So fügen Sie Leerzeichen in WordPress hinzu
Veröffentlicht: 2022-09-19Wenn Sie in WordPress ein Leerzeichen hinzufügen möchten, haben Sie zwei Möglichkeiten: Fügen Sie entweder ein Leerzeichen mithilfe von HTML-Code hinzu oder fügen Sie ein Leerzeichen mithilfe eines Shortcodes hinzu. Um ein Leerzeichen mithilfe von HTML-Code hinzuzufügen, müssen Sie den geschützten Leerzeichencode verwenden, das heißt: Um ein Leerzeichen mithilfe eines Shortcodes hinzuzufügen, können Sie den WordPress-Standard-Shortcode [Leerzeichen] oder einen Drittanbieter-Shortcode verwenden.
Microsoft Word und WordPress teilen sich einen kleinen Texteditor, der ähnlich funktioniert. Zeilenumbrüche sowie neue Absätze können im Editorfeld mit der Eingabetaste auf Ihrer Tastatur erstellt werden. Wenn Sie CSS-Code direkt in Tags verwenden möchten, kann das style-Attribut im HTML-Bearbeitungsmodus verwendet werden. Die Zeilenhöhe eines zweizeiligen Absatzes kann auf 200 Prozent eingestellt werden. Ein Absatz hat einen Kastenrand und einen Kastenrand und wird daher zwischen diesen Rändern aufgefüllt. Wenn es eine Hintergrundfarbe für den Absatz gibt und Sie dessen Hintergrundgröße erweitern möchten, sollte der Rand anstelle von Padding verwendet werden.
Der HTML-Code kann durch Drücken der [br]-Taste aufgerufen werden. Dazu benötigen Sie kein schließendes Tag. Es ist unmöglich, den übermäßigen Abstand zwischen zwei Absätzen im obigen Code zu erreichen, wenn ein Zeilenumbruch zwischen Brooklyn, NY 11249 und 125 N 6th St vorhanden ist.
Zusätzliches Leerzeichen vor oder zwischen Text Verwenden Sie vor, nach oder zwischen Ihrem Text das erweiterte HTML-Zeichen „> (geschütztes Leerzeichen).
Wie füge ich in WordPress ein Leerzeichen zwischen Elementen hinzu?
 Quelle: wordpress.stackexchange.com
Quelle: wordpress.stackexchange.comDas Hinzufügen von Leerzeichen zwischen Ihren Blöcken ist so einfach wie die Verwendung des WordPress-Blockeditors . Ein eingebauter Abstandsblock kann verwendet werden, um Leerzeichen hinzuzufügen, indem Sie darauf klicken. Um dies zu verwenden, öffnen Sie einfach einen Beitrag oder eine Seite und klicken Sie auf die „Plus“-Schaltfläche „Block hinzufügen“.
Wie ist das Verfahren zum Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken ? Durch Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken können Sie benutzerdefinierte Seitenlayouts erstellen. Die Verwendung des WordPress-Blockeditors ist die einfachste Möglichkeit, Leerzeichen hinzuzufügen. Die folgenden Methoden entfernen nur Leerzeichen, wenn Sie sie verwenden. Mit einem Plugin können Sie Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen. Mit dieser Funktion können Sie visuelle Änderungen an Ihrem WordPress-Blog vornehmen, ohne den CSS-Code ändern zu müssen. Benutzerdefiniertes CSS wird nur für das Design gespeichert, das Sie gerade im WordPress-Design-Customizer verwenden.
Sie können das CSS Hero-Plugin verwenden, mit dem Sie fast alle CSS-Stile auf Ihrer Website ändern können. Mit unserem CSS Hero-Gutscheincode können Leser von WPBeginner einen Rabatt von 34 % erhalten. Da das Plugin einen visuellen Editor verwendet, können Sie Änderungen vornehmen, sobald sie auftreten. Sie können Leerzeichen zwischen Ihren Blöcken entfernen oder hinzufügen, indem Sie auf die Option „Abstände“ klicken und dann nach unten zum Abschnitt „Rand unten“ scrollen. Die Optionen „Abstand“ und „Rand“ können verwendet werden, um Leerzeichen zu jedem WordPress-Block hinzuzufügen oder zu entfernen. Das Hinzufügen oder Subtrahieren einer Zahl von einem Randfeld ist so einfach wie das Eingeben in das Feld und das Klicken auf die Schaltfläche „Löschen“. Nachdem Sie den Bearbeitungsprozess abgeschlossen haben, klicken Sie auf das Dropdown-Menü „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.

Möglichkeiten, Whitespace in WordPress loszuwerden
Es gibt mehrere Optionen, um Leerzeichen in WordPress loszuwerden, einschließlich der Verwendung des Block-Einfügers zum Einfügen eines Blocks, der Verwendung der Polsterungssteuerelemente im Design-Tab, um eine obere Polsterung von 0x festzulegen, oder der Verwendung des WordPress Whitespace Control-Plugins zum automatischen Entfernen von Weiß Speicherplatz von WordPress-Seiten.
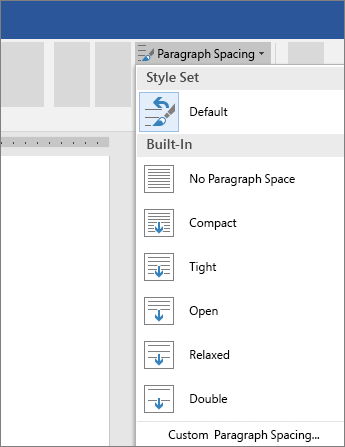
Wie fügt man einen Zeilenabstand hinzu?
