Cara Menambahkan Toko ke Situs WordPress Anda
Diterbitkan: 2022-09-19Jika Anda menggunakan WordPress untuk membuat situs web untuk bisnis Anda, Anda mungkin ingin menambahkan toko sehingga Anda dapat menjual produk atau layanan langsung dari situs Anda. Untungnya, WordPress memudahkan untuk menambahkan toko ke situs Anda menggunakan plugin WooCommerce . Pada artikel ini, kami akan menunjukkan cara menambahkan toko ke situs WordPress Anda.
WooCommerce adalah plugin eCommerce populer untuk WordPress. Saat ini, ia memiliki pangsa pasar 39% dan lebih dari 17 juta unduhan. Kemampuan WordPress untuk menjual produk digital dan fisik menjadikannya platform yang ideal untuk e-niaga. Sebelum Anda dapat mengatur toko WordPress Anda, Anda harus terlebih dahulu mendapatkan beberapa item yang diperlukan. Ini adalah panduan langkah demi langkah untuk menyiapkan situs web WooCommerce Anda. Sertifikat SSL ditambahkan ke situs web Anda untuk memberikan keamanan tambahan terhadap kehilangan data. Langkah ini memerlukan pembuatan kategori, produk, keranjang belanja, dan halaman checkout untuk toko Anda.
Setelah Anda mengklik 'Let's Go!', Anda dapat memulai. Anda dapat menjalankan kembali penginstal dengan masuk ke 'WooCommerce' Saat Anda menavigasi dasbor, Anda akan melihat bahwa ada dua kotak untuk ulasan dan ikhtisar status toko Anda, yang mencakup penjualan untuk bulan tersebut, pesanan, dan tingkat stok .
Bagaimana Cara Membuat Toko Kustom Di WordPress?
 Kredit: slocumthemes.com
Kredit: slocumthemes.comUntuk membuat toko kustom di WordPress, Anda harus menginstal dan mengaktifkan plugin WooCommerce. Setelah Anda melakukannya, Anda dapat mengikuti petunjuk di bawah ini: 1. Masuk ke dashboard WordPress Anda dan pergi ke bagian 'WooCommerce'. 2. Klik 'Tambah Baru' di bawah tab 'Produk'. 3. Masukkan nama produk, harga, deskripsi, dan detail lain yang relevan. 4. Pilih 'Terbitkan' untuk membuat produk Anda hidup. 5. Ulangi langkah 2-4 untuk setiap produk yang ingin Anda tambahkan ke toko Anda. 6. Setelah Anda menambahkan semua produk Anda, buka halaman pengaturan 'WooCommerce' dan pilih tab 'Checkout'. 7. Konfigurasikan pengaturan checkout sesuai keinginan Anda. 8. Simpan perubahan Anda dan selesai!
Cara Menambahkan Halaman Toko Woocommerce Di WordPress
 Kredit: Tukar Tumpukan
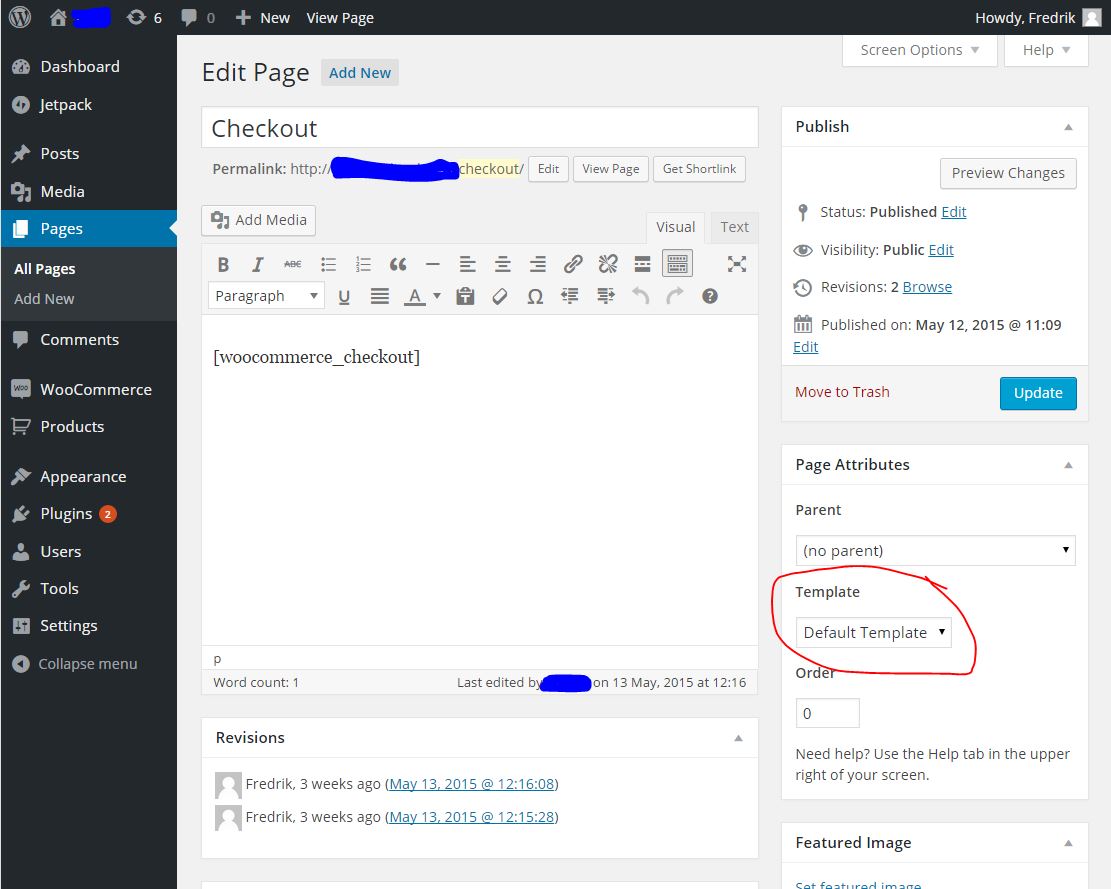
