WordPress에 섹션을 추가하는 두 가지 방법
게시 됨: 2022-09-19WordPress에 섹션을 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. WordPress에 섹션을 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 관리자 패널을 사용하는 것이고 두 번째 방법은 WordPress 플러그인을 사용하는 것입니다. WordPress 관리자 패널 방법은 WordPress에 섹션을 추가하는 데 권장되는 방법입니다. WordPress 관리자 패널을 사용하여 WordPress에 섹션을 추가하려면 WordPress 사이트 에 로그인하고 "섹션" 페이지로 이동하십시오. 여기에서 "새 섹션 추가" 버튼을 클릭하여 새 섹션을 추가할 수 있습니다. WordPress에 섹션을 추가하는 두 번째 방법은 WordPress 플러그인을 사용하는 것입니다. WordPress에 섹션을 추가할 수 있는 WordPress 플러그인이 많이 있습니다. 플러그인을 사용하여 WordPress에 섹션을 추가하려면 플러그인을 설치하고 활성화한 다음 플러그인에서 제공하는 지침을 따르십시오.
섹션 제목을 강조 표시하는 데 사용되는 경우 일반적으로 사용자의 관심을 끌기 위해 인쇄상의 장식이 사용됩니다. 섹션의 제목은 섹션의 내용에 대한 시각적 단서 역할을 합니다. 섹션 제목은 페이지에서 다양한 방법으로 사용할 수 있습니다. 섹션 제목은 기사 주제에 대한 간략한 설명을 제공할 수 있으며 처음 30-50자의 30-50단어와 기사 결론에 대한 링크를 포함할 수 있습니다. 섹션 제목을 사용하여 뉴스 사이트 및 블로깅 플랫폼에서 가장 최근에 가장 인기 있는 블로그 게시물이나 기사를 나열할 수도 있습니다. Qi Addons를 사용하여 Elementor Section Title 위젯 으로 WordPress에 섹션 제목을 추가하기만 하면 됩니다. 이 플러그인을 사용하면 60가지 위젯을 활용하여 WordPress 사이트의 다양한 섹션을 사용자 지정할 수 있습니다.
이 섹션에서는 제목의 각 섹션에 대해 헤더 태그를 변경하고, 색상을 추가하고, 타이포그래피 옵션을 지정할 수 있습니다. 자막 및 제목 필드를 사용하면 기본 텍스트에 자신의 텍스트를 쉽게 추가할 수 있습니다. 장식된 단어의 위치 옵션을 사용하여 제목에 더 눈에 띄는 단어를 추가할 수 있습니다. HTML 태그를 변경할 수 있고, 텍스트를 굵게, 기울임꼴, 밑줄 또는 목록 형식으로 지정할 수 있습니다. 버튼 활성화 옵션을 활성화하면 버튼 메뉴에서 다른 옵션을 선택할 수 있습니다. 버튼 아이콘 옵션을 추가하거나 수정할 때 아이콘 설정도 변경할 수 있습니다. 단추를 채우려면(기본값), 윤곽선 또는 텍스트로 표시할 수 있습니다.
제목 타이포그래피는 다양한 타이포그래피 옵션을 제공합니다. 글꼴 패밀리, 크기(저희용), 두께, 변형, 스타일 및 장식 옵션 외에도 70픽셀의 데이터를 만들었습니다. 제목 여백을 사용하면 값을 늘리고 모든 필드를 함께 묶어 제목 전체에 공백을 추가할 수 있습니다. 단추 스타일 옵션을 사용하여 단추 모양을 더 자세히 변경할 수 있습니다. 자막 패딩 옵션을 사용하면 자막에 값을 추가하여 자막의 위치를 변경할 수 있습니다. 단추 여백 위쪽 옵션은 단추를 텍스트에서 멀리 이동하는 반면 테두리 반경 옵션은 단추 가장자리에 둥근 가장자리를 추가합니다. 버튼의 크기를 결정한 후에는 Hover 탭을 볼 수 있습니다.
