Deux méthodes pour ajouter une section dans WordPress
Publié: 2022-09-19L'ajout d'une section dans WordPress est un processus simple qui peut être complété en quelques minutes. Il existe deux méthodes pour ajouter une section dans WordPress : la première méthode consiste à utiliser le panneau d'administration WordPress et la seconde à utiliser un plugin WordPress. La méthode du panneau d'administration WordPress est la méthode recommandée pour ajouter une section dans WordPress. Pour ajouter une section dans WordPress à l'aide du panneau d'administration WordPress, connectez-vous simplement à votre site WordPress et accédez à la page "Sections". À partir de là, vous pouvez ajouter une nouvelle section en cliquant sur le bouton "Ajouter une nouvelle section". La deuxième méthode pour ajouter une section dans WordPress consiste à utiliser un plugin WordPress. Il existe un certain nombre de plugins WordPress qui vous permettent d'ajouter une section dans WordPress. Pour ajouter une section dans WordPress à l'aide d'un plugin, installez et activez simplement le plugin, puis suivez les instructions fournies par le plugin.
Lorsqu'elle est utilisée pour mettre en évidence un titre de section, la décoration typographique est couramment utilisée pour attirer l'attention des utilisateurs. Le titre d'une section sert de repère visuel pour le sujet de la section. Les titres de section peuvent être utilisés de différentes manières sur une page. Les titres de section peuvent fournir une brève description du sujet de l'article et inclure 30 à 50 mots dans les 30 à 50 premiers caractères, ainsi qu'un lien vers la conclusion de l'article. Un titre de section peut également être utilisé pour répertorier les articles de blog ou les articles les plus récents et les plus populaires sur les sites d'actualités et les plateformes de blogs. Ajoutez simplement un titre de section à WordPress avec le widget Elementor Section Title à l'aide des Qi Addons. Vous pouvez utiliser ce plugin pour personnaliser différentes sections de votre site WordPress en utilisant 60 widgets différents.
Dans cette section, vous pourrez modifier les balises d'en-tête, ajouter des couleurs et spécifier des options de typographie pour chaque section de votre titre. Les champs de sous-titre et de titre vous permettent d'ajouter facilement votre propre texte au texte par défaut. Vous pouvez utiliser l'option Position des mots décorés pour ajouter des mots à votre titre qui les font ressortir davantage. La balise HTML peut être modifiée, votre texte peut être en gras, en italique, souligné ou formaté sous forme de liste, entre autres. Si vous activez l'option Activer le bouton, vous pourrez sélectionner une autre option dans le menu Bouton. Lorsque vous ajoutez ou modifiez les options de l'icône du bouton, vous pouvez également modifier les paramètres de l'icône. Si vous voulez que votre bouton soit rempli (c'est la valeur par défaut), contour ou textuel, vous pouvez le faire.
Title Typography vous offre un large éventail d'options de typographie. En plus de la famille de polices, de la taille (pour la nôtre), de l'épaisseur, de la transformation, du style et des options de décoration, nous avons créé 70 pixels de données. La marge de titre vous permet d'ajouter de l'espace dans le titre en augmentant les valeurs et en liant tous les champs ensemble. Vous pouvez modifier l'apparence de votre bouton plus en détail en utilisant les options de style de bouton. En utilisant l'option Rembourrage des sous-titres, vous pouvez modifier la position du sous-titre en y ajoutant les valeurs. L'option Button Margin Top éloigne le bouton du texte, tandis que l'option Border Radius ajoute des bords arrondis aux bords du bouton. Après avoir décidé de la taille du bouton, vous pourrez afficher l'onglet Survol.
Comme vous pouvez le voir ici, la couleur, l'arrière-plan et la bordure du survol peuvent être modifiés. Lorsque vous révélez la nouvelle couleur, elle apparaîtra comme un arrière-plan révélateur. Si cette option est changée en Horizontal, la couleur se déplace dans une direction horizontale, alors que si cette option est changée en Vertical, elle se déplace verticalement. Dans l'onglet Normal, vous pouvez sélectionner la couleur de l'icône, qui remplit la même fonction que n'importe quelle autre couleur. L'option Marge de l'icône est utilisée pour éloigner l'icône du texte du bouton. Parmi les autres options figurent le positionnement, la réactivité et les animations d'entrée. L'un des moyens les plus efficaces d'attirer l'attention de vos visiteurs est d'inclure un titre de section dans votre site Web. Le widget Titre de section peut être utilisé avec les modules complémentaires Qi du plugin Elementor. En plus de modifier votre typographie, d'ajouter du texte supplémentaire, de modifier les couleurs, d'ajouter des boutons et d'ajouter des animations de survol, vous pourrez également modifier les couleurs, ajuster le texte et apporter d'autres modifications.
Comment ajouter une section à mon Elementor dans WordPress ?