 Kredit: Microsoft
Kredit: MicrosoftUm den Abstand der Absätze zu ändern, gehen Sie zur Startseite. Sie haben die Möglichkeit, einen oder mehrere Zeilenabstände auszuwählen oder Zeilenabstandsoptionen auszuwählen, wo Sie die gewünschten Abstandsoptionen angeben können.
Was ist das Symbol für Zeilenabstand?
Verwenden Sie den Code des Leerzeichen-Elements des Leerzeichens , um den Code eines Leerzeichen-Elements im folgenden Format anzugeben:Code des Leerzeichen-Elements
Wie fügt man Zeilenabstand in HTML hinzu?
Wenn Sie unter einer Textzeile oder einem Textabsatz Leerzeichen hinzufügen, verwenden Sie bitte die Schaltfläche *br>; Wenn Sie den Text einmal nach unten drücken, wird der zusätzliche Abstand darüber sichtbar.
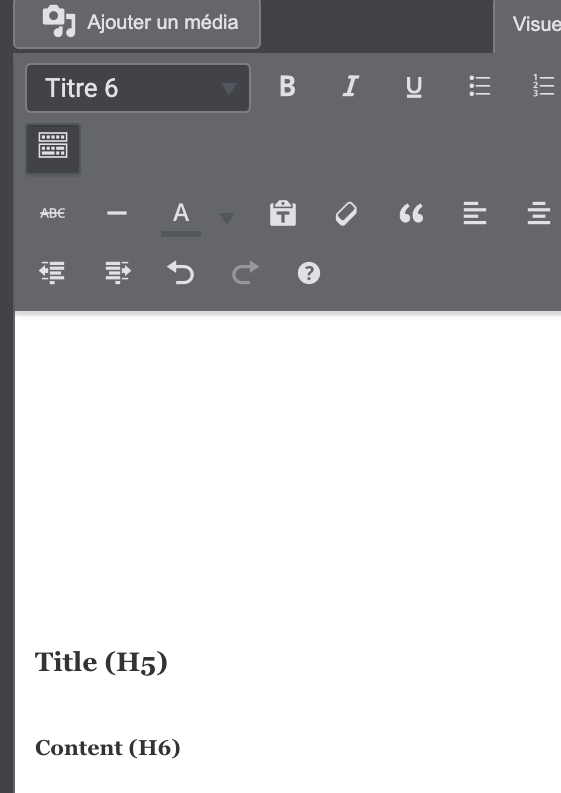
Wie füge ich in WordPress Leerzeichen zwischen Bild und Text hinzu?
Klicken Sie auf das Bild, das Sie ändern möchten, um die Details der Anpassung anzuzeigen. Das fünfte Symbol von rechts ist grün/blau und Sie finden es auf der Registerkarte „Visuell“. Mit dieser Methode können Sie das Bild ändern oder anpassen. Indem Sie es in die Box legen, erhöhen Sie den horizontalen Abstand um es herum auf etwa 10 oder die gewünschte Größe, bis das Bild genügend Platz hat.
Wie lasse ich Platz zwischen dem Text und dem Bild, wenn das Bild richtig ausgerichtet ist? Der Code kann am Ende eines Bildes oder Textes hinzugefügt werden. Infolgedessen wird es mehr Platz zwischen ihnen geben. Um ein Bild in einem Beitrag anzupassen, klicken Sie darauf und dann auf die entsprechende Schaltfläche. Ich habe keine Lösung gefunden, die für mich funktioniert, also habe ich mich gefragt, was ich tun soll, seit ich hier angefangen habe. Der STYLE-Code kann in das Bild-Tag eingegeben werden. A) Fügen Sie das Bild ein (ohne Ausrichtung oder Größe X).
3) Machen Sie einen sauberen Code-Crap (Ausrichtungswerte, alt und so weiter). Das Folgende ist ein alternatives Bild: align=left style=margin-top:2, margin-right:10, margin-bottom:4. Das Bild sollte mit einem sehr suchfreundlichen Begriff versehen sein, was bedeutet, dass Ihr Bild in der Google Bildersuche höher angezeigt wird. Die Attribute „align“, „border“, „hspace“ und „vspace “ des Bildelements werden in XHTML 1.0 Strict DTD nicht unterstützt.
Wie werde ich zusätzlichen Speicherplatz in WordPress los?
Als Ergebnis haben Sie eine einfache Erklärung. Halten Sie vor dem Eingeben die Umschalttaste gedrückt, wodurch zusätzlicher Abstand zwischen den Absätzen entfernt wird, und beginnen Sie Ihre nächste Zeile direkt unter der vorherigen.
Wie setze ich Leerzeichen zwischen Bild und Text in HTML?
Zwischen Bild und Text sollte ein kleiner Abstand sein. Dieser Platz kann mithilfe der vspace- und hspace-Attribute in HTML bereitgestellt werden, wenn ein Bildelement verwendet wird. Um ein Element ohne Textumbruch auszurichten, verwenden Sie die Eigenschaft text-align an einem Element auf Blockebene, das das Bild enthält.
