Два метода добавления раздела в WordPress
Опубликовано: 2022-09-19Добавление раздела в WordPress — это простой процесс, который можно выполнить за несколько минут. Есть два способа добавить раздел в WordPress: первый способ — через панель администратора WordPress, а второй — с помощью плагина WordPress. Метод панели администратора WordPress является рекомендуемым методом для добавления раздела в WordPress. Чтобы добавить раздел в WordPress с помощью панели администратора WordPress, просто войдите на свой сайт WordPress и перейдите на страницу «Разделы». Отсюда вы можете добавить новый раздел, нажав кнопку «Добавить новый раздел». Второй способ добавления раздела в WordPress — использование плагина WordPress. Существует ряд плагинов WordPress, которые позволяют вам добавить раздел в WordPress. Чтобы добавить раздел в WordPress с помощью плагина, просто установите и активируйте плагин, а затем следуйте инструкциям плагина.
При использовании для выделения заголовка раздела типографское оформление обычно используется для привлечения внимания пользователей. Название раздела служит визуальной подсказкой о том, о чем этот раздел. Заголовки разделов могут использоваться на странице по-разному. Названия разделов могут давать краткое описание темы статьи и включать 30-50 слов в первых 30-50 символах, а также ссылку на заключение статьи. Заголовок раздела также можно использовать для перечисления самых последних и самых популярных сообщений в блогах или статей на новостных сайтах и платформах для ведения блогов. Просто добавьте заголовок раздела в WordPress с помощью виджета Elementor «Заголовок раздела », используя Qi Addons. Вы можете использовать этот плагин для настройки различных разделов вашего сайта WordPress, используя 60 различных виджетов.
В этом разделе вы сможете изменить теги заголовков, добавить цвета и указать параметры типографики для каждого раздела вашего заголовка. Поля подзаголовка и заголовка позволяют легко добавлять собственный текст к тексту по умолчанию. Вы можете использовать параметр «Расположение украшенных слов», чтобы добавить в заголовок слова, которые сделают его более заметным. HTML-тег можно изменить, ваш текст может быть выделен полужирным шрифтом, курсивом, подчеркнутым или отформатирован в виде списка, среди прочего. Если вы включите параметр «Включить кнопку», вы сможете выбрать другой параметр в меню «Кнопка». Когда вы добавляете или изменяете параметры значка кнопки, вы также можете изменить настройки значка. Если вы хотите, чтобы ваша кнопка была заполнена (по умолчанию), контурной или текстовой, вы можете сделать это.
Типографика заголовков предоставляет вам широкий спектр вариантов типографики. В дополнение к семейству шрифтов, размеру (для нас), толщине, преобразованию, стилю и вариантам оформления мы создали 70 пикселей данных. Поле заголовка позволяет вам добавить пространство по всему заголовку, увеличив значения и связав все поля вместе. Вы можете более подробно изменить внешний вид кнопки, используя параметры стиля кнопки. Используя параметр «Заполнение субтитров», вы можете изменить положение субтитров, добавив к ним значения. Параметр «Верхнее поле кнопки» смещает кнопку от текста, а параметр «Радиус границы» добавляет закругленные края к краям кнопки. После того, как вы определились с размером кнопки, вы сможете просмотреть вкладку Hover.
Как вы можете видеть здесь, цвет при наведении, фон и граница при наведении могут быть изменены. Когда вы откроете новый цвет, он появится как раскрывающийся фон. Если этот параметр изменить на Горизонтальный, цвет перемещается в горизонтальном направлении, а если этот параметр изменить на Вертикальный, он перемещается по вертикали. На вкладке «Обычный» вы можете выбрать Цвет значка, который выполняет ту же функцию, что и любой другой цвет. Параметр «Отступ значка» используется для перемещения значка дальше от текста кнопки. Среди других опций — позиционирование, отзывчивость и анимация входа. Один из самых эффективных способов привлечь внимание ваших посетителей — включить заголовок раздела на свой веб-сайт. Виджет «Заголовок раздела» можно использовать с надстройками Qi плагина Elementor. Помимо изменения типографики, добавления дополнительного текста, изменения цветов, добавления кнопок и добавления анимации наведения, вы также сможете изменять цвета, корректировать текст и вносить другие изменения.
Как добавить раздел в мой Elementor в WordPress?
 Кредит: Шаблонный монстр
Кредит: Шаблонный монстрПервый способ — добавить элемент или щелкнуть значок добавления. Пустая область страницы имеет выделенный значок «+». Выберите тип раздела, который вы хотите включить на свою страницу.
