WordPress'te Bölüm Eklemenin İki Yöntemi
Yayınlanan: 2022-09-19WordPress'e bölüm eklemek, birkaç dakika içinde tamamlanabilen basit bir işlemdir. WordPress'te bölüm eklemek için iki yöntem vardır: ilk yöntem WordPress yönetici paneli aracılığıyladır ve ikinci yöntem bir WordPress eklentisi kullanmaktır. WordPress yönetici paneli yöntemi, WordPress'e bölüm eklemek için önerilen yöntemdir. WordPress yönetici panelini kullanarak WordPress'e bir bölüm eklemek için WordPress sitenize giriş yapın ve “Bölümler” sayfasına gidin. Buradan “Yeni Bölüm Ekle” butonuna tıklayarak yeni bölüm ekleyebilirsiniz. WordPress'e bölüm eklemenin ikinci yöntemi, bir WordPress eklentisi kullanmaktır. WordPress'te bir bölüm eklemenize izin veren bir dizi WordPress eklentisi vardır. Bir eklenti kullanarak WordPress'e bir bölüm eklemek için eklentiyi kurup etkinleştirin ve ardından eklenti tarafından sağlanan talimatları izleyin.
Bir bölüm başlığını vurgulamak için kullanıldığında, tipografik dekorasyon genellikle kullanıcıların dikkatini çekmek için kullanılır. Bir bölümün başlığı, bölümün ne hakkında olduğuna dair görsel bir ipucu işlevi görür. Bölüm başlıkları bir sayfada çeşitli şekillerde kullanılabilir. Bölüm başlıkları, makalenin konusunun kısa bir açıklamasını sağlayabilir ve ilk 30-50 karakterde 30-50 kelime ve ayrıca makalenin sonucuna bir bağlantı içerebilir. Bir bölüm başlığı, en yeni ve en popüler blog gönderilerini veya haber siteleri ve blog platformlarındaki makaleleri listelemek için de kullanılabilir. Qi Eklentilerini kullanarak Elementor Bölüm Başlığı widget'ıyla WordPress'e bir bölüm başlığı eklemeniz yeterlidir. 60 farklı widget kullanarak WordPress sitenizin farklı bölümlerini özelleştirmek için bu eklentiyi kullanabilirsiniz.
Bu bölümde, başlık etiketlerini değiştirebilecek, renkler ekleyebilecek ve başlığınızın her bölümü için tipografi seçenekleri belirtebileceksiniz. Altyazı ve başlık alanları, kendi metninizi varsayılan metne kolayca eklemenizi sağlar. Başlığınıza onları daha fazla öne çıkaran kelimeler eklemek için Süslü Kelimelerin Konumu seçeneğini kullanabilirsiniz. HTML etiketi değiştirilebilir, metniniz kalın, italik, altı çizili veya diğer şeylerin yanı sıra liste olarak biçimlendirilebilir. Düğmeyi Etkinleştir seçeneğini etkinleştirirseniz, Düğme menüsünden farklı bir seçenek seçebilirsiniz. Düğme Simgesi seçeneklerini eklediğinizde veya değiştirdiğinizde, simge ayarlarını da değiştirebilirsiniz. Düğmenizin doldurulmasını (bu varsayılandır), anahattı veya metinsel olmasını istiyorsanız, bunu yapabilirsiniz.
Başlık Tipografisi size çok çeşitli tipografi seçenekleri sunar. Yazı tipi ailesi, boyutu (bizimki için), ağırlık, dönüştürme, stil ve dekorasyon seçeneklerine ek olarak 70 piksel veri oluşturduk. Başlık Marjı, değerleri artırarak ve tüm alanları birbirine bağlayarak başlık boyunca boşluk eklemenize olanak tanır. Düğme Stili seçeneklerini kullanarak düğmenizin görünümünü daha ayrıntılı olarak değiştirebilirsiniz. Altyazı Doldurma seçeneğini kullanarak, alt yazıya değerler ekleyerek konumunu değiştirebilirsiniz. Düğme Kenar Boşluğu Üst seçeneği düğmeyi metinden uzaklaştırırken, Kenarlık Yarıçapı seçeneği düğmenin kenarlarına yuvarlak kenarlar ekler. Düğmenin boyutuna karar verdikten sonra, Hover sekmesini görüntüleyebilirsiniz.