 Crédit : Modèle Monstre
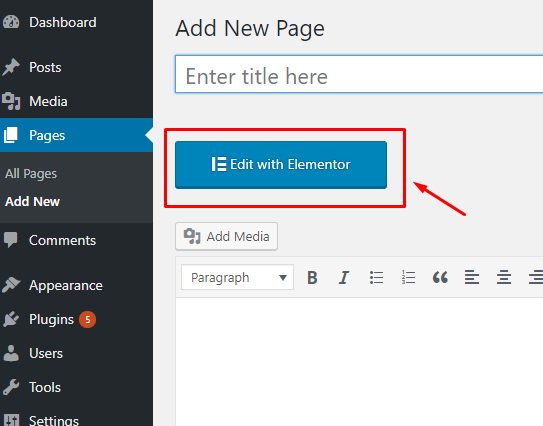
Crédit : Modèle MonstreLa première méthode consiste à ajouter un élémentou en cliquant sur l'icône d'ajout. La région vide de la page a l'icône "+" en surbrillance. Choisissez le type de section que vous souhaitez inclure sur votre page.
Comment puis-je ajouter un nouveau message dans WordPress et utiliser toutes les fonctionnalités ?
 1 crédit
1 créditAjouter un nouveau message dans WordPress est facile. Connectez-vous simplement à votre site WordPress, passez la souris sur l'élément de menu "Messages" dans la barre latérale gauche et cliquez sur "Ajouter un nouveau". Cela vous mènera à l' éditeur WordPress , où vous pourrez commencer à rédiger votre message. L'éditeur WordPress est très convivial et facile à utiliser. Commencez simplement à taper dans la case intitulée "Entrez le titre ici" et votre message commencera à prendre forme. Une fois que vous avez terminé de rédiger votre article, vous pouvez ajouter une image en vedette, des catégories, des balises, etc. Celles-ci sont toutes facultatives, mais peuvent aider à améliorer la visibilité et la possibilité de recherche de votre message. Lorsque vous êtes prêt à publier votre message, cliquez simplement sur le bouton "Publier". Votre message sera mis en ligne sur votre site Web et sera accessible à tous.
Les étapes suivantes vous expliqueront comment ajouter un nouveau message à l'aide de l'éditeur par défaut de WordPress. En décembre 2018, WordPress a introduit un nouvel éditeur basé sur des blocs, connu sous le nom de Gutenberg, afin de mieux servir ses utilisateurs. L'écran contient une variété de boutons que vous pouvez utiliser pour sélectionner et ajouter un bloc. Ce guide vous guidera à travers les nombreuses fonctionnalités de l' écran d'ajout de nouvelles publications , ainsi que ce que vous pouvez en faire. Les blocs d'intégration sont fournis par toutes les principales plates-formes lors de l'utilisation de l'éditeur WordPress par défaut. De plus, l'URL de la vidéo peut être copiée et collée dans un bloc de paragraphe, et WordPress la convertira automatiquement en un bloc vidéo intégré. L'image sélectionnée (également connue sous le nom de vignette de publication) est l'image principale qui représente le contenu.

Les thèmes WordPress peuvent générer un aperçu de votre publication dans les premières lignes. Dans la colonne des paramètres du document, vous pouvez l'ajouter en tant qu'extrait en cliquant sur la case d'extrait. Il est possible de désactiver les commentaires à l'écran. WordPress fournit un système de commentaires intégré en plus des commentaires. Les plugins largement utilisés incluent leurs propres options d'écran de post-édition. Lorsque vous entrez le lien Enregistrer le brouillon, WordPress enregistre immédiatement vos modifications. Une fois que vous avez terminé de modifier votre message, appuyez sur le bouton Publier pour le mettre en ligne.
L'écran de post-édition et l'éditeur ne sont que deux des nombreuses options qui doivent être choisies. Cette section est destinée aux personnes qui utilisent encore l'éditeur WordPress classique. L'éditeur classique restera disponible jusqu'à la fin de 2021, et nous recommandons vivement à tous les utilisateurs de créer un plan de transition avant la mise à niveau. Les zones de titre et de contenu sont les zones les plus importantes de l'écran Ajouter un nouveau message dans l'éditeur classique. Au fur et à mesure que vous écrivez, WordPress enregistrera un brouillon du message. Vous devrez peut-être stocker temporairement cette sauvegarde automatique dans votre base de données WordPress. En nettoyant votre brouillon temporaire, WordPress peut en créer un nouveau.
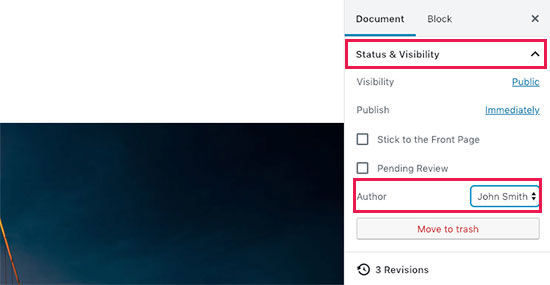
Vous pouvez voir votre statut actuel de brouillon et d'enregistrement automatique dans le pied de page à côté du nombre de mots dans l'éditeur de publication. Si vous appuyez sur le bouton Publier, votre publication WordPress sera visible, et si vous appuyez sur le bouton Déplacer vers la corbeille, votre publication WordPress sera corbeille. En cliquant sur le lien Modifier à côté de la visibilité, vous pouvez rendre un message collant sur la page d'accueil. Une publication collante, comme une publication en vedette, affiche le contenu qui est actuellement affiché au-dessus des autres publications. Une catégorie ou une balise peut vous aider à organiser votre contenu de manière significative et navigable. L'écran de post-édition peut afficher certaines options masquées dans les versions suivantes. Les noms des options peuvent être affichés en cochant la case à côté d'eux.
