WordPress에 스크립트 추가
게시 됨: 2022-09-19WordPress에 스크립트를 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 먼저 WordPress 디렉토리에 새 파일을 생성해야 합니다. 다음으로 파일을 편집하고 스크립트를 추가해야 합니다. 마지막으로 파일을 WordPress 디렉토리에 업로드해야 합니다.
프론트엔드에서 스크립트와 스타일을 대기열 에 넣으려면 WordPress_enqueue_scripts 후크를 사용해야 합니다. 함수를 연결하려면 WP_register_script, WP_enqueue_script, WP_register_style 및 WP_enqueue_style 함수를 사용할 수 있습니다.
WordPress 본문에 스크립트 추가
 크레딧: TemplateToaster
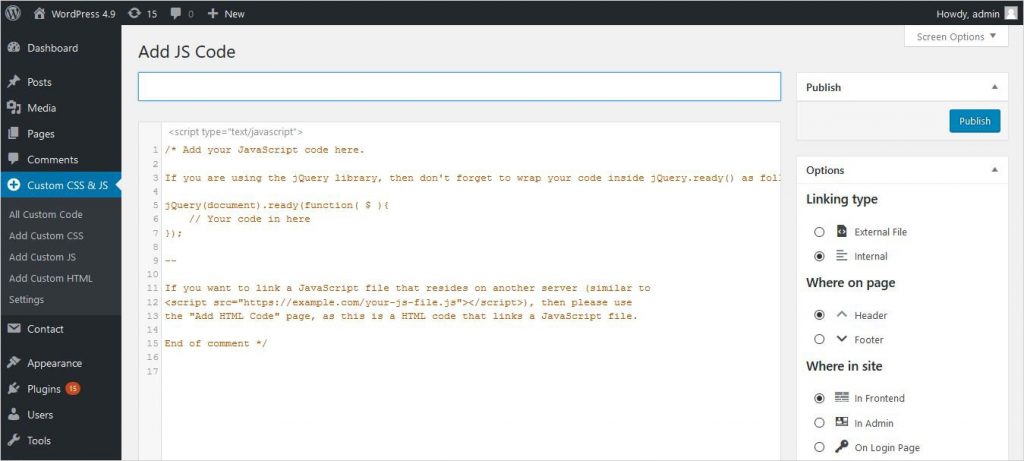
크레딧: TemplateToasterWordPress 본문에 스크립트를 추가하는 것은 사이트에 추가 기능을 추가하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 일반적인 방법은 단순히 스크립트를 테마의 header.php 파일에 추가하는 것입니다. 이렇게 하면 스크립트가 사이트의 모든 페이지에 로드됩니다. 또 다른 옵션은 Head, Footer 및 Post Injection과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사이트의 머리글이나 바닥글에 스크립트를 삽입할 수 있습니다.
WordPress에서 body 태그에 스크립트를 추가하는 방법에는 여러 가지가 있습니다. Header 및 FooterScripts와 같은 플러그인을 사용하여 이를 수행할 수 있습니다. 또 다른 옵션은 테마의 header.php 파일을 추가 또는 수정하거나 자식 테마를 사용하는 것입니다. 스크립트 태그는 JavaScript 외부에서 사용하려는 JavaScript 파일 의 URL이어야 합니다.
WordPress 게시물에 Javascript를 추가하는 방법
WordPress_enqueue_scripts 함수 는 게시물에 JavaScript를 추가하는 간단한 방법입니다. WordPress_enqueue_script('my_script,'path/to/my/script.js') 명령을 사용하여 대기열에 넣을 수 있습니다.