여기에서 볼 수 있듯이 호버의 색상, 배경 및 테두리를 변경할 수 있습니다. 새로운 색상을 공개하면 노출 배경으로 나타납니다. 이 옵션을 수평으로 변경하면 색상이 수평 방향으로 이동하고, 이 옵션을 수직으로 변경하면 수직으로 이동합니다. 일반 탭에서는 다른 색상과 동일한 기능을 수행하는 아이콘 색상을 선택할 수 있습니다. 아이콘 여백 옵션은 아이콘을 버튼 텍스트에서 더 멀리 이동하는 데 사용됩니다. 다른 옵션 중에는 위치 지정, 응답성 및 진입 애니메이션이 있습니다. 방문자의 관심을 끄는 가장 효과적인 방법 중 하나는 웹사이트에 섹션 제목을 포함하는 것입니다. 섹션 제목 위젯은 Elementor 플러그인의 Qi 애드온과 함께 사용할 수 있습니다. 타이포그래피 변경, 추가 텍스트 추가, 색상 변경, 버튼 추가 및 호버 애니메이션 추가 외에도 색상 변경, 텍스트 조정 및 기타 변경을 수행할 수 있습니다.
WordPress에서 내 Elementor에 섹션을 어떻게 추가합니까?
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터첫 번째 방법은 추가 아이콘을 클릭하여 요소를 추가하는 것입니다. 페이지의 빈 영역에는 강조 표시된 "+" 아이콘이 있습니다. 페이지에 포함할 섹션 유형을 선택합니다.
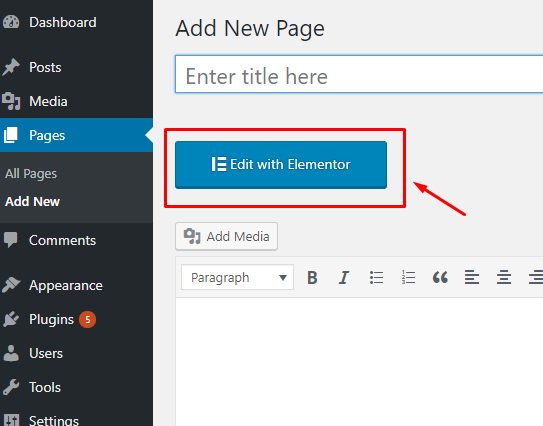
WordPress에 새 게시물을 추가하고 모든 기능을 활용하려면 어떻게 해야 합니까?
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress에 새 게시물을 추가하는 것은 쉽습니다. WordPress 사이트에 로그인하고 왼쪽 사이드바의 "게시물" 메뉴 항목 위로 마우스를 가져간 다음 "새로 추가"를 클릭하기만 하면 됩니다. 그러면 게시물 작성을 시작할 수 있는 WordPress 편집기 로 이동합니다. WordPress 편집기는 매우 사용자 친화적이며 사용하기 쉽습니다. "여기에 제목을 입력하십시오"라고 표시된 상자에 입력을 시작하기만 하면 게시물이 모양을 갖추기 시작합니다. 게시물 작성이 끝나면 추천 이미지, 카테고리, 태그 등을 추가할 수 있습니다. 이는 모두 선택 사항이지만 게시물의 가시성과 검색 가능성을 개선하는 데 도움이 될 수 있습니다. 게시물을 게시할 준비가 되면 "게시" 버튼을 클릭하기만 하면 됩니다. 귀하의 게시물은 웹사이트에 게시되며 누구나 읽을 수 있습니다.
다음 단계에서는 WordPress 기본 편집기를 사용하여 새 게시물을 추가하는 방법을 안내합니다. 2018년 12월 WordPress는 사용자에게 더 나은 서비스를 제공하기 위해 Gutenberg로 알려진 새로운 블록 기반 편집기를 도입했습니다. 화면에는 블록을 선택하고 추가하는 데 사용할 수 있는 다양한 버튼이 있습니다. 이 가이드는 새 게시물 추가 화면 의 많은 기능과 함께 할 수 있는 작업을 안내합니다. 내장 블록은 기본 WordPress 편집기를 사용할 때 모든 주요 플랫폼에서 제공됩니다. 또한 비디오 URL을 복사하여 단락 블록에 붙여넣을 수 있으며 WordPress는 이를 자동으로 포함된 비디오 블록으로 변환합니다. 추천 이미지(게시물 썸네일이라고도 함)는 콘텐츠를 나타내는 기본 이미지입니다.

