WordPress 웹 사이트에 상점을 추가하는 방법
게시 됨: 2022-09-19WordPress를 사용하여 비즈니스용 웹 사이트를 만드는 경우 사이트에서 직접 제품이나 서비스를 판매할 수 있도록 상점을 추가할 수 있습니다. 운 좋게도 WordPress에서는 WooCommerce 플러그인 을 사용하여 사이트에 상점을 쉽게 추가할 수 있습니다. 이 기사에서는 WordPress 웹 사이트에 상점을 추가하는 방법을 보여줍니다.
WooCommerce는 WordPress용으로 널리 사용되는 전자 상거래 플러그인입니다. 현재 39%의 시장 점유율과 1,700만 회 이상의 다운로드를 기록하고 있습니다. WordPress는 디지털 제품과 실제 제품을 모두 판매할 수 있어 전자 상거래에 이상적인 플랫폼입니다. WordPress 상점을 설정하려면 먼저 몇 가지 필수 항목을 가져와야 합니다. 이것은 WooCommerce 웹사이트를 설정하기 위한 단계별 가이드입니다. SSL 인증서가 웹사이트에 추가되어 데이터 손실에 대한 추가 보안을 제공합니다. 이 단계에서는 상점에 대한 카테고리, 제품, 장바구니 및 결제 페이지 를 생성합니다.
'가자!'를 클릭하면 시작할 수 있습니다. 'WooCommerce'로 이동하여 설치 프로그램을 다시 실행할 수 있습니다. 대시보드를 탐색하면 리뷰를 위한 두 개의 상자와 해당 월의 판매, 주문 및 재고 수준을 포함하는 상점 상태 개요가 있음을 알 수 있습니다. .
WordPress에서 사용자 정의 상점을 어떻게 만듭니 까?
 크레딧: slocumthemes.com
크레딧: slocumthemes.comWordPress에서 맞춤 상점 을 만들려면 WooCommerce 플러그인을 설치하고 활성화해야 합니다. 완료하면 아래 지침을 따를 수 있습니다. 1. WordPress 대시보드에 로그인하고 'WooCommerce' 섹션으로 이동합니다. 2. '제품' 탭에서 '새로 추가'를 클릭합니다. 3. 제품 이름, 가격, 설명 및 기타 관련 세부 정보를 입력합니다. 4. '게시'를 선택하여 제품을 라이브로 만듭니다. 5. 상점에 추가하려는 각 제품에 대해 2-4단계를 반복합니다. 6. 모든 제품을 추가했으면 'WooCommerce' 설정 페이지로 이동하여 '결제' 탭을 선택합니다. 7. 원하는 대로 결제 설정을 구성합니다. 8. 변경 사항을 저장하면 완료됩니다!
WordPress에 Woocommerce Shop 페이지를 추가하는 방법
 크레딧: 스택 교환
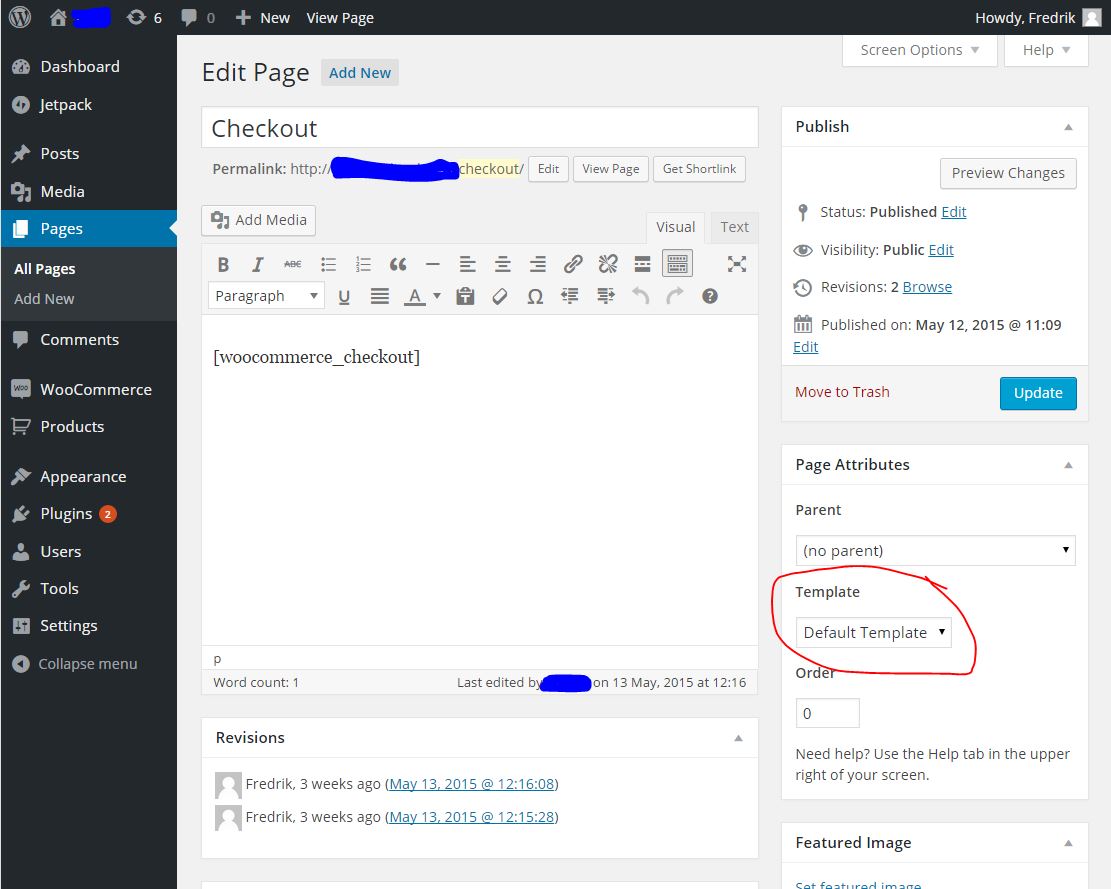
크레딧: 스택 교환WordPress에 WooCommerce 쇼핑 페이지를 추가하려면 먼저 WooCommerce 플러그인을 설치하고 활성화해야 합니다. 완료하면 페이지 » 새로 추가로 이동하여 새 페이지를 만들 수 있습니다. 새 페이지의 페이지 속성 섹션에서 쇼핑 페이지 템플릿 을 선택해야 합니다. 마지막으로 게시 버튼을 클릭하여 상점 페이지를 게시합니다.