WordPress 헤더에 스크립트 추가
 크레딧: www.valet.io
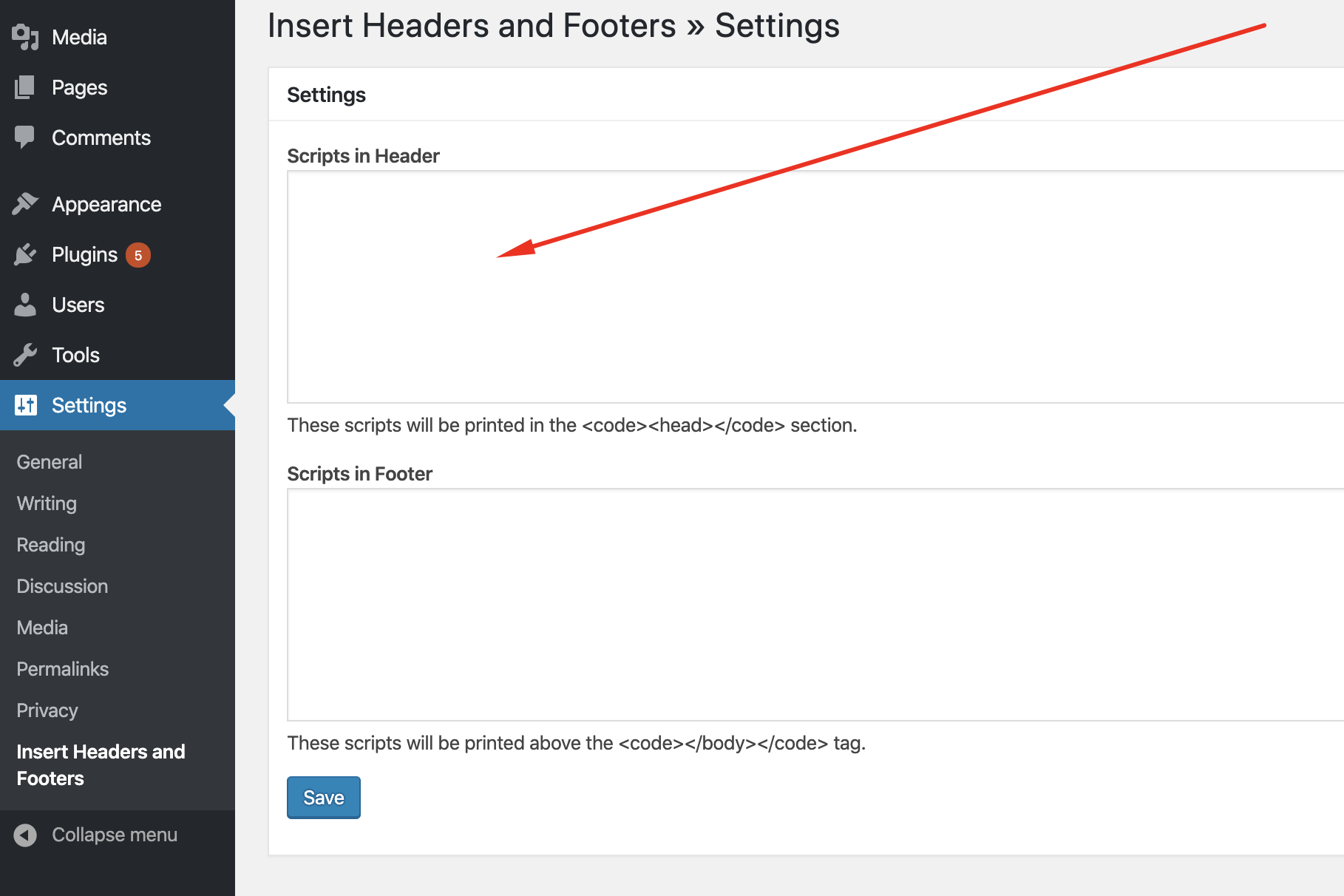
크레딧: www.valet.ioWordPress 사이트의 헤더에 스크립트를 추가하는 것은 매우 간단한 과정입니다. 먼저 /wp-content/themes/yourtheme/ 디렉토리에 새 파일을 만들고 이름을 header.php로 지정해야 합니다. 다음으로, 텍스트 편집기에서 header.php를 열고 파일의 맨 위에 다음 코드를 추가하십시오: wp_enqueue_script( 'script-name', get_template_directory_uri() . ' /js/script-name.js', array(), '1.0.0', 참 ); ? > script -name을 스크립트의 실제 이름으로 바꿉니다 . 파일을 저장하고 서버에 업로드하십시오. 그게 다야! 이제 스크립트가 WordPress 사이트의 헤더에 제대로 로드되어야 합니다.
헤더 스크립트 가 필요한 이유는 다양합니다. 이 기사에서는 웹로그 분석, 마케팅 또는 페이지에 필요한 기타 JavaScript 한 줄을 추가하는 데 필요한 코드 스니펫을 추가하는 방법만 살펴봅니다. 이 작업은 PHP 또는 JavaScript에 대한 사전 지식이 없는 사람이 수행할 수 있습니다.
