كيفية إضافة متجر إلى موقع WordPress الخاص بك
نشرت: 2022-09-19إذا كنت تستخدم WordPress لإنشاء موقع ويب لعملك ، فقد ترغب في إضافة متجر حتى تتمكن من بيع المنتجات أو الخدمات مباشرة من موقعك. لحسن الحظ ، يجعل WordPress من السهل إضافة متجر إلى موقعك باستخدام المكون الإضافي WooCommerce . في هذه المقالة ، سنوضح لك كيفية إضافة متجر إلى موقع WordPress الخاص بك.
WooCommerce هو مكون إضافي شائع للتجارة الإلكترونية لـ WordPress. حاليًا ، تبلغ حصتها السوقية 39٪ وأكثر من 17 مليون عملية تنزيل. قدرة WordPress على بيع المنتجات الرقمية والمادية تجعلها منصة مثالية للتجارة الإلكترونية. قبل أن تتمكن من إعداد متجر WordPress الخاص بك ، يجب عليك أولاً الحصول على بعض العناصر المطلوبة. هذا دليل خطوة بخطوة لإعداد موقع WooCommerce الخاص بك. تتم إضافة شهادات SSL إلى موقع الويب الخاص بك لتوفير أمان إضافي ضد فقدان البيانات. تستلزم هذه الخطوة إنشاء فئة ومنتج وعربة تسوق وصفحة الخروج لمتجرك.
بمجرد النقر فوق "Let's Go!" ، يمكنك البدء. يمكنك إعادة تشغيل برنامج التثبيت بالانتقال إلى "WooCommerce" أثناء تنقلك في لوحة القيادة ، ستلاحظ وجود صندوقين للمراجعات ونظرة عامة على حالة متجرك ، والتي تتضمن مبيعات الشهر والأوامر ومستويات المخزون .
كيف يمكنني إنشاء متجر مخصص في WordPress؟
 الائتمان: slocumthemes.com
الائتمان: slocumthemes.comلإنشاء متجر مخصص في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WooCommerce. بمجرد القيام بذلك ، يمكنك اتباع التعليمات التالية: 1. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى قسم "WooCommerce". 2. انقر فوق "إضافة جديد" ضمن علامة التبويب "المنتجات". 3. أدخل اسم المنتج والسعر والوصف والتفاصيل الأخرى ذات الصلة. 4. حدد "نشر" لتفعيل منتجك. 5. كرر الخطوات من 2 إلى 4 لكل منتج تريد إضافته إلى متجرك. 6. بمجرد إضافة جميع منتجاتك ، انتقل إلى صفحة إعدادات "WooCommerce" وحدد علامة التبويب "Checkout". 7. تكوين إعدادات الخروج ترضيك. 8. احفظ التغييرات وانتهيت!
