Как добавить магазин на свой сайт WordPress
Опубликовано: 2022-09-19Если вы используете WordPress для создания веб-сайта для своего бизнеса, вы можете добавить магазин, чтобы продавать товары или услуги прямо со своего сайта. К счастью, WordPress позволяет легко добавить магазин на ваш сайт с помощью плагина WooCommerce . В этой статье мы покажем вам, как добавить магазин на ваш сайт WordPress.
WooCommerce — популярный плагин электронной коммерции для WordPress. В настоящее время его доля рынка составляет 39%, а количество загрузок превышает 17 миллионов. Возможность WordPress продавать как цифровые, так и физические продукты делает его идеальной платформой для электронной коммерции. Прежде чем вы сможете настроить свой магазин WordPress, вы должны сначала получить несколько необходимых предметов. Это пошаговое руководство по настройке вашего веб-сайта WooCommerce. SSL-сертификаты добавляются на ваш веб-сайт для обеспечения дополнительной защиты от потери данных. Этот шаг влечет за собой создание категории, продукта, корзины и страницы оформления заказа для вашего магазина.
После того, как вы нажали «Поехали!», вы можете начать. Вы можете повторно запустить установщик, перейдя в «WooCommerce». Когда вы перемещаетесь по своей панели инструментов, вы заметите, что есть два поля для отзывов и обзор состояния вашего магазина, который включает продажи за месяц, заказы и уровни запасов. .
Как создать собственный магазин в WordPress?
 1 кредит
1 кредитЧтобы создать собственный магазин в WordPress, вам необходимо установить и активировать плагин WooCommerce. После этого вы можете следовать приведенным ниже инструкциям: 1. Войдите в панель управления WordPress и перейдите в раздел «WooCommerce». 2. Нажмите «Добавить новый» на вкладке «Продукты». 3. Введите название продукта, цену, описание и другие важные сведения. 4. Выберите «Опубликовать», чтобы опубликовать свой продукт. 5. Повторите шаги 2–4 для каждого товара, который вы хотите добавить в свой магазин. 6. После того, как вы добавили все свои продукты, перейдите на страницу настроек «WooCommerce» и выберите вкладку «Оформить заказ». 7. Настройте параметры оформления заказа по своему вкусу. 8. Сохраните изменения, и все готово!
Как добавить страницу магазина Woocommerce в WordPress
 1 кредит
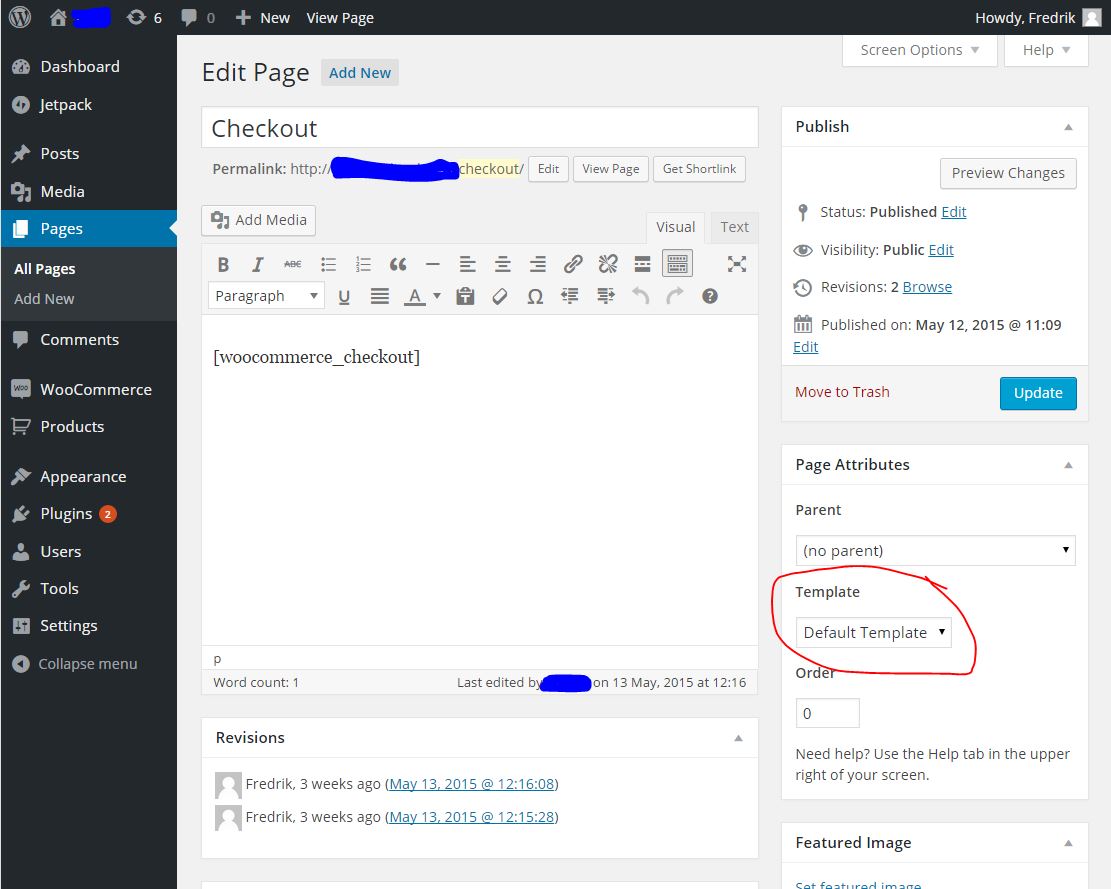
1 кредитЧтобы добавить страницу магазина WooCommerce в WordPress, вам необходимо сначала установить и активировать плагин WooCommerce. После того, как вы это сделаете, вы можете просто перейти в Страницы »Добавить новую, чтобы создать новую страницу. На новой странице вам нужно будет выбрать шаблон страницы магазина в разделе «Атрибуты страницы». Наконец, нажмите кнопку «Опубликовать», чтобы опубликовать страницу своего магазина.
