Dua Metode Untuk Menambahkan Bagian Di WordPress
Diterbitkan: 2022-09-19Menambahkan bagian di WordPress adalah proses sederhana yang dapat diselesaikan dalam beberapa menit. Ada dua metode untuk menambahkan bagian di WordPress: metode pertama adalah melalui panel admin WordPress, dan metode kedua adalah dengan menggunakan plugin WordPress. Metode panel admin WordPress adalah metode yang disarankan untuk menambahkan bagian di WordPress. Untuk menambahkan bagian di WordPress menggunakan panel admin WordPress, cukup masuk ke situs WordPress Anda , dan navigasikan ke halaman “Bagian”. Dari sini, Anda dapat menambahkan bagian baru dengan mengklik tombol "Tambah Bagian Baru". Metode kedua untuk menambahkan bagian di WordPress adalah dengan menggunakan plugin WordPress. Ada sejumlah plugin WordPress yang memungkinkan Anda menambahkan bagian di WordPress. Untuk menambahkan bagian di WordPress menggunakan plugin, cukup instal dan aktifkan plugin, lalu ikuti instruksi yang diberikan oleh plugin.
Saat digunakan untuk menyorot judul bagian, dekorasi tipografi biasanya digunakan untuk menarik perhatian pengguna. Judul bagian berfungsi sebagai isyarat visual untuk bagian tersebut. Judul bagian dapat digunakan dalam berbagai cara pada halaman. Judul bagian dapat memberikan deskripsi singkat tentang topik artikel dan menyertakan 30-50 kata dalam 30-50 karakter pertama, serta tautan ke kesimpulan artikel. Judul bagian juga dapat digunakan untuk membuat daftar posting blog atau artikel terbaru dan terpopuler di situs berita dan platform blog. Cukup tambahkan judul bagian ke WordPress dengan widget Judul Bagian Elementor menggunakan Qi Addons. Anda dapat menggunakan plugin ini untuk menyesuaikan bagian yang berbeda dari situs WordPress Anda dengan memanfaatkan 60 widget yang berbeda.
Di bagian ini, Anda dapat mengubah tag header, menambahkan warna, dan menentukan opsi tipografi untuk setiap bagian judul Anda. Subjudul dan bidang judul memungkinkan Anda untuk dengan mudah menambahkan teks Anda sendiri ke teks default. Anda dapat menggunakan opsi Posisi Kata yang Dihiasi untuk menambahkan kata ke judul Anda yang membuatnya lebih menonjol. Tag HTML dapat diubah, antara lain teks Anda dapat dicetak tebal, miring, digarisbawahi, atau diformat sebagai daftar. Jika Anda mengaktifkan opsi Aktifkan Tombol, Anda akan dapat memilih opsi yang berbeda dari menu Tombol. Saat Anda menambahkan atau mengubah opsi Ikon Tombol, Anda juga dapat mengubah pengaturan ikon. Jika Anda ingin tombol Anda diisi (ini adalah default), garis besar, atau tekstual, Anda dapat melakukannya.
Judul Tipografi memberi Anda berbagai pilihan tipografi. Selain jenis font, ukuran (untuk kami), berat, transformasi, gaya, dan opsi dekorasi, kami telah membuat 70 piksel data. Judul Margin memungkinkan Anda untuk menambahkan ruang di seluruh judul dengan meningkatkan nilai dan mengikat semua bidang bersama-sama. Anda dapat mengubah tampilan tombol Anda secara lebih rinci dengan menggunakan opsi Gaya Tombol. Dengan menggunakan opsi Subtitle Padding, Anda dapat mengubah posisi subtitle dengan menambahkan nilai ke dalamnya. Opsi Button Margin Top menggeser tombol menjauh dari teks, sedangkan opsi Border Radius menambahkan tepi membulat ke tepi tombol. Setelah Anda memutuskan ukuran tombol, Anda akan dapat melihat tab Arahkan kursor.