WordPress 대기열에 넣기 스크립트
 크레딧: YouTube
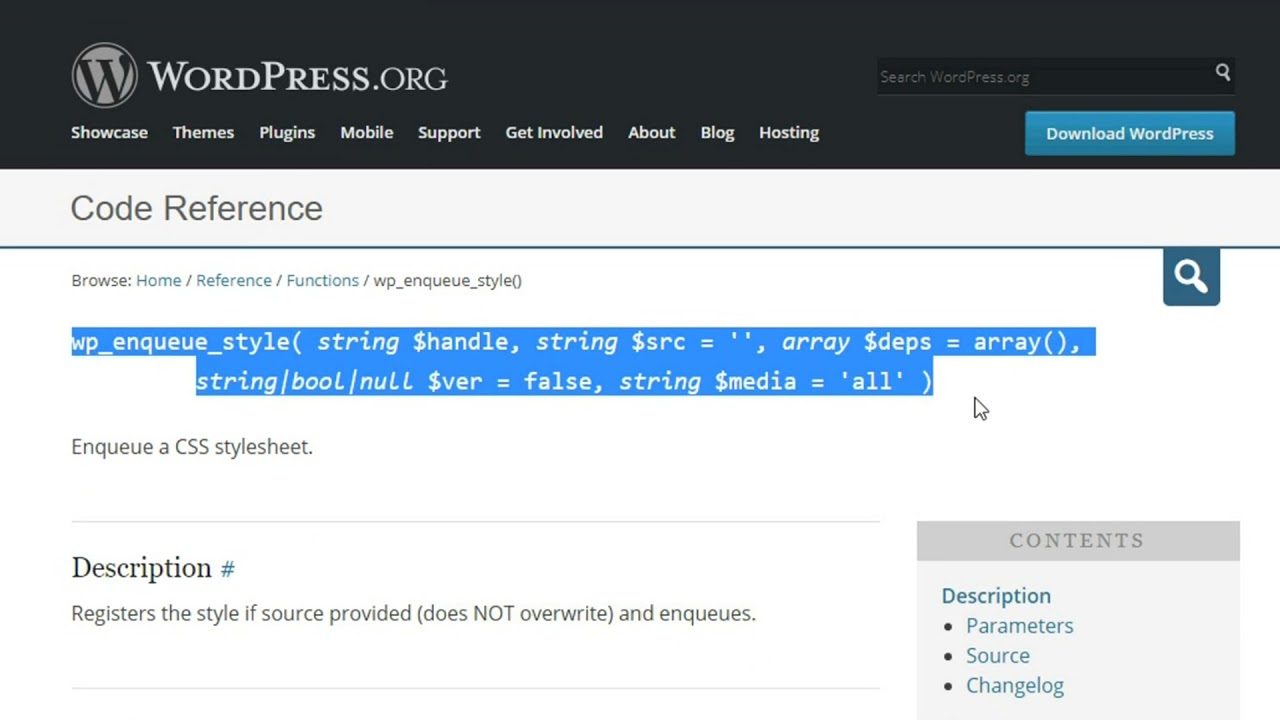
크레딧: YouTubeWordPress에 스크립트를 추가하는 것은 2단계 프로세스입니다. 먼저 wp_register_script 함수를 사용하여 WordPress에 스크립트를 등록해야 합니다. 그런 다음 wp_enqueue_script 함수 를 사용하여 스크립트를 대기열에 넣을 수 있습니다. wp_register_script 함수는 스크립트 이름과 스크립트 URL이라는 두 가지 매개변수를 사용합니다. 스크립트 이름은 나중에 스크립트를 대기열에 넣는 데 사용할 것입니다. URL은 스크립트의 위치입니다. wp_enqueue_script 함수는 스크립트 이름과 종속성 배열이라는 두 가지 매개변수를 사용합니다. 종속성은 스크립트가 의존하는 다른 스크립트입니다. WordPress는 스크립트보다 먼저 이러한 스크립트를 자동으로 로드합니다.
WordPress의 Loop() 함수
loop() 함수는 테마 개발의 대안입니다.
