WordPress でセクションを追加する 2 つの方法
公開: 2022-09-19WordPress でのセクションの追加は、数分で完了する簡単なプロセスです。 WordPress にセクションを追加するには 2 つの方法があります。最初の方法は WordPress 管理パネルを使用する方法で、2 番目の方法は WordPress プラグインを使用する方法です。 WordPress にセクションを追加するには、WordPress 管理パネルを使用する方法をお勧めします。 WordPress 管理パネルを使用して WordPress にセクションを追加するには、 WordPress サイトにログインし、[セクション] ページに移動します。 ここから、[新しいセクションの追加] ボタンをクリックして、新しいセクションを追加できます。 WordPress にセクションを追加する 2 つ目の方法は、WordPress プラグインを使用することです。 WordPress にセクションを追加できる WordPress プラグインは多数あります。 プラグインを使用して WordPress にセクションを追加するには、プラグインをインストールして有効化し、プラグインの指示に従います。
セクションのタイトルを強調するために使用される場合、タイポグラフィの装飾は一般的にユーザーの注意を引くために使用されます。 セクションのタイトルは、セクションの内容を視覚的に示します。 セクション タイトルは、ページ上でさまざまな方法で使用できます。 セクション タイトルは、記事のトピックの簡単な説明を提供し、最初の 30 ~ 50 文字に 30 ~ 50 語を含め、記事の結論へのリンクを含めることができます。 セクション タイトルを使用して、ニュース サイトやブログ プラットフォームの最新の最も人気のあるブログ投稿または記事を一覧表示することもできます。 Qi アドオンを使用して、 Elementor セクション タイトル ウィジェットでセクション タイトルを WordPress に追加するだけです。 このプラグインを使用すると、60 の異なるウィジェットを利用して、WordPress サイトのさまざまなセクションをカスタマイズできます。
このセクションでは、ヘッダー タグの変更、色の追加、タイトルの各セクションのタイポグラフィ オプションの指定を行うことができます。 サブタイトルとタイトルのフィールドを使用すると、独自のテキストをデフォルトのテキストに簡単に追加できます。 装飾された単語の位置オプションを使用して、タイトルに単語を追加して、タイトルをより目立たせることができます。 HTML タグを変更したり、テキストを太字にしたり、斜体にしたり、下線を引いたり、リストとして書式設定したりできます。 [ボタンを有効にする] オプションを有効にすると、[ボタン] メニューから別のオプションを選択できるようになります。 ボタン アイコン オプションを追加または変更すると、アイコンの設定も変更できます。 ボタンを塗りつぶし (これがデフォルト)、アウトライン、またはテキストにしたい場合は、そうすることができます。
タイトル タイポグラフィは、幅広いタイポグラフィ オプションを提供します。 フォント ファミリ、サイズ (私たちの場合)、太さ、変換、スタイル、および装飾オプションに加えて、70 ピクセルのデータを作成しました。 タイトル マージンを使用すると、値を増やしてすべてのフィールドを結合することで、タイトル全体にスペースを追加できます。 [ボタン スタイル] オプションを使用して、ボタンの外観をより詳細に変更できます。 Subtitle Padding オプションを使用すると、値を追加して字幕の位置を変更できます。 Button Margin Top オプションはボタンをテキストから離し、Border Radius オプションはボタンのエッジに丸いエッジを追加します。 ボタンのサイズを決定したら、ホバー タブを表示できるようになります。
ここでわかるように、ホバーの色、背景、境界線を変更できます。 新しい色を公開すると、公開背景として表示されます。 このオプションを Horizontal に変更すると、色は水平方向に移動しますが、このオプションを Vertical に変更すると、垂直方向に移動します。 [標準] タブでは、他の色と同じ機能を実行するアイコンの色を選択できます。 [アイコン マージン] オプションは、アイコンをボタン テキストから離すために使用されます。 他のオプションの中には、ポジショニング、応答性、入り口のアニメーションがあります。 訪問者の注意を引く最も効果的な方法の 1 つは、Web サイトにセクション タイトルを含めることです。 セクション タイトル ウィジェットは、Elementor プラグインの Qi アドオンで使用できます。 タイポグラフィの変更、テキストの追加、色の変更、ボタンの追加、ホバー アニメーションの追加に加えて、色の変更、テキストの調整、その他の変更を行うこともできます。
WordPress の Elementor にセクションを追加するにはどうすればよいですか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスター最初の方法は、追加アイコンをクリックして要素を追加することです。 ページの空の領域には、強調表示された「+」アイコンがあります。 ページに含めるセクションのタイプを選択します。
WordPress に新しい投稿を追加して、すべての機能を利用するにはどうすればよいですか?