Seperti yang Anda lihat di sini, warna hover, latar belakang, dan batas hover dapat diubah. Saat Anda mengungkapkan warna baru, itu akan muncul sebagai latar belakang yang terbuka. Jika opsi ini diubah menjadi Horizontal, warnanya bergerak ke arah horizontal, sedangkan jika opsi ini diubah menjadi Vertikal, warnanya bergerak secara vertikal. Di tab Normal, Anda dapat memilih Warna Ikon, yang menjalankan fungsi yang sama seperti warna lainnya. Opsi Icon Margin digunakan untuk memindahkan ikon lebih jauh dari teks tombol. Di antara opsi lainnya adalah pemosisian, responsivitas, dan animasi masuk. Salah satu cara paling efektif untuk mendapatkan perhatian pengunjung Anda adalah dengan menyertakan judul bagian di situs web Anda. Widget Judul Bagian dapat digunakan dengan Qi Addons dari plugin Elementor. Selain mengubah tipografi, menambahkan teks tambahan, mengubah warna, menambahkan tombol, dan menambahkan animasi melayang, Anda juga dapat mengubah warna, menyesuaikan teks, dan membuat perubahan lainnya.
Bagaimana Saya Menambahkan Bagian ke Elementor Saya Di WordPress?
 Kredit: Monster Template
Kredit: Monster TemplateMetode pertama adalah menambahkan elemen dengan mengklik ikon tambah. Wilayah halaman yang kosong memiliki ikon "+" yang disorot. Pilih jenis bagian yang ingin Anda sertakan di halaman Anda.
Bagaimana Saya Menambahkan Posting Baru Di WordPress Dan Memanfaatkan Semua Fitur?
 Kredit: WPBeginner
Kredit: WPBeginnerMenambahkan posting baru di WordPress itu mudah. Cukup masuk ke situs WordPress Anda, arahkan kursor ke item menu "Postingan" di bilah sisi kiri, dan klik "Tambah Baru." Ini akan membawa Anda ke editor WordPress , di mana Anda dapat mulai menulis posting Anda. Editor WordPress sangat ramah pengguna dan mudah digunakan. Cukup mulai mengetik di kotak berlabel "Masukkan judul di sini" dan posting Anda akan mulai terbentuk. Setelah selesai menulis postingan, Anda dapat menambahkan gambar unggulan, kategori, tag, dan lainnya. Ini semua opsional, tetapi dapat membantu meningkatkan visibilitas dan kemampuan pencarian posting Anda. Ketika Anda siap untuk mempublikasikan posting Anda, cukup klik tombol "Terbitkan". Posting Anda akan ditayangkan di situs web Anda dan akan tersedia untuk dibaca siapa saja.
Langkah-langkah berikut akan memandu Anda melalui cara menambahkan posting baru menggunakan editor default WordPress. Pada bulan Desember 2018, WordPress memperkenalkan editor berbasis blok baru, yang dikenal sebagai Gutenberg, untuk melayani penggunanya dengan lebih baik. Layar berisi berbagai tombol yang dapat Anda gunakan untuk memilih dan menambahkan blok. Panduan ini akan memandu Anda melalui banyak fitur layar tambah pos baru , serta apa yang dapat Anda lakukan dengannya. blok embed disediakan oleh semua platform utama saat menggunakan editor WordPress default. Selain itu, URL video dapat disalin dan ditempelkan ke blok paragraf, dan WordPress akan secara otomatis mengubahnya menjadi blok video yang disematkan. Gambar unggulan (juga dikenal sebagai gambar mini posting) adalah gambar utama yang mewakili konten.

Tema WordPress dapat menghasilkan pratinjau posting Anda di beberapa baris pertama. Di kolom pengaturan dokumen, Anda dapat menambahkannya sebagai kutipan dengan mengklik kotak kutipan. Dimungkinkan untuk mematikan komentar di layar. WordPress menyediakan sistem komentar bawaan selain komentar. Plugin yang banyak digunakan termasuk opsi layar edit posting mereka sendiri. Saat Anda memasukkan tautan Simpan draf, WordPress langsung menyimpan perubahan Anda. Setelah Anda selesai mengedit posting Anda, tekan tombol Publish untuk membuatnya hidup.