Le menu comprendra une case à cocher à côté des noms d'options. La boîte méta qui apparaît sous l'éditeur de publication dans l'option de discussion affiche des informations sur le sujet. Une URL peut utiliser un titre slugs à la place d'un mot. Les slugs d'URL peuvent être modifiés en cliquant sur le lien d'édition sous le titre du message. Si vous créez un article avec WordPress, vous serez désigné comme l'auteur de l'article. La case à cocher de l'auteur peut être activée dans le cadre du processus de post-édition. Le rythme doit être augmenté progressivement au fur et à mesure que vous augmentez vos messages au cours d'une à deux semaines. Vous devrez apprendre à promouvoir vos messages et à en garder une trace. AIOSEO peut être utile dans cette situation car il peut aider à l'optimisation des moteurs de recherche (SEO) sans nécessiter de connaissances techniques.
Publiez vos modifications
En cliquant sur le bouton Publier à droite, vous pouvez rendre publiques toutes les modifications que vous souhaitez.
Rubriques WordPress
Une section WordPress est une partie d'un article ou d'une page WordPress dans laquelle vous pouvez saisir du texte, des images ou tout autre contenu. Les sections WordPress sont créées à l'aide de l'éditeur WordPress. Pour créer une section WordPress, vous devrez ajouter un nouveau bloc à votre article ou à votre page.
Comment modifier des sections dans WordPress ?
Accédez à Publier. Modifiez la page que vous souhaitez modifier en la sélectionnant et en cliquant sur le titre ou sur "Modifier" (qui apparaît lorsque le titre est survolé avec la souris).
Qu'est-ce que la section interne dans WordPress ?
Lorsque des colonnes imbriquées sont sélectionnées dans le widget Section interne , elles apparaissent dans la section interne de la section. Cela vous permettra de créer des mises en page complexes. Faites glisser le widget de section intérieure dans la colonne. Dans un cas typique, vous remarquerez deux colonnes dans votre section. Vous pouvez ajouter ou supprimer des colonnes en cliquant avec le bouton droit sur l'icône de poignée de colonnes, ce que vous pouvez faire en cliquant sur l'icône de poignée de colonne.
Comment ajouter une section dans Elementor
Pour ajouter une section dans elementor, vous devez d'abord créer une nouvelle page ou un nouveau message. Une fois que vous avez fait cela, cliquez sur le bouton "ajouter une nouvelle section" qui se trouve dans le coin inférieur gauche de l'écran. Cela fera apparaître une fenêtre dans laquelle vous pourrez choisir le type de section que vous souhaitez ajouter. Une fois que vous avez fait votre sélection, cliquez sur le bouton "ajouter" et votre nouvelle section sera ajoutée à la page ou à la publication.
Le constructeur de pages Elementor est livré avec des fonctionnalités avancées qui le distinguent des autres constructeurs de pages. Le widget de section et de section interne est un excellent moyen d'ajouter une colonne imbriquée dans Elementor. L'éditeur Elementor peut être utilisé pour ajouter des sections en cliquant sur l'icône plus à côté d'une page. Ensuite, vous devez sélectionner la structure ou la colonne de la section. Vous pouvez ajouter des sections, modifier des sections, copier des sections ou dupliquer des sections. L'option d'activation ou de désactivation de la section Scrtech est également accessible. Avec la fonction de diviseur de forme, vous pouvez utiliser différentes formes dans les sections supérieure et inférieure de votre ordinateur. Découvrez comment utiliser l'option de configuration avancée dans ce didacticiel.
Comment ajouter du contenu dans WordPress
Ajouter du contenu dans WordPress est facile. Connectez-vous simplement à votre site WordPress, accédez à la section « Articles » ou « Pages », puis cliquez sur « Ajouter un nouveau ». À partir de là, vous pouvez ajouter votre contenu, y compris du texte, des images et des vidéos. Une fois que vous avez terminé, cliquez simplement sur "Publier" pour mettre votre contenu en ligne sur votre site.
WordPress 5.0 introduit une toute nouvelle interface d'édition. Il est également connu sous le nom d'éditeur de blocs, et il peut être connu sous le nom de Gutenberg, selon l'endroit où vous vivez. Chaque fois que vous créez une nouvelle page ou publication, l'éditeur de blocs sera le premier éditeur à apparaître. Si vous souhaitez continuer à utiliser l'éditeur classique de TinyMCE, vous pouvez le faire en installant le plugin Classic Editor.