Как добавить новую запись в WordPress и использовать все функции?
 1 кредит
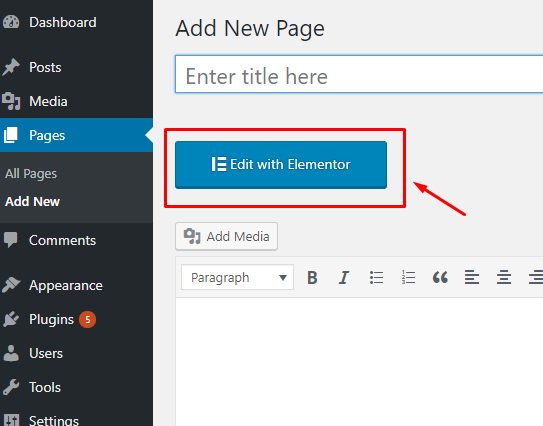
1 кредитДобавить новый пост в WordPress очень просто. Просто войдите на свой сайт WordPress, наведите указатель мыши на пункт меню «Сообщения» на левой боковой панели и нажмите «Добавить новый». Это приведет вас к редактору WordPress , где вы сможете начать писать свой пост. Редактор WordPress очень удобен и прост в использовании. Просто начните вводить текст в поле «Введите заголовок здесь», и ваш пост начнет обретать форму. Когда вы закончите писать свой пост, вы можете добавить избранное изображение, категории, теги и многое другое. Все это необязательно, но может помочь улучшить видимость и доступность вашего сообщения для поиска. Когда вы будете готовы опубликовать свое сообщение, просто нажмите кнопку «Опубликовать». Ваш пост появится на вашем сайте и будет доступен для чтения всем желающим.
Следующие шаги помогут вам добавить новый пост с помощью редактора WordPress по умолчанию. В декабре 2018 года WordPress представил новый блочный редактор, известный как Gutenberg, чтобы лучше обслуживать своих пользователей. Экран содержит множество кнопок, которые можно использовать для выбора и добавления блока. Это руководство расскажет вам о многих функциях экрана добавления новой публикации , а также о том, что вы можете с ними делать. блоки встраивания предоставляются всеми основными платформами при использовании редактора WordPress по умолчанию. Кроме того, URL-адрес видео можно скопировать и вставить в блок абзаца, и WordPress автоматически преобразует его во встроенный видеоблок. Избранное изображение (также известное как миниатюра поста) — это основное изображение, представляющее контент.

Темы WordPress могут генерировать предварительный просмотр вашего сообщения в первых нескольких строках. В столбце настроек документа вы можете добавить его как выдержку, щелкнув поле выдержки. Есть возможность отключить комментарии на экране. WordPress предоставляет встроенную систему комментариев в дополнение к комментариям. Плагины, которые широко используются, включают свои собственные параметры экрана редактирования сообщений. Когда вы вводите ссылку «Сохранить черновик», WordPress сразу же сохраняет ваши изменения. Когда вы закончите редактирование своего поста, нажмите кнопку «Опубликовать», чтобы опубликовать его.
Экран редактирования поста и редактор — это лишь два из многих вариантов, которые необходимо выбрать. Этот раздел предназначен для людей, которые до сих пор используют классический редактор WordPress. Классический редактор будет доступен до конца 2021 года, и мы настоятельно рекомендуем всем пользователям создать план перехода до обновления. Поля заголовка и содержимого являются наиболее заметными областями на экране «Добавить новое сообщение» в классическом редакторе. Когда вы пишете, WordPress сохраняет черновик поста. Возможно, вам потребуется временно сохранить это автосохранение в базе данных WordPress. Очистив ваш временный черновик, WordPress может создать новый.
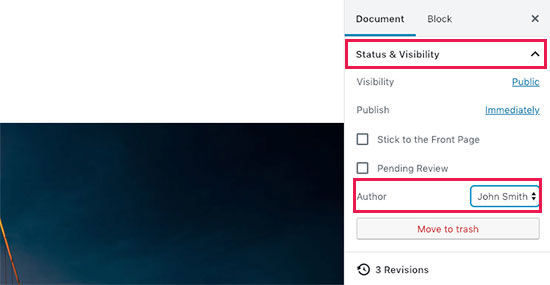
Вы можете увидеть свой текущий статус черновика и автосохранения в нижнем колонтитуле рядом с количеством слов в редакторе сообщений. Если вы нажмете кнопку «Опубликовать», ваша запись WordPress будет видна, а если вы нажмете кнопку «Переместить в корзину», ваша запись WordPress будет удалена. Щелкнув ссылку «Изменить» рядом с видимостью, вы можете сделать публикацию прикрепленной на главной странице. Прикрепленный пост, как и избранный пост, отображает контент, который в данный момент отображается поверх других постов. Категория или тег могут помочь вам упорядочить контент в осмысленной и удобной для просмотра форме. Экран редактирования сообщения может отображать некоторые скрытые параметры в следующих версиях. Названия параметров можно отобразить, установив флажок рядом с ними.