كيفية إضافة صفحة تسوق Woocommerce في WordPress
 الائتمان: Stack Exchange
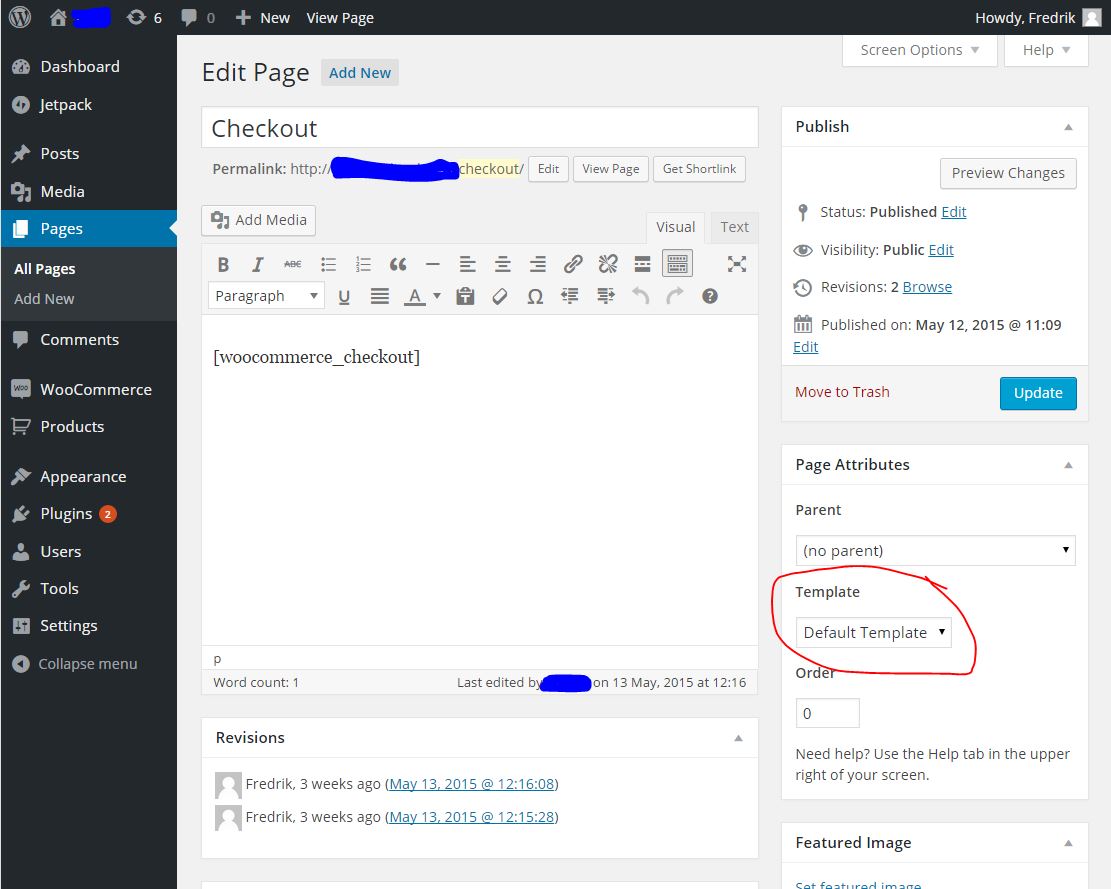
الائتمان: Stack Exchangeلإضافة صفحة متجر WooCommerce في WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل مكون WooCommerce الإضافي. بمجرد القيام بذلك ، يمكنك ببساطة الانتقال إلى Pages »إضافة جديد لإنشاء صفحة جديدة. في الصفحة الجديدة ، ستحتاج إلى تحديد قالب صفحة المتجر من قسم سمات الصفحة. أخيرًا ، انقر فوق الزر نشر لنشر صفحة متجرك.
يرشدك الدليل الكامل عبر خطوات تكوين صفحة متجر WooCommerce الخاصة بك. لا يمكنك الوصول إلى أداة مرئية لتغيير شكل أو مظهر صفحة متجر متجرك. فيما يلي ملخص سريع لثلاث طرق مختلفة لتخصيص صفحة متجر WooCommerce. دليل خطوة بخطوة لإنشاء صفحة متجر WooCommerce. في هذا الدرس ، سنوضح لك كيفية التحكم الكامل في تصميم صفحة متجر WooCommerce الخاصة بك. هذه هي الخطوة الأولى في إنشاء قالب تابع لـ WordPress. إذا لم تكن متأكدًا من كيفية إنشاء قالب صفحة متجر ، فيمكنك استخدام قالب موجود وتكييفه.