Burada görebileceğiniz gibi, vurgunun rengi, arka planı ve kenarlığı değiştirilebilir. Yeni rengi ortaya çıkardığınızda, açıklayıcı bir arka plan olarak görünecektir. Bu seçenek Yatay olarak değiştirilirse renk yatay yönde, bu seçenek Dikey olarak değiştirilirse dikey olarak hareket eder. Normal sekmesinde, diğer renklerle aynı işlevi gören Simge Rengi'ni seçebilirsiniz. Simge Kenar Boşluğu seçeneği, simgeyi düğme metninden uzaklaştırmak için kullanılır. Diğer seçenekler arasında konumlandırma, yanıt verme ve giriş animasyonları bulunur. Ziyaretçilerinizin dikkatini çekmenin en etkili yollarından biri, web sitenize bir bölüm başlığı eklemektir. Bölüm Başlığı widget'ı, Elementor eklentisinin Qi Eklentileri ile kullanılabilir. Tipografinizi değiştirmeye, ek metin eklemeye, renkleri değiştirmeye, düğmeler eklemeye ve fareyle üzerine gelme animasyonları eklemeye ek olarak, renkleri değiştirebilir, metni ayarlayabilir ve başka değişiklikler yapabilirsiniz.
WordPress'te Elementor'uma Nasıl Bölüm Eklerim?
 Kredi: Şablon Canavarı
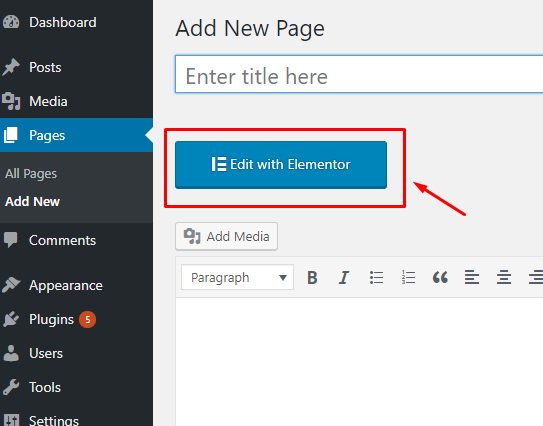
Kredi: Şablon Canavarıİlk yöntem, ekle simgesine tıklayarak bir öğe eklemektir. Sayfanın boş bölgesi vurgulanmış “+” simgesine sahiptir. Sayfanıza eklemek istediğiniz bölüm türünü seçin.
WordPress'e Nasıl Yeni Bir Yazı Eklerim ve Tüm Özelliklerden Nasıl Yararlanırım?
 Kredi bilgileri: WPBeginner
Kredi bilgileri: WPBeginnerWordPress'e yeni bir gönderi eklemek kolaydır. WordPress sitenize giriş yapın, sol kenar çubuğundaki "Gönderiler" menü öğesinin üzerine gelin ve "Yeni Ekle"yi tıklayın. Bu sizi, yazınızı yazmaya başlayabileceğiniz WordPress editörüne götürecektir. WordPress editörü çok kullanıcı dostudur ve kullanımı kolaydır. “Başlığı buraya girin” etiketli kutuya yazmaya başlayın, gönderiniz şekillenmeye başlayacaktır. Gönderinizi yazmayı bitirdikten sonra öne çıkan bir resim, kategoriler, etiketler ve daha fazlasını ekleyebilirsiniz. Bunların tümü isteğe bağlıdır, ancak gönderinizin görünürlüğünü ve aranabilirliğini iyileştirmeye yardımcı olabilir. Gönderinizi yayınlamaya hazır olduğunuzda, "Yayınla" düğmesini tıklamanız yeterlidir. Gönderiniz web sitenizde yayınlanacak ve herkesin okuması için hazır olacak.
Aşağıdaki adımlar, WordPress varsayılan düzenleyicisini kullanarak nasıl yeni bir gönderi ekleyeceğiniz konusunda size yol gösterecektir. Aralık 2018'de WordPress, kullanıcılarına daha iyi hizmet verebilmek için Gutenberg olarak bilinen blok tabanlı yeni bir düzenleyici tanıttı. Ekran, bir blok seçmek ve eklemek için kullanabileceğiniz çeşitli düğmeler içerir. Bu kılavuz, yeni gönderi ekle ekranının birçok özelliği ve bunlarla neler yapabileceğiniz konusunda size yol gösterecektir. gömme blokları, varsayılan WordPress düzenleyicisini kullanırken tüm büyük platformlar tarafından sağlanır. Ek olarak, video URL'si kopyalanıp bir paragraf bloğuna yapıştırılabilir ve WordPress bunu otomatik olarak gömülü bir video bloğuna dönüştürür. Öne çıkan resim (küçük resim olarak da bilinir), içeriği temsil eden ana resimdir.