Layar edit posting dan editor hanyalah dua dari sekian banyak opsi yang harus dipilih. Bagian ini dirancang untuk orang-orang yang masih menggunakan editor WordPress klasik. Editor klasik akan tetap tersedia hingga akhir tahun 2021, dan kami sangat menyarankan agar semua pengguna membuat rencana transisi sebelum upgrade. Kotak judul dan konten adalah area yang paling menonjol di layar Tambahkan Posting Baru di editor klasik. Saat Anda menulis, WordPress akan menyimpan draf postingan. Anda mungkin perlu menyimpan penyimpanan otomatis ini sementara di database WordPress Anda. Dengan membersihkan draf sementara Anda, WordPress dapat membuat yang baru.
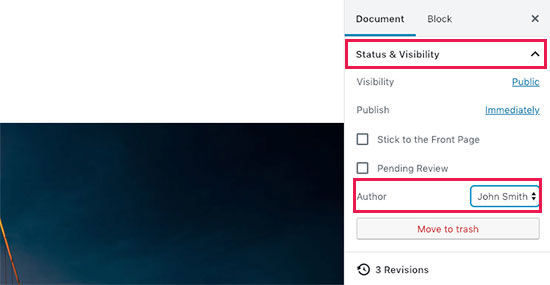
Anda dapat melihat status draf dan penyimpanan otomatis Anda saat ini di footer di sebelah jumlah kata di editor pos. Jika Anda menekan tombol Publish, postingan WordPress Anda akan terlihat, dan jika Anda menekan tombol Move to Trash, postingan WordPress Anda akan menjadi sampah. Dengan mengeklik tautan Edit di sebelah visibilitas, Anda dapat membuat postingan menempel di halaman depan. Postingan tempel, seperti postingan unggulan, menampilkan konten yang saat ini ditampilkan di atas postingan lain. Kategori atau tag dapat membantu Anda mengatur konten dengan cara yang bermakna dan dapat dijelajahi. Layar edit posting mungkin menampilkan beberapa opsi tersembunyi di versi berikut. Nama opsi dapat ditampilkan dengan mengklik kotak centang di sebelahnya.
Menu akan menyertakan kotak centang di sebelah nama opsi. Kotak meta yang muncul di bawah editor pos dalam opsi diskusi menampilkan informasi tentang topik tersebut. URL dapat menggunakan judul siput sebagai pengganti kata. Siput URL dapat diedit dengan mengklik tautan edit di bawah judul posting. Jika Anda membuat postingan dengan WordPress, Anda akan ditetapkan sebagai penulis postingan. Kotak centang penulis dapat diaktifkan sebagai bagian dari proses edit kiriman. Kecepatannya harus ditingkatkan secara bertahap saat Anda meningkatkan posting Anda selama satu hingga dua minggu. Anda perlu mempelajari cara mempromosikan posting Anda dan melacaknya. AIOSEO dapat berguna dalam situasi ini karena dapat membantu pengoptimalan mesin pencari (SEO) tanpa memerlukan pengetahuan teknis apa pun.
Publikasikan Perubahan Anda
Dengan mengklik tombol Publikasikan di sebelah kanan, Anda dapat membuat perubahan apa pun yang Anda inginkan untuk publik.
Bagian WordPress
Bagian WordPress adalah bagian dari posting atau halaman WordPress tempat Anda dapat memasukkan teks, gambar, atau konten lainnya. Bagian WordPress dibuat menggunakan editor WordPress. Untuk membuat bagian WordPress, Anda perlu menambahkan blok baru ke posting atau halaman Anda.
Bagaimana Saya Mengedit Bagian Di WordPress?
