WordPress ウェブサイトにショップを追加する方法
公開: 2022-09-19WordPress を使用してビジネス用の Web サイトを作成している場合は、ショップを追加して、サイトから直接製品やサービスを販売できるようにすることをお勧めします。 幸いなことに、WordPress ではWooCommerce プラグインを使用してサイトにショップを簡単に追加できます。 この記事では、WordPress ウェブサイトにショップを追加する方法を紹介します。
WooCommerce は、WordPress の人気のある e コマース プラグインです。 現在、39% の市場シェアと 1,700 万以上のダウンロード数を誇っています。 デジタル製品と物理製品の両方を販売できる WordPress の機能により、WordPress は e コマースの理想的なプラットフォームになります。 WordPress ショップをセットアップする前に、まずいくつかの必要なアイテムを取得する必要があります。 これは、WooCommerce Web サイトをセットアップするための段階的なガイドです。 SSL 証明書が Web サイトに追加され、データ損失に対するセキュリティが強化されます。 このステップでは、ショップのカテゴリ、商品、ショッピング カート、およびチェックアウト ページを作成する必要があります。
「Let's Go!」をクリックしたら、開始できます。 「WooCommerce」に移動してインストーラーを再実行できます.
WordPressでカスタムショップを作成するにはどうすればよいですか?
 クレジット: slocumthemes.com
クレジット: slocumthemes.comWordPress でカスタム ショップを作成するには、WooCommerce プラグインをインストールして有効にする必要があります。 1. WordPress ダッシュボードにログインし、「WooCommerce」セクションに移動します。 2. [商品] タブの [新規追加] をクリックします。 3. 製品名、価格、説明、およびその他の関連する詳細を入力します。 4. [公開] を選択して、製品を公開します。 5. ショップに追加したい商品ごとにステップ 2 から 4 を繰り返します。 6. すべての商品を追加したら、[WooCommerce] 設定ページに移動し、[チェックアウト] タブを選択します。 7. お好みに合わせてチェックアウト設定を構成します。 8. 変更を保存して完了です。
WordPressでWoocommerceショップページを追加する方法
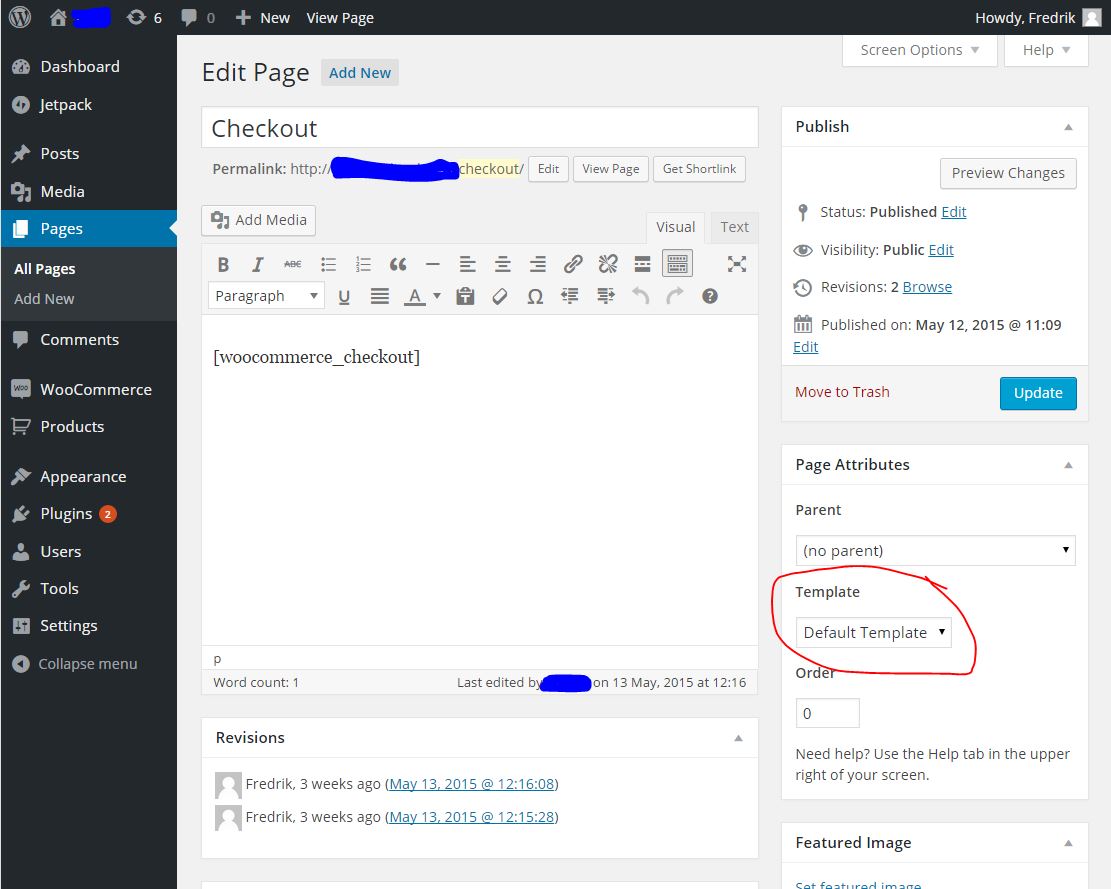
 クレジット: スタック交換
クレジット: スタック交換WordPress に WooCommerce ショップ ページを追加するには、まず WooCommerce プラグインをインストールして有効にする必要があります。 それが完了したら、ページ » 新規追加に移動して、新しいページを作成するだけです。 新しいページで、[ページ属性] セクションからショップ ページ テンプレートを選択する必要があります。 最後に、[公開] ボタンをクリックしてショップ ページを公開します。
完全ガイドでは、WooCommerce ショップ ページを構成する手順について説明します。 ストアのショップ ページのルック アンド フィールを変更するためのビジュアル ツールにアクセスできません。 ここでは、WooCommerce ショップ ページをカスタマイズする 3 つの異なる方法を簡単に説明します。 WooCommerce ショップ ページを作成するための段階的なガイド。 このレッスンでは、WooCommerce ショップ ページのデザインを完全に制御する方法を紹介します。 これは、WordPress の子テーマを作成するための最初のステップです。 ショップ ページ テンプレートの作成方法がわからない場合は、既存のテンプレートを使用して適応させることができます。