Kredit: Tukar TumpukanUntuk menambahkan halaman toko WooCommerce di WordPress, Anda harus menginstal dan mengaktifkan plugin WooCommerce terlebih dahulu. Setelah Anda selesai melakukannya, Anda cukup pergi ke Halaman »Tambah Baru untuk membuat halaman baru. Pada halaman baru, Anda harus memilih Template Halaman Toko dari bagian Atribut Halaman. Terakhir, klik tombol Publish untuk mempublikasikan halaman toko Anda.
Panduan Lengkap memandu Anda melalui langkah-langkah mengonfigurasi halaman toko WooCommerce Anda. Anda tidak memiliki akses ke alat visual untuk mengubah tampilan atau nuansa halaman toko toko Anda. Berikut adalah ikhtisar singkat dari tiga cara berbeda untuk menyesuaikan halaman toko WooCommerce. Panduan langkah demi langkah untuk membuat Halaman Toko WooCommerce. Dalam pelajaran ini, kami akan menunjukkan kepada Anda bagaimana mengontrol sepenuhnya desain halaman toko WooCommerce Anda. Ini adalah langkah pertama dalam membuat tema anak WordPress. Jika Anda tidak yakin tentang cara membuat template halaman toko, Anda dapat menggunakan template yang ada dan menyesuaikannya.

Menggunakan kode pendek, Anda juga dapat menyesuaikan halaman toko. Jika Anda ingin mempelajari lebih lanjut tentang cara menyesuaikan toko Anda dengan sedikit pengkodean, silakan lihat panduan kami tentang cara mengedit halaman toko WooCommerce secara terprogram. Pembuat halaman memudahkan untuk mengubah desain, tata letak, jenis produk, dan opsi tampilan produk untuk toko Anda. Langkah pertama dan terpenting adalah menyelesaikan prosesnya. Buat pembuat halaman dan buat halaman daftar yang menyertakan konten yang diperlukan. Anda perlu menambahkan kode pendek ke halaman toko WooCommerce yang baru Anda buat. Dalam kursus ini, kita akan membahas cara mengedit halaman toko menggunakan alat gratis dan premium.
Disarankan agar Anda menginstal tema anak untuk mencapai hal ini. Di bagian ini, kita akan melihat beberapa plugin terbaik untuk membuat halaman toko WordPress. Silakan ikuti langkah-langkah di bawah ini untuk menyalin dan menempelkan kode sesuai kebutuhan. Untuk memulai, Anda harus membuat halaman dan menggunakan pembuat halaman untuk memberinya nama. Langkah kedua adalah menggunakan kode pendek untuk menampilkan tabel yang Anda buat pada Langkah 1 di mana pun Anda inginkan. Untuk mengarahkan pelanggan Anda ke halaman baru, gunakan plugin redirect. Jika Anda tidak ingin merusak peringkat SEO Anda, versi pro dari plugin Tabel Produk WooCommerce adalah pilihan yang baik.