Меню будет включать флажок рядом с именами параметров. Мета-поле, которое появляется под редактором сообщений в опции обсуждения, отображает информацию о теме. Вместо слова в URL может использоваться сокращенный заголовок. Слаги URL можно редактировать, щелкнув ссылку редактирования под заголовком сообщения. Если вы создаете сообщение с помощью WordPress, вы будете назначены его автором. Флажок автора может быть включен как часть процесса редактирования публикации. Темп следует постепенно увеличивать по мере увеличения количества сообщений в течение одной-двух недель. Вам нужно будет научиться продвигать свои посты и следить за ними. AIOSEO может быть полезен в этой ситуации, потому что он может помочь с поисковой оптимизацией (SEO), не требуя каких-либо технических знаний.
Опубликуйте свои изменения
Нажав кнопку «Опубликовать» справа, вы можете сделать любые изменения общедоступными.
Разделы WordPress
Раздел WordPress — это часть записи или страницы WordPress, где вы можете вводить текст, изображения или другой контент. Разделы WordPress создаются с помощью редактора WordPress. Чтобы создать раздел WordPress, вам нужно будет добавить новый блок в свою запись или на страницу.
Как редактировать разделы в WordPress?
Перейдите к публикации. Измените страницу, которую хотите отредактировать, выбрав ее и щелкнув заголовок или «Изменить» (отображается при наведении указателя мыши на заголовок).
Что такое внутренний раздел в WordPress?
Когда в виджете «Внутренний раздел » выбраны вложенные столбцы, они отображаются во внутреннем разделе раздела. Это позволит вам создавать сложные макеты. Перетащите виджет внутреннего раздела в столбец. В типичном случае вы заметите два столбца в своем разделе. Вы можете добавить или удалить столбцы, щелкнув правой кнопкой мыши значок маркера столбца, что можно сделать, щелкнув значок маркера столбца.
Как добавить раздел в Elementor
Для того, чтобы добавить раздел в elementor, вам нужно сначала создать новую страницу или пост. Сделав это, нажмите кнопку «Добавить новый раздел», которая находится в левом нижнем углу экрана. Появится окно, в котором вы можете выбрать тип раздела, который хотите добавить. После того, как вы сделали свой выбор, нажмите кнопку «Добавить», и ваш новый раздел будет добавлен на страницу или в сообщение.
Конструктор страниц Elementor обладает расширенными функциями и функциями, которые отличают его от других конструкторов страниц. Виджет раздела и внутреннего раздела — отличный способ добавить вложенный столбец в Elementor. Редактор Elementor можно использовать для добавления разделов, щелкнув значок плюса рядом со страницей. После этого вы должны выбрать структуру или столбец раздела. Вы можете добавлять разделы, редактировать разделы, копировать разделы или дублировать разделы. Также можно получить доступ к опции включения или отключения раздела Scrtech. С помощью функции делителя формы вы можете использовать разные формы в верхней и нижней частях вашего компьютера. Из этого руководства вы узнаете, как использовать дополнительные параметры настройки.
Как добавить контент в WordPress
Добавлять контент в WordPress очень просто. Просто войдите на свой сайт WordPress, перейдите в раздел «Сообщения» или «Страницы» и нажмите «Добавить новый». Оттуда вы можете добавить свой контент, включая текст, изображения и видео. Когда вы закончите, просто нажмите «Опубликовать», чтобы ваш контент появился на вашем сайте.
WordPress 5.0 представляет совершенно новый интерфейс редактирования. Он также известен как Редактор блоков и может быть известен как Гутенберг, в зависимости от того, где вы живете. Всякий раз, когда вы создаете новую страницу или публикацию, первым появляется редактор блоков. Если вы хотите продолжать использовать классический редактор TinyMCE, вы можете сделать это, установив плагин Classic Editor.