ショートコードを使用して、ショップページをカスタマイズすることもできます. 少しのコーディングでストアをカスタマイズする方法について詳しく知りたい場合は、WooCommerce ショップ ページをプログラムで編集する方法に関するガイドをご覧ください。 ページビルダーを使用すると、ショップのデザイン、レイアウト、商品タイプ、商品表示オプションを簡単に変更できます。 最初の最も重要なステップは、プロセスを完了することです。 ページ ビルダーを作成し、必要なコンテンツを含むリスト ページを作成します。 新しく作成した WooCommerce ショップ ページにショートコードを追加する必要があります。 このコースでは、無料ツールとプレミアム ツールの両方を使用してショップ ページを編集する方法について説明します。
これを実現するには、子テーマをインストールすることをお勧めします。 このセクションでは、WordPress ショップ ページを作成するための最適なプラグインをいくつか見ていきます。 以下の手順に従って、必要に応じてコードをコピーして貼り付けてください。 まず、ページを作成し、ページ ビルダーを使用して名前を付ける必要があります。 2 番目のステップは、ショートコードを使用して、ステップ 1 で作成したテーブルを好きな場所に表示することです。 顧客を新しいページにリダイレクトするには、リダイレクト プラグインを使用します。 SEO ランキングを下げたくない場合は、WooCommerce Product Tableプラグインのプロ バージョンが適しています。
Product Table は、年間 89 米ドルのプレミアム プラグインで、使い方は非常に簡単です。 この機能は使いやすく、独自のショップ ページ テンプレートを作成できます。 ショップ ページをカスタマイズする場合は、JetWooBuilder も優れたプラグインです。 ウィジェット、カスタム テンプレート、レイアウト、カルーセル タイプ、カテゴリ カードが製品に含まれています。 WooCommerce で最も一般的な問題の 1 つは、空白のショップ ページです。 ショップ ページにカテゴリを表示することで、商品をより適切に整理し、ユーザーが探しているものを見つけやすくすることができます。 子テーマは、JetWoobuilder などのプラグインを使用して作成するか、プログラムで生成できます。
つまり、子テーマにはすべてのデザイン要素が含まれているため、親テーマのコピーがあります。 子テーマの更新後にデータを削除する必要はありません。 WooCommerce のショップ ページは事前に構築されており、レイアウトを変更するオプションはいくつかありますが、制限されています。 このレッスンの一部として、ショップ ページをカスタマイズするための 3 つのオプションを概説しました。 それらにはすべて長所と短所がありますが、すべて仕事を成し遂げます。 WooCustomizer には多くの便利な機能が付属しており、簡単に使用できるプログラムです。 ソーシャル メディアでの存在感が強い場合は、 Facebook ショップを WooCommerce に統合することをお勧めします。
ショッピング サイトの作成方法
 クレジット: YouTube
クレジット: YouTubeショッピング Web サイトを作成するには、Web ホスティング サービスを使用し、Web サイトのドメイン名を作成する必要があります。 また、顧客がアイテムをショッピング カートに追加してチェックアウトできるようにするショッピング カート ソフトウェアを作成する必要があります。 ウェブサイトを作成したら、それをオンラインで宣伝して顧客を引き付ける必要があります。
