Come aggiungere un negozio al tuo sito Web WordPress
Pubblicato: 2022-09-19Se stai utilizzando WordPress per creare un sito web per la tua attività, potresti voler aggiungere un negozio in modo da poter vendere prodotti o servizi direttamente dal tuo sito. Fortunatamente, WordPress semplifica l'aggiunta di un negozio al tuo sito utilizzando il plug-in WooCommerce . In questo articolo, ti mostreremo come aggiungere un negozio al tuo sito Web WordPress.
WooCommerce è un popolare plugin di eCommerce per WordPress. Attualmente ha una quota di mercato del 39% e oltre 17 milioni di download. La capacità di WordPress di vendere prodotti sia digitali che fisici lo rende una piattaforma ideale per l'e-commerce. Prima di poter configurare il tuo negozio WordPress, devi prima ottenere alcuni articoli richiesti. Questa è una guida passo passo per configurare il tuo sito Web WooCommerce. I certificati SSL vengono aggiunti al tuo sito Web per fornire ulteriore sicurezza contro la perdita di dati. Questo passaggio comporta la creazione di una categoria, un prodotto, un carrello degli acquisti e una pagina di pagamento per il tuo negozio.
Dopo aver fatto clic su "Let's Go!", puoi iniziare. Puoi eseguire nuovamente il programma di installazione andando su "WooCommerce" Mentre navighi nella dashboard, noterai che ci sono due caselle per le recensioni e una panoramica dello stato del tuo negozio, che include le vendite del mese, gli ordini e i livelli delle scorte .
Come posso creare un negozio personalizzato in WordPress?
 Credito: slocumthemes.com
Credito: slocumthemes.comPer creare un negozio personalizzato in WordPress, dovrai installare e attivare il plugin WooCommerce. Una volta fatto, puoi seguire le istruzioni seguenti: 1. Accedi alla dashboard di WordPress e vai alla sezione 'WooCommerce'. 2. Fare clic su "Aggiungi nuovo" nella scheda "Prodotti". 3. Immettere il nome del prodotto, il prezzo, la descrizione e altri dettagli rilevanti. 4. Seleziona "Pubblica" per rendere disponibile il tuo prodotto. 5. Ripeti i passaggi 2-4 per ogni prodotto che desideri aggiungere al tuo negozio. 6. Dopo aver aggiunto tutti i tuoi prodotti, vai alla pagina delle impostazioni 'WooCommerce' e seleziona la scheda 'Checkout'. 7. Configura le impostazioni di pagamento a tuo piacimento. 8. Salva le modifiche e il gioco è fatto!
Come aggiungere la pagina del negozio Woocommerce in WordPress
 Credito: Stack Exchange
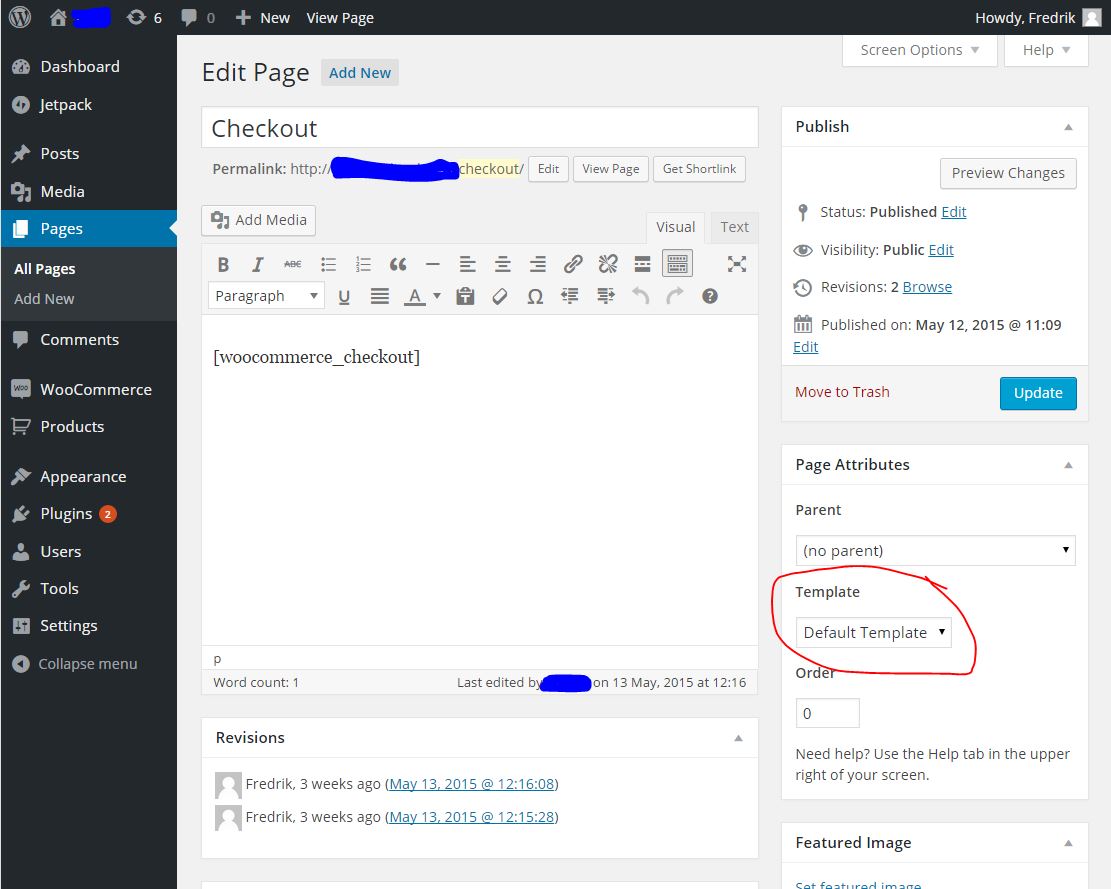
Credito: Stack ExchangePer aggiungere una pagina del negozio WooCommerce in WordPress, dovrai prima installare e attivare il plug-in WooCommerce. Dopo averlo fatto, puoi semplicemente andare su Pagine »Aggiungi nuovo per creare una nuova pagina. Nella nuova pagina, dovrai selezionare il modello di pagina del negozio dalla sezione Attributi della pagina. Infine, fai clic sul pulsante Pubblica per pubblicare la pagina del tuo negozio.