باستخدام الرموز القصيرة ، يمكنك أيضًا تخصيص صفحة المتجر. إذا كنت تريد معرفة المزيد حول كيفية تخصيص متجرك بقليل من الترميز ، فالرجاء إلقاء نظرة على دليلنا حول كيفية تحرير صفحة متجر WooCommerce برمجيًا. يسهل منشئ الصفحات تغيير التصميم والتخطيط وأنواع المنتجات وخيارات عرض المنتج لمتجرك. الخطوة الأولى والأكثر أهمية هي إكمال العملية. قم بإنشاء منشئ صفحة وإنشاء صفحة قائمة تتضمن المحتوى المطلوب. ستحتاج إلى إضافة رموز قصيرة إلى صفحة متجر WooCommerce المنشأة حديثًا. في هذه الدورة ، سنتعرف على كيفية تحرير صفحة المتجر باستخدام كل من الأدوات المجانية والمتميزة.
يوصى بتثبيت سمة فرعية من أجل تحقيق ذلك. في هذا القسم ، سنلقي نظرة على بعض أفضل المكونات الإضافية لإنشاء صفحة متجر WordPress. يُرجى اتباع الخطوات أدناه لنسخ الرمز ولصقه حسب الحاجة. للبدء ، يجب عليك إنشاء صفحة واستخدام أداة إنشاء الصفحات لمنحها اسمًا. الخطوة الثانية هي استخدام رمز قصير لعرض الجدول الذي أنشأته في الخطوة 1 حيثما تريد. لإعادة توجيه عملائك إلى صفحة جديدة ، استخدم مكونًا إضافيًا لإعادة التوجيه. إذا كنت لا ترغب في إضعاف تصنيف SEO الخاص بك ، فإن الإصدار المحترف من المكون الإضافي WooCommerce Product Table يعد خيارًا جيدًا.
Product Table عبارة عن مكون إضافي متميز يكلف 89 دولارًا أمريكيًا سنويًا وهو سهل الاستخدام للغاية. الميزة سهلة الاستخدام وتتيح لك إنشاء قالب صفحة متجر فريد. إذا كنت ترغب في تخصيص صفحات متجرك ، فإن JetWooBuilder هو مكون إضافي ممتاز آخر. يتم تضمين عناصر واجهة المستخدم والقوالب المخصصة والتخطيطات وأنواع الرف الدائري وبطاقات الفئات في المنتج. واحدة من أكثر المشكلات شيوعًا في WooCommerce هي صفحة المتجر الفارغة . من خلال عرض الفئات على صفحة التسوق الخاصة بك ، يمكنك تنظيم منتجاتك بشكل أفضل ومساعدة المستخدمين في العثور على ما يبحثون عنه. يمكن إنشاء السمة الفرعية باستخدام مكون إضافي مثل JetWoobuilder أو يمكن إنشاؤها برمجيًا.
بمعنى آخر ، لديك نسخة من النسق الأصل لأن النسق الفرعي يحتوي على جميع عناصر التصميم الخاصة به. ليست هناك حاجة لإزالة البيانات بعد تحديث سمة فرعية. تم إنشاء صفحة المتجر في WooCommerce مسبقًا ، وعلى الرغم من وجود بعض الخيارات لتغيير تخطيطها ، إلا أنها محدودة. لقد حددنا ثلاثة خيارات لتخصيص صفحة المتجر كجزء من هذا الدرس. لديهم جميعًا إيجابيات وسلبيات ، لكنهم جميعًا سينجزون المهمة. يأتي WooCustomizer مع الكثير من الميزات المفيدة وهو برنامج بسيط للاستخدام. إذا كان لديك حضور قوي على وسائل التواصل الاجتماعي ، فمن الجيد دمج Facebook Shop في WooCommerce.
كيفية إنشاء موقع تسوق
 الائتمان: يوتيوب
الائتمان: يوتيوبلإنشاء موقع تسوق ، ستحتاج إلى استخدام خدمة استضافة الويب وإنشاء اسم مجال لموقع الويب الخاص بك. ستحتاج أيضًا إلى إنشاء برنامج عربة تسوق للسماح للعملاء بإضافة عناصر إلى عربة التسوق الخاصة بهم والدفع. بمجرد إنشاء موقع الويب الخاص بك ، ستحتاج إلى الترويج له عبر الإنترنت لجذب العملاء.
