Como adicionar espaços no WordPress
Publicados: 2022-09-19No WordPress, quando você deseja adicionar um espaço, você tem duas opções: adicionar um espaço usando código HTML ou adicionar um espaço usando um shortcode. Para adicionar um espaço usando código HTML, você precisa usar o código de espaço ininterrupto, que é: Para adicionar um espaço usando um shortcode, você pode usar o shortcode [espaçador] padrão do WordPress ou um shortcode de terceiros.
O Microsoft Word e o WordPress compartilham um pequeno editor de texto que funciona de forma semelhante. Quebras de linha, bem como novos parágrafos, podem ser criados dentro da caixa do editor usando a tecla Enter no teclado. Se você quiser usar o código CSS diretamente nas tags, o atributo style pode ser usado no modo de edição HTML. A altura da linha de um parágrafo com espaçamento duplo pode ser definida como 200 por cento. Um parágrafo tem uma borda de caixa e uma borda de caixa e, portanto, é preenchido entre essas bordas. Quando há uma cor de fundo para o parágrafo e você deseja expandir seu tamanho de fundo, a margem deve ser usada em vez de preenchimento.
O código HTML pode ser acessado pressionando a tecla [br]. Você não precisa de uma tag de fechamento para fazer isso. Será impossível alcançar a quantidade excessiva de espaço que aparece entre dois parágrafos no código acima se houver uma quebra de linha entre Brooklyn, NY 11249 e 125 N 6th St.
Espaço extra antes ou entre o texto Antes, depois ou entre o seu texto, use o caractere HTML estendido “> (espaço sem quebra).
Como adiciono um espaço entre os elementos no WordPress?
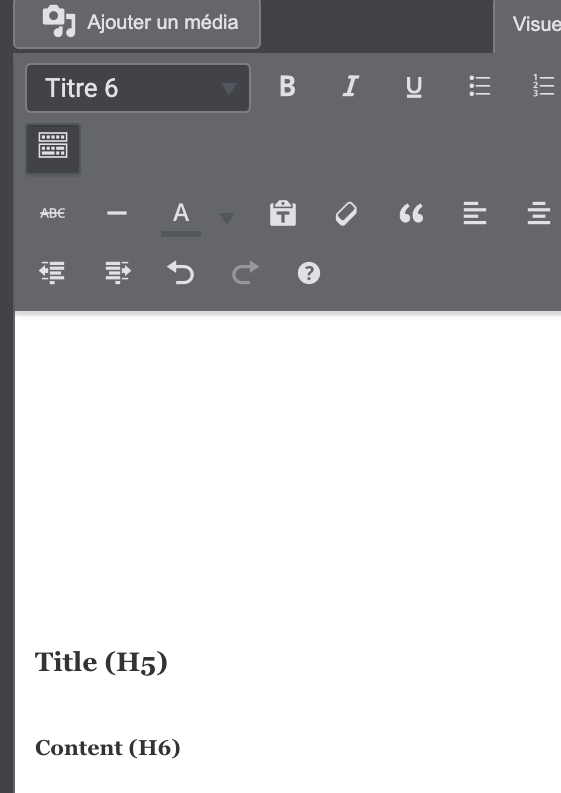
 Crédito: wordpress.stackexchange.com
Crédito: wordpress.stackexchange.comAdicionar espaço em branco entre seus blocos é tão simples quanto usar o editor de blocos do WordPress . Um bloco de espaçamento embutido pode ser usado para adicionar espaço em branco clicando nele. Para usar isso, basta abrir uma postagem ou página e clicar no botão 'Mais' adicionar bloco.
Qual é o procedimento para adicionar ou remover espaço em branco entre os blocos do WordPress ? Ao adicionar ou remover espaço em branco entre os blocos do WordPress, você pode criar layouts de página personalizados. Usar o editor de blocos do WordPress é a maneira mais simples de adicionar espaço em branco. Os métodos a seguir só removerão espaço se você os usar. Usando um plugin, você pode adicionar ou remover espaços em branco entre os blocos do WordPress. Você pode fazer qualquer alteração visual no seu blog WordPress sem precisar alterar nenhum código CSS usando esse recurso. O CSS personalizado é salvo apenas para o tema que você está usando no personalizador de temas do WordPress.
