So fügen Sie Ihrer WordPress-Website einen Shop hinzu
Veröffentlicht: 2022-09-19Wenn Sie WordPress verwenden, um eine Website für Ihr Unternehmen zu erstellen, möchten Sie vielleicht einen Shop hinzufügen, damit Sie Produkte oder Dienstleistungen direkt von Ihrer Website aus verkaufen können. Glücklicherweise macht es WordPress mit dem WooCommerce-Plugin einfach, einen Shop zu Ihrer Website hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website einen Shop hinzufügen.
WooCommerce ist ein beliebtes E-Commerce-Plugin für WordPress. Derzeit hat es einen Marktanteil von 39 % und über 17 Millionen Downloads. Die Fähigkeit von WordPress, sowohl digitale als auch physische Produkte zu verkaufen, macht es zu einer idealen Plattform für E-Commerce. Bevor Sie Ihren WordPress-Shop einrichten können, müssen Sie zunächst einige benötigte Artikel besorgen. Dies ist eine Schritt-für-Schritt-Anleitung zum Einrichten Ihrer WooCommerce-Website. SSL-Zertifikate werden Ihrer Website hinzugefügt, um zusätzliche Sicherheit gegen Datenverlust zu bieten. In diesem Schritt erstellen Sie eine Kategorie, ein Produkt, einen Warenkorb und eine Checkout-Seite für Ihren Shop.
Sobald Sie auf „Let's Go!“ geklickt haben, können Sie beginnen. Du kannst das Installationsprogramm erneut ausführen, indem du zu „WooCommerce“ gehst. Wenn du durch dein Dashboard navigierst, wirst du feststellen, dass es zwei Felder für Bewertungen und einen Überblick über den Status deines Shops gibt, der Verkäufe für den Monat, Bestellungen und Lagerbestände umfasst .
Wie erstelle ich einen benutzerdefinierten Shop in WordPress?
 Bildnachweis: slocumthemes.com
Bildnachweis: slocumthemes.comUm einen benutzerdefinierten Shop in WordPress zu erstellen, müssen Sie das WooCommerce-Plugin installieren und aktivieren. Sobald Sie dies getan haben, können Sie die folgenden Anweisungen befolgen: 1. Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zum Abschnitt „WooCommerce“. 2. Klicken Sie auf der Registerkarte „Produkte“ auf „Neu hinzufügen“. 3. Geben Sie Produktname, Preis, Beschreibung und andere relevante Details ein. 4. Wählen Sie „Veröffentlichen“, um Ihr Produkt live zu schalten. 5. Wiederholen Sie die Schritte 2-4 für jedes Produkt, das Sie Ihrem Shop hinzufügen möchten. 6. Nachdem Sie alle Ihre Produkte hinzugefügt haben, gehen Sie zur Einstellungsseite „WooCommerce“ und wählen Sie die Registerkarte „Zur Kasse“. 7. Konfigurieren Sie die Checkout-Einstellungen nach Ihren Wünschen. 8. Speichern Sie Ihre Änderungen und Sie sind fertig!