Arahkan ke Pos. Ubah Halaman yang ingin Anda edit dengan memilihnya dan mengklik judul atau 'Edit' (yang muncul saat judul diarahkan dengan mouse).
Apa Itu Bagian Dalam Di WordPress?
Saat kolom bersarang dipilih di widget Bagian Dalam , kolom tersebut akan muncul di bagian dalam bagian. Ini akan memungkinkan Anda untuk membuat tata letak yang kompleks. Seret Widget Bagian Dalam ke dalam kolom. Dalam kasus umum, Anda akan melihat dua kolom di bagian Anda. Anda dapat menambah atau menghapus kolom dengan mengklik kanan ikon pegangan kolom, yang dapat Anda lakukan dengan mengklik ikon pegangan kolom.
Cara Menambahkan Bagian Di Elementor
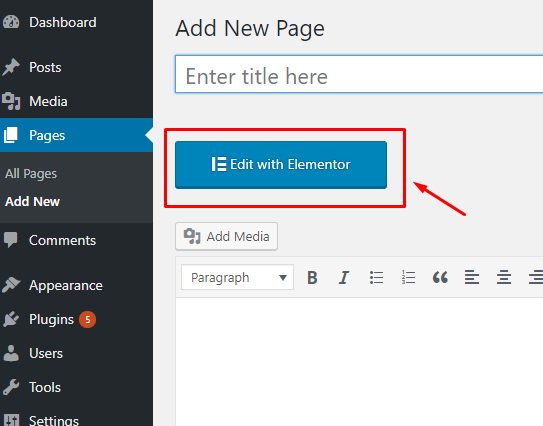
Untuk menambahkan bagian di elementor, Anda harus terlebih dahulu membuat halaman atau posting baru. Setelah Anda selesai melakukannya, klik tombol "tambah bagian baru" yang terletak di sudut kiri bawah layar. Ini akan memunculkan jendela di mana Anda dapat memilih jenis bagian yang ingin Anda tambahkan. Setelah Anda menentukan pilihan, klik tombol “tambah” dan bagian baru Anda akan ditambahkan ke halaman atau postingan.
Pembuat halaman Elementor hadir dengan fitur dan fungsi lanjutan yang membedakannya dari pembuat halaman lainnya. Widget bagian dan bagian dalam adalah cara yang bagus untuk menambahkan kolom bersarang di Elementor. Editor Elementor dapat digunakan untuk menambahkan bagian dengan mengklik ikon plus di sebelah halaman. Setelah itu, Anda harus memilih struktur atau kolom bagian. Anda dapat menambahkan bagian, mengedit bagian, menyalin bagian, atau menduplikasi bagian. Opsi untuk mengaktifkan atau menonaktifkan Bagian Scrtech juga dapat diakses. Dengan fitur pembagi bentuk, Anda dapat menggunakan berbagai bentuk di bagian atas dan bawah komputer Anda. Pelajari cara menggunakan opsi pengaturan lanjutan dalam tutorial ini.
Cara Menambahkan Konten Di WordPress
Menambahkan konten di WordPress itu mudah. Cukup masuk ke situs WordPress Anda, buka bagian “Postingan” atau “Halaman”, dan klik “Tambah Baru.” Dari sana, Anda dapat menambahkan konten Anda, termasuk teks, gambar, dan video. Setelah Anda selesai, cukup klik "Terbitkan" untuk membuat konten Anda aktif di situs Anda.
WordPress 5.0 memperkenalkan antarmuka pengeditan baru. Ini juga dikenal sebagai Editor Blok, dan mungkin dikenal sebagai Gutenberg, tergantung di mana Anda tinggal. Setiap kali Anda membuat Halaman atau Postingan baru, Editor Blok akan menjadi editor pertama yang muncul. Jika Anda ingin tetap menggunakan editor klasik TinyMCE, Anda dapat melakukannya dengan menginstal plugin Editor Klasik.
