Jak dodać sklep do swojej witryny WordPress?
Opublikowany: 2022-09-19Jeśli używasz WordPressa do tworzenia witryny internetowej dla swojej firmy, możesz dodać sklep, aby móc sprzedawać produkty lub usługi bezpośrednio ze swojej witryny. Na szczęście WordPress ułatwia dodanie sklepu do Twojej witryny za pomocą wtyczki WooCommerce . W tym artykule pokażemy, jak dodać sklep do swojej witryny WordPress.
WooCommerce to popularna wtyczka eCommerce do WordPressa. Obecnie ma 39% udziału w rynku i ponad 17 milionów pobrań. Zdolność WordPressa do sprzedaży zarówno produktów cyfrowych, jak i fizycznych sprawia, że jest to idealna platforma dla e-commerce. Zanim będziesz mógł założyć swój sklep WordPress, musisz najpierw zdobyć kilka wymaganych pozycji. To jest przewodnik krok po kroku dotyczący konfiguracji witryny WooCommerce. Certyfikaty SSL są dodawane do Twojej witryny, aby zapewnić dodatkowe zabezpieczenie przed utratą danych. Ten krok obejmuje utworzenie kategorii, produktu, koszyka i strony kasy dla Twojego sklepu.
Po kliknięciu „Let's Go!” możesz zacząć. Możesz ponownie uruchomić instalator, przechodząc do „WooCommerce” Podczas nawigacji po pulpicie zauważysz, że są dwa pola na recenzje i przegląd stanu Twojego sklepu, który obejmuje sprzedaż w miesiącu, zamówienia i stany magazynowe .
Jak stworzyć niestandardowy sklep w WordPressie?
 Źródło: slocumthemes.com
Źródło: slocumthemes.comAby stworzyć własny sklep w WordPressie, musisz zainstalować i aktywować wtyczkę WooCommerce. Gdy to zrobisz, możesz postępować zgodnie z poniższymi instrukcjami: 1. Zaloguj się do pulpitu WordPress i przejdź do sekcji „WooCommerce”. 2. Kliknij „Dodaj nowy” w zakładce „Produkty”. 3. Wprowadź nazwę produktu, cenę, opis i inne istotne szczegóły. 4. Wybierz opcję „Opublikuj”, aby udostępnić swój produkt. 5. Powtórz kroki 2-4 dla każdego produktu, który chcesz dodać do swojego sklepu. 6. Po dodaniu wszystkich produktów przejdź do strony ustawień „WooCommerce” i wybierz zakładkę „Do kasy”. 7. Skonfiguruj ustawienia kasy według własnych upodobań. 8. Zapisz zmiany i gotowe!
Jak dodać stronę sklepu Woocommerce w WordPress
 Kredyt: Wymiana stosu
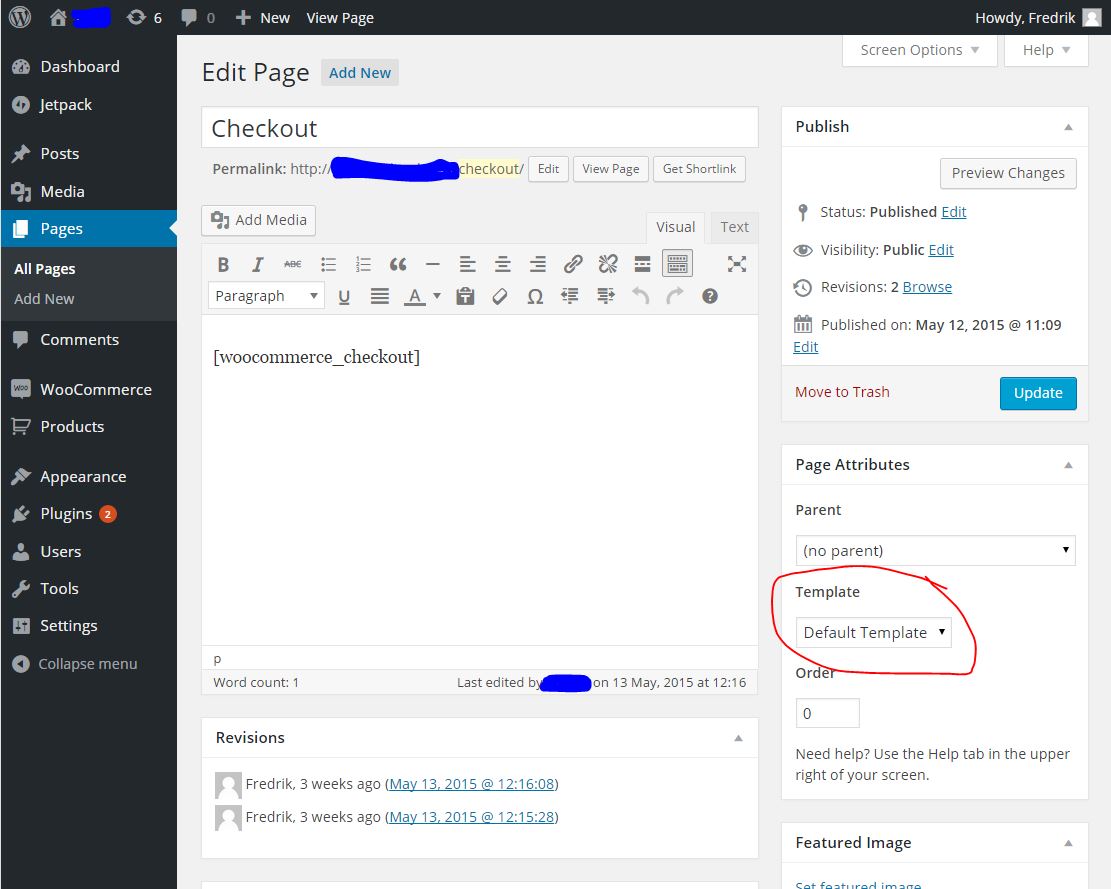
Kredyt: Wymiana stosuAby dodać stronę sklepu WooCommerce w WordPressie, musisz najpierw zainstalować i aktywować wtyczkę WooCommerce. Gdy to zrobisz, możesz po prostu przejść do Strony » Dodaj nowy, aby utworzyć nową stronę. Na nowej stronie musisz wybrać Szablon strony sklepu z sekcji Atrybuty strony. Na koniec kliknij przycisk Opublikuj, aby opublikować stronę swojego sklepu.