So fügen Sie eine Woocommerce-Shop-Seite in WordPress hinzu
 Kredit: Stack Exchange
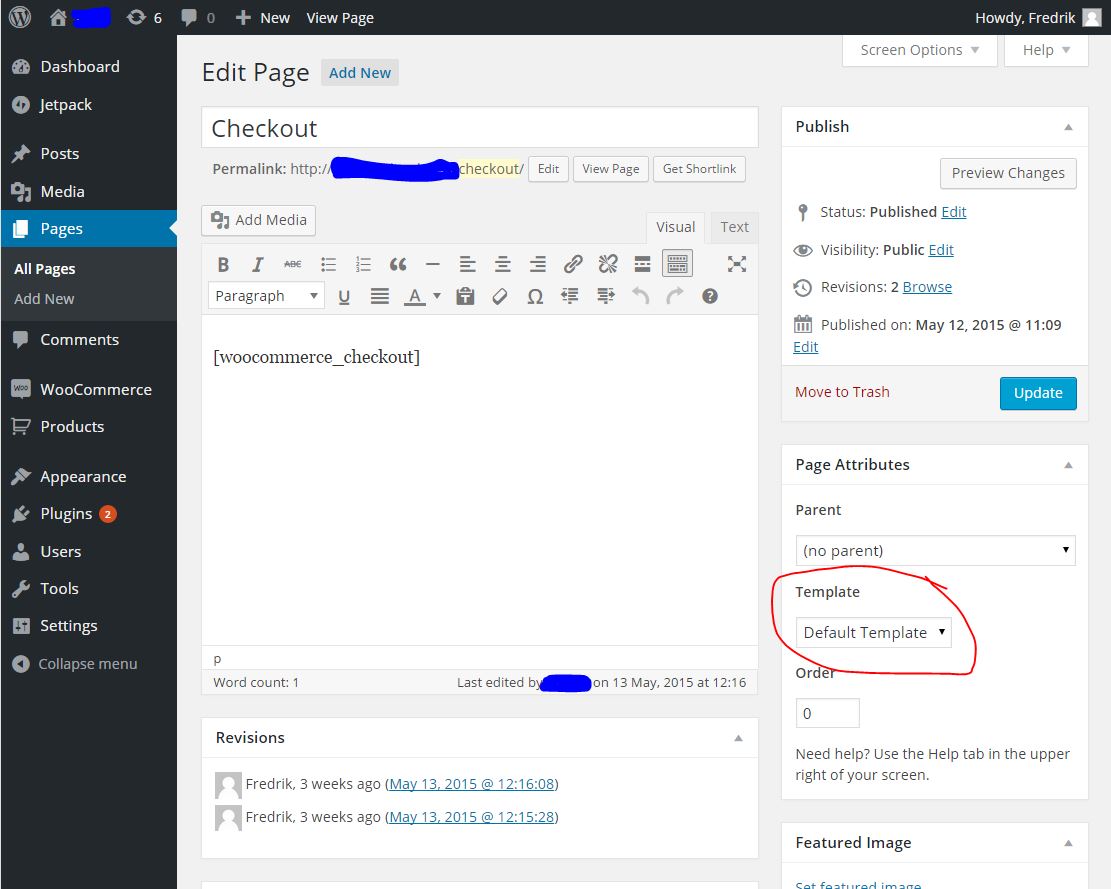
Kredit: Stack ExchangeUm eine WooCommerce-Shopseite in WordPress hinzuzufügen, müssen Sie zuerst das WooCommerce-Plugin installieren und aktivieren. Sobald Sie das getan haben, können Sie einfach zu Seiten » Neu hinzufügen gehen, um eine neue Seite zu erstellen. Auf der neuen Seite müssen Sie die Shop-Seitenvorlage aus dem Abschnitt Seitenattribute auswählen. Klicken Sie abschließend auf die Schaltfläche Veröffentlichen, um Ihre Shopseite zu veröffentlichen.
Der vollständige Leitfaden führt Sie durch die Schritte zur Konfiguration Ihrer WooCommerce-Shop-Seite. Sie haben keinen Zugriff auf ein visuelles Tool, um das Erscheinungsbild der Shop-Seite Ihres Shops zu ändern. Hier ist ein kurzer Überblick über drei verschiedene Möglichkeiten, die WooCommerce-Shop-Seite anzupassen. Eine Schritt-für-Schritt-Anleitung zum Erstellen einer WooCommerce-Shop-Seite. In dieser Lektion zeigen wir Ihnen, wie Sie das Design Ihrer WooCommerce-Shopseite vollständig steuern können. Dies ist der erste Schritt beim Erstellen eines untergeordneten WordPress-Themes. Wenn Sie sich nicht sicher sind, wie Sie ein Shopseiten-Template erstellen sollen, können Sie ein vorhandenes Template verwenden und dieses anpassen.