워드프레스 스크립트 플러그인
 크레딧: script-news.com
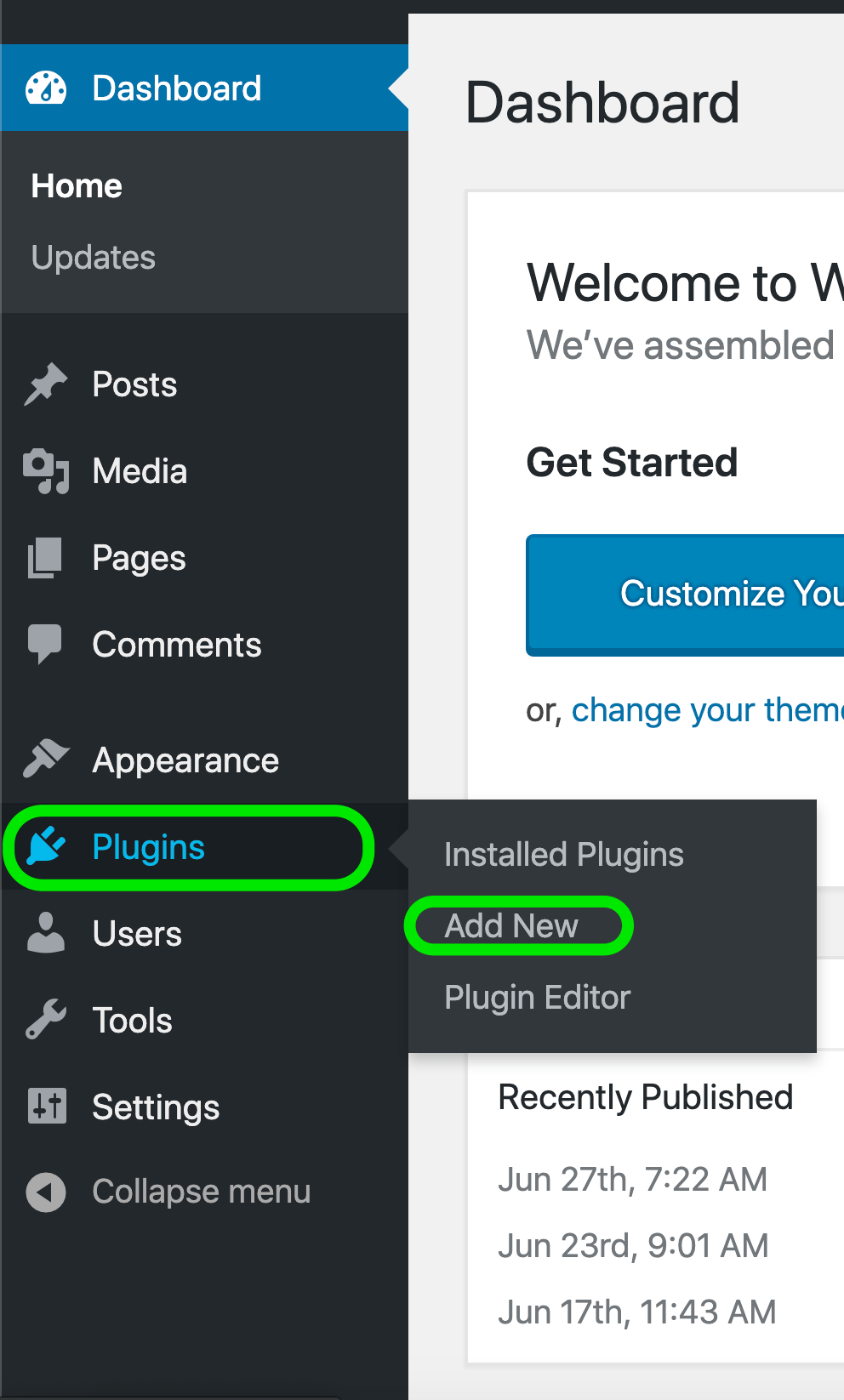
크레딧: script-news.comWordPress 스크립트 플러그인은 기능을 추가하기 위해 WordPress 사이트에 설치할 수 있는 소프트웨어 유형입니다. 스크립트 플러그인 은 PHP 프로그래밍 언어로 작성되었으며 사용자 정의 양식을 생성하고 사용자 권한을 관리하거나 WordPress 사이트에 새로운 기능을 추가하는 데 사용할 수 있습니다.
