรายละเอียดการปรับ ไอคอนที่ห้าจากด้านขวาเป็นไอคอนสีเขียว/สีน้ำเงิน และคุณจะพบได้ในแท็บภาพ คุณจะสามารถเปลี่ยนหรือปรับภาพได้ด้วยวิธีนี้ โดยการวางลงในกล่อง ให้เพิ่ม พื้นที่แนวนอน รอบๆ เป็นประมาณ 10 หรือขนาดใดก็ได้ตามต้องการจนกว่าภาพจะมีที่ว่างเพียงพอ
ฉันจะเว้นช่องว่างระหว่างข้อความและรูปภาพได้อย่างไรเมื่อรูปภาพอยู่ในแนวที่ถูกต้อง? คุณสามารถเพิ่มรหัสที่ท้ายรูปภาพหรือข้อความได้ เป็นผลให้จะมีช่องว่างระหว่างพวกเขามากขึ้น ในการปรับรูปภาพในโพสต์ ให้คลิกที่รูปภาพนั้นแล้วคลิกปุ่มที่เหมาะสม ฉันยังไม่พบวิธีแก้ปัญหาที่เหมาะกับฉัน ฉันเลยสงสัยว่าฉันควรทำอย่างไรตั้งแต่เริ่มต้นที่นี่ คุณสามารถป้อน รหัส STYLE ลงในแท็กรูปภาพได้ A) แทรกรูปภาพ (ไม่มีการจัดตำแหน่งหรือขนาด X)
3) สร้าง code-crap ที่สะอาด (ค่าการจัดตำแหน่ง alt และอื่น ๆ ) ต่อไปนี้เป็นรูปภาพ alt: align=left style=margin-top:2, margin-right:10, margin-bottom:4. รูปภาพควรติดแท็กด้วยคำที่ค้นหาได้ง่าย ซึ่งหมายความว่ารูปภาพของคุณจะปรากฏสูงขึ้นใน Google Image Search ไม่รองรับ แอตทริบิวต์การจัดแนว เส้นขอบ hspace และ vspace ของ องค์ประกอบรูปภาพใน XHTML 1.0 Strict DTD
ฉันจะกำจัดพื้นที่พิเศษใน WordPress ได้อย่างไร
เป็นผลให้คุณมีคำอธิบายง่ายๆ ก่อนเข้าไป ให้กดปุ่ม shift ค้างไว้ ทำให้มีช่องว่างระหว่างย่อหน้าเพิ่มขึ้น และเริ่มบรรทัดถัดไปใต้ย่อหน้าก่อนหน้าโดยตรง
ฉันจะใส่ช่องว่างระหว่างรูปภาพและข้อความใน Html ได้อย่างไร
ควรมีช่องว่างเล็กน้อยระหว่างรูปภาพและข้อความ พื้นที่นี้สามารถจัดเตรียมได้โดยใช้แอตทริบิวต์ vspace และ hspace ใน HTML เมื่อใช้องค์ประกอบรูปภาพ ในการจัดแนวองค์ประกอบโดยไม่มีการ ตัดข้อความ ให้ใช้คุณสมบัติ text-align กับองค์ประกอบระดับบล็อกที่มีรูปภาพ