Tabel Produk adalah plugin premium dengan biaya 89 USD per tahun dan sangat mudah digunakan. Fitur ini mudah digunakan dan memungkinkan Anda membuat templat halaman toko yang unik. Jika Anda ingin menyesuaikan halaman toko Anda, JetWooBuilder adalah plugin luar biasa lainnya. widget, template khusus, tata letak, jenis carousel, dan kartu kategori disertakan dalam produk. Salah satu masalah paling umum di WooCommerce adalah halaman toko kosong . Dengan menampilkan kategori di Halaman Toko, Anda dapat mengatur produk dengan lebih baik dan membantu pengguna menemukan apa yang mereka cari. Tema anak dapat dibuat menggunakan plugin seperti JetWoobuilder atau dapat dibuat secara terprogram.
Dengan kata lain, Anda memiliki salinan tema induk karena tema anak berisi semua elemen desainnya. Tidak perlu menghapus data setelah pembaruan ke tema anak. Halaman toko di WooCommerce sudah dibuat sebelumnya, dan meskipun ada beberapa opsi untuk mengubah tata letaknya, itu terbatas. Kami telah menguraikan tiga opsi untuk menyesuaikan halaman toko sebagai bagian dari pelajaran ini. Mereka semua memiliki pro dan kontra, tetapi mereka semua akan menyelesaikan pekerjaan. WooCustomizer hadir dengan banyak fitur berguna dan merupakan program sederhana untuk digunakan. Jika Anda memiliki kehadiran media sosial yang kuat, merupakan ide bagus untuk mengintegrasikan Facebook Shop ke WooCommerce.
Cara Membuat Situs Belanja
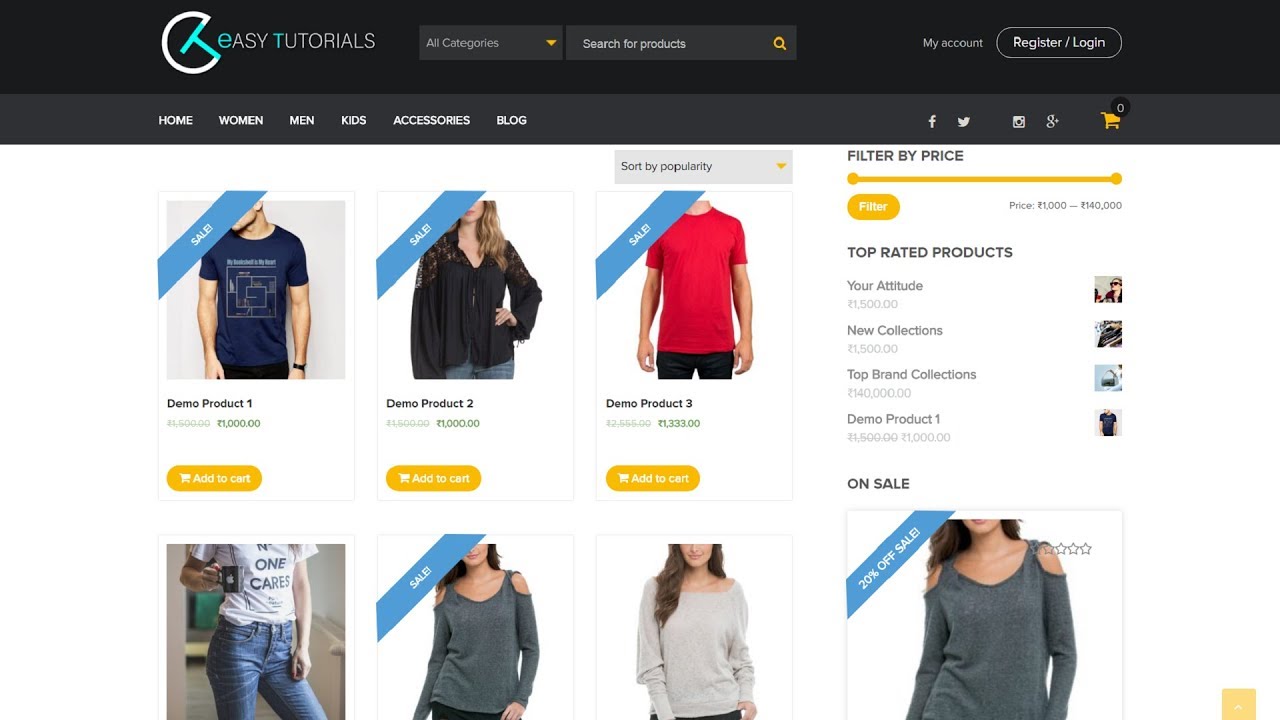
 Kredit: YouTube
Kredit: YouTubeUntuk membuat situs web belanja, Anda harus menggunakan layanan hosting web dan membuat nama domain untuk situs web Anda. Anda juga perlu membuat perangkat lunak keranjang belanja untuk memungkinkan pelanggan menambahkan item ke keranjang belanja dan checkout. Setelah Anda membuat situs web, Anda perlu mempromosikannya secara online untuk menarik pelanggan.