모든 플러그인, 테마, 코어는 워드프레스의 enqueue 스크립트 기능 을 통해 접근할 수 있습니다. 플러그인과 테마가 요청하는 스크립트와 스타일을 로드하지만 각각이 한 번만 로드되도록 합니다. 코드 복잡성을 줄임으로써 사이트의 코드를 슬림하게 유지하여 로드 시간과 코드 충돌을 줄일 수 있습니다. WP_enqueue_script()는 WordPress의 스크립팅 언어로, 스크립트를 처리하고 필요한 곳으로 보낼 수 있습니다. 스타일시트는 www.wpsi.com/css/stylesheets/를 방문하여 WP를 사용하여 쉽게 추가할 수 있습니다. 이 방법을 사용하면 다른 플러그인이나 사이트 소유자가 플러그인 컨텍스트에서 아무 것도 코딩하지 않고도 스크립트를 제거할 수 있으므로 아무 것도 코딩하지 않고도 스크립트를 제거할 수 있습니다. 또한 경우에 따라 스크립트나 스타일이 특정 페이지에만 로드되도록 조건을 추가할 수 있습니다.
WordPress 스크립트란 무엇입니까?
@wordpress/scripts를 수정해야 합니다. 이 재사용 가능한 스크립트 세트는 WordPress 개발자를 돕기 위한 것입니다. 이 패키지에는 모든 도구에 대한 구성 기능이 포함되어 있어 구성이 간단합니다.
WordPress 플러그인은 Javascript입니까?
이것이 " JavaScript WordPress 플러그인 "과 같은 것이 없는 이유입니다.

WordPress 스크립트가 작성되었습니다.
WordPress는 PHP 프로그래밍 언어로 작성되었으며 MySQL 데이터베이스를 사용합니다.
이 패키지의 각 도구 구성은 해당 도구의 권장 구성과 통합됩니다. react-script와 kcd-script는 이 패키지를 만드는 데 사용되었습니다. JavaScriptScriptScript 응용 프로그램 을 작성하는 방법을 배우는 것도 좋은 생각입니다. 이 기사에서는 다른 대부분의 스크립트보다 더 깊이 있는 빌드 및 시작 스크립트를 사용하는 방법을 설명합니다. @wordpress/scripts로 쉽게 업그레이드할 수 있도록 주요 변경 사항을 최소한으로 유지합니다. 코드를 변환하면 프로덕션 준비가 완료되고 최상의 성능을 위해 최적화됩니다. 노드의 시맨틱 버전 범위, npm(또는 yarn) 버전이 일치하는지 확인합니다.
설치가 만족스럽지 않으면 필요한 버전에 대한 정보가 게시됩니다. 파일에 코딩 스타일 지침을 적용하여 코딩 무결성을 보호할 수 있습니다. 기본적으로 node_modules, 공급업체 폴더 또는 빌드와 연결된 파일은 무시됩니다. 프로젝트의 무시된 파일과 디렉터리를 a.prettierignore 파일에 추가하여 사용자 지정할 수 있습니다. 마크업은 표준을 시행하는 데 사용되기 때문에 시스템은 이를 추적하기 위해 마크다운린트를 사용합니다. 결과적으로 build, node_modules 및 vendor 폴더에 있는 파일은 무시됩니다. @wordpress/stylelint-config 구성은 CSS 코딩 표준에 따라 WordPress에 필요합니다.
프로젝트의 WordPress 패키지는 최신 버전으로 업데이트해야 합니다. 이 프로세스를 사용하여 WordPress 플러그인용 Zip 파일이 생성됩니다. 지정된 구성을 사용하여 코드를 변환하면 개발 준비가 됩니다. Jest JavaScript Testing Framework는 간단한 사용자 인터페이스를 위해 설계되었습니다. 이 라이브러리를 사용하면 DevTools 프로토콜을 사용하여 고급 API로 Chrome 또는 Chromium을 제어할 수 있습니다. 테스트 파일에 다음과 같은 인기 있는 명명 규칙이 있는 경우 검색됩니다. 패키지의 최상위 디렉토리에서 웹팩 구성을 찾으면 이를 사용합니다.
Jest는 다음 권장 옵션을 기본값으로 사용합니다. @wordpress/jest-preset-default. Jest에 대한 문서에서 고유한 재정의 옵션을 선택할 수도 있습니다. 테스트 디버깅은 모든 Chrome DevTools 프로토콜 지원 검사기 클라이언트를 사용하여 수행할 수 있습니다. 예를 들어 Google Chrome 및 Visual Studio Code 라이브러리를 사용할 수 있습니다. PHP 디버거를 설치하려면 WordPress 브라우저를 열고 WP 스크립트를 두 번 클릭합니다. 테스트가 실행되고 실행 중인 라인에 따라 실행이 일시 중지됩니다. 그 다음에는 devtools를 사용하여 브라우저 컨텍스트에서 중단점을 생성합니다.