La Guida completa ti guida attraverso i passaggi per configurare la pagina del tuo negozio WooCommerce. Non hai accesso a uno strumento visivo per modificare l'aspetto della pagina del negozio del tuo negozio. Ecco una rapida carrellata di tre diversi modi per personalizzare la pagina del negozio WooCommerce. Una guida passo passo per creare una Pagina Negozio WooCommerce. In questa lezione, ti mostreremo come controllare completamente il design della tua pagina del negozio WooCommerce. Questo è il primo passo nella creazione di un tema figlio di WordPress. Se non sei sicuro di come creare un modello di pagina negozio, puoi utilizzare un modello esistente e adattarlo.

Utilizzando gli shortcode, puoi anche personalizzare la pagina del negozio. Se vuoi saperne di più su come personalizzare il tuo negozio con un po' di codifica, dai un'occhiata alla nostra guida su come modificare in modo programmatico la pagina del negozio WooCommerce. Un generatore di pagine semplifica la modifica del design, del layout, dei tipi di prodotti e delle opzioni di visualizzazione dei prodotti per il tuo negozio. Il primo e più importante passo è completare il processo. Crea un generatore di pagine e crea una pagina di elenco che includa il contenuto richiesto. Dovrai aggiungere codici brevi alla pagina del negozio WooCommerce appena creata. In questo corso, esamineremo come modificare la pagina del negozio utilizzando strumenti gratuiti e premium.
Si consiglia di installare un tema figlio per eseguire questa operazione. In questa sezione, esamineremo alcuni dei migliori plugin per la creazione di una pagina negozio WordPress. Segui i passaggi seguenti per copiare e incollare il codice secondo necessità. Per iniziare, devi creare una pagina e utilizzare un generatore di pagine per darle un nome. Il secondo passaggio consiste nell'utilizzare uno shortcode per visualizzare la tabella che hai creato nel passaggio 1 dove vuoi. Per reindirizzare i tuoi clienti a una nuova pagina, utilizza un plug-in di reindirizzamento. Se non vuoi compromettere il tuo posizionamento SEO, la versione pro del plugin WooCommerce Product Table è una buona opzione.
Product Table è un plug-in premium che costa 89 USD all'anno ed è estremamente semplice da usare. La funzione è semplice da usare e ti consente di creare un modello di pagina del negozio unico. Se vuoi personalizzare le pagine del tuo negozio, JetWooBuilder è un altro eccellente plugin. widget, modelli personalizzati, layout, tipi di carosello e schede di categoria sono inclusi nel prodotto. Uno dei problemi più comuni in WooCommerce è la pagina vuota del negozio . Visualizzando le categorie sulla tua Pagina del negozio, puoi organizzare meglio i tuoi prodotti e aiutare gli utenti a trovare ciò che stanno cercando. Il tema figlio può essere creato utilizzando un plug-in come JetWoobuilder oppure può essere generato programmaticamente.
In altre parole, hai una copia del tema padre perché il tema figlio contiene tutti i suoi elementi di progettazione. Non è necessario rimuovere i dati dopo un aggiornamento a un tema figlio. La pagina del negozio in WooCommerce è pre-costruita e, anche se ci sono alcune opzioni per cambiarne il layout, sono limitate. Abbiamo delineato tre opzioni per personalizzare la pagina del negozio come parte di questa lezione. Tutti hanno i loro pro e contro, ma tutti faranno il loro lavoro. WooCustomizer è dotato di molte funzioni utili ed è un programma semplice da usare. Se hai una forte presenza sui social media, è una buona idea integrare Facebook Shop in WooCommerce.
Come creare un sito web per lo shopping
 Credito: YouTube
Credito: YouTubePer creare un sito web per lo shopping, dovrai utilizzare un servizio di web hosting e creare un nome di dominio per il tuo sito web. Sarà inoltre necessario creare un software per il carrello degli acquisti per consentire ai clienti di aggiungere articoli al carrello e alla cassa. Una volta creato il tuo sito web, dovrai promuoverlo online per attirare clienti.