Полное руководство проведет вас через этапы настройки страницы магазина WooCommerce. У вас нет доступа к визуальному инструменту для изменения внешнего вида страницы вашего магазина. Вот краткое изложение трех различных способов настройки страницы магазина WooCommerce. Пошаговое руководство по созданию страницы магазина WooCommerce. В этом уроке мы покажем вам, как полностью контролировать дизайн страницы вашего магазина WooCommerce. Это первый шаг в создании дочерней темы WordPress. Если вы не знаете, как создать шаблон страницы магазина, вы можете использовать существующий шаблон и адаптировать его.

Используя шорткоды, вы также можете настроить страницу магазина. Если вы хотите узнать больше о том, как настроить свой магазин с помощью небольшого кода, ознакомьтесь с нашим руководством о том, как программно редактировать страницу магазина WooCommerce. Конструктор страниц упрощает изменение дизайна, макета, типов продуктов и параметров отображения продуктов для вашего магазина. Первым и самым важным шагом является завершение процесса. Создайте конструктор страниц и создайте страницу со списком, которая включает в себя необходимый контент. Вам нужно будет добавить шорткоды на недавно созданную страницу магазина WooCommerce. В этом курсе мы рассмотрим, как редактировать страницу магазина, используя как бесплатные, так и премиальные инструменты.
Для этого рекомендуется установить дочернюю тему. В этом разделе мы рассмотрим некоторые из лучших плагинов для создания страницы магазина WordPress. Пожалуйста, следуйте инструкциям ниже, чтобы скопировать и вставить код по мере необходимости. Для начала вы должны создать страницу и использовать конструктор страниц, чтобы дать ей имя. Второй шаг — использовать шорткод для отображения таблицы, созданной на шаге 1, в любом месте. Чтобы перенаправить ваших клиентов на новую страницу, используйте плагин перенаправления. Если вы не хотите ухудшать свой SEO-рейтинг, хорошим вариантом будет профессиональная версия плагина WooCommerce Product Table .
Product Table — это плагин премиум-класса, который стоит 89 долларов США в год и чрезвычайно прост в использовании. Эта функция проста в использовании и позволяет создать уникальный шаблон страницы магазина. Если вы хотите настроить страницы своего магазина, JetWooBuilder — еще один отличный плагин. виджеты, пользовательские шаблоны, макеты, типы каруселей и карточки категорий включены в продукт. Одной из наиболее распространенных проблем в WooCommerce является пустая страница магазина . Отображая категории на странице магазина, вы можете лучше организовать свои продукты и помочь пользователям найти то, что они ищут. Дочернюю тему можно создать с помощью плагина, такого как JetWoobuilder, или ее можно сгенерировать программно.
Другими словами, у вас есть копия родительской темы, потому что дочерняя тема содержит все ее элементы дизайна. Нет необходимости удалять данные после обновления дочерней темы. Страница магазина в WooCommerce предварительно создана, и хотя есть некоторые варианты изменения ее макета, они ограничены. В рамках этого урока мы наметили три варианта настройки страницы магазина. У всех есть свои плюсы и минусы, но все они справятся со своей задачей. WooCustomizer имеет множество полезных функций и является простой в использовании программой. Если у вас сильное присутствие в социальных сетях, рекомендуется интегрировать Facebook Shop в WooCommerce.
Как создать торговый сайт
 Кредит: YouTube
Кредит: YouTubeЧтобы создать торговый веб-сайт, вам нужно будет использовать услугу веб-хостинга и создать доменное имя для вашего веб-сайта. Вам также потребуется создать программное обеспечение для корзины покупок , чтобы клиенты могли добавлять товары в свою корзину и оформлять заказ. После того, как вы создали свой веб-сайт, вам нужно будет продвигать его в Интернете, чтобы привлечь клиентов.
