Jak dodawać spacje w WordPress
Opublikowany: 2022-09-19W WordPressie, gdy chcesz dodać spację, masz dwie opcje: dodaj spację za pomocą kodu HTML lub dodaj spację za pomocą krótkiego kodu. Aby dodać spację za pomocą kodu HTML, musisz użyć niełamliwego kodu spacji, czyli: Aby dodać spację za pomocą krótkiego kodu, możesz użyć domyślnego krótkiego kodu WordPress [spacja] lub skrótu innej firmy.
Microsoft Word i WordPress udostępniają mały edytor tekstu, który działa podobnie. Podziały wierszy, a także nowe akapity, można tworzyć w polu edytora za pomocą klawisza Enter na klawiaturze. Jeśli chcesz używać kodu CSS bezpośrednio w znacznikach, atrybut style może być używany w trybie edycji HTML. Wysokość wiersza akapitu z podwójnym odstępem można ustawić na 200 procent. Akapit ma krawędź pola i krawędź pola, a zatem jest wypełniany między tymi krawędziami. Jeśli akapit ma kolor tła i chcesz powiększyć jego rozmiar tła, zamiast dopełniania należy użyć marginesu.
Dostęp do kodu HTML można uzyskać, naciskając klawisz [br]. Nie potrzebujesz do tego znacznika zamykającego. Niemożliwe będzie osiągnięcie nadmiernej przestrzeni, która pojawia się między dwoma akapitami w powyższym kodzie, jeśli jest przerwa między wierszami Brooklyn, NY 11249 i 125 N 6th St.
Dodatkowa spacja przed tekstem lub między tekstem Przed, po lub pomiędzy tekstem użyj rozszerzonego znaku HTML „> (spacja nierozdzielająca).
Jak dodać spację między elementami w WordPressie?
 Źródło: wordpress.stackexchange.com
Źródło: wordpress.stackexchange.comDodanie pustej przestrzeni między blokami jest tak proste, jak użycie edytora bloków WordPress . Wbudowany blok odstępów może być użyty do dodania pustego miejsca, klikając go. Aby z tego skorzystać, po prostu otwórz post lub stronę i kliknij przycisk „Plus” dodawania bloku.
Jaka jest procedura dodawania lub usuwania spacji między blokami WordPress ? Dodając lub usuwając puste miejsca między blokami WordPress, możesz tworzyć niestandardowe układy stron. Korzystanie z edytora bloków WordPress to najprostszy sposób na dodanie pustego miejsca. Poniższe metody usuwają miejsce tylko wtedy, gdy ich używasz. Za pomocą wtyczki możesz dodawać lub usuwać puste miejsca między blokami WordPress. Za pomocą tej funkcji możesz wprowadzać dowolne zmiany wizualne na swoim blogu WordPress bez konieczności zmiany kodu CSS. Niestandardowy CSS jest zapisywany tylko dla motywu, którego aktualnie używasz w dostosowywaniu motywów WordPress.
Możesz użyć wtyczki CSS Hero, która pozwala modyfikować prawie wszystkie style CSS w Twojej witrynie. Korzystając z naszego kodu kuponu CSS Hero, czytelnicy WPBeginner mogą otrzymać 34% zniżki. Ponieważ wtyczka wykorzystuje edytor wizualny, będziesz mógł wprowadzać zmiany, gdy tylko się pojawią. Możesz usunąć lub dodać puste miejsca między blokami, klikając opcję „Odstępy”, a następnie przewijając w dół do sekcji „Margines-Bottom”. Opcje „Odstęp” i „Margines” mogą służyć do dodawania lub usuwania spacji z dowolnego bloku WordPress. Dodawanie lub odejmowanie liczby z pola marginesu jest tak proste, jak wpisanie go w polu i kliknięcie przycisku Usuń. Po zakończeniu procesu edycji kliknij menu rozwijane „Opublikuj”, aby wprowadzić zmiany w życie.

Sposoby na pozbycie się białych znaków w WordPress
Istnieje kilka opcji pozbycia się białych znaków na WordPress, w tym użycie bloku wstawiania bloku do wstawienia bloku, użycie kontrolek dopełnienia na karcie Projekt, aby ustawić górne dopełnienie 0x lub użycie wtyczki WordPress Whitespace Control do automatycznego usuwania białego przestrzeń ze stron WordPress.
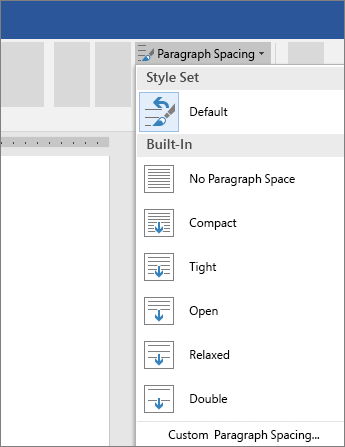
Jak dodać spację liniową?