WordPress 테마는 처음 몇 줄에서 게시물의 미리보기를 생성할 수 있습니다. 문서 설정 열에서 발췌 상자를 클릭하여 발췌로 추가할 수 있습니다. 화면에서 댓글을 끌 수 있습니다. 워드프레스는 댓글 외에 내장형 댓글 시스템을 제공합니다. 널리 사용되는 플러그인에는 자체 포스트 편집 화면 옵션이 포함됩니다. 초안 저장 링크를 입력하면 WordPress가 변경 사항을 즉시 저장합니다. 게시물 편집이 끝나면 게시 버튼을 눌러 게시하세요.
편집 후 화면과 편집기는 선택해야 하는 많은 옵션 중 두 가지일 뿐입니다. 이 섹션은 여전히 고전적인 WordPress 편집기를 사용하는 사람들을 위해 설계되었습니다. 클래식 편집기는 2021년 말까지 계속 사용할 수 있으며 모든 사용자는 업그레이드 전에 전환 계획을 세울 것을 강력히 권장합니다. 제목 및 콘텐츠 상자는 클래식 편집기의 새 게시물 추가 화면에서 가장 눈에 띄는 영역입니다. 작성하는 동안 WordPress는 게시물의 초안을 저장합니다. 이 자동 저장을 WordPress 데이터베이스에 임시로 저장해야 할 수도 있습니다. 임시 초안을 정리하면 WordPress에서 새 초안을 만들 수 있습니다.
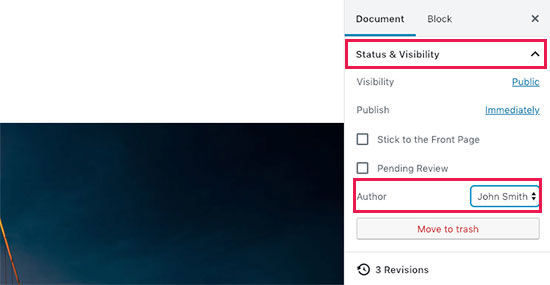
게시물 편집기의 단어 수 옆에 있는 바닥글에서 현재 초안 및 자동 저장 상태를 볼 수 있습니다. 게시 버튼을 누르면 WordPress 게시물이 표시되고 휴지통으로 이동 버튼을 누르면 WordPress 게시물을 휴지통으로 이동할 수 있습니다. 가시성 옆에 있는 편집 링크를 클릭하면 게시물을 첫 페이지에 고정할 수 있습니다. 추천 게시물과 같은 고정 게시물은 현재 다른 게시물 위에 표시되는 콘텐츠를 표시합니다. 카테고리 또는 태그는 의미 있고 탐색 가능한 방식으로 콘텐츠를 구성하는 데 도움이 될 수 있습니다. 다음 버전에서는 편집 후 화면에 일부 숨겨진 옵션이 표시될 수 있습니다. 옵션 이름은 옆에 있는 확인란을 클릭하여 표시할 수 있습니다.
메뉴에는 옵션 이름 옆에 확인란이 포함됩니다. 토론 옵션의 게시물 편집기 아래에 나타나는 메타 상자에는 주제에 대한 정보가 표시됩니다. URL은 단어 대신 슬러그 제목을 사용할 수 있습니다. URL 슬러그는 게시물 제목 아래에 있는 편집 링크를 클릭하여 편집할 수 있습니다. WordPress로 게시물을 작성하면 게시물 작성자로 지정됩니다. 작성자 확인란은 편집 후 프로세스의 일부로 활성화할 수 있습니다. 1~2주에 걸쳐 게시물을 늘리면서 속도를 점차 높여야 합니다. 게시물을 홍보하고 추적하는 방법을 배워야 합니다. AIOSEO는 기술적 지식 없이도 검색 엔진 최적화(SEO)를 지원할 수 있기 때문에 이러한 상황에서 유용할 수 있습니다.