Mithilfe von Shortcodes können Sie auch die Shop-Seite anpassen. Wenn Sie mehr darüber erfahren möchten, wie Sie Ihren Shop mit ein wenig Codierung anpassen können, werfen Sie bitte einen Blick auf unsere Anleitung zur programmgesteuerten Bearbeitung der WooCommerce-Shop-Seite. Ein Seitenersteller macht es einfach, Design, Layout, Produkttypen und Produktanzeigeoptionen für Ihren Shop zu ändern. Der erste und wichtigste Schritt ist der Abschluss des Prozesses. Erstellen Sie einen Seitenersteller und erstellen Sie eine Auflistungsseite, die den erforderlichen Inhalt enthält. Sie müssen Shortcodes zu Ihrer neu erstellten WooCommerce-Shopseite hinzufügen. In diesem Kurs gehen wir darauf ein, wie Sie die Shop-Seite mit kostenlosen und Premium-Tools bearbeiten.
Es wird empfohlen, ein untergeordnetes Thema zu installieren, um dies zu erreichen. In diesem Abschnitt sehen wir uns einige der besten Plugins zum Erstellen einer WordPress-Shop-Seite an. Bitte befolgen Sie die nachstehenden Schritte, um den Code nach Bedarf zu kopieren und einzufügen. Zunächst müssen Sie eine Seite erstellen und ihr mit einem Seitenersteller einen Namen geben. Der zweite Schritt besteht darin, einen Shortcode zu verwenden, um die Tabelle, die Sie in Schritt 1 erstellt haben, anzuzeigen, wo immer Sie möchten. Verwenden Sie ein Weiterleitungs-Plugin, um Ihre Kunden auf eine neue Seite umzuleiten. Wenn Sie Ihr SEO-Ranking nicht beeinträchtigen möchten, ist die Pro-Version des WooCommerce Product Table -Plugins eine gute Option.
Product Table ist ein Premium-Plugin, das 89 USD pro Jahr kostet und extrem einfach zu bedienen ist. Die Funktion ist einfach zu verwenden und ermöglicht es Ihnen, eine einzigartige Shop-Seitenvorlage zu erstellen. Wenn Sie Ihre Shop-Seiten anpassen möchten, ist JetWooBuilder ein weiteres hervorragendes Plugin. Widgets, benutzerdefinierte Vorlagen, Layouts, Karusselltypen und Kategoriekarten sind im Produkt enthalten. Eines der häufigsten Probleme in WooCommerce ist die leere Shop-Seite . Indem Sie Kategorien auf Ihrer Shop-Seite anzeigen, können Sie Ihre Produkte besser organisieren und Benutzern helfen, das zu finden, wonach sie suchen. Das Child-Theme kann mit einem Plugin wie JetWoobuilder erstellt oder programmgesteuert generiert werden.
Mit anderen Worten, Sie haben eine Kopie des übergeordneten Designs, da das untergeordnete Design alle seine Designelemente enthält. Es besteht keine Notwendigkeit, Daten nach einer Aktualisierung eines untergeordneten Designs zu entfernen. Die Shop-Seite in WooCommerce ist vorgefertigt, und obwohl es einige Optionen zum Ändern des Layouts gibt, sind diese begrenzt. Wir haben im Rahmen dieser Lektion drei Optionen zum Anpassen der Shop-Seite skizziert. Sie alle haben ihre Vor- und Nachteile, aber sie werden alle ihre Arbeit erledigen. WooCustomizer bietet viele nützliche Funktionen und ist ein einfach zu bedienendes Programm. Wenn Sie eine starke Social-Media-Präsenz haben, ist es eine gute Idee, Facebook Shop in WooCommerce zu integrieren.
So erstellen Sie eine Shopping-Website
 Bildnachweis: YouTube
Bildnachweis: YouTubeUm eine Shopping-Website zu erstellen, müssen Sie einen Webhosting-Service verwenden und einen Domainnamen für Ihre Website erstellen. Sie müssen auch eine Warenkorb-Software erstellen, damit Kunden Artikel in ihren Warenkorb legen und zur Kasse gehen können. Sobald Sie Ihre Website erstellt haben, müssen Sie sie online bewerben, um Kunden anzuziehen.