전체 가이드는 WooCommerce 쇼핑 페이지를 구성하는 단계를 안내합니다. 상점 상점 페이지의 모양이나 느낌을 변경하는 시각적 도구에 액세스할 수 없습니다. 다음은 WooCommerce 쇼핑 페이지를 사용자 정의하는 세 가지 방법에 대한 간략한 설명입니다. WooCommerce Shop 페이지를 만들기 위한 단계별 가이드입니다. 이 강의에서는 WooCommerce 쇼핑 페이지의 디자인을 완전히 제어하는 방법을 보여줍니다. 이것은 WordPress 자식 테마를 만드는 첫 번째 단계입니다. 쇼핑 페이지 템플릿을 만드는 방법을 잘 모르는 경우 기존 템플릿을 사용하여 수정할 수 있습니다.

단축 코드를 사용하여 쇼핑 페이지를 사용자 정의할 수도 있습니다. 약간의 코딩으로 상점을 사용자 정의하는 방법에 대해 자세히 알아보려면 WooCommerce 상점 페이지를 프로그래밍 방식으로 편집하는 방법에 대한 가이드를 살펴보세요. 페이지 빌더를 사용하면 상점의 디자인, 레이아웃, 제품 유형 및 제품 표시 옵션을 간단하게 변경할 수 있습니다. 첫 번째이자 가장 중요한 단계는 프로세스를 완료하는 것입니다. 페이지 빌더를 만들고 필요한 콘텐츠가 포함된 목록 페이지를 만드세요. 새로 만든 WooCommerce 쇼핑 페이지에 단축 코드를 추가해야 합니다. 이 과정에서는 무료 및 프리미엄 도구를 모두 사용하여 상점 페이지를 편집하는 방법을 살펴보겠습니다.
이를 위해 자식 테마를 설치하는 것이 좋습니다. 이 섹션에서는 WordPress 쇼핑 페이지를 만들기 위한 최고의 플러그인을 살펴보겠습니다. 아래 단계에 따라 필요에 따라 코드를 복사하여 붙여넣으십시오. 시작하려면 페이지를 만들고 페이지 빌더를 사용하여 이름을 지정해야 합니다. 두 번째 단계는 단축 코드를 사용하여 1단계에서 생성한 테이블을 원하는 곳에 표시하는 것입니다. 고객을 새 페이지로 리디렉션하려면 리디렉션 플러그인을 사용하세요. SEO 순위를 손상시키지 않으려면 WooCommerce Product Table 플러그인의 프로 버전을 사용하는 것이 좋습니다.
Product Table은 연간 89달러의 비용이 드는 프리미엄 플러그인으로 사용이 매우 간편합니다. 이 기능은 사용이 간편하며 고유한 쇼핑 페이지 템플릿을 만들 수 있습니다. 쇼핑 페이지를 사용자 정의하려면 JetWooBuilder가 또 다른 훌륭한 플러그인입니다. 위젯, 사용자 정의 템플릿, 레이아웃, 캐러셀 유형 및 카테고리 카드가 제품에 포함됩니다. WooCommerce에서 가장 일반적인 문제 중 하나는 빈 상점 페이지 입니다. 쇼핑 페이지에 카테고리를 표시하면 제품을 더 잘 구성하고 사용자가 원하는 것을 찾도록 도울 수 있습니다. 자식 테마는 JetWoobuilder와 같은 플러그인을 사용하여 만들거나 프로그래밍 방식으로 생성할 수 있습니다.
즉, 자식 테마에 모든 디자인 요소가 포함되어 있으므로 부모 테마의 복사본이 있습니다. 하위 테마 업데이트 후 데이터를 삭제할 필요가 없습니다. WooCommerce의 상점 페이지는 미리 구축되어 있으며 레이아웃을 변경할 수 있는 몇 가지 옵션이 있지만 제한적입니다. 이 강의의 일부로 쇼핑 페이지를 사용자 정의하기 위한 세 가지 옵션에 대해 설명했습니다. 그들 모두는 장단점이 있지만, 그들은 모두 일을 끝낼 것입니다. WooCustomizer는 많은 유용한 기능을 제공하며 사용하기 쉬운 프로그램입니다. 강력한 소셜 미디어 존재감이 있다면 Facebook Shop 을 WooCommerce에 통합하는 것이 좋습니다.
쇼핑 웹사이트를 만드는 방법
 크레딧: YouTube
크레딧: YouTube쇼핑 웹사이트를 만들려면 웹 호스팅 서비스를 사용하고 웹사이트의 도메인 이름을 만들어야 합니다. 또한 고객이 장바구니에 항목을 추가하고 결제할 수 있도록 장바구니 소프트웨어 를 만들어야 합니다. 웹 사이트를 만든 후에는 고객을 유치하기 위해 온라인으로 홍보해야 합니다.