 Źródło: Microsoft
Źródło: MicrosoftAby zmienić odstępy między akapitami, przejdź do strony głównej. Możesz wybrać jeden lub więcej odstępów między wierszami lub wybrać Opcje odstępów między wierszami , gdzie można określić żądane opcje odstępów.
Jaki jest symbol odstępu między liniami?
Użyj kodu elementu spacji symbolu spacji , aby określić kod elementu spacji w następującym formacie:kod elementu spacji
Jak dodać odstępy między wierszami w html?
Gdy dodajesz spację pod linią lub akapitem tekstu, użyj przycisku *br>; po jednokrotnym naciśnięciu tekstu widoczne jest dodatkowe miejsce powyżej.
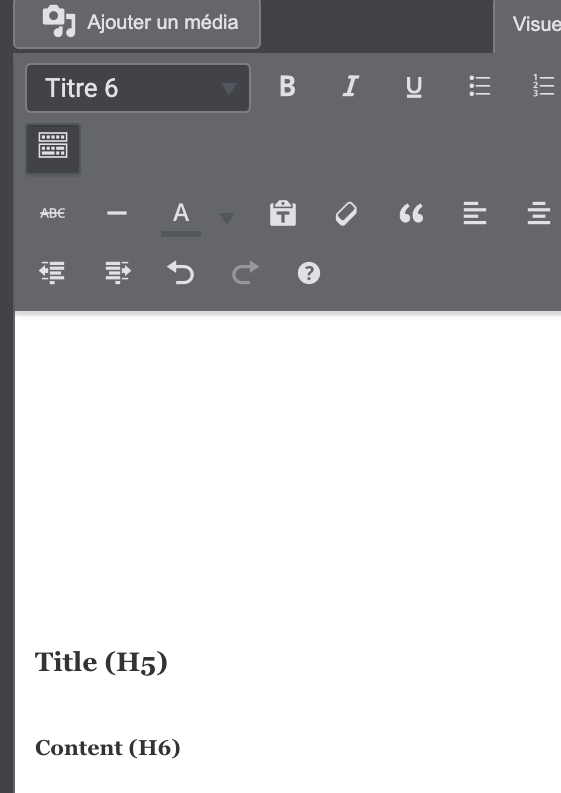
Jak dodać przestrzeń między obrazem a tekstem w WordPress?
Kliknij obraz, który chcesz zmienić, aby wyświetlić szczegóły dostosowania. Piąta ikona od prawej jest zielono-niebieska i znajdziesz ją w zakładce Visual. Dzięki tej metodzie będziesz mógł zmienić lub dostosować obraz. Umieszczając go w pudełku, zwiększ przestrzeń wokół niego w poziomie do około 10 lub dowolnego rozmiaru, aż obraz będzie miał wystarczająco dużo miejsca.
Jak pozostawić odstęp między tekstem a obrazem, gdy obraz jest prawidłowo wyrównany? Kod można dodać na końcu obrazu lub tekstu. Dzięki temu będzie między nimi więcej przestrzeni. Aby dostosować obraz w poście, kliknij go, a następnie kliknij odpowiedni przycisk. Nie znalazłem rozwiązania, które działałoby dla mnie, więc zastanawiałem się, co powinienem zrobić, odkąd zacząłem tutaj. Kod STYLE można wprowadzić do tagu obrazu. A) Wstaw obraz (bez wyrównania lub rozmiaru X).
3) Zrób czysty kod (wartości wyrównania, alt itd.). Poniżej znajduje się obrazek alt: align=left style=margin-top:2, margin-right:10, margin-bottom:4. Obraz powinien być oznaczony terminem bardzo przyjaznym dla wyszukiwania, co oznacza, że obraz będzie wyświetlany wyżej w wyszukiwarce grafiki Google. Atrybuty wyrównania, obramowania, hspace i vspace elementu obrazu nie są obsługiwane w XHTML 1.0 Strict DTD.
Jak pozbyć się dodatkowej przestrzeni w WordPressie?
W rezultacie masz proste wyjaśnienie. Przed wejściem przytrzymaj przycisk Shift, co spowoduje usunięcie dodatkowego odstępu między akapitami i rozpocznij następny wiersz bezpośrednio pod poprzednim.
Jak umieścić spację między obrazem a tekstem w html?
Zaleca się, aby między obrazem a tekstem pozostała niewielka przestrzeń. Ta przestrzeń może być zapewniona za pomocą atrybutów vspace i hspace w HTML podczas korzystania z elementu obrazu. Aby wyrównać element bez oblewania tekstem , użyj właściwości text-align do elementu na poziomie bloku zawierającego obraz.