 クレジット: WPBeginner
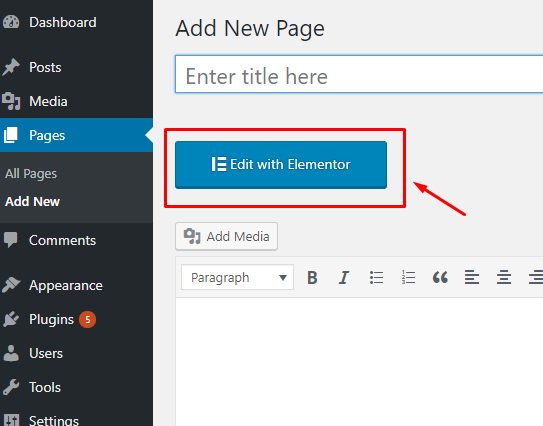
クレジット: WPBeginnerWordPress に新しい投稿を追加するのは簡単です。 WordPress サイトにログインし、左側のサイドバーの [投稿] メニュー項目にカーソルを合わせて、[新規追加] をクリックします。 これにより、 WordPress エディターが表示され、投稿の作成を開始できます。 WordPress エディターは非常にユーザーフレンドリーで使いやすいです。 「ここにタイトルを入力してください」というラベルの付いたボックスに入力を開始するだけで、投稿が形になり始めます。 投稿の作成が完了したら、アイキャッチ画像、カテゴリ、タグなどを追加できます。 これらはすべてオプションですが、投稿の可視性と検索可能性を向上させるのに役立ちます。 投稿を公開する準備ができたら、[公開] ボタンをクリックします。 あなたの投稿はあなたのウェブサイトに公開され、誰でも読むことができます。
次の手順では、WordPress の既定のエディターを使用して新しい投稿を追加する方法について説明します。 2018 年 12 月、WordPress は、ユーザーにより良いサービスを提供するために、Gutenberg と呼ばれる新しいブロックベースのエディターを導入しました。 画面には、ブロックを選択して追加するために使用できるさまざまなボタンが含まれています。 このガイドでは、新しい投稿画面の追加の多くの機能と、それらでできることについて説明します。 埋め込みブロックは、デフォルトの WordPress エディターを使用する場合、すべての主要なプラットフォームで提供されます。 さらに、動画の URL をコピーして段落ブロックに貼り付けることができ、WordPress はそれを埋め込み動画ブロックに自動的に変換します。 アイキャッチ画像 (投稿のサムネイルとも呼ばれます) は、コンテンツを表すメイン画像です。

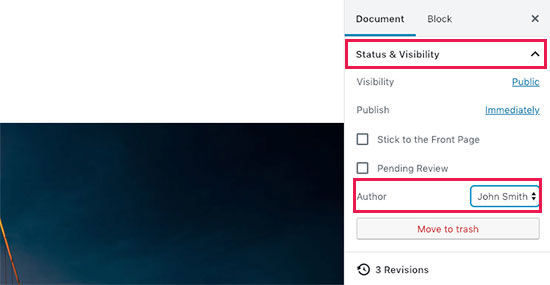
WordPress テーマは、最初の数行で投稿のプレビューを生成できます。 ドキュメント設定列で、抜粋ボックスをクリックして抜粋として追加できます。 画面上のコメントをオフにすることができます。 WordPress には、コメントに加えて、組み込みのコメント システムが用意されています。 広く使用されているプラグインには、独自のポスト編集画面オプションが含まれています。 下書きを保存リンクを入力すると、WordPress は変更をすぐに保存します。 投稿の編集が完了したら、[公開] ボタンを押して公開します。
投稿編集画面とエディターは、選択する必要がある多くのオプションのうちの 2 つにすぎません。 このセクションは、従来の WordPress エディターをまだ使用しているユーザー向けに設計されています。 クラシック エディタは 2021 年末まで引き続き利用できます。すべてのユーザーがアップグレード前に移行計画を作成することを強くお勧めします。 タイトル ボックスとコンテンツ ボックスは、従来のエディターの [新しい投稿の追加] 画面で最も目立つ領域です。 書いていると、WordPress は投稿の下書きを保存します。 この自動保存を WordPress データベースに一時的に保存する必要がある場合があります。 一時的な下書きをクリーンアップすることで、WordPress は新しい下書きを作成できます。
投稿エディターの文字数の横にあるフッターで、現在の下書きと自動保存のステータスを確認できます。 [公開] ボタンを押すと、WordPress の投稿が表示され、[ゴミ箱に移動] ボタンを押すと、WordPress の投稿がゴミ箱に移動できるようになります。 表示の横にある [編集] リンクをクリックすると、投稿をフロント ページに貼り付けることができます。 注目の投稿のようなスティッキー投稿は、現在他の投稿の上に表示されているコンテンツを表示します。 カテゴリまたはタグは、コンテンツを意味のある閲覧可能な方法で整理するのに役立ちます。 以下のバージョンでは、投稿編集画面に隠しオプションが表示される場合があります。 オプション名は、横のチェックボックスをクリックすることで表示できます。