WordPress temaları, ilk birkaç satırda gönderinizin bir önizlemesini oluşturabilir. Belge ayarları sütununda, alıntı kutusuna tıklayarak alıntı olarak ekleyebilirsiniz. Ekrandaki yorumları kapatmak mümkündür. WordPress, yorumlara ek olarak yerleşik bir yorum sistemi sağlar. Yaygın olarak kullanılan eklentiler, kendi yazı düzenleme ekranı seçeneklerini içerir. Taslağı kaydet bağlantısına girdiğinizde, WordPress değişikliklerinizi hemen kaydeder. Gönderinizi düzenlemeyi bitirdikten sonra, yayınlamak için Yayınla düğmesine basın.
Düzenleme sonrası ekranı ve düzenleyici, seçilmesi gereken birçok seçenekten sadece ikisidir. Bu bölüm, hala klasik WordPress düzenleyicisini kullanan kişiler için tasarlanmıştır. Klasik düzenleyici, 2021'in sonuna kadar kullanılabilir durumda kalacak ve tüm kullanıcıların yükseltmeden önce bir geçiş planı oluşturmasını şiddetle tavsiye ediyoruz. Başlık ve içerik kutuları, klasik düzenleyicideki Yeni Gönderi Ekle ekranında en belirgin alanlardır. Siz yazarken, WordPress yazının bir taslağını kaydeder. Bu otomatik kaydetmeyi geçici olarak WordPress veritabanınızda saklamanız gerekebilir. Geçici taslağınızı temizleyerek WordPress yeni bir tane oluşturabilir.
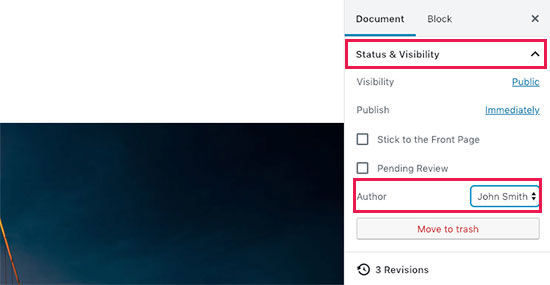
Mevcut taslağınızı ve otomatik kaydetme durumunuzu, yazı düzenleyicide kelime sayısının yanındaki alt bilgide görebilirsiniz. Yayınla düğmesine basarsanız, WordPress gönderiniz görünür olacak ve Çöp Kutusuna Taşı düğmesine basarsanız, WordPress gönderiniz çöpe atılabilir. Görünürlüğün yanındaki Düzenle bağlantısını tıklayarak bir gönderiyi ön sayfada yapışkan hale getirebilirsiniz. Öne çıkan bir gönderi gibi yapışkan bir gönderi, o anda diğer gönderilerin üstünde görüntülenen içeriği görüntüler. Bir kategori veya etiket, içeriğinizi anlamlı ve göz atılabilir bir şekilde düzenlemenize yardımcı olabilir. Düzenleme sonrası ekranı, aşağıdaki sürümlerde bazı gizli seçenekleri görüntüleyebilir. Seçenek adları, yanlarındaki onay kutusu tıklanarak görüntülenebilir.
Menü, seçenek adlarının yanında bir onay kutusu içerecektir. Tartışma seçeneğinde gönderi düzenleyicinin altında görünen meta kutusu, konuyla ilgili bilgileri görüntüler. Bir URL, bir kelime yerine bir sümüklü böcek başlığı kullanabilir. URL sümüklü böcekleri, gönderi başlığının altındaki düzenle bağlantısına tıklanarak düzenlenebilir. WordPress ile bir gönderi oluşturursanız, gönderinin yazarı olarak atanırsınız. Yazar onay kutusu, düzenleme sonrası sürecinin bir parçası olarak etkinleştirilebilir. Bir ila iki hafta boyunca gönderilerinizi artırdıkça hız kademeli olarak artırılmalıdır. Gönderilerinizi nasıl tanıtacağınızı ve onları nasıl takip edeceğinizi öğrenmeniz gerekecek. AIOSEO, herhangi bir teknik bilgi gerektirmeden arama motoru optimizasyonu (SEO) konusunda yardımcı olabileceği için bu durumda faydalı olabilir.