권장 구성 파일을 사용하여 이 패키지를 구현할 수 있습니다. 또한 CSS 모듈에 접두사를 붙여 단일 모듈을 생성할 수 있습니다. style.scss와 같은 모듈을 확장에 추가할 수 있습니다. Webpack을 사용하면 CSS에서 글꼴(woff, woff2, eot, ttf 및 otf)과 이미지 파일(bmp, png, jpg, jpeg, gif, wepb)을 참조할 수 있습니다. 이 패키지는 Gutenberg 프로젝트의 구성 요소 중 하나입니다.
WordPress에서 Javascript를 사용할 수 있습니까?
WordPress는 JavaScript를 사용하여 게시물, 페이지 또는 전체 웹사이트에 동적 요소를 추가하는 데 사용할 수 있습니다.
WordPress 플러그인은 어떤 언어입니까?
워드프레스의 핵심 언어이고 워드프레스 테마와 플러그인의 대부분이 PHP로 작성되어 있기 때문에 워드프레스가 PHP로 작성되었다고 말하는 것이 가장 정확합니다.
플러그인 없이 워드프레스에 자바스크립트 추가하기
플러그인 없이 WordPress에 Javascript를 추가하는 것은 가능하지만 권장하지 않습니다. 플러그인이 WordPress에 Javascript를 추가하는 더 쉽고 안전한 방법을 제공하기 때문입니다. 플러그인이 없으면 WordPress 테마 파일을 편집해야 하며, 제대로 수행하지 않으면 사이트가 손상될 수 있습니다.
이 기사의 지침을 따르면 프로그래밍 기술 없이도 WordPress를 사용하여 19가지 유형의 웹 사이트를 만들 수 있습니다. 플러그인은 가장 간단한 방법입니다. 다음 파일을 설정에 삽입하십시오: 머리글 및 바닥글. 목록에서 해당 상자를 선택하고 저장 버튼을 클릭하여 저장하려는 코드를 선택합니다. 코드가 추가된 영역에 코드를 출력할 수 있습니다. JavaScript를 사용하면 프레임워크에 관계없이 작동하는 플러그인을 만들 수 있습니다. WordPress 사이트에 사용자 정의 JavaScript를 추가하려면 플러그인을 사용하거나 하위 테마의 functions.php 파일을 수정해야 합니다. 태그에 필드를 추가하면 관리자가 필드에 액세스하고 필드에 저장된 JavaScript 소스 파일 또는 코드를 포함할 수 있습니다.
WordPress 사이트에 스크립트를 추가하는 방법
WordPress는 콘텐츠 게시를 위한 강력한 플랫폼이지만 더 나은 콘텐츠를 만들기 위해 사용자 지정 스크립트가 필요할 수 있습니다. 이것은 플러그인을 사용하거나 자식 테마에서 functions.php 파일을 수정하여 수행할 수 있습니다. 소스 파일을 편집하고 싶지 않다면 가장 좋은 방법은 플러그인을 사용하는 것입니다. 플러그인을 사용하면 사용자 정의 스크립트가 올바른 순서로 제대로 로드 되도록 할 수 있습니다. WordPress 사이트에 간단한 스크립트를 추가할 수 있습니다. zip 파일의 내용은 WP-content/plugins/라는 WordPress 설치 디렉토리에 저장해야 합니다. 플러그인이 활성 기간 동안 활성화된 후 설정 > 스크립트로 이동합니다. 코드를 웹 페이지에 붙여넣거나 플러그인을 사용하여 생성할 수도 있습니다.
커스텀 워드프레스 자바스크립트
WordPress 사이트에 사용자 정의 기능을 추가하는 좋은 방법 중 하나는 사용자 정의 JavaScript를 사용하는 것입니다. 이것은 사이트에 특수 효과 또는 상호 작용을 추가하거나 단순히 더 사용자 친화적으로 만드는 데 사용할 수 있습니다. 그러나 JavaScript는 복잡한 언어이므로 WordPress 사이트에 추가하기 전에 몇 가지 사항을 아는 것이 중요합니다. 첫째, 코드 작업에 익숙해야 합니다. 둘째, 사용자 정의 코드가 WordPress 코드베이스와 호환되는지 확인해야 합니다. 셋째, 사이트에 사용자 지정 코드를 추가할 때 발생할 수 있는 잠재적 위험을 알고 있어야 합니다.