メニューには、オプション名の横にチェック ボックスが含まれます。 ディスカッション オプションの投稿エディターの下に表示されるメタ ボックスには、トピックに関する情報が表示されます。 URL では、単語の代わりにスラッグ タイトルを使用できます。 URL スラッグは、投稿タイトルの下にある編集リンクをクリックして編集できます。 WordPress で投稿を作成すると、投稿の作成者として割り当てられます。 作成者チェックボックスは、編集後のプロセスの一部として有効にすることができます。 1 ~ 2 週間かけて投稿を増やしていくにつれて、ペースを徐々に上げていく必要があります。 投稿を宣伝し、追跡する方法を学ぶ必要があります。 AIOSEO は、技術的な知識を必要とせずに検索エンジン最適化 (SEO) を支援できるため、このような状況で役立ちます。
変更を公開する
右側の [公開] ボタンをクリックすると、公開したい変更を加えることができます。
WordPress セクション
WordPress セクションは、テキスト、画像、またはその他のコンテンツを入力できる WordPress 投稿またはページの一部です。 WordPress セクションは、WordPress エディターを使用して作成されます。 WordPress セクションを作成するには、投稿またはページに新しいブロックを追加する必要があります。
WordPress でセクションを編集するにはどうすればよいですか?
投稿に移動します。 編集するページを選択し、タイトルまたは [編集] (タイトルにマウスを合わせると表示される) をクリックして変更します。
WordPressの内部セクションとは何ですか?
内部セクション ウィジェットでネストされた列を選択すると、セクションの内部セクションに表示されます。 これにより、複雑なレイアウトを作成できます。 内部セクション ウィジェットを列にドラッグします。 通常、セクションには 2 つの列があります。 列ハンドル アイコンをクリックすると、列ハンドル アイコンを右クリックして、列を追加または削除できます。
Elementor でセクションを追加する方法
Elementor にセクションを追加するには、まず新しいページまたは投稿を作成する必要があります。 それが完了したら、画面の左下隅にある「新しいセクションを追加」ボタンをクリックします。 これにより、追加するセクションのタイプを選択できるウィンドウが表示されます。 選択したら、「追加」ボタンをクリックすると、新しいセクションがページまたは投稿に追加されます。
Elementor ページ ビルダーには、他のページ ビルダーとは一線を画す高度な機能が備わっています。 セクションおよび内部セクション ウィジェットは、Elementor でネストされた列を追加する優れた方法です。 Elementor エディタを使用して、ページの横にあるプラス アイコンをクリックしてセクションを追加できます。 その後、セクションの構造または列を選択する必要があります。 セクションの追加、セクションの編集、セクションのコピー、またはセクションの複製を行うことができます。 Scrtech セクションを有効または無効にするオプションにもアクセスできます。 シェイプ ディバイダー機能を使用すると、コンピューターの上部セクションと下部セクションで異なるシェイプを使用できます。 このチュートリアルで詳細設定オプションの使用方法を学びます。
WordPressにコンテンツを追加する方法
WordPress にコンテンツを追加するのは簡単です。 WordPress サイトにログインし、[投稿] または [ページ] セクションに移動して、[新規追加] をクリックするだけです。 そこから、テキスト、画像、動画などのコンテンツを追加できます。 完了したら、[公開] をクリックするだけで、コンテンツをサイトで公開できます。
WordPress 5.0 では、まったく新しい編集インターフェースが導入されました。 これはブロック エディターとしても知られており、住んでいる場所によってはグーテンベルクと呼ばれることもあります。 新しいページまたは投稿を作成すると、ブロック エディターが最初に表示されるエディターになります。 TinyMCE の従来のエディターを引き続き使用したい場合は、Classic Editor プラグインをインストールすることでそれを行うことができます。