Değişikliklerinizi Yayınlayın
Sağ tarafta bulunan Yayınla butonuna tıklayarak herkese açık olmasını istediğiniz değişiklikleri yapabilirsiniz.
WordPress Bölümleri
WordPress bölümü, bir WordPress gönderisinin veya sayfasının metin, resim veya başka içerik girebileceğiniz bir parçasıdır. WordPress bölümleri , WordPress düzenleyicisi kullanılarak oluşturulur. Bir WordPress bölümü oluşturmak için yayınınıza veya sayfanıza yeni bir blok eklemeniz gerekir.
WordPress'te Bölümleri Nasıl Düzenlerim?
Gönder'e gidin. Düzenlemek istediğiniz Sayfayı seçip başlığı veya 'Düzenle'yi (başlık fare ile üzerine getirildiğinde görünen) tıklayarak değiştirin.
WordPress'te İç Bölüm Nedir?
İç Bölüm widget'ında iç içe sütunlar seçildiğinde, bölümün iç bölümünde görünürler. Bu, karmaşık düzenler oluşturmanıza olanak tanır. İç Bölüm Widget'ını sütuna sürükleyin. Tipik bir durumda, bölümünüzde iki sütun göreceksiniz. Sütun tutamacı simgesine sağ tıklayarak sütunları ekleyebilir veya kaldırabilirsiniz, bunu sütun tutamacı simgesine tıklayarak yapabilirsiniz.
Elementor'da Bölüm Nasıl Eklenir
Elementor'da bölüm eklemek için önce yeni bir sayfa veya gönderi oluşturmanız gerekir. Bunu yaptıktan sonra, ekranın sol alt köşesinde bulunan “yeni bölüm ekle” düğmesine tıklayın. Bu, eklemek istediğiniz bölüm türünü seçebileceğiniz bir pencere açacaktır. Seçiminizi yaptıktan sonra “ekle” düğmesine tıklayın, yeni bölümünüz sayfaya veya gönderiye eklenecektir.
Elementor sayfa oluşturucu, onu diğer sayfa oluşturuculardan ayıran gelişmiş özellikler ve işlevlerle birlikte gelir. Bölüm ve iç bölüm widget'ı, Elementor'da iç içe sütun eklemenin harika bir yoludur. Elementor düzenleyicisi, bir sayfanın yanındaki artı simgesine tıklayarak bölümler eklemek için kullanılabilir. Bunu takiben, bölümün yapısını veya sütununu seçmelisiniz. Bölümler ekleyebilir, bölümleri düzenleyebilir, bölümleri kopyalayabilir veya bölümleri çoğaltabilirsiniz. Scrtech Bölümünü etkinleştirme veya devre dışı bırakma seçeneğine de erişilebilir. Şekil bölücü özelliği ile bilgisayarınızın üst ve alt bölümlerinde farklı şekiller kullanabilirsiniz. Bu öğreticide gelişmiş ayar seçeneğini nasıl kullanacağınızı öğrenin.
WordPress'te İçerik Nasıl Eklenir
WordPress'e içerik eklemek kolaydır. WordPress sitenize giriş yapın, “Gönderiler” veya “Sayfalar” bölümüne gidin ve “Yeni Ekle”yi tıklayın. Buradan metin, resim ve videolar dahil olmak üzere içeriğinizi ekleyebilirsiniz. Bitirdiğinizde, içeriğinizi sitenizde yayınlamak için "Yayınla"yı tıklamanız yeterlidir.
WordPress 5.0, yepyeni bir düzenleme arayüzü sunar. Aynı zamanda Blok Düzenleyici olarak da bilinir ve nerede yaşadığınıza bağlı olarak Gutenberg olarak da bilinebilir. Yeni bir Sayfa veya Gönderi oluşturduğunuzda, Blok Düzenleyici görünen ilk düzenleyici olacaktır. TinyMCE'nin klasik düzenleyicisini kullanmaya devam etmek istiyorsanız, bunu Klasik Düzenleyici eklentisini yükleyerek yapabilirsiniz.