Kompletny przewodnik przeprowadzi Cię przez etapy konfiguracji strony sklepu WooCommerce. Nie masz dostępu do narzędzia wizualnego do zmiany wyglądu lub stylu strony sklepu w Twoim sklepie. Oto krótki przegląd trzech różnych sposobów dostosowania strony sklepu WooCommerce. Przewodnik krok po kroku dotyczący tworzenia strony sklepu WooCommerce. W tej lekcji pokażemy Ci, jak w pełni kontrolować projekt strony Twojego sklepu WooCommerce. To pierwszy krok w tworzeniu motywu potomnego WordPress. Jeśli nie masz pewności, jak utworzyć szablon strony sklepu, możesz użyć istniejącego szablonu i dostosować go.

Korzystając ze skrótów, możesz również dostosować stronę sklepu. Jeśli chcesz dowiedzieć się więcej o tym, jak dostosować swój sklep za pomocą odrobiny kodowania, zapoznaj się z naszym przewodnikiem, jak programowo edytować stronę sklepu WooCommerce. Kreator stron ułatwia zmianę projektu, układu, typów produktów i opcji wyświetlania produktów w Twoim sklepie. Pierwszym i najważniejszym krokiem jest zakończenie procesu. Utwórz narzędzie do tworzenia stron i utwórz stronę z listą zawierającą wymaganą treść. Będziesz musiał dodać skróty do nowo utworzonej strony sklepu WooCommerce. W tym kursie omówimy, jak edytować stronę sklepu za pomocą narzędzi bezpłatnych i płatnych.
W tym celu zaleca się zainstalowanie motywu potomnego. W tej sekcji przyjrzymy się niektórym z najlepszych wtyczek do tworzenia strony sklepu WordPress. Wykonaj poniższe czynności, aby w razie potrzeby skopiować i wkleić kod. Aby rozpocząć, musisz utworzyć stronę i użyć kreatora stron, aby nadać jej nazwę. Drugim krokiem jest użycie krótkiego kodu do wyświetlenia tabeli utworzonej w kroku 1 w dowolnym miejscu. Aby przekierować klientów na nową stronę, użyj wtyczki przekierowania. Jeśli nie chcesz pogarszać swojego rankingu SEO, wersja pro wtyczki WooCommerce Product Table jest dobrą opcją.
Product Table to wtyczka premium, która kosztuje 89 USD rocznie i jest niezwykle prosta w użyciu. Ta funkcja jest prosta w użyciu i umożliwia stworzenie unikalnego szablonu strony sklepu. Jeśli chcesz dostosować strony swojego sklepu, JetWooBuilder to kolejna doskonała wtyczka. widżety, niestandardowe szablony, układy, typy karuzeli i karty kategorii są zawarte w produkcie. Jednym z najczęstszych problemów w WooCommerce jest pusta strona sklepu . Wyświetlając kategorie na swojej stronie sklepu, możesz lepiej uporządkować swoje produkty i pomóc użytkownikom znaleźć to, czego szukają. Motyw potomny można utworzyć za pomocą wtyczki, takiej jak JetWoobuilder, lub można go wygenerować programowo.
Innymi słowy, masz kopię motywu nadrzędnego, ponieważ motyw potomny zawiera wszystkie elementy projektu. Nie ma potrzeby usuwania danych po aktualizacji motywu potomnego. Strona sklepu w WooCommerce jest wstępnie zbudowana i chociaż istnieją pewne opcje zmiany jej układu, są one ograniczone. W ramach tej lekcji przedstawiliśmy trzy opcje dostosowywania strony sklepu. Wszyscy mają swoje plusy i minusy, ale wszyscy wykonają swoją pracę. WooCustomizer zawiera wiele przydatnych funkcji i jest prostym w użyciu programem. Jeśli masz silną obecność w mediach społecznościowych, dobrym pomysłem jest zintegrowanie sklepu Facebook z WooCommerce.
Jak stworzyć stronę zakupową?
 Źródło: YouTube
Źródło: YouTubeAby utworzyć witrynę zakupów, musisz skorzystać z usługi hostingowej i utworzyć nazwę domeny dla swojej witryny. Będziesz także musiał stworzyć oprogramowanie koszyka na zakupy, aby umożliwić klientom dodawanie produktów do koszyka i kasy. Po utworzeniu witryny musisz ją promować w Internecie, aby przyciągnąć klientów.