변경 사항 게시
오른쪽에 있는 게시 버튼을 클릭하여 공개하려는 모든 변경 사항을 적용할 수 있습니다.
워드프레스 섹션
WordPress 섹션은 텍스트, 이미지 또는 기타 콘텐츠를 입력할 수 있는 WordPress 게시물 또는 페이지의 일부입니다. WordPress 섹션 은 WordPress 편집기를 사용하여 생성됩니다. WordPress 섹션을 만들려면 게시물이나 페이지에 새 블록을 추가해야 합니다.
WordPress에서 섹션을 어떻게 편집합니까?
게시로 이동합니다. 편집할 페이지를 선택하고 제목을 클릭하거나 '편집'(제목을 마우스로 가리킬 때 표시됨)을 클릭하여 변경합니다.
WordPress의 내부 섹션이란 무엇입니까?
내부 섹션 위젯 에서 중첩 열을 선택하면 섹션의 내부 섹션에 나타납니다. 이렇게 하면 복잡한 레이아웃을 만들 수 있습니다. 내부 섹션 위젯을 열로 끌어다 놓습니다. 일반적인 경우 섹션에 두 개의 열이 표시됩니다. 열 핸들 아이콘을 클릭하여 열 핸들 아이콘을 마우스 오른쪽 버튼으로 클릭하여 열을 추가하거나 제거할 수 있습니다.
Elementor에서 섹션을 추가하는 방법
elementor에 섹션을 추가하려면 먼저 새 페이지나 게시물을 만들어야 합니다. 완료되면 화면 왼쪽 하단에 있는 "새 섹션 추가" 버튼을 클릭합니다. 추가할 섹션 유형을 선택할 수 있는 창이 나타납니다. 선택을 마치면 "추가" 버튼을 클릭하면 새 섹션이 페이지나 게시물에 추가됩니다.
Elementor 페이지 빌더에는 다른 페이지 빌더와 차별화되는 고급 기능이 포함되어 있습니다. 섹션 및 내부 섹션 위젯은 Elementor에서 중첩 열을 추가하는 좋은 방법입니다. Elementor 편집기는 페이지 옆에 있는 더하기 아이콘을 클릭하여 섹션을 추가하는 데 사용할 수 있습니다. 그런 다음 섹션의 구조 또는 열을 선택해야 합니다. 섹션을 추가하거나, 섹션을 편집하거나, 섹션을 복사하거나, 섹션을 복제할 수 있습니다. Scrtech 섹션을 활성화 또는 비활성화하는 옵션도 액세스할 수 있습니다. 모양 분할 기능을 사용하면 컴퓨터의 상단 및 하단 섹션 에서 다양한 모양을 사용할 수 있습니다. 이 튜토리얼에서 고급 설정 옵션을 사용하는 방법을 알아보세요.
WordPress에 콘텐츠를 추가하는 방법
WordPress에 콘텐츠를 추가하는 것은 쉽습니다. WordPress 사이트에 로그인하고 "게시물" 또는 "페이지" 섹션으로 이동한 다음 "새로 추가"를 클릭하기만 하면 됩니다. 거기에서 텍스트, 이미지 및 비디오를 포함한 콘텐츠를 추가할 수 있습니다. 완료되면 "게시"를 클릭하여 사이트에 콘텐츠를 게시하십시오.
WordPress 5.0에는 완전히 새로운 편집 인터페이스가 도입되었습니다. 블록 편집기라고도 하며 거주 지역에 따라 구텐베르그로 알려질 수도 있습니다. 새 페이지 또는 게시물을 만들 때마다 블록 편집기가 가장 먼저 표시되는 편집기입니다. TinyMCE의 클래식 편집기를 계속 사용하려면 Classic Editor 플러그인을 설치하면 됩니다.