Você pode usar o plugin CSS Hero, que permite modificar quase todos os estilos de CSS em seu site. Usando nosso código de cupom CSS Hero, os leitores do WPBeginner podem receber um desconto de 34%. Como o plug-in emprega um editor visual, você poderá fazer alterações assim que elas ocorrerem. Você pode remover ou adicionar espaço em branco entre seus blocos clicando na opção 'Espaçamentos' e rolando para baixo até a seção 'Margem-Inferior'. As opções 'Espaçamento' e 'Margem' podem ser usadas para adicionar ou remover espaço de qualquer bloco do WordPress. Adicionar ou subtrair um número de uma caixa de margem é tão simples quanto inseri-lo na caixa e clicar no botão excluir. Depois de concluir o processo de edição, clique no menu suspenso "Publicar" para ativar suas alterações.

Maneiras de se livrar do espaço em branco no WordPress
Existem várias opções para se livrar do espaço em branco no WordPress, incluindo usar o Block Inserter para inserir um bloco, usar os controles de preenchimento na guia Design para definir um preenchimento superior de 0x ou usar o plug-in WordPress Whitespace Control para remover automaticamente o branco espaço das páginas do WordPress.
Como você adiciona um espaço de linha?
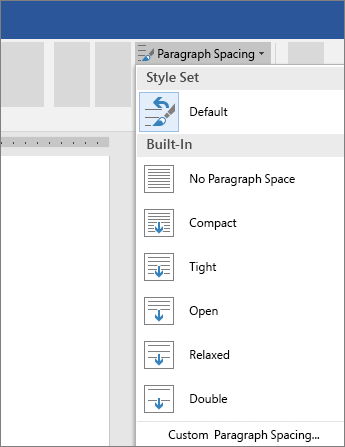
 Crédito: Microsoft
Crédito: MicrosoftPara alterar o espaçamento dos parágrafos, vá para a página inicial. Você tem a opção de selecionar um ou mais espaços de linha ou selecionar Opções de espaçamento entre linhas , onde pode especificar quais opções de espaçamento deseja.
Qual é o símbolo para o espaço de linha?
Use o código do elemento de espaço do símbolo de espaço para especificar o código do elemento de espaço de um elemento de espaço no seguinte formato: código do elemento de espaço
Como você adiciona espaçamento de linha em HTML?
Ao adicionar espaço abaixo de uma linha ou parágrafo de texto, use o botão *br>; quando você pressiona o texto uma vez, o espaço extra acima fica visível.
Como adiciono espaço entre imagem e texto no WordPress?
Clique na imagem que deseja alterar para visualizar os detalhes do ajuste. O quinto ícone da direita é verde/azul e você pode encontrá-lo na guia Visual. Você poderá alterar ou ajustar a imagem através deste método. Ao colocá-lo na caixa, aumente o espaço horizontal em torno dele para cerca de 10 ou o tamanho desejado até que a imagem tenha espaço suficiente.
Como deixo espaço entre o texto e a imagem quando a imagem está alinhada corretamente? O código pode ser adicionado no final de uma imagem ou texto. Como resultado, haverá mais espaço entre eles. Para ajustar uma imagem em uma postagem, clique nela e, em seguida, clique no botão apropriado. Eu não encontrei a solução que funciona para mim, então estou me perguntando o que devo fazer desde que comecei aqui. O código STYLE pode ser inserido na tag de imagem. A) Insira a imagem (sem alinhamento ou tamanho X).
3) Faça um código limpo (valores de alinhamento, alt e assim por diante). O seguinte é uma imagem alt: align=left style=margin-top:2, margin-right:10, margin-bottom:4. A imagem deve ser marcada com um termo muito amigável para pesquisa, o que significa que sua imagem aparecerá mais alta na Pesquisa de imagens do Google. Os atributos align, border, hspace e vspace do elemento de imagem não são suportados em XHTML 1.0 Strict DTD.
Como faço para me livrar do espaço extra no WordPress?
Como resultado, você tem uma explicação simples. Antes de entrar, mantenha pressionado o botão shift, fazendo com que o espaço extra entre os parágrafos seja removido, e comece sua próxima linha diretamente abaixo da anterior.
Como faço para colocar espaço entre imagem e texto em HTML?
É preferível ter um pequeno espaço entre a imagem e o texto. Esse espaço pode ser fornecido usando os atributos vspace e hspace em HTML ao usar um elemento de imagem. Para alinhar um elemento sem quebra de texto , use a propriedade text-align para um elemento de nível de bloco que contém a imagem.
